根据工作经验,笔者提炼了六种页面加载优化方式,按照业务与非业务,将六种加载方式分为两类:
业务类
控制业务与UI的执行顺序、控制多业务之间的执行顺序
①预加载:是指在进入页面之前,提前获得页面所需得数据
②懒加载:是指进入页面之后,先展示默认UI,等待异步数据返回后再显示数据对应得UI
③空闲加载:是指借用idelHandler特性,等主线程得所有任务都空闲之后,再执行请求
④串行加载:一组连续得任务有依赖关系,则每完成一部分任务,就显示一部分任务对应得UI,无需等待任务全部完成,才合并数据,显示UI
非业务类
非业务执行顺序的,仅UI层面的优化,详情可以阅读笔者过去的文章Android与Web骨架屏详解
⑤菊花图加载:以全屏透明转圈得loading、上拉下拉加载更多加载最新为代表的样式
⑥骨架屏加载:显示内容骨架,等数据返回后才显示数据对应的内容UI
下面是这六种页面加载优化方案的对比

安卓六种页面加载优化方案对比总结
news2026/2/10 11:03:14
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1702015.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
2024经济管理、社会科学与教育国际会议(ICEMSSE 2024)
2024经济管理、社会科学与教育国际会议(ICEMSSE 2024)
会议简介
2024年国际经济管理、社会科学和教育会议(ICEMSSE 2024)专注于经济、社会发展和教育。会议旨在为专家、学者和社会人士提供一个交流平台。通过讨论科学研究成果和前沿技术,我…
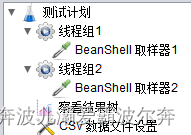
浅谈配置元件之CSV 数据文件设置
浅谈配置元件之CSV 数据文件设置
为了增强测试的真实性和多样性,JMeter 提供了多种数据参数化的方式,其中 CSV 数据文件设置(CSV Data Set Config)是一种常用且强大的功能,它允许测试脚本从外部CSV文件中动态读取数据…
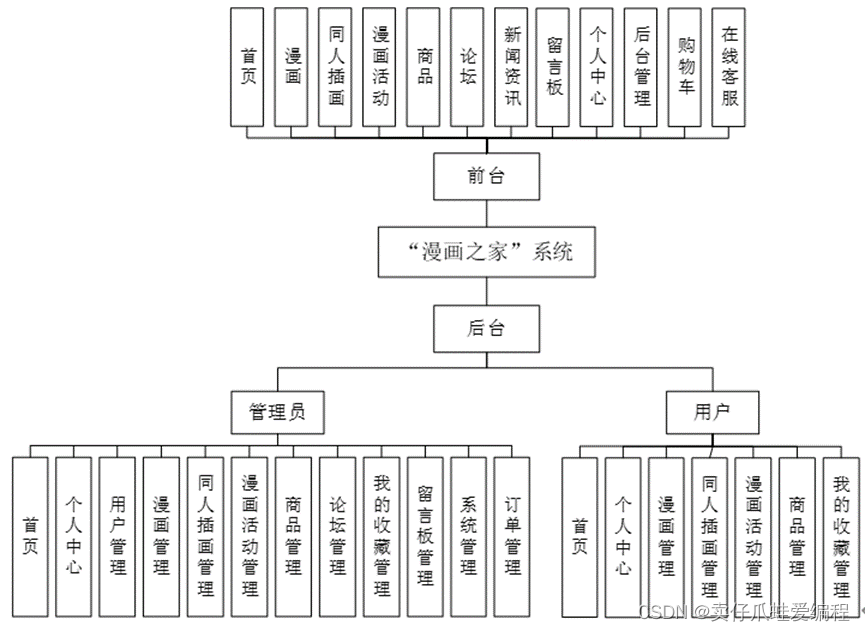
