按键事件
按键事件指组件与键盘、遥控器等按键设备交互时触发的事件,适用于所有可获焦组件,例如Button。对于Text,Image等默认不可获焦的组件,可以设置focusable属性为true后使用按键事件。
说明:
开发前请熟悉鸿蒙开发指导文档: gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
事件
| 名称 | 支持冒泡 | 功能描述 |
|---|---|---|
| onKeyEvent(event: (event?: KeyEvent) => void) | 是 | 绑定该方法的组件获焦后,按键动作触发该回调,event返回值见[KeyEvent]介绍。 |
KeyEvent对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| type | [KeyType] | 按键的类型。 |
| [keyCode] | number | 按键的键码。 |
| keyText | string | 按键的键值。 |
| keySource | [KeySource] | 触发当前按键的输入设备类型。 |
| deviceId | number | 触发当前按键的输入设备ID。 |
| metaKey | number | 按键发生时元键(即Windows键盘的WIN键、Mac键盘的Command键)的状态,1表示按压态,0表示未按压态。 |
| timestamp | number | 按键发生时的时间戳。 |
| stopPropagation | () => void | 阻塞事件冒泡传递。 HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 |

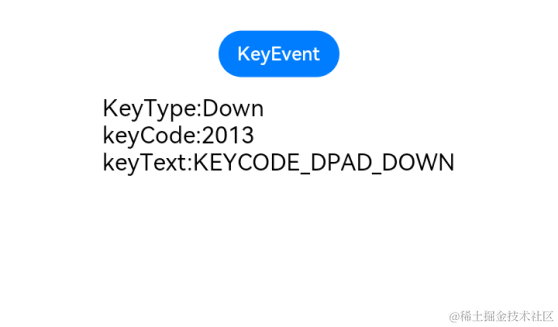
示例
// xxx.ets
@Entry
@Component
struct KeyEventExample {
@State text: string = ''
@State eventType: string = ''
build() {
Column() {
Button('KeyEvent')
.onKeyEvent((event: KeyEvent) => {
if (event.type === KeyType.Down) {
this.eventType = 'Down'
}
if (event.type === KeyType.Up) {
this.eventType = 'Up'
}
this.text = 'KeyType:' + this.eventType + '\nkeyCode:' + event.keyCode + '\nkeyText:' + event.keyText
})
Text(this.text).padding(15)
}.height(300).width('100%').padding(35)
}
}
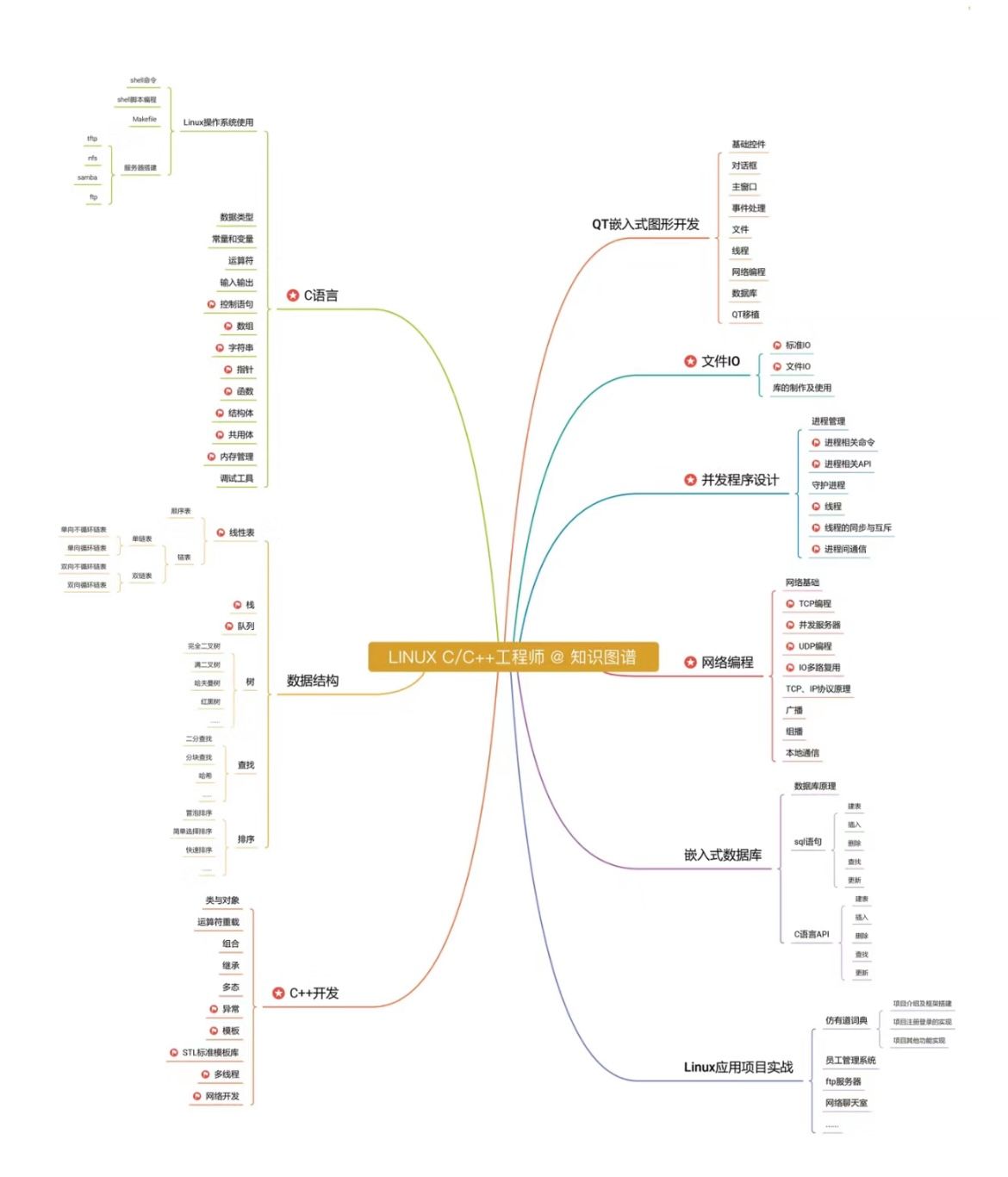
鸿蒙语言有TS、ArkTS等语法,那么除了这些基础知识之外,其核心技术点有那些呢?下面就用一张整理出的鸿蒙学习路线图表示:

从上面的OpenHarmony技术梳理来看,鸿蒙的学习内容也是很多的。现在全网的鸿蒙学习文档也是非常的少,下面推荐一些:完整内容可在头像页保存,或这qr23.cn/AKFP8k甲助力


内容包含:《鸿蒙NEXT星河版开发学习文档》
- ArkTS
- 声明式ArkUI
- 多媒体
- 通信问题
- 系统移植
- 系统裁剪
- FW层的原理
- 各种开发调试工具
- 智能设备开发
- 分布式开发等等。
这些就是对往后开发者的分享,希望大家多多点赞关注喔!










![[docker] docker 安全知识 - 镜像,port registry](https://img-blog.csdnimg.cn/direct/f2d6d2a598aa44c58b4a5f78e1a72de7.png)