一、源码特点
python Django多媒体素材管理系统是一套完善的web设计系统mysql数据库 ,对理解python编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。
开发环境pycharm
mysql 5.0 到5.5
依赖包 Django 2.2.16
pythonDjango多媒体素材管理系统1
二、功能介绍
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)媒体分类管理:对媒体分类信息进行添加、删除、修改和查看
(3)标签管理:对标签信息进行添加、删除、修改和查看
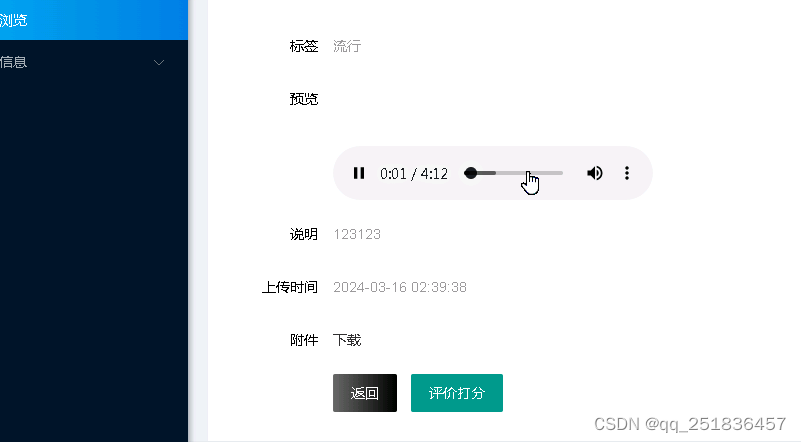
(4)媒体管理:对媒体信息进行添加、删除、修改和查看 浏览 下载
(5)评价管理:对评价信息进行添加、删除、修改和查看
(10)系统登录、个人信息修改
view层设计
#登录首页
def login(request):
if request.method == 'GET':
return render(request, "login.html")
if request.method == 'POST':
yhm = request.POST.get('yhm') # 用户名
mm = request.POST.get('mm') # 密码
res = models.yonghu.objects.filter(yhm=yhm, mm=mm).count()
if res == 0:
messages.success(request, "操作失败、用户名和密码不匹配")
return redirect('/login')
elif res > 0:
obj = models.yonghu.objects.filter(yhm=yhm, mm=mm).first()
request.session['id'] = obj.id
request.session['yhm'] = yhm
request.session['mm'] = mm
request.session['qx'] = obj.qx
return redirect('/main')
#注册用户
def reg(request):
if request.method == 'GET':
return render(request, "reg.html")
if request.method == 'POST':
yhm = request.POST.get('yhm') # 用户名
mm = request.POST.get('mm') # 密码
xm = request.POST.get('xm') # 姓名
qx = "用户" # 权限
lxdh = request.POST.get('lxdh') # 联系电话
lxdz = request.POST.get('lxdz') # 联系地址
res = models.yonghu.objects.filter(yhm=yhm).count();
if res > 0:
messages.success(request, "注册失败、用户名重复")
elif res == 0:
messages.success(request, "注册成功")
models.yonghu.objects.create(yhm=yhm, mm=mm, xm=xm, qx=qx, lxdh=lxdh, lxdz=lxdz, )
# return render(request, "yonghu/yonghuadd.html")
return redirect('/reg')
# 添加用户
def yonghuadd(request):
if request.method == 'GET':
return render(request, "yonghu/yonghuadd.html")
if request.method == 'POST':
yhm = request.POST.get('yhm') # 用户名
mm = request.POST.get('mm') # 密码
xm = request.POST.get('xm') # 姓名
qx = request.POST.get('qx') # 权限
lxdh = request.POST.get('lxdh') # 联系电话
lxdz = request.POST.get('lxdz') # 联系地址
res = models.yonghu.objects.filter(yhm=yhm).count();
if res > 0:
messages.success(request, "操作失败、用户名重复")
elif res == 0:
messages.success(request, "操作成功")
models.yonghu.objects.create(yhm=yhm, mm=mm, xm=xm, qx=qx, lxdh=lxdh, lxdz=lxdz, )
# return render(request, "yonghu/yonghuadd.html")
return redirect('/yonghu/yonghuadd')
# 用户列表
def yonghulist(request):
print(request.method)
global list
if request.method == 'GET':
yhm = request.GET.get('yhm') # 用户名
if not yhm:
yhm = ""
print(yhm)
list = models.yonghu.objects.filter(yhm__icontains=yhm).all() # 获取yonghu表所有的数据
return render(request, "yonghu/yonghulist.html", {'list': list})model层设计
# 用户表
class yonghu(models.Model):
yhm = models.CharField(max_length=40) # 用户名
mm = models.CharField(max_length=40) # 密码
xm = models.CharField(max_length=40) # 姓名
qx = models.CharField(max_length=40) # 权限
lxdh = models.CharField(max_length=40) # 联系电话
lxdz = models.CharField(max_length=40) # 联系地址
# 媒体分类表
class mtfl(models.Model):
fl = models.CharField(max_length=40) # 分类
# 标签表
class biaoqian(models.Model):
bq = models.CharField(max_length=40) # 标签
