2024年了还有人用小米手环7么?
5月10号得到我的小米手环7nfc,随之开启了我对表盘制作的探索之旅。~历时18天,终于让我成功修改了官方表盘——荧光电子!表盘:羽球人的荧光电子已上传至表盘自定义工具app。
接下来,我将详细介绍表盘的修改与制作步骤,以及一些 index.js 代码修改的tips。
目录
- 一、表盘.bin文件情况介绍
- 二、表盘.bin文件修改/制作教程
- 1、表盘.bin文件组成介绍
- 2、表盘.bin文件获取
- 3、制作表盘的必备工具
- 4、表盘.bin文件修改
- step 1 模拟器设置
- step 2 修改app.json
- step 3 修改index.js
- step 4 更新.bin文件
- 三、index.js文件代码修改指南
- 1、增加秒数
- 2、增加月份
- 3、增加图片
- 4、增加点击跳转app
- 参考文献
一、表盘.bin文件情况介绍
1、zepplife更新至6.3.1版本后,表盘文件下载后再也不会存到/storage/emulated/0/Android/data/com.xiaomi.hm.health/files/watch_skin_local/了1 。如果想找到表盘文件需要下载版本6.2.1。亲测是蓝牙是可以搜索的!别问为什么知道TAT
2、zepplife6.2.1可以在 豌豆荚下载
3、表盘文件一共有4个版本,目前下载的官方表盘文件都是第四个版本的。第四版本的index文件是.bin后缀,加密了无法修改TAT2 为什么我知道,因为我试过了ORZ
在了解了表盘.bin文件情况后,就可以开启修改表盘文件之旅了~
二、表盘.bin文件修改/制作教程
1、表盘.bin文件组成介绍
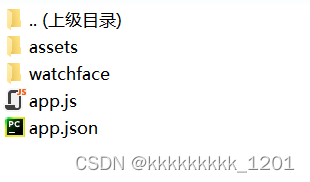
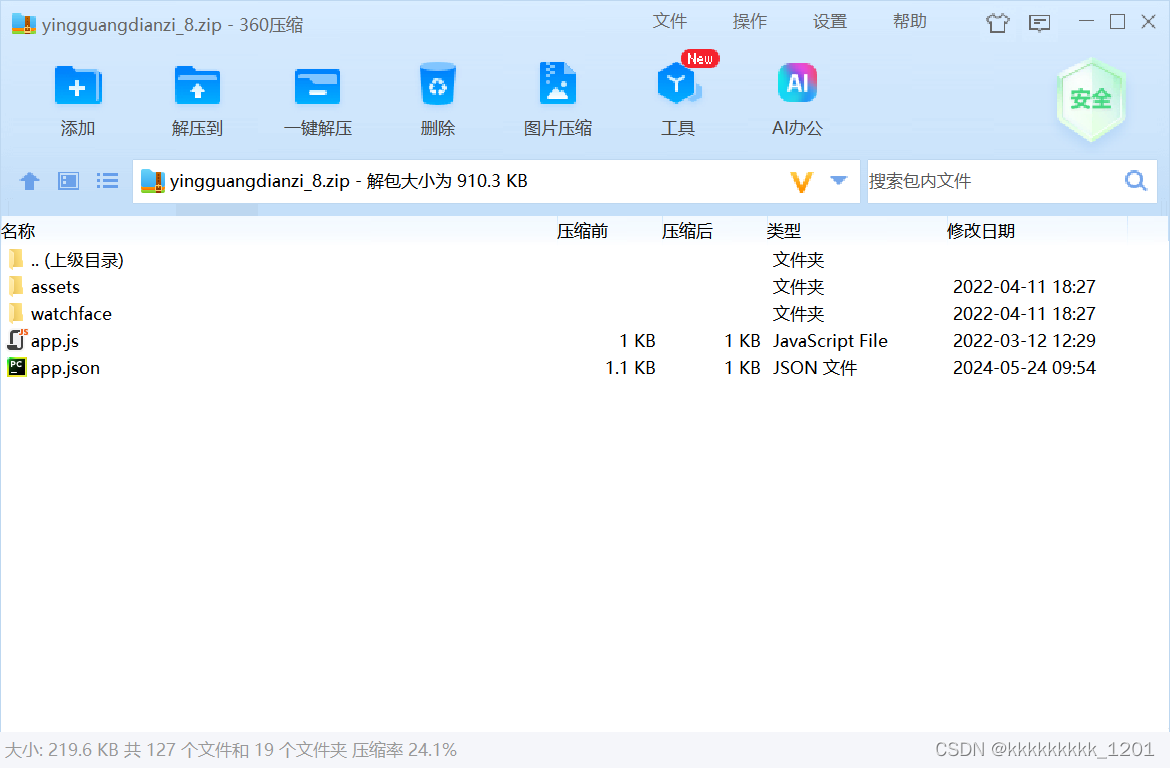
