首先安装Vue VSCode Snippets,在组件库中搜索并安装。

然后打开插件文件夹
文件夹名是 "作者名.vscode-插件名-版本号"组成的.
C:\Users\Administrator\.vscode\extensions\sdras.vue-vscode-snippets-3.1.1\snippets
打开vue.json
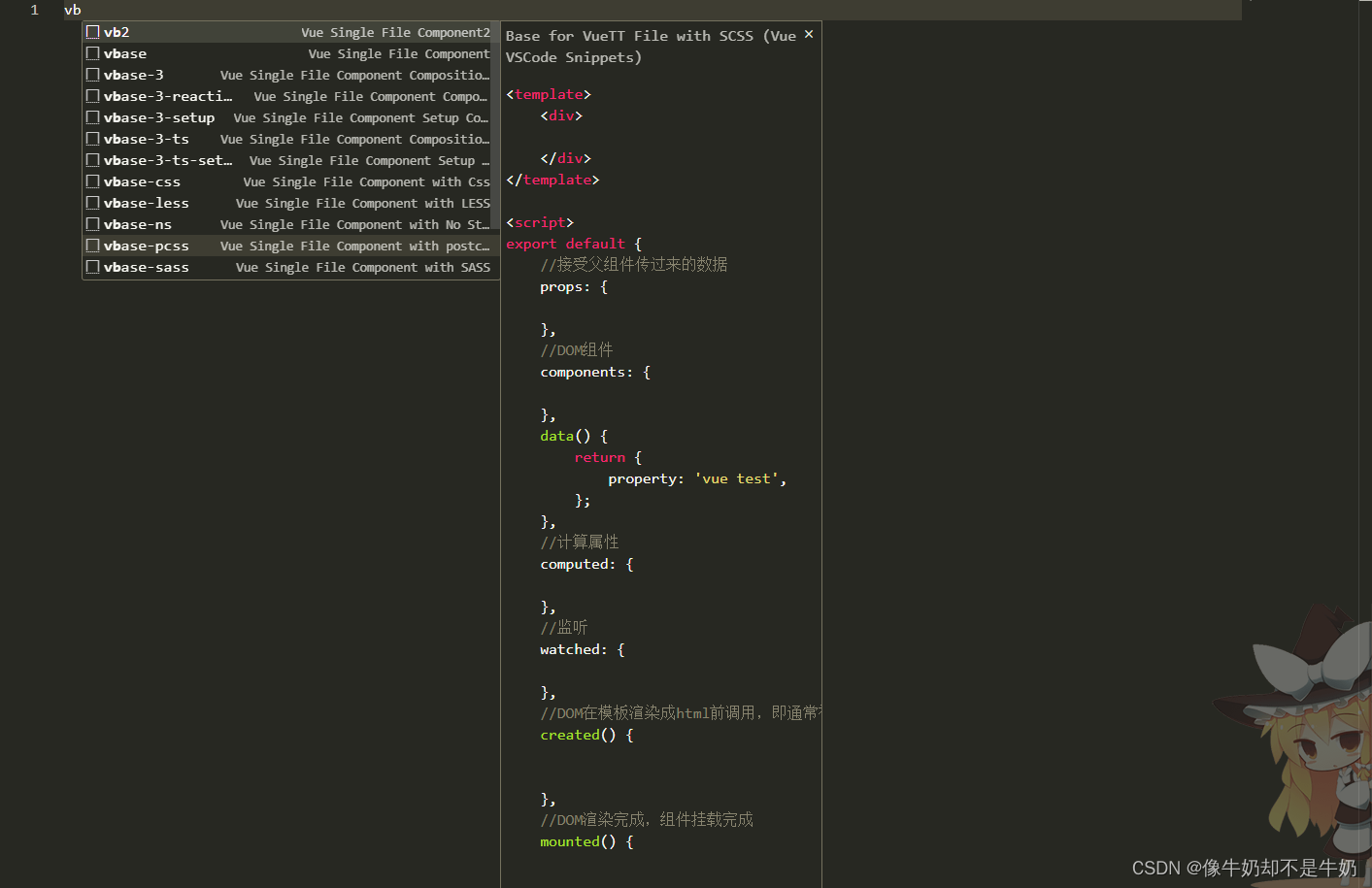
"prefix": "vbase" 就是代码块的关键词,输入vbase就会提示代码块 选择vbase2
在代码中插入以下代码:
"Vue Single File Component2": {
"prefix": "vb2",
"body": [
"<template>",
"\t<div>",
"\t</div>",
"</template>",
"",
"<script>",
"export default {",
"\t//接受父组件传过来的数据",
"\tprops: {",
"\t},",
"\t//DOM组件",
"\tcomponents: {",
"\t},",
"\tdata() {",
"\t\treturn {",
"\t\t\tproperty: 'vue test',",
"\t\t};",
"\t},",
"\t//计算属性",
"\tcomputed: {",
"\t},",
"\t//监听",
"\twatched: {",
"\t},",
"\t//DOM在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图",
"\tcreated() {",
"\t",
"\t},",
"\t//DOM渲染完成,组件挂载完成",
"\tmounted() {",
"\t",
"\t},",
"\t//组件销毁",
"\tdestroyed() {",
"\t",
"\t},",
"\tmethods: {",
"\t\tlog(str) {",
"\t\t console.log('log', str);",
"\t\t}",
"\t},",
"}",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"",
"</style>"
],
"description": "Base for VueTT File with SCSS"
},然后保存,重启VSCode,新建文件测试,输入vb即可,选择刚才输入的vb2即可