基于springboot+vue的“漫画之家”系统
开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包:…
Samtec mPower®电源连接器:高能、可靠、灵活、小巧
【摘要/前言】
电源连接器是互连解决方案中不可或缺的一个组成部分。虽然相较于比较爱“竞速”的信号连接器,电源连接器的技术迭代不是那么频繁,但是它是连接电源和用电设备的重要纽带,想要确保设备正常运行,就少不了它的身影。 …
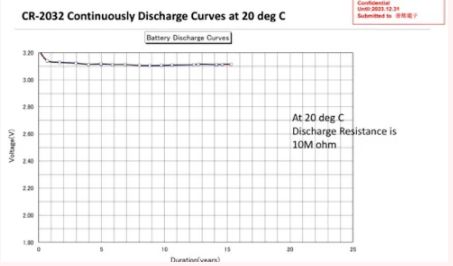
EPSON RX8111CE+松下高性能电池的组合应用
RTC是一种实时时钟,用于记录和跟踪时间,具有独立供电和时钟功能。在某些应用场景中,为了保证RTC在断电或者其他异常情况下依然能够正常工作,需要备份电池方案来提供稳定的供电。本文将介绍EPSON爱普生nA级RTC RX8111CE松下Panason…
ESP32-C6构建Matter Wi-Fi和Thread终端设备的利器,启明云端乐鑫代理商
随着物联网技术的飞速发展,越来越多的智能设备开始融入我们的日常生活。在智能家居和智能家电领域,ESP32系列产品以其高性能的微控制器(MCU)和无线通信解决方案而深入人心。
作为乐鑫代理商,启明云端为广大开发者提供…
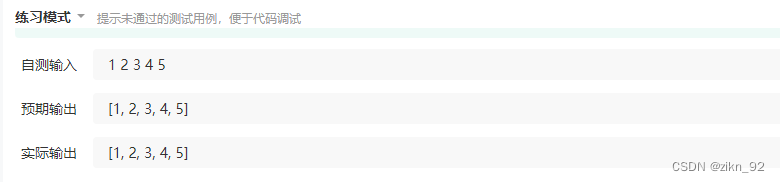
Python代码:十八、生成数字列表
1、描述
牛牛在牛客网系统录入了一连串数字,数字之间依靠逗号隔开,你能帮助他将这些数字存储在列表中吗,列表元素以int的形式。
输入描述:
输入一行整数,数字之间以空格间隔。
输出描述:
输出这些数字…
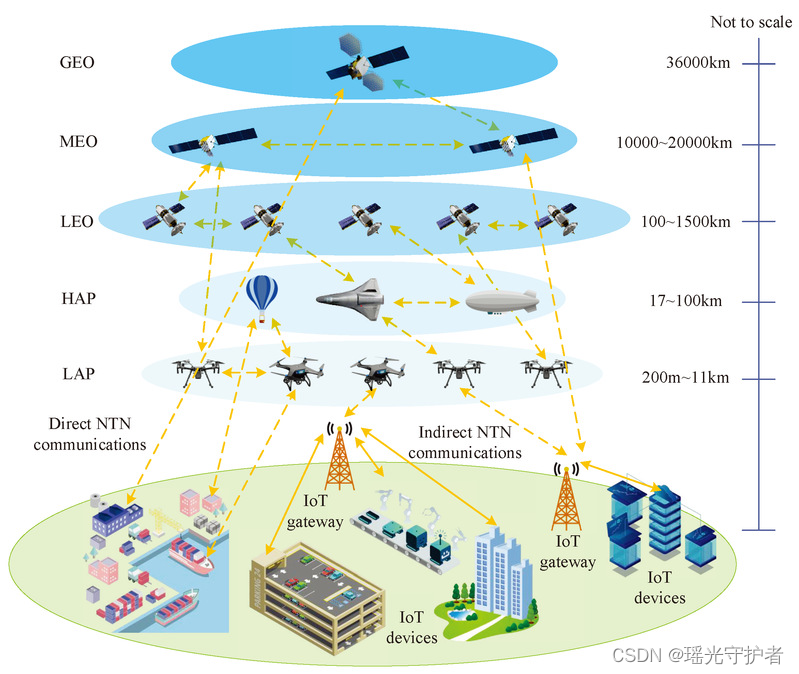
【5G NB-IoT NTN】基于IoT NTN实现卫星语音通信的关键技术研究
近年来,随着商业航天的兴起,卫星制造和发射成本大幅降低,星载天线技术快速发展,为卫星通信产业注入了新的活力。同时,随着通信芯片、终端能力的提升,基于星地网络融合的公众手持终端直连卫星逐步成为现实。…
超融合架构下,虚拟机高可用机制如何构建?