这个是旧版本的表盘.bin文件的组成,新版多一个app.bin,没有app.js文件。如果打开准备修改的表盘.bin文件只有一个app.bin,那说明你可以收皮了~
assets里面放的是表盘用到的图片;
app.json则是表盘的一些设定参数;
watchface里面放的是表盘定义文件index.js,也就是接下来主要修改代码的文件

2、表盘.bin文件获取
1、米坛社区&表盘自定义工具app
2、华米公司amazfit
3、酷安app
我修改的源表盘是在表盘自定义工具app下载的,感谢Terrance提供的旧版官方表盘荧光电子!
3、制作表盘的必备工具
1、ImageToGTR3-mi7:用来将新增加的图片转成表盘使用的.tga格式;以及将原来表盘有的图片转成模拟器可以使用的.png格式
2、模拟器:用来查看表盘index.js的修改情况
都需要在米坛社区下载,点赞转发后就可以下载文件了,都是即点即用的。
4、表盘.bin文件修改
step 1 模拟器设置
参考GiveMeFive教程3,将.bin文件后缀改成zip,注意这里不要解压修改后再压缩,这样的表盘.bin文件在表盘自定义工具app里会蓝牙安装失败!

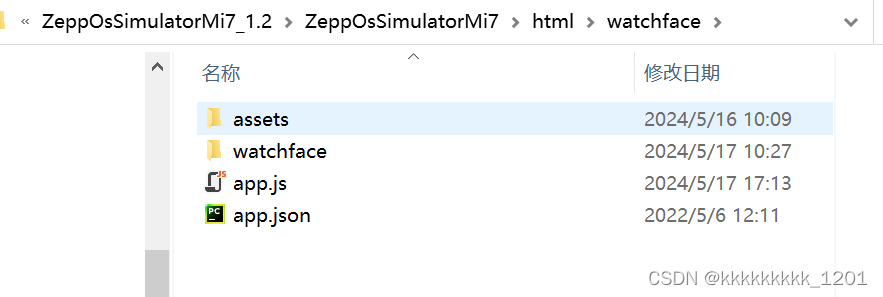
将.zip文件解压,解压后将watchface里的index.js文件放到刚刚下载的模拟器目录:.\ZeppOsSimulatorMi7_1.2\ZeppOsSimulatorMi7\html\watchface\watchface下。
并将解压后里面assets图片用ImageToGTR3-mi7工具解码,放到.\ZeppOsSimulatorMi7_1.2\ZeppOsSimulatorMi7\html\watchface\assets\images
再把app.json和app.js放到.\ZeppOsSimulatorMi7_1.2\ZeppOsSimulatorMi7\html\watchface
这里的ZeppOsSimulatorMi7_1.2放置位置不能有中文!

