IT廉连看——UniApp——条件渲染
什么是条件渲染?
顾名思义,满足一定的条件他才会进行渲染。

-
这是我们上节事件绑定保留的代码。
一、现在我有这样一个需求:
增加一个按钮,当我点击这个按钮,这里的文本(生在国旗下,长在春风里)会被隐藏掉,然后我再次点击又被显示在我们的页面上。那该如何操作呢?
第一步:删除v-on包括methods中的内容

第二步:添加一个view标签,写个
button标签并赋值click,先测试打印在控制台看看有没有绑定成功

后台打印123,并出现按钮,证明绑定成功!
第三步:怎么控制文本的显示与隐藏?
绑定v-if指令
v-if="" //if是一个判断语句,v-if就是一个判断指令,会判断""中的表达式内容如果为true的话就会渲染整个view,如果为false,view标签就不会被渲染到页面上

此时为true,查看效果:

以下为false的情况下和效果图:

效果图:

现在我不给v-if值,我给它写个变量show并写进data中切换true和false查看效果:

第四步:重新赋值

查看效果:

点击后隐藏掉了,证明这样写是没有问题的!
BUT:现在点击按钮可以正常隐藏掉了,但是我再次点击它不会出现,该怎么办?
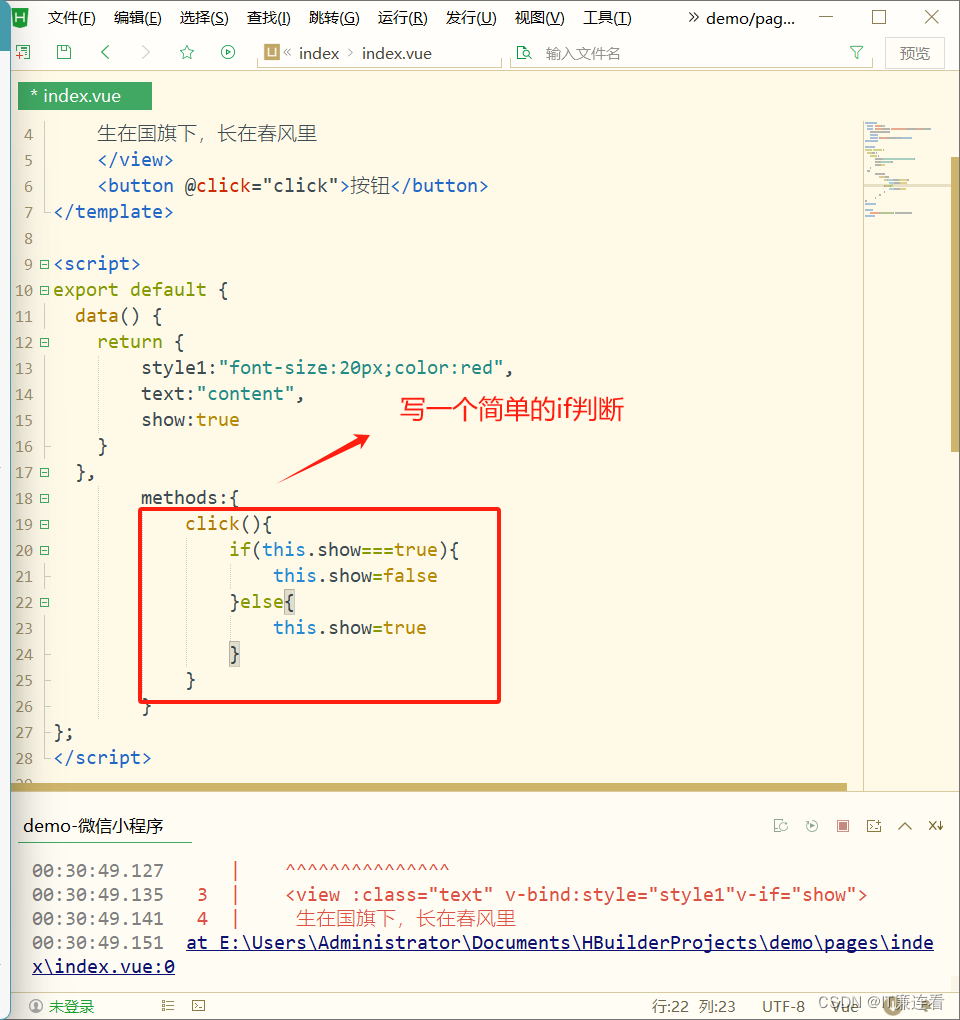
第六步:写一个判断语句

