
<template>
<a-form-model-item ref="password" prop="password">
<a-input-password
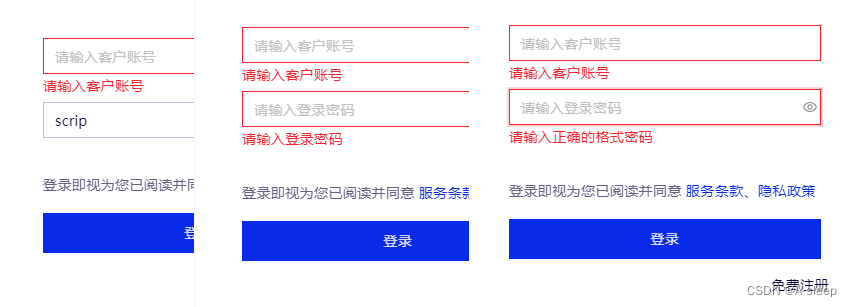
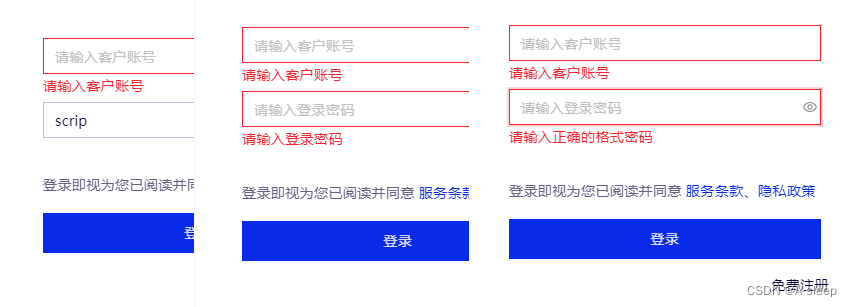
placeholder="请输入登录密码"
v-model="cusForm.password"
/>
</a-form-model-item>
</template>
<script>
export default {
data() {
var checkPwd = (rule, value, callback) => {
let arr = [
"alert",
"eval",
"script",
"<script>",
"<\/script>",
"onblur",
"onload",
"onfocus",
"onerror",
"onclick",
"onMouseOver",
"onMouseOut",
"onSelect",
"onChange",
"onSubmit",
"console",
"href",
"<iframe>",
"</iframe>",
"<img>",
"</img>",
"<iframe>",
"</iframe>",
"<video>",
"</video>",
"<canvas>",
"</canvas>",
"<label>",
"</label>",
"<span>",
"</span>",
"document",
"location",
"javascript",
];
for (let i = 0; i < arr.length; i++) {
if (value.indexOf(arr[i]) != -1) {
this.cusForm.password = "";
return callback("请输入正确的格式密码");
}
}
callback();
};
return {
cusForm: {
password: "",
},
cusRules:{
password: [
{
required: true,
message: "请输入登录密码",
trigger: "blur",
},
{
min: 5,
max: 20,
message: "密码长度应为5-20位",
trigger: "blur",
},
{ validator: checkPwd, trigger: ["blur", "change"] },
],
}
}
}
</script>