
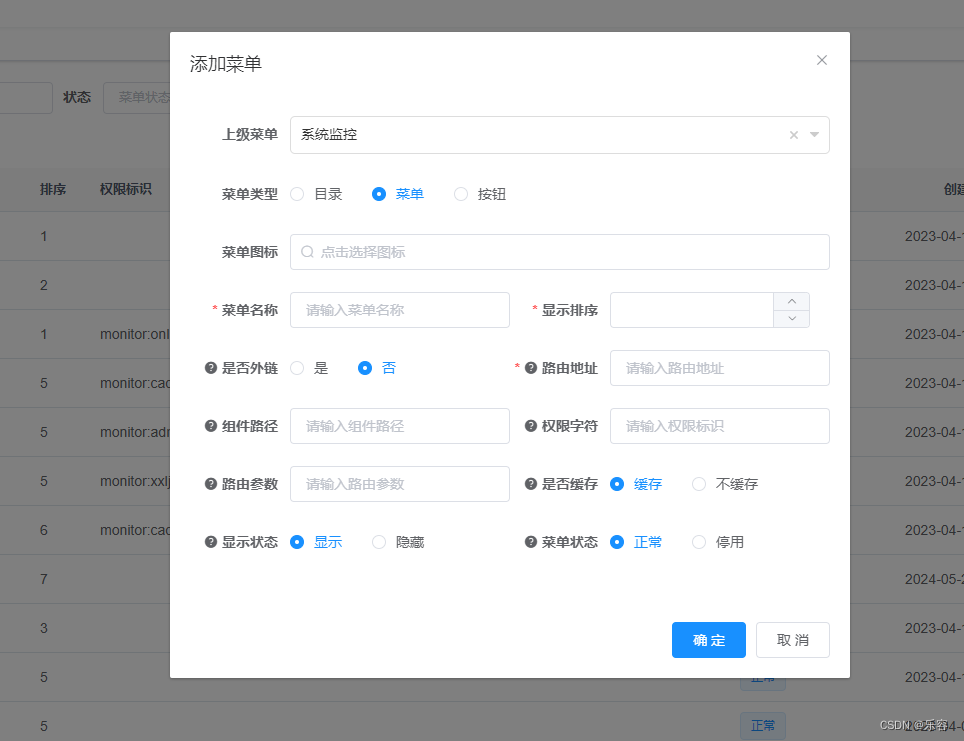
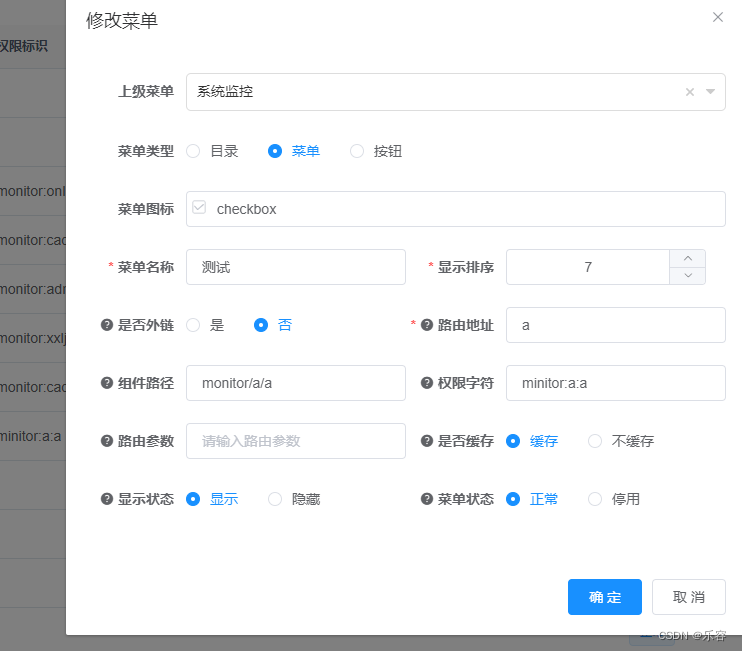
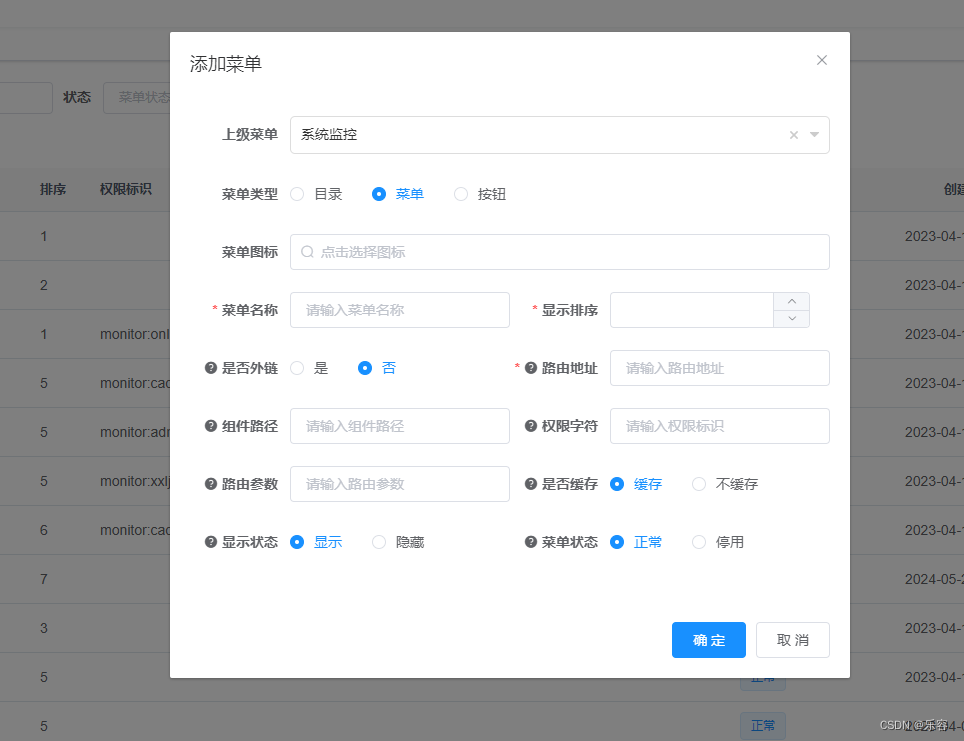
选择指定的某个目录下

