深入理解脚手架的使用
- 一,vue脚手架的基本使用
- 1,vue-cli安装
- 2,vue项目中的文件组成
- 3,render配置项
- 4,ref属性
- 5,props属性
- 6,mixin属性
- 7,scope属性
一,vue脚手架的基本使用
在使用这个vue的脚手架时,优先使用vue脚手架的最新版本,目前是使用5.x的版本。其官网如下:https://cli.vuejs.org/zh/
1,vue-cli安装
1,在使用这个脚手架之前,需要先全局安装这个脚手架,全局安装之后以后就可以不用再安装了,当然哪些nodejs,淘宝镜像之类的,需要提前安装好。
//安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
//安装全局vue的脚手架
npm install -g @vue/cli
2,切换到要创建脚手架的目录,然后在指定目录创建项目名称,我这边是切换到E盘下面,然后输入下面的创建一个项目
vue create vue_test
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dMG9qhXX-1674020947050)(img/1673919038769.png)]](https://img-blog.csdnimg.cn/735d7c833a614b498667455167cc862e.png)
并且在选择这个脚手架的版本时,这里先选择这个vue 2的版本。
3,随后进入刚刚创建的文件夹,并且运行这个服务
cd vue_test
npm run serve
4,回车之后,就可以看到下面这个页面,就可以通过这个localhost:8080访问了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vV2uLKxy-1674020947052)(img/1673919318910.png)]](https://img-blog.csdnimg.cn/94a12212e50e4cdb840c54f76bb5e53d.png)
5,接下来就到了这个默认的页面

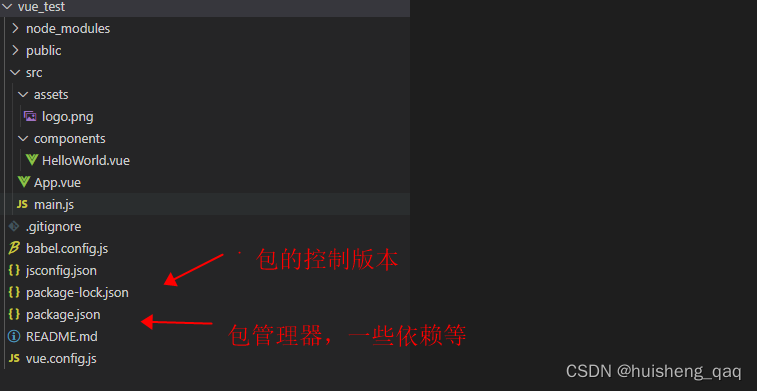
2,vue项目中的文件组成
用vscode打开这个项目之后,其主要由以下的一些文件组成,package.json就是一个包的管理器,管理者各个组件的版本等,之后安装的所有的组件都可以在这个里面看到相应的版本

接下来就是重点分析这个src下面的几个文件,首先是这个入口文件main.js文件,在运行这个 npm run serve 之后,就会立马的运行这个main.js文件
//该文件是整个项目的入口文件
//引入vue
import Vue from 'vue'
//引入App组件,是所有组件的父组件,也是vm的子组件
import App from './App.vue'
//关闭vue的生产提示
Vue.config.productionTip = false
//创建vue的实例对象
new Vue({
//将app组件放入容器中
render: h => h(App),
}).$mount('#app')
接下来就是这个assets这个文件夹,里面存放的都是一些静态资源文件
接下来就是这个App.vue文件,之后所有编写出来的这个组件都要存放在这个components里面,只有这个App.vue放在这个components文件夹的外面。
<template>
<div id="app">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
</style>
接下来再查看这个src上面的这个文件夹,public的这个文件夹,里面就是可以存放一些html的文件,如public下面的这个index.html文件,就是vue实例对应的容器。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<!-- 针对IE浏览器的一个配置,让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 不支持标签中的元素时,所展示的东西 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
执行流程总结: 先执行这个npm run serve,随后来到了这个src目录下面的这个main.js文件,随后在这个main文件中引入了Vue,App,随后再引入这个App,再将App中引入的其他子组件全部加载到,最后通过这个render将组件放入容器中。
3,render配置项
在这个main.js文件中,有一个配置项render,可以将这个App组件放入到对应的容器中,接下来主要分析一下这个render的底层原理
//创建vue的实例对象
new Vue({
//将app组件放入容器中
render: h => h(App),
}).$mount('#app')
这个js文件中引入的这个vue是一个不完整的vue,它内部缺少了一个模板解析器,不是一个完整的vue,那么如果直接像之前一样的引入template的这个模板,那么就会因为缺少模板解析器而不能解析这个模板,那么会直接报错。
//引入vue
import Vue from 'vue'
当然也可以直接将这个vue替换成完整的vue,但是会让文件比较大,也不推荐直接使用完整版的vue
import Vue from 'vue/dist/vue'
那么就不能直接使用这个模板template,而是得使用这个render来解析和渲染这个模板
