个人介绍
hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹
🦁作者简介:一名喜欢分享和记录学习的在校大学生
💥个人主页:code袁
💥 个人QQ:2647996100
🐯 个人wechat:code8896
专栏导航
code袁系列专栏导航
1.毕业设计与课程设计:本专栏分享一些毕业设计的源码以及项目成果。🥰🥰🥰
2.微信小程序开发:本专栏从基础到入门的一系开发流程,并且分享了自己在开发中遇到的一系列问题。🤹🤹🤹
3.vue开发系列全程线路:本专栏分享自己的vue的学习历程。非常期待和您一起在这个小小的互联网世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨


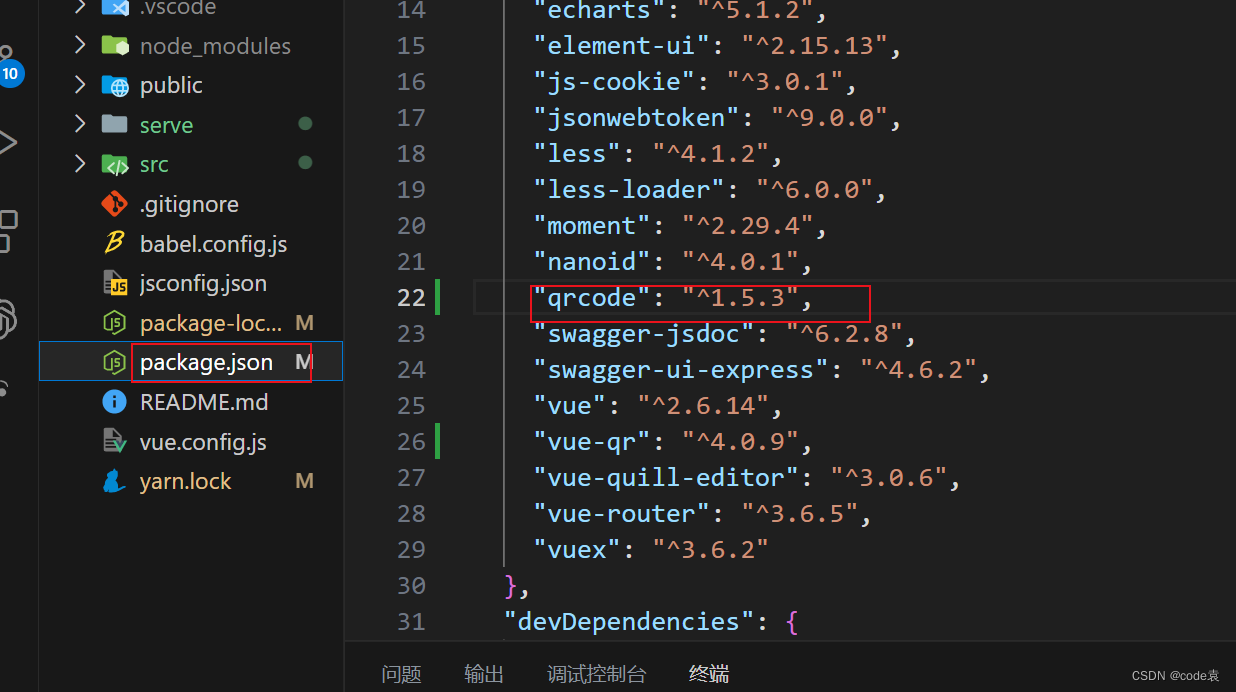
1.安装qrcode的组件
npm i qrcode
下载好的话在 package.json中就有

2.单页页面引入
import QRCode from "qrcode";
3.生成二维码
1.注意生产二维码的这个方法为异步请求。其次传入的参数必须为字符串
2.其中getCode()方法中data为你要生成二维码的数据
3.通过data.toString();将data数据转化了字符串
//生产二维码
async getCode(data) {
try {
// 将数值型数据转换为字符串类型
const dataString = data.toString();
const qrCodeData = await QRCode.toDataURL(dataString);
return qrCodeData;
} catch (error) {
console.error("Error generating QR code:", error);
// 可以根据具体情况进行错误处理,比如返回默认值或向用户显示错误信息
return null;
}
},
4.传参函数
getList() {
getSteat().then(async (res) => {
console.log(res.data.data);
let data = res.data.data.data;
let qrImg = [];
let qrCodePromises = data.map((item) => this.getCode(item.statusId));
let qrCodes = Promise.all(qrCodePromises);
for (let i = 0; i < data.length; i++) {
qrImg.push({
id: data[i].id,
img: qrCodes[i],
});
}
this.qrImg = qrImg;
this.tableData = data;
setTimeout(() => {
this.loading = false;
}, 200);
});
},
5.实现的效果

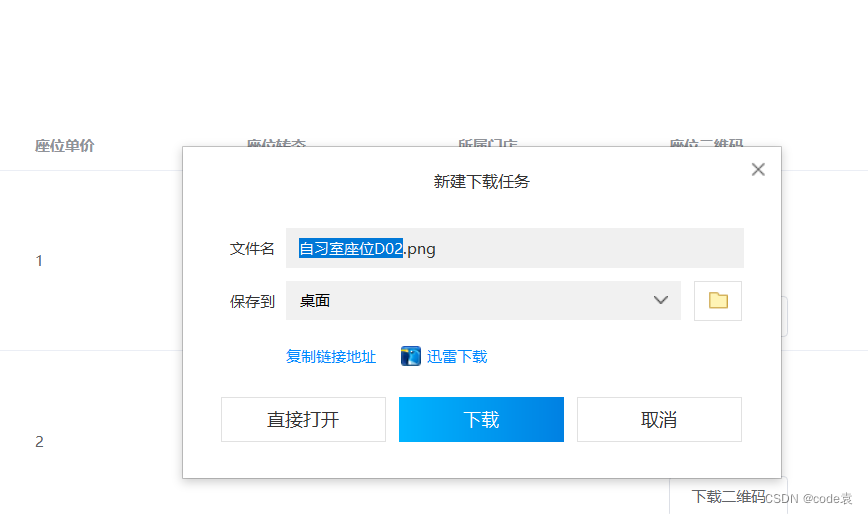
5.下载二维码
其中downloadQRCode()函数中的url为要下载的文件的路径
//下载二维码
downloadQRCode(url, name) {
const link = document.createElement("a");
link.href = url; //下载文件的url
link.download = `自习室座位${name}.png`; // 下载的文件名可以自定义
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
},
6.下载二维码实现效果

🎉写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star ✨支持一下哦!手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~