双击.\ZeppOsSimulatorMi7_1.2\ZeppOsSimulatorMi7\start.exe

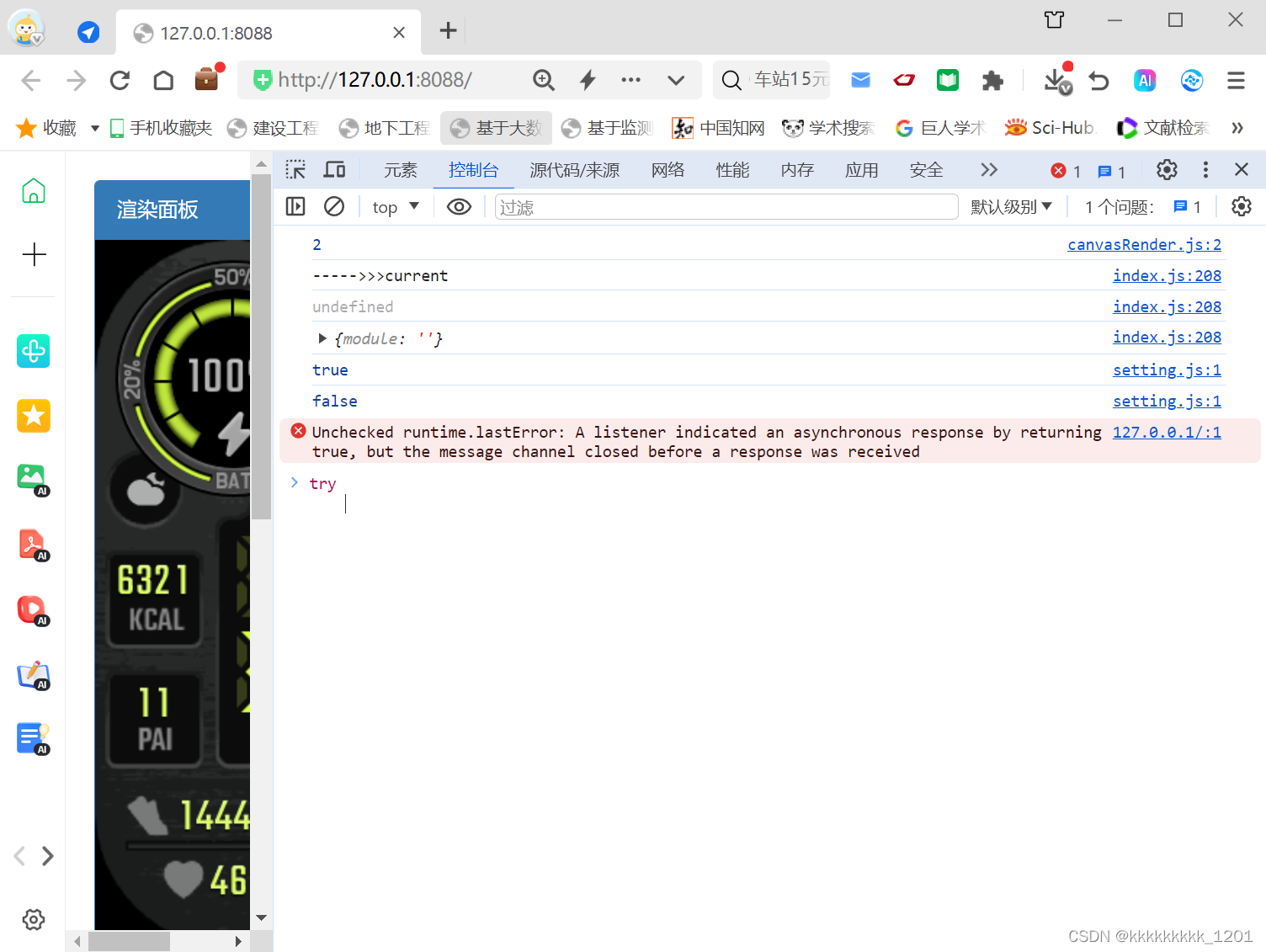
把网址http://127.0.0.1:8088/复制到网页就可以看到模拟的表盘了。按F12可以进入调试。

step 2 修改app.json
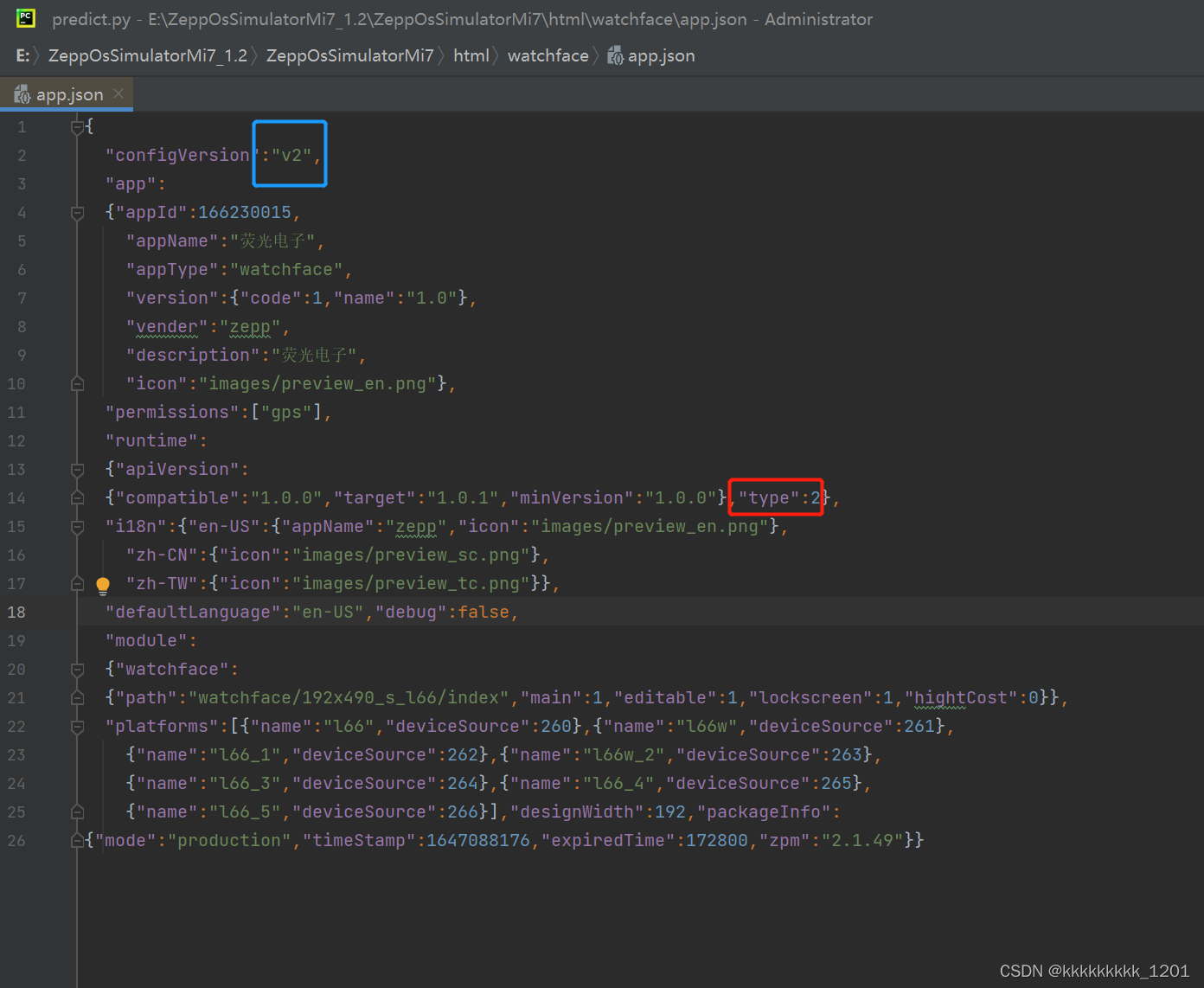
参考zzt741教程4,打开app.json文件,在runtime后面那对括号里面有个type,值为2,应该改为0(如果已经为0则不用管),或者直接删掉红框内容。另外,篮框是v2。

step 3 修改index.js
小米手环7表盘文件是基于Zepp OS 实现的,这里代码修改可以参考Zepp OS 开发文档介绍:https://docs.zepp.com/zh-cn/docs/intro/
我完全没有接触过JavaScript也可以修改的,问题不大~GPT4.0o你值得拥有哈哈哈哈哈哈哈哈哈哈
step 4 更新.bin文件
修改好index.js文件后,双击打开.zip文件直接将修改好的index.js和app.json替换里面对应的文件,然后将新增的图片转格式后放到对应位置。
如果只是想要修改表盘底图的话,在assets里找到那张192×490的图,直接在压缩界面这里替换就可以了~

三、index.js文件代码修改指南
虽然但是,这是不是你最想看到的地方~
1、增加秒数
参考:https://docs.zepp.com/zh-cn/docs/1.0/watchface/api/hmUI/widget/IMG_TIME/
在你的index.js文件里,ctrl+f 搜hour_zero 找到类似的一段
hour_zero: !0,
hour_startX: 98,
