Bootstrap5-容器
容器是Bootstrap—个基本的构建块,它包含、填充和对齐给定设备或视口中的內容。
Bootstrap 需要一个容器元素来包裏网站的内容
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
固定宽度
- .container 类用于创建固定宽度的响应式页面。
注意:宽度(max-width) 会根据屏幕宽度同比例放大或缩小。
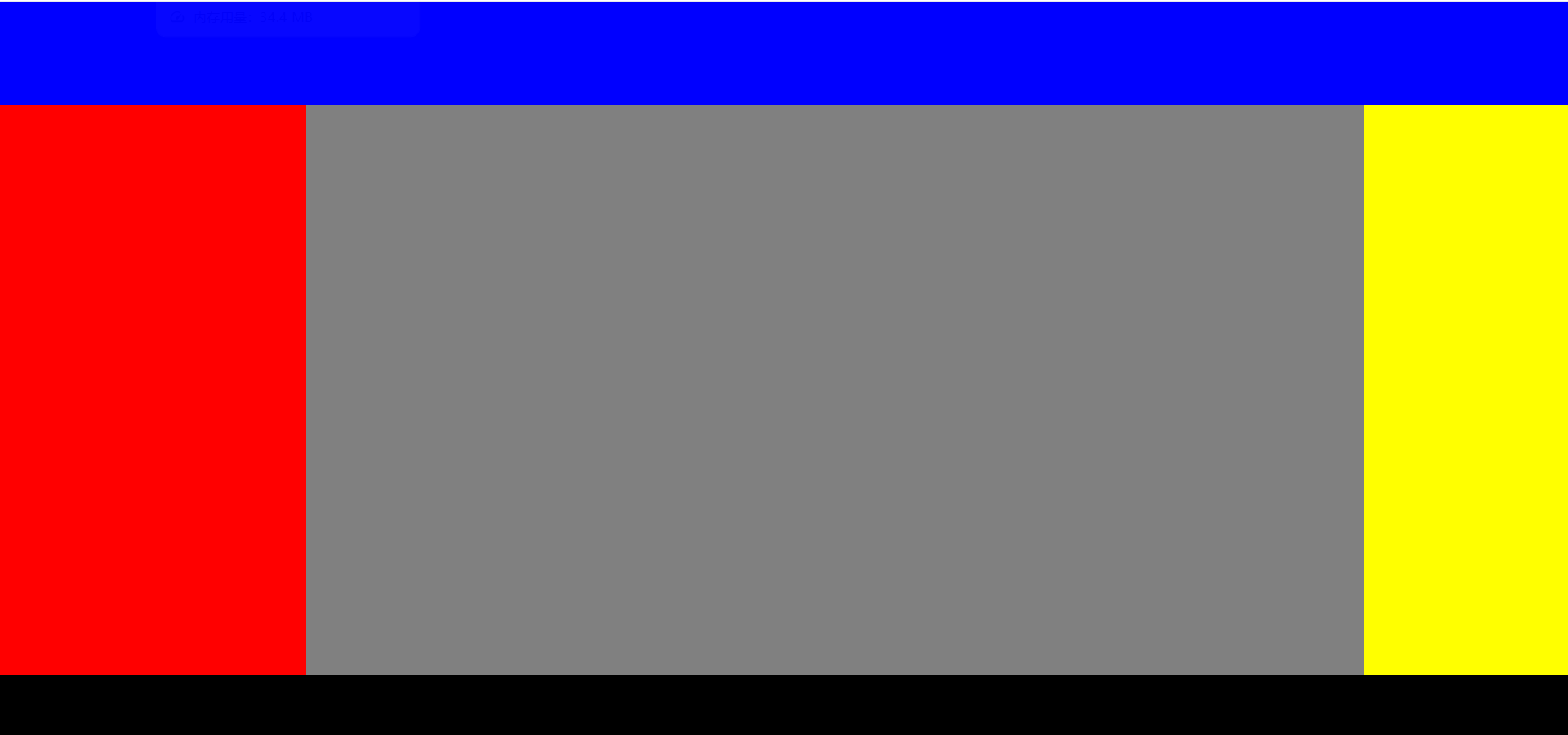
 100% 宽度
100% 宽度
.container-fluid 类用于创建—个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%):
二者之间的共同点为,两者都可以将高度设置成auto,即自动模式。最大的不同就是宽度的设定上。
container根据屏募宽度利用媒体查询,已经设定了固定的宽度,作用为阶段性的改变宽度,所以在改变浏览器的大小时,页面是一个阶
