Xmw Admin
基于 React + Nest 全栈开发的后台系统
🪴 项目简介
- 🎯 前端技术栈: React、Ant Design、Umi、TypeScript
- 🎯 后端技术栈: Nest.js、Sequelize、Redis、Mysql
- 😝 线上预览: https://react.baiwumm.com
- 😝 Github: Xmw Admin
- 🔑 用户名:
admin,密码:abc123456 - ❤️ star:
如果可以的话,请顺手给个star,表示对作者的鼓励,万分感谢!
🪴 环境和依赖
推荐本项目使用 pnpm 包管理工具
- node (Node.js 版本要求14.x以上,这里推荐 16.x 及以上)
- pnpm
- Umi
- Mysql (Mysql版本为8.x)
- Redis
🪴 项目运行
- 拉取项目代码
git clone https://github.com/baiwumm/Xmw-Admin.git
cd Xmw-Admin
// 进入前端
cd Xmw_web
// 进入后端
cd Xmw_server
- 安装依赖
npm install -g pnpm
pnpm install
- 开发模式运行
// 前端启动
pnpm start
// 后端启动
pnpm start:dev
- 编译项目
pnpm build
🪴 功能模块
- 登录 / 注销
- 指示面板
- 工作台
- 环境依赖
- 智能行政
- 活动公告
- 组织管理
- 岗位管理
- 组织架构
- 个人中心
- 个人信息
- 个人设置
- 技术文档
- React文档
- Nest文档
- And-design文档
- Umi文档
- 系统设置
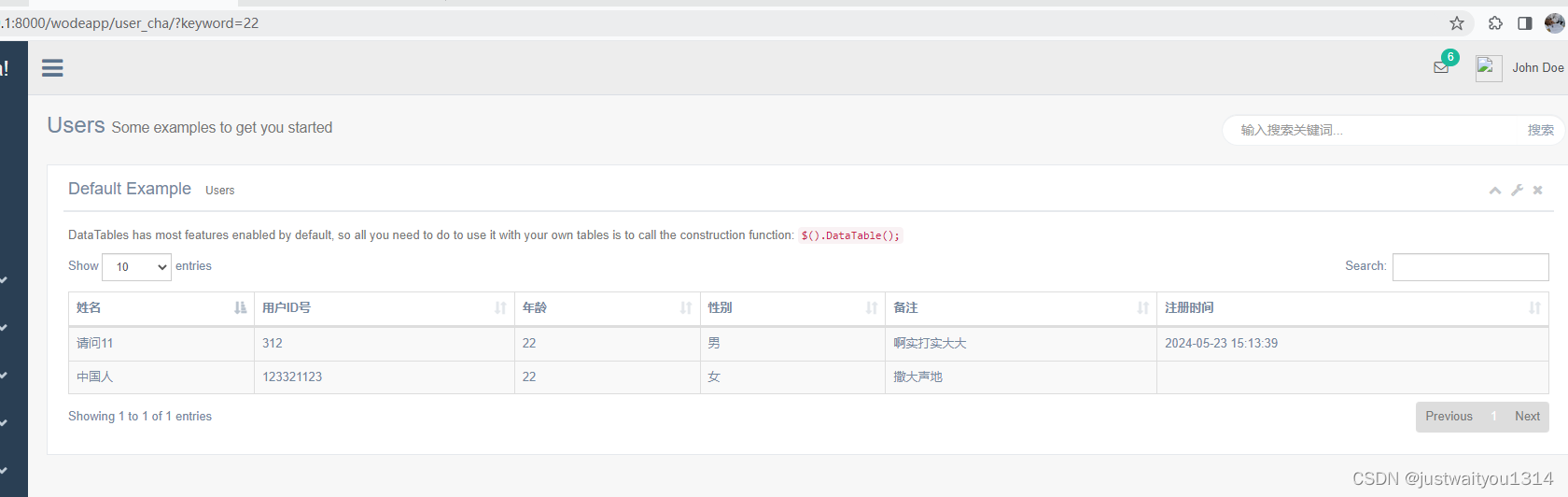
- 用户管理
- 菜单管理
- 角色管理
- 国际化
- 操作日志
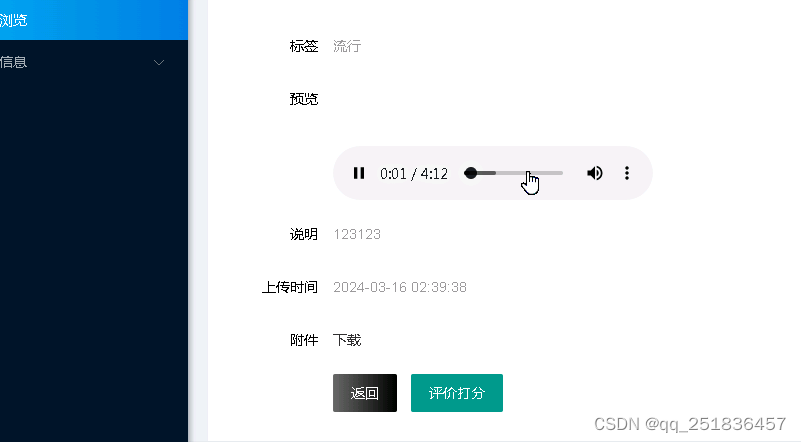
🪴 演示图










🪴 总结
此项目已完成常规后台的核心功能:权限设计、动态菜单、多语言国际化、用户和角色管理等。
此项目不再维护,如需学习或者使用,可以把源码拷贝到本地进行拓展。