目录
第一步,找到图标
第二步,使用
第一种,SVG下载
第二种,粘贴SVG代码
第一步,找到图标
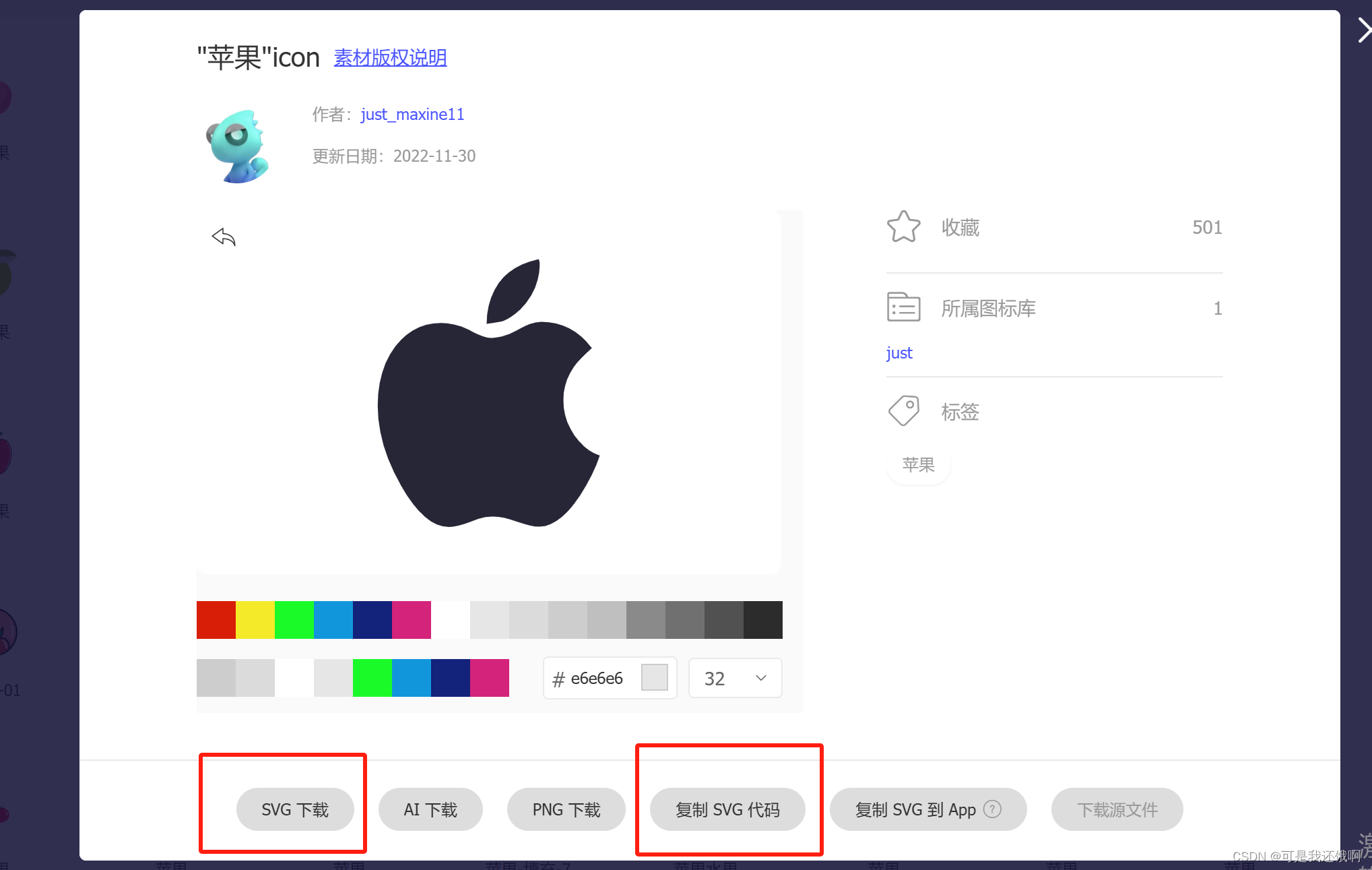
以阿里巴巴矢量图标库为例,随便找一个图标,如下图
第二步,使用
第一种,SVG下载
svg下载后,就长下面这样
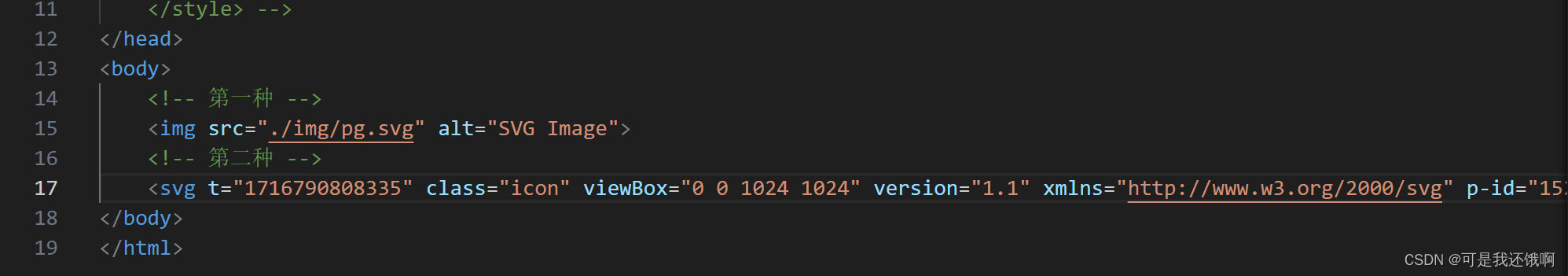
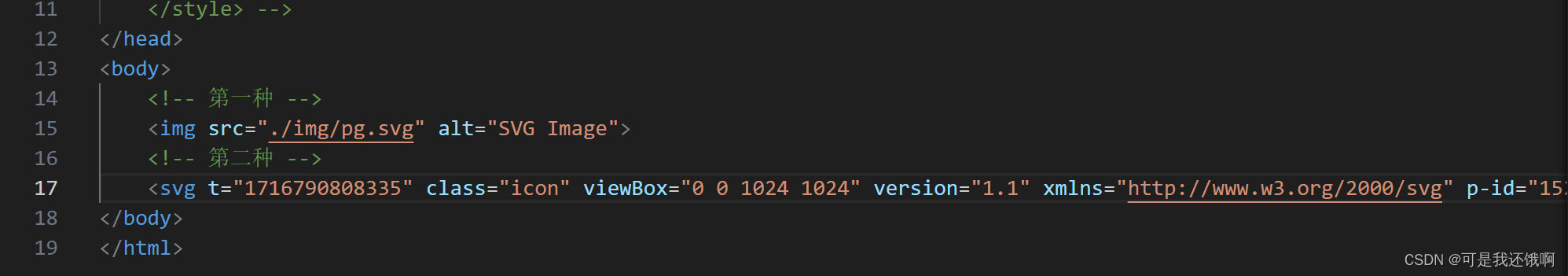
