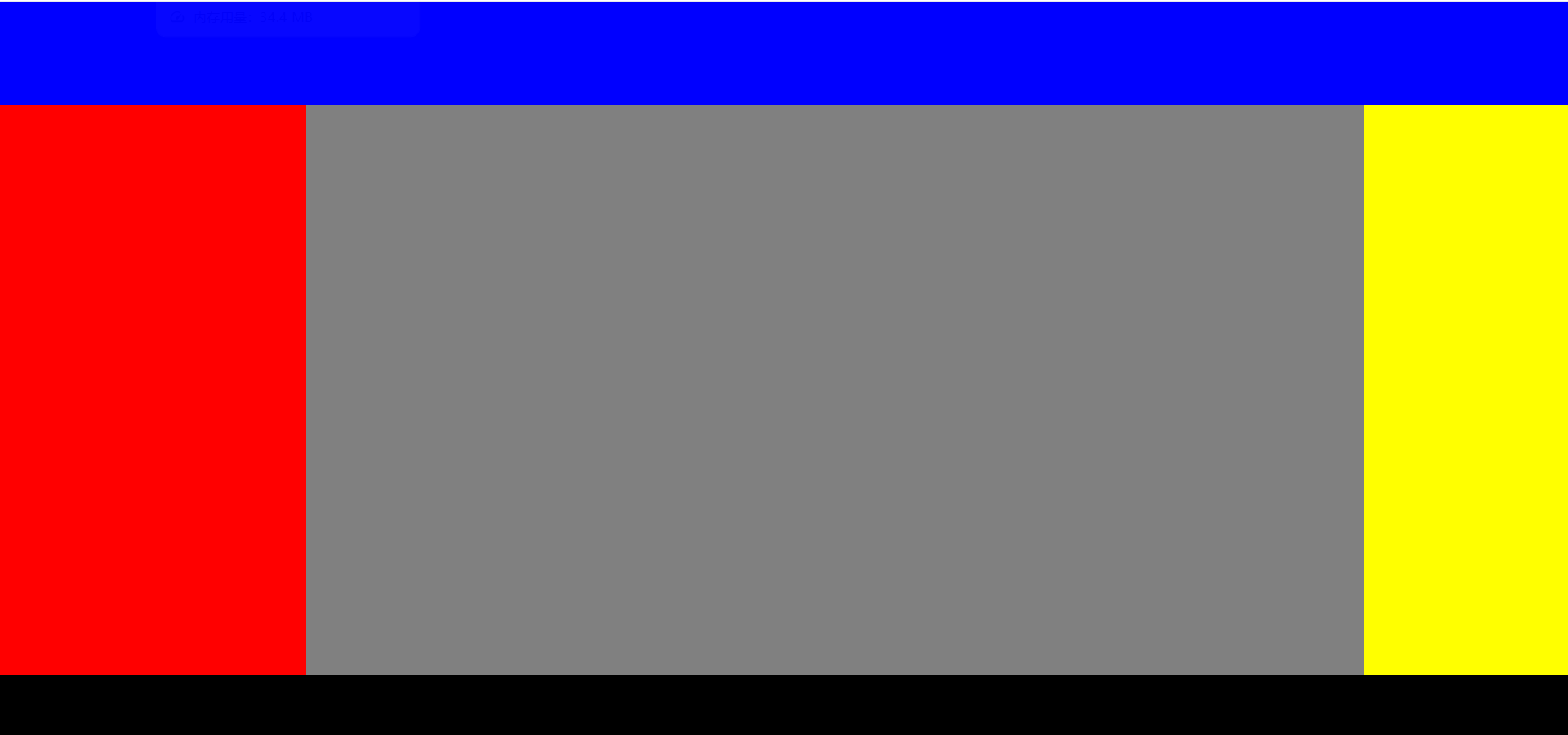
效果预览

页面要求:
- 上下固定高度
- 左右固定宽度
- 中间区域自适应宽高
- 整个页面内容撑满全屏,没有滚动条
技术要点
使用 html5 语义化标签
- header 网页内的标题区域
- nav 导航区域
- aside 侧边栏
- footer 页脚区域
- section 内容分区
- article 文章区域
清除浏览器默认的内外边距
html,
body {
padding: 0px;
margin: 0px;
}
否则会出现滚动条
设置内容高度为 100 vh 撑满屏幕
body {
height: 100vh;
}
另一种方案是设置 html 和 body 高度为 100%
html,body {
height:100%
}
flex实现自适应布局
垂直方向
body {
display: flex;
flex-direction: column;
}
#mainBox {
flex-grow: 1;
}
水平方向
#mainBox {
display: flex;
}
#centerBox {
flex-grow: 1;
}
演示代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS “四合院”布局</title>
<style>
html,
body {
padding: 0px;
margin: 0px;
}
body {
display: flex;
flex-direction: column;
height: 100vh;
}
header {
height: 100px;
background-color: blue;
}
footer {
height: 60px;
background-color: black;
}
#mainBox {
flex-grow: 1;
background-color: gray;
display: flex;
}
#leftBox {
width: 300px;
background-color: red;
}
#centerBox {
flex-grow: 1;
}
#rightBox {
width: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<header></header>
<section id="mainBox">
<aside id="leftBox"></aside>
<article id="centerBox"></article>
<aside id="rightBox"></aside>
</section>
<footer></footer>
</body>
</html>