hour_startY: 205,
hour_array: o,
hour_align: hmUI.align.LEFT,
hour_space: 7,
minute_space: 7,
minute_zero: !0,
minute_startX: 98,
minute_startY: 271,
minute_array: o,
minute_align: hmUI.align.LEFT,
show_level: hmUI.show_level.ONLY_NORMAL | hmUI.show_level.ONAL_AOD
在show_level上面增加类似的second的就可以了,修改后:
hour_space: 7, // 数字间的间隔
hour_zero: !0, // 是否有0
hour_startX: 98, // 小时数字的位置(横)
hour_startY: 205, // 小时数字的位置(纵)
hour_array: o, // 小数数字用到的图片
hour_align: hmUI.align.LEFT, // 向左对齐
minute_space: 7, //分钟
minute_zero: !0,
minute_startX: 98,
minute_startY: 271,
minute_array: o,
minute_align: hmUI.align.LEFT,
second_space: 4, //秒
second_zero: !0,
second_startX: 137,
second_startY: 332,
second_array: os,
show_level: hmUI.show_level.ONLY_NORMAL | hmUI.show_level.ONAL_AOD
// 这里表示在正常表盘和息屏下显示
// 参考:https://docs.zepp.com/zh-cn/docs/1.0/watchface/api/hmUI/createWidget/
2、增加月份
参考:https://docs.zepp.com/zh-cn/docs/1.0/watchface/api/hmUI/widget/IMG_DATE/
在你的index.js文件里,ctrl+f 搜day_start找到类似的一段
day_startX: 164,
day_startY: 177,
day_zero: !0,
day_space: -2,
day_en_array: a,
day_sc_array: a,
day_tc_array: a,
day_align: hmUI.align.LEFT,
show_level: hmUI.show_level.ONLY_NORMAL
在show_level上面增加类似的month的就可以了,修改后:
day_startX: 164, // 日期位置(横)
day_startY: 177, // 日期位置(纵)
day_zero: !0, // 是否有0
day_space: -2,
day_en_array: a,
day_sc_array: a,
day_tc_array: a,
day_align: hmUI.align.LEFT,
month_startX: 164,
month_startY: 152,
month_zero: !0,
month_space: -2,
month_en_array: a,
month_sc_array: a,
month_tc_array: a,
// month_en_array 输入的是使用数字图片格式 前面 a 已经定义好图片了
show_level: hmUI.show_level.ONLY_NORMAL
// 只在正常屏幕显示