直接在代码中使用img标签用就行(推荐)
<img src="./img/pg.svg" alt="SVG Image">效果

第二种,粘贴SVG代码
点击复制svg代码,扔到代码中,它很长

效果一样
好了,没了,有用点赞
目录
第一步,找到图标
第二步,使用
第一种,SVG下载
第二种,粘贴SVG代码
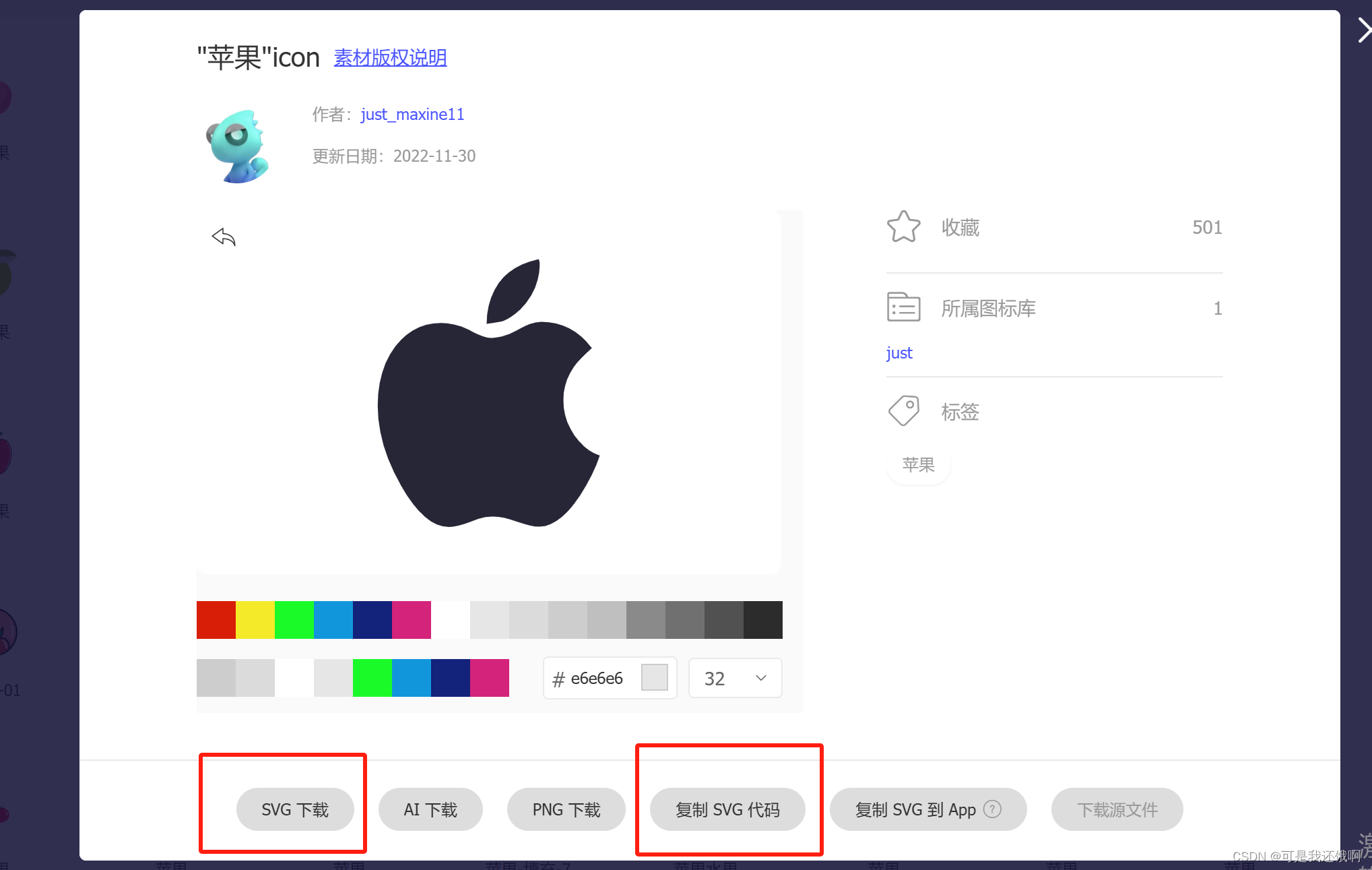
以阿里巴巴矢量图标库为例,随便找一个图标,如下图
svg下载后,就长下面这样
直接在代码中使用img标签用就行(推荐)
<img src="./img/pg.svg" alt="SVG Image">效果

点击复制svg代码,扔到代码中,它很长

效果一样
好了,没了,有用点赞
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1701732.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!