菜单名称,路由地址,组件路径这几个是必填的,其他的暂时就不用管了。
菜单名称:就是显示到左侧目录中的名称。
路由地址:自定义,一般写页面名称就可以。
组件路径:根据前端项目你的页面所在位置来写。

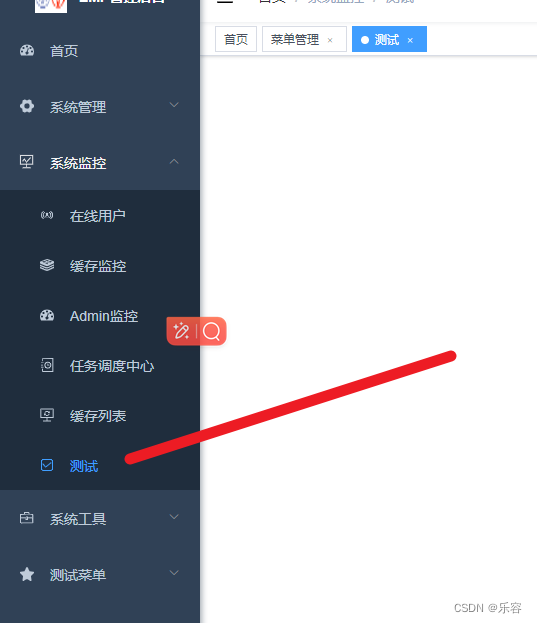
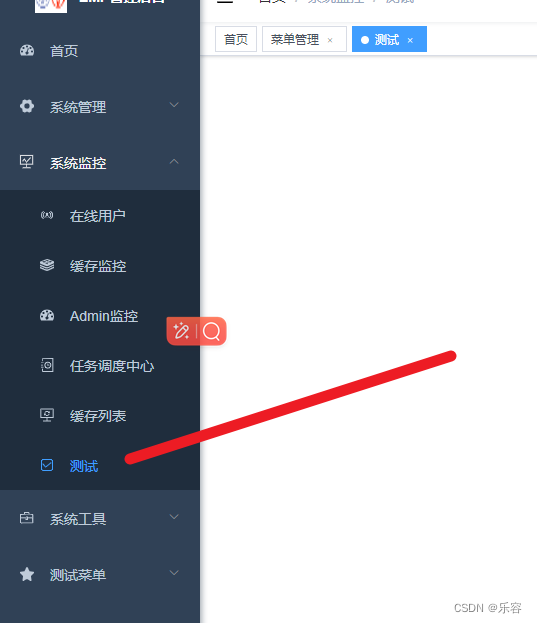
跳转到左侧菜单栏的页面
首先先给左侧菜单栏在vue文件中添加name
然后:
this.$router.push({name:'a'})

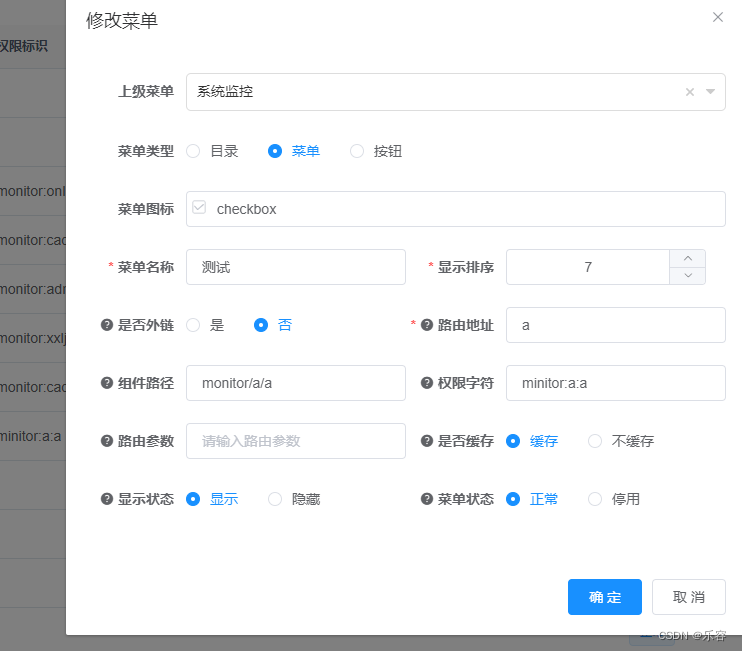
选择指定的某个目录下

菜单名称,路由地址,组件路径这几个是必填的,其他的暂时就不用管了。
菜单名称:就是显示到左侧目录中的名称。
路由地址:自定义,一般写页面名称就可以。
组件路径:根据前端项目你的页面所在位置来写。

跳转到左侧菜单栏的页面
首先先给左侧菜单栏在vue文件中添加name
然后:
this.$router.push({name:'a'})
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1706632.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!