3、增加图片
参考:https://docs.zepp.com/zh-cn/docs/1.0/watchface/api/hmUI/createWidget/
在这一段的上面定义一个设定bi,然后在这个下面,加第二段

let bi = {
x: 130,
y: 420,
src: "images/banminton.png", // 图片放置位置,这里省略assets
show_level: hmUI.show_level.ONLY_NORMAL
}, // 设置一个设定
hmUI.createWidget(hmUI.widget.IMG, bi)
4、增加点击跳转app
在上面3的基础上增加一段:
hmUI.createWidget(hmUI.widget.IMG, bi).addEventListener(hmUI.event.CLICK_UP, function () {
hmApp.startApp({ url: "SportListScreen", native: !0 })
}),//url为跳转的app
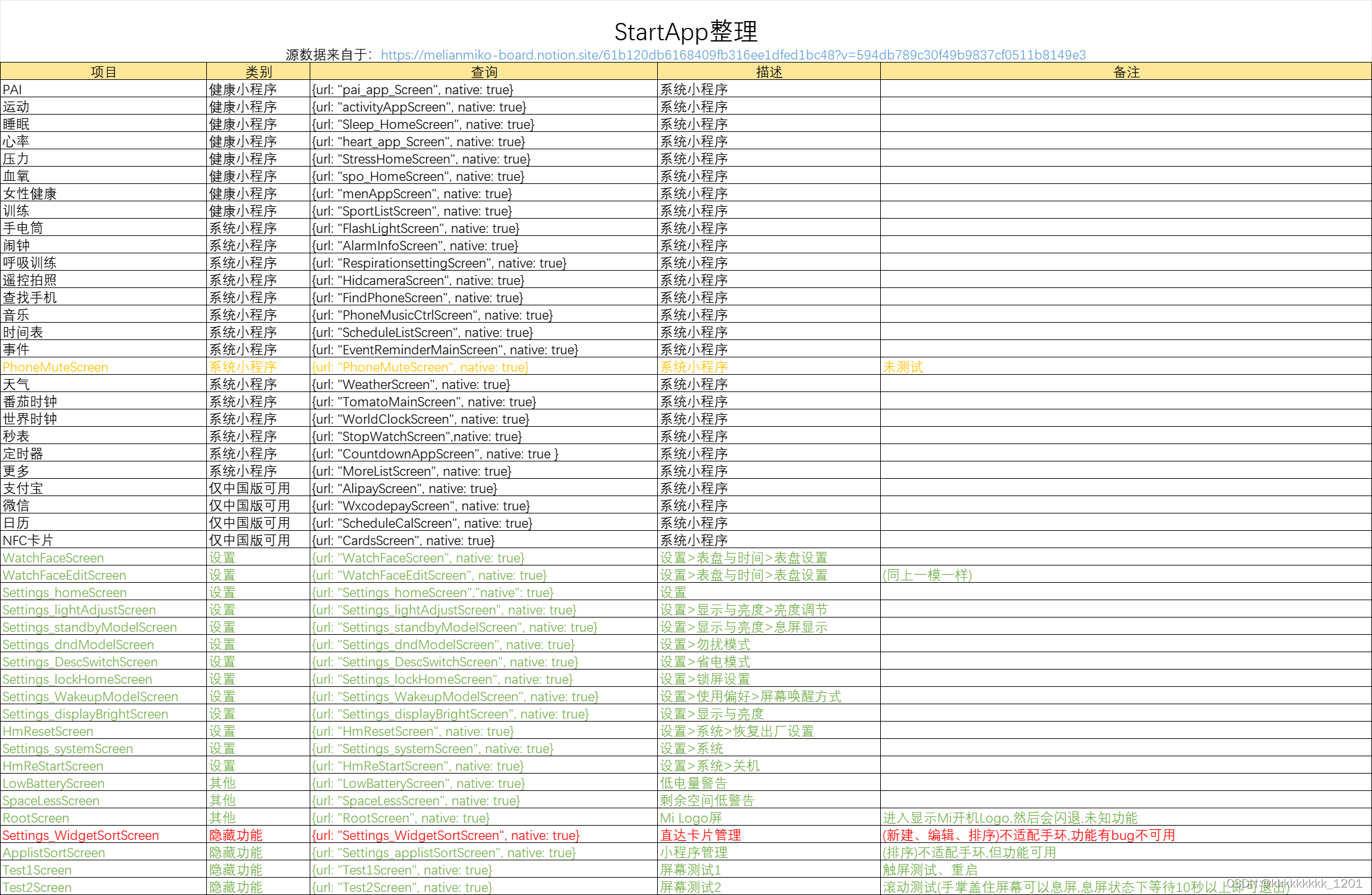
startApp对应跳转名称,可以参考米坛里面的整理:
 5
5
至此结束啦~谢谢各位耐心看到这里!
最后,这里感谢使用的GTR3PRO的MidNight大佬,耐心的帮我解决问题!

参考文献
https://www.bandbbs.cn/threads/5557/ ↩︎
https://www.bandbbs.cn/threads/3917/ ↩︎
https://www.bandbbs.cn/threads/3927/ ↩︎
https://www.bandbbs.cn/threads/9490/ ↩︎
https://www.bandbbs.cn/threads/4859/ ↩︎