作者:SmartX 产品部 钟锦锌
虚拟机高可用(High Availability,简称 HA)是虚拟化/超融合平台最常用、关键的功能之一,可在服务器发生故障时通过重建业务虚拟机以降低故障对业务带来的影响。因此,为了充分保障…
什么是驾驶舱?这3种驾驶舱领导最爱看
在当今快速变化的商业环境中,企业决策者需要实时、准确地掌握企业运营的各个方面,以便迅速做出明智的决策。数据驾驶舱,作为一种先进的管理工具,正逐渐成为企业管理层的必备利器。本文将深入探讨数据驾驶舱的概念、类型、角色多维…
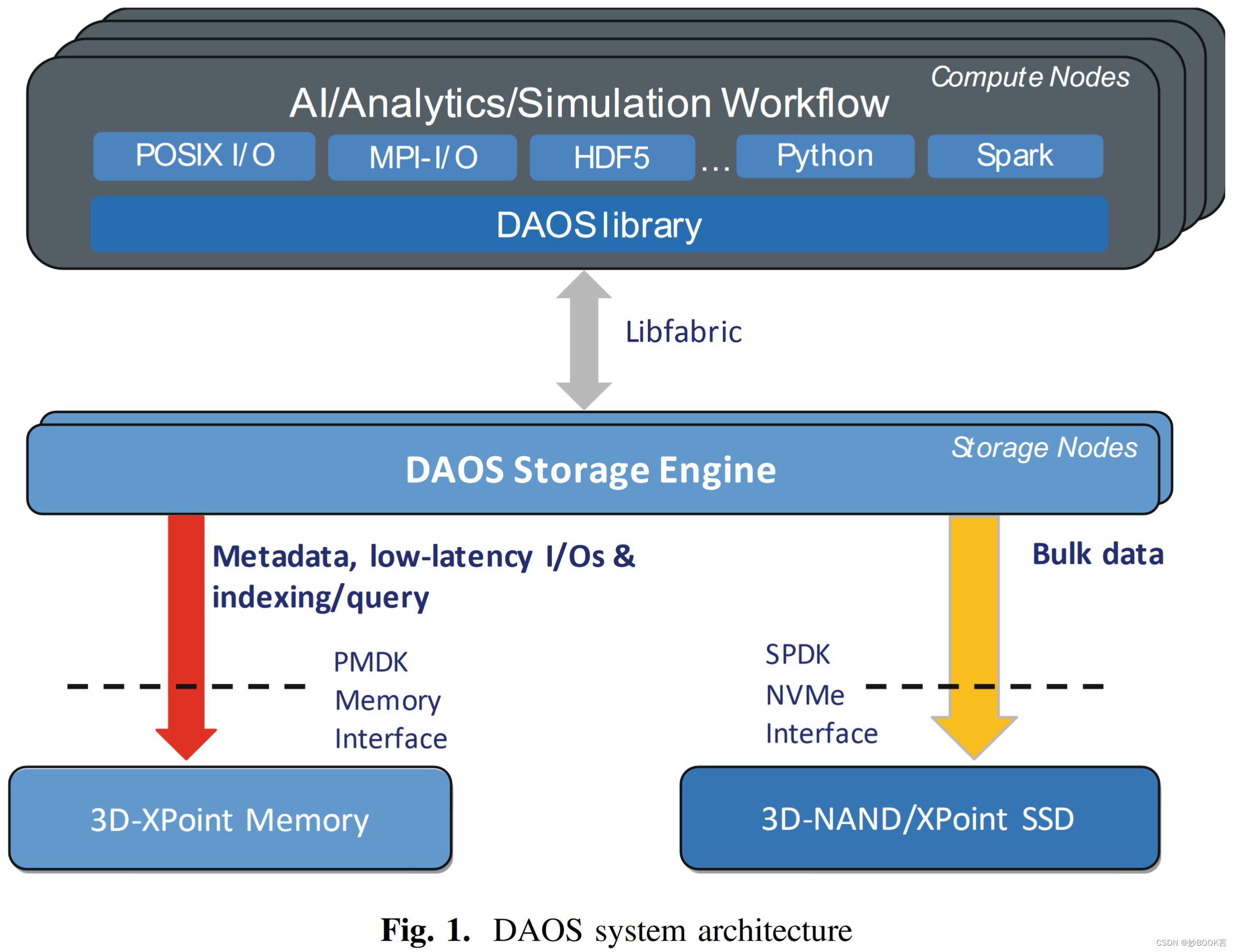
DAOS: A Scale-Out High Performance Storage Stack for Storage Class Memory——论文泛读
Supercomputing Frontiers 2020 Paper 分布式元数据论文阅读笔记整理
问题