看效果:

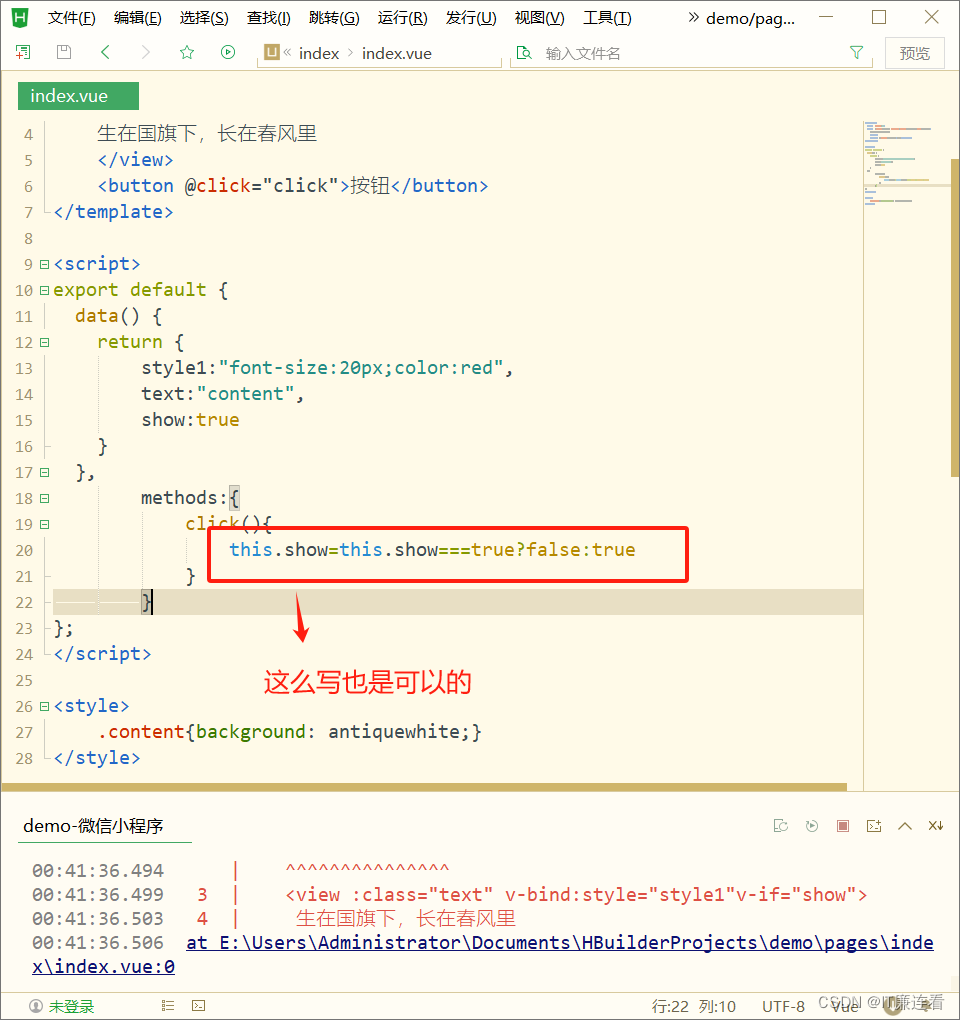
如果觉得写if判断复杂的话,还有一种写法:

相同效果还有一条指令:
v-show
其实结构并不一样
使用v-show,Wxml中不会发生变化,使用v-if会发现他是删除掉我们的文本元素。