render(createElement){
return createElement('h1','hello')
}
//简化
reader createElement => return createElement('h1','hello')
这样不管用的是精简版还是完整版,都可以使用这个render,通过这个render来解析模板
4,ref属性
在脚手架中,在获取Dom元素时,可以利用这个ref属性代替之前的id或者name属性,从而获取到对应的DOM元素,并且通过这个关键字$refs获取值
<template>
<div>
<button ref="btn" @click="showDom">点我</button>
<School ref="sch"/>
</div>
</template>
<script>
import School from './components/School.vue'
export default {
name: 'App',
components: {School},
methods:{
showDom(){
console.log(this.$refs.btn)
console.log(this.$refs.sch)
}
}
}
</script>
如果不是组件使用这个属性,那么这个this指向的就是当前这个vc,并且获取到的是一个真实的DOM元素
如果是组件使用这个属性,那么这个this就是指向利用这个属性的组件,并且获取到的就是组件对应的实例对象
5,props属性
这个属性主要用来实现组件复用,并且这个数据是动态的。比如说在这个父组件中,使用学生这个子组件,其代码如下:在这个components目录下面新建一个Student.vue的子组件,然后为了方便这个学校的属性时动态的,就是由外部传进来的,那么就利用这个props来接收数据
<template>
<div>
<h1>我是一名学生</h1>
<h2>姓名:{{ name }}</h2>
<h2>年龄:{{ age }}</h2>
<h2>性别:{{ sex }}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data(){
return{
我是一名学生
}
},
// 简单写法
props:['name','age','sex']
}
</script>
这个为App.vue组件,假设上面的这个Student子组件直接注册在这个App组件中,那么这个App组件就可以展示子组件的东西,并且在使用这个Student子组件时,传入对应的参数。需要注意的就是如果属性是一个整形,那么需要在属性前面加一个 :
<template>
<div id="app">
<Student name="张三" :age="18" sex = "男"></Student>
</div>
</template>
<script>
import Student from './components/Student';
export default {
name: 'App',
components: {
Student
}
}
</script>
除了上面的这个简单写法,还有下面两种写法,一个是对象式,并且声明每个属性对应的类型
props:{
name:String,
age:Number,
sex:String
}
当然还有一种也是这个对象式,除了给每个字段限制对应的类型之外,还给对应的字段一个默认值,最多的肯定是使用这种方式
props:{
name:{
type: String,
required: true
},
age:{
type: Number,
default: 18
},
sex:{
type: String,
required: true
}
}
并且这些由外部传进来的值,不允许被修改。并且这个props的优先级比data高,如果一定要修改这个值,那么可以在这个data中重新定义一个属性用于接收这个要被修改的值,然后再去修改这个新增的重新定义的值,这样就可以实现这个数据的修改,类似于增加一个主键变量。
6,mixin属性
其原理就类似于将重复性的代码抽取出来,然后封装到一个js文件中,最后大家再引入这个js,这样所有的的组件都可以复用这一段代码了。
如编写一个mixin的js文件
export const mixin = {
data(){
return{
x : 1,
y : 2
}
}
}
那么在这个Student.vue的组件中,就可以引入这个js文件
import { mixin } from '../mixin'
最后再这个父组件中加入这个属性mixins,该属性和data平级,并且值是一个数组
mixins:[mixin]
但是如果在data中也存在和这个mixin.js中相同的变量名,如data中都有这个x,那么data中的优先级高。如果是mounted这个钩子函数的话,那么两个都要。
也可以直接使用这个全局混合,直接在这个App.vue中,加入这个混合属性,这样所有的vm和vc都可以使用这个混合了。
import { mixin1,mixin2,mixin3 } from '../mixin'
Vue.mixin(mixin1)
Vue.mixin(mixin2)
Vue.mixin(mixin3)
7,scope属性
这个就是在这个style样式中使用,就是说如果不加的话,那么这个style是一个全局的,那么就有可能出现名字冲突的问题,要是加一个作用域,那么就可以直接解决这个命名冲突的问题了。
<style scope>
...
</style>