企业、政府和学术界出现的数据密集型应用程序将现有的I/O模型扩展到了极限。现代I/O工作负载的特点是元数据与未对齐和碎片化数据的结合比例越来越高。传统的存储堆栈为这些工作负载提供了较差的性能…
从原理上解决 uniapp (含第三方插件)打包 iOS APP 失败的问题
最近一段时间,我的团队基于uniapp开发的平台型APP因平台资金合规的要求,需要对接中金支付,uniapp的插件市场有一个别人做好的中金支付插件,但前端开发同事在引用这个 插件时,出现了 iOS APP 打包不成功的情况ÿ…
通付盾Web3专题 | SharkTeam:Web3常见钓鱼方式分析与安全防范建议
引言
Web3钓鱼是一种针对Web3用户的常见攻击手段,通过各种方式窃取用户的授权、签名,或诱导用户进行误操作,目的是盗窃用户钱包中的加密资产。
近年来,Web3钓鱼事件不断出现,且发展出钓鱼即服务的黑色产业链…
python+pymysql对数据库进行增、删、改、查操作
一、概述
接口测试中,应用到数据库操作的场景: 1.校验测试数据
接口发送请求后明确会对数据库中的某个字段进行修改(编辑,更新、删除操作),但,响应结果中无该字段数据时。