—个阶段变化的。
container-fluid则是将宽度设定为auto,所以当缩放浏览器时,它会保持全屏大小,始终保持100%的宽度。

Bootstrap5-网格
Bootstrap5 网格系统
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
我们也可以根据自己的需要,定义列数。Bootstrap 5 的网格系统是响应式的,列会根据屏幕大小自动重新排列。请确保每一行中列的总和等于或小于12。
Bootstrap 5 网格系统有以下6个类:
- .col-针对所有设备。
- .col-sm-平板 - 屏幕宽度等于或大于 576px。
- .col-md- 桌面显示器 -屏幕宽度等于或大于 768px。
- .col-g-大桌面显示器-屏幕宽度等于或大于 992px。
- .col-xl-特大桌面显示器-屏幕宽度等于或大于 1200px。
- .col-xxl-超大桌面显示器 -屏幕宽度等于或大于1400px。
网格系统规则
Bootstrap5 网格系统规则:
- 网格每一行需要放在设置了.container(固定宽度)或 .container-fluid(全屏宽度)类的容器中,这样就可以自动设置一些外边距与内边距。
- 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如.row 和.col-sm-4 可用于快速制作网格布局。

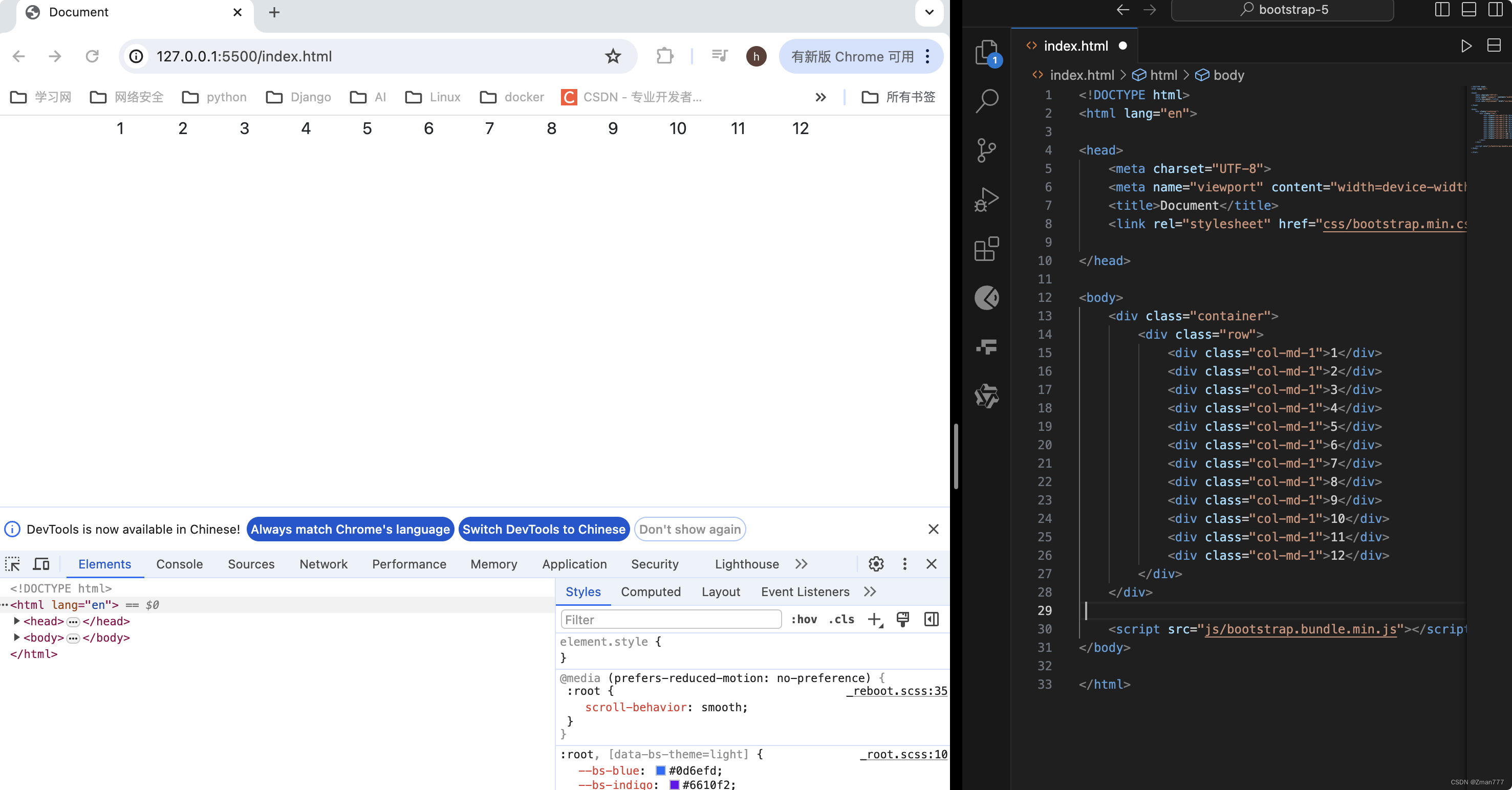
要进行栅格系统操作,首先就要创建栅格系统的容器。
rcontainer和”row共同组成栅格容器,”row”代表的就是一行。
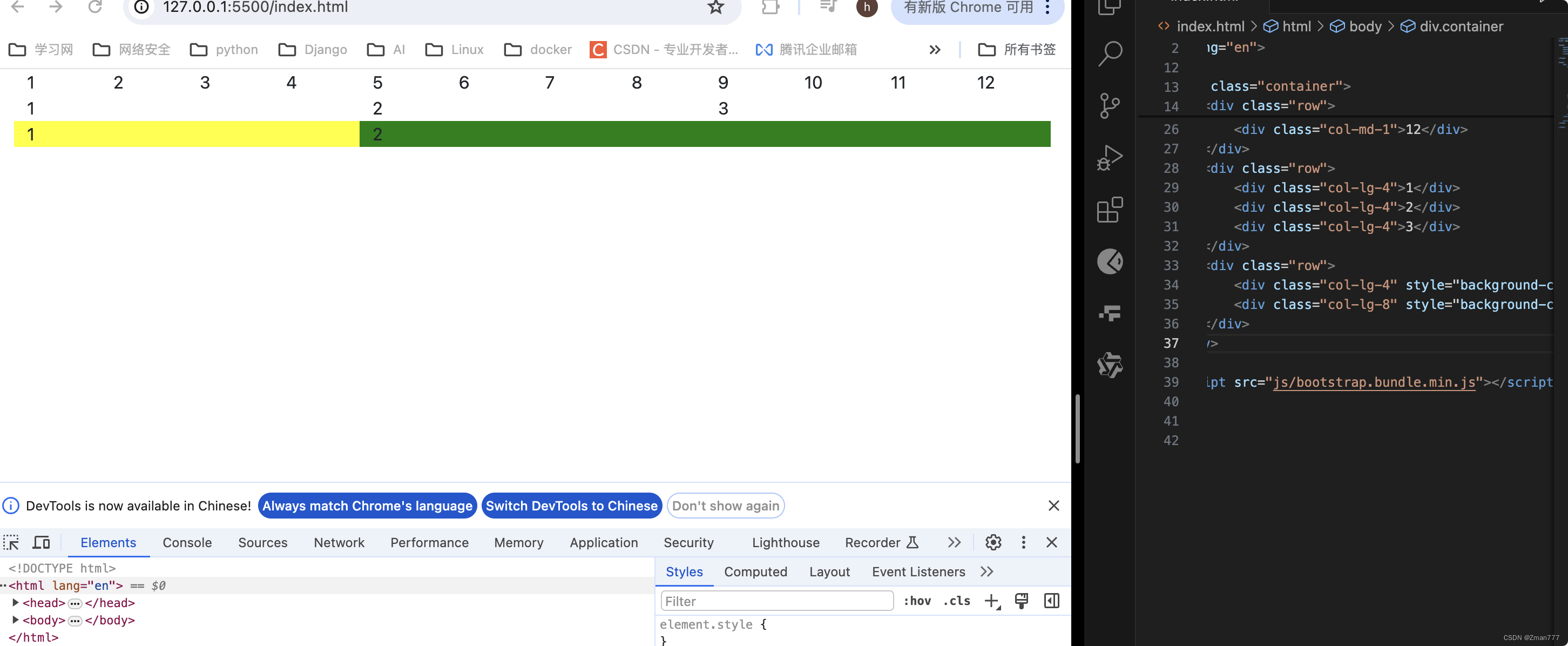
创建栅格容器后,设置名为col-md-的div,当尾数为1时,表示每个div的宽度占1/12,所以每行最多可以放置12个子div。
如果超过12个,则会在下一行显示。
不等宽相应式列