这个是普通的手动路由配置:https://blog.csdn.net/weixin_68658847/article/details/130071101
自动路由配置
创建项目
npm create vite@latest my-vue-app -- --template vue
// 或者
yarn create vite my-vue-app --template vue
// 安装路由
yarn add vue-router@4.3.2
// 安装自动路径导入插件
yarn add vite-plugin-pages --dev
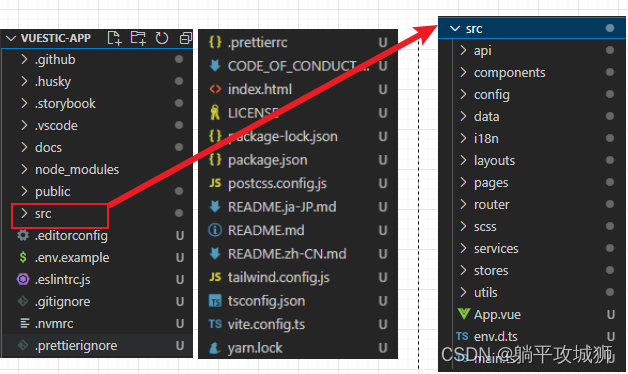
下面是项目结构
src
├─App.vue
├─main.js
├─style.css
├─views
| ├─index.vue
| ├─user
| | └[username].vue
| ├─home
| | ├─index.vue
| | ├─iii
| | | ├─[id].vue
| | | ├─index.vue
| | | ├─aaa
| | | | └index.vue
| ├─