例如:删…
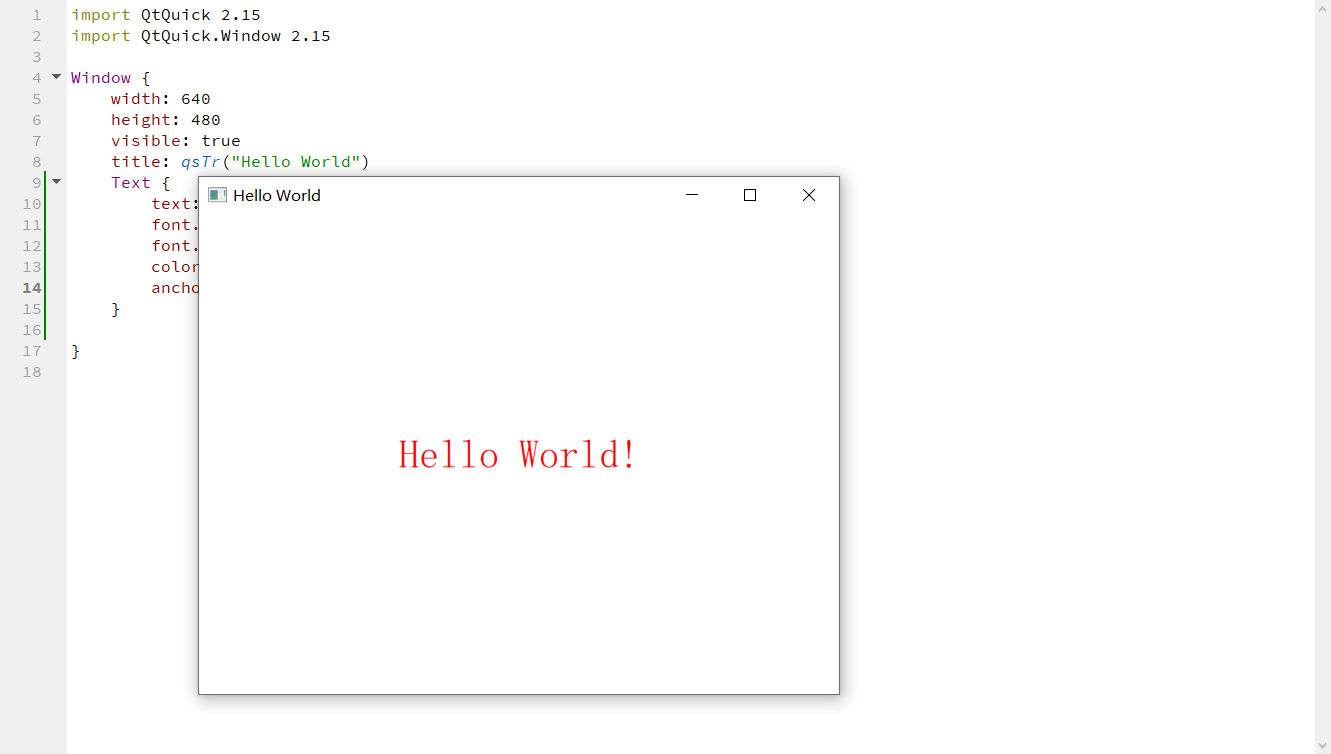
QML-1- qml简介及项目创建
文章目录 1. QML 简介2. 项目创建3. 目录结构4. CMakeLists.txt 简单介绍5. 运行demo 1. QML 简介
根据官网介绍,qml 为qt一个模块,使用Qml语言开发应用程序和库提供了一个框架。它定义并实现了语言和引擎基础结构,并提供了一个APIÿ…
搭建属于自己的 Git 仓库:GitLab
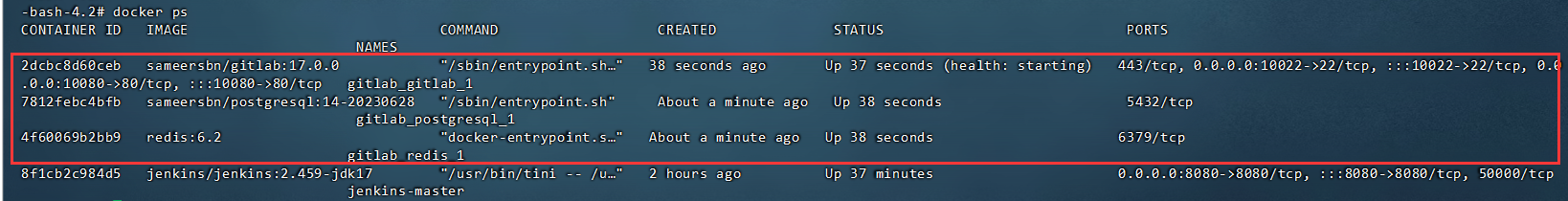
搭建属于自己的 Git 仓库:使用 GitLab 文章目录 搭建属于自己的 Git 仓库:使用 GitLab什么是 GitLab?准备工作安装 Docker使用Docker Compose 快速构建GitLab1、从docker compose快速搭建GitLab2、部署到服务器并访问3、浏览器访问 在现代软件…
Linux-挂盘-分区-卸盘
Linux-挂盘-分区-卸盘
