如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在vue项目目录下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码:

文件内容如下:
//打包配置文件
module.exports = {
assetsDir: 'static',
parallel: false,
publicPath: './',
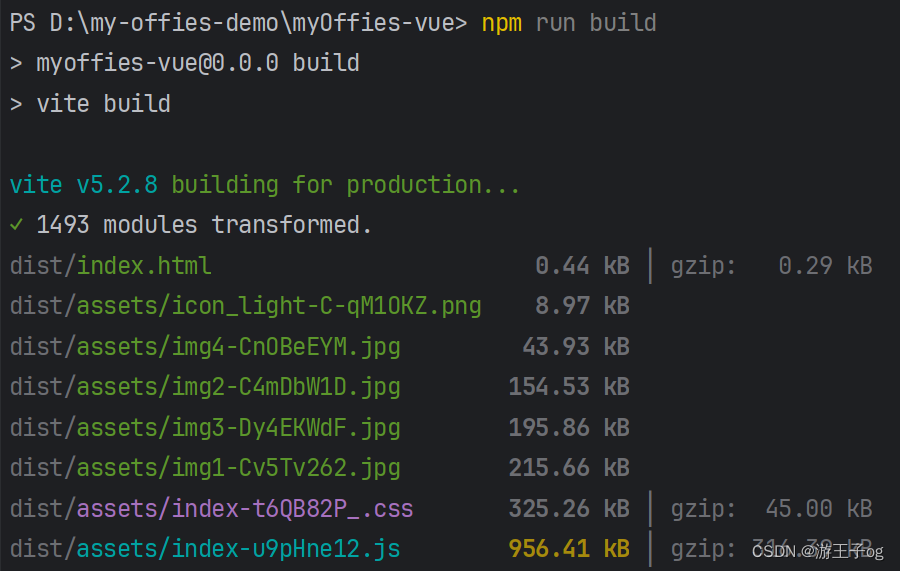
};输入命令 npm run build 进行打包。

dist文件夹就是打包好的项目,给它放到服务器上部署即可。