# 媒体表
class meiti(models.Model):
mtmc = models.CharField(max_length=40) # 媒体名称
lx = models.CharField(max_length=40) # 类型
fl = models.CharField(max_length=40) # 分类
bq = models.CharField(max_length=40) # 标签
sm = models.CharField(max_length=4000) # 说明
scsj = models.CharField(max_length=40) # 上传时间
fj = models.CharField(max_length=40) # 附件
# 评价表
class pingjia(models.Model):
mt = models.CharField(max_length=40) # 媒体
pj = models.CharField(max_length=4000) # 评价
df = models.CharField(max_length=40) # 打分
yh = models.CharField(max_length=40) # 用户
pjsj = models.CharField(max_length=40) # 评价时间
展现层设计
<div class="layui-row">
<div class="layui-card">
<div class="layui-card-header">添加媒体</div>
<form class="layui-form layui-card-body" name="form" action="" method="post">
{% csrf_token %}
<div class="layui-form-item">
<label class="layui-form-label">媒体名称</label>
<div class="layui-input-block">
<input type="text" name="mtmc" required lay-verify="required" placeholder="请输入媒体名称"
autocomplete="off" class="layui-input" value="">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">类型</label>
<div class="layui-input-block">
<select name="lx">
<option value="图片">图片</option>
<option value="音频">音频</option>
<option value="视频">视频</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">分类</label>
<div class="layui-input-block">
<select name="fl">
{% for value in fllist %}
<option value="{{ value.fl}}">{{ value.fl}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">标签</label>
<div class="layui-input-block">
<select name="bq">
{% for value in bqlist %}
<option value="{{ value.bq}}">{{ value.bq}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">说明</label>
<div class="layui-input-block">
<textarea name="sm" required lay-verify="required" placeholder="请输入说明" class="layui-textarea" cols="80" rows="5"></textarea>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">上传时间</label>
<div class="layui-input-block">
<input type="text" name="scsj" required lay-verify="required" placeholder="请输入上传时间"
autocomplete="off" class="layui-input" value="{{ scsj }}" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">附件</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="fj" required lay-verify="required" placeholder="请输入附件"
autocomplete="off" style="width: 100px;" class="layui-input" value="">
</div>
<div class="layui-input-inline" style="width: 100px;">
<button class="layui-btn layui-btn-red" type="button" onclick="funpic()">上传</button>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-blue" lay-submit lay-filter="formDemo">提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
{% if messages %}
<script>
{% for msg in messages %}
alert('{{ msg.message }}');
{% endfor %}
</script>
{% endif %}
</form>
</div>
三、注意事项
1、管理员账号:admin密码:admin 数据库配置文件jxc/settings.py 更改数据库配置
2、开发环境pycharm,数据库为mysql5.0~5.5,使用python语言开发。
3、数据库文件名是pythondmt.sql ,系统名称pythondmt
4、系统首页地址:http://127.0.0.1:8080/login
四 系统实现



 需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者
需要源码 其他的定制服务 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 或者私信作者