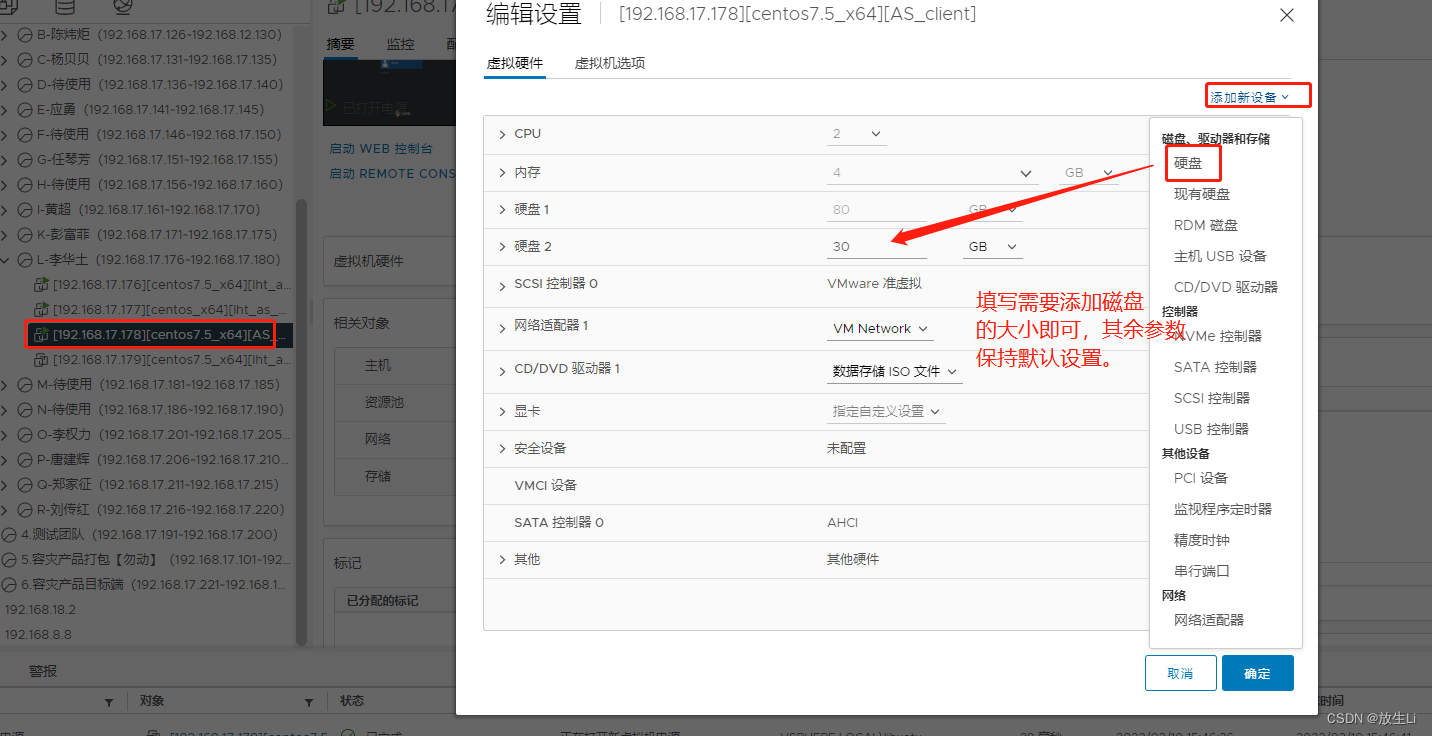
1. 添加硬盘 2. 查看硬盘 [rootlocalhost /]# lsblk # 查看我们新添加的磁盘
NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT
sda 8:0 0 80G 0 disk
├─sda1 8:1 0 1G 0 part /boot
└─sda2 …
基于JT/T808、JT/T1078、苏标、粤标视频主动安全监控
1.概述
如下图是以实时视频点播与部标机产生了主动安全报警,各个服务之间的交互流程说明。 整个系统有以下几个核心组件组成:
1:系统业务端:车载监控业务系统,给用户提供车载监控整套业务流程与界面呈现;…
蓝海项目揭秘:跨境选品师的崛起与挑战
随着全球化贸易的日益深入和电子商务的蓬勃发展,跨境选品师这一新兴职业逐渐走进人们的视野。跨境选品师,顾名思义,就是专门负责为跨境电商平台挑选和推荐适合海外市场的商品的专业人士。那么,跨境选品师这一职业能否被视为一个蓝…