三、 VectorTile 功能交互(指针悬停在要素上时,绘制矩形框)
矢量切片的好处是我们可以与要素交互,因为我们在客户端上有数据。但需要注意的一件事是矢量切片针对渲染进行了优化。这意味着要素仅包含过滤和渲染所需的属性,并且几何图形针对渲染分辨率进行了优化并在图块边界附近进行了剪裁。
在本练习中,当指针悬停在要素上时,我们将在要素周围绘制一个框。
添加用于显示边界框的矢量图层
我们将在单独的图层上绘制悬停要素的边界框。需要以下导入,我们将它们添加到 main.js 中的其他导入旁边:
import VectorLayer from 'ol/layer/Vector';
import VectorSource from 'ol/source/Vector';
import {Stroke, Style} from 'ol/style';
接下来,我们可以为图层创建一个源,图层,并将其分配给地图:
const source = new VectorSource();
new VectorLayer({
map: map, // 将图层与地图对象关联
source: source,
style: new Style({
stroke: new Stroke({
color: 'red',
width: 4,
}),
}),
});
与地图交互 Interacting with the map
现在是时候向地图添加一个 pointermove 监听器了,它获取指针位置处的所有要素并将它们的边界框添加到图层中。为此,我们需要两个额外的导入:
import Feature from 'ol/Feature';
import {fromExtent} from 'ol/geom/Polygon';
最后,我们可以添加代码来清除源的当前内容,并将指针位置处的特征的边界框添加为新内容:
// 监听地图上的 pointermove 事件
map.on('pointermove', function (event) {
// 清除之前添加到源中的所有要素
source.clear();
// 在鼠标指针所在像素位置下查找要素
map.forEachFeatureAtPixel(
event.pixel,
function (feature) {
// 获取要素的几何信息
const geometry = feature.getGeometry();
// 将要素的范围转换为新的要素,并添加到源中
source.addFeature(new Feature(fromExtent(geometry.getExtent())));
},
{
// 设置命中容差为 2 像素
hitTolerance: 2,
}
);
});
注:观察一下这里的
feature和geometry对象,将他们打印出来
这两个对象是完全一样的:
直接调用
feature.getExtent()也是可以的
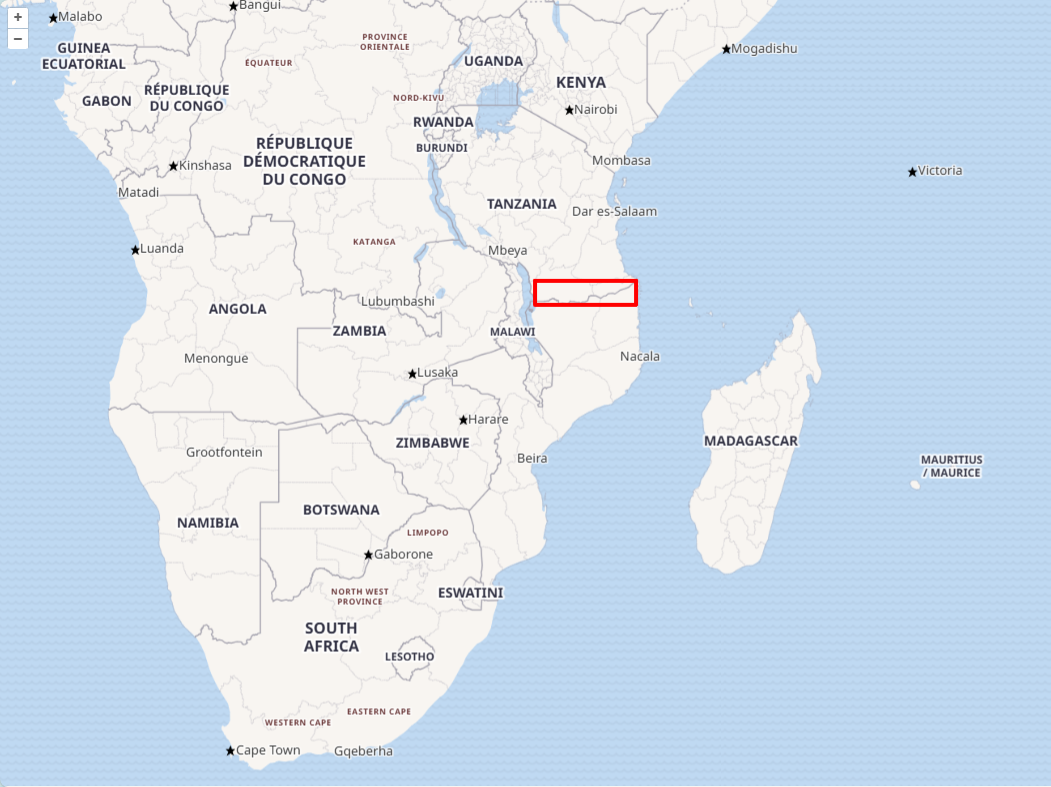
现在,将鼠标悬停在地图上时,结果应如下所示:








![[RK3588-Android12] 关于ES8388 喇叭+PDM回采 4+2配置](https://img-blog.csdnimg.cn/direct/5cac2ca0b24c4c57a43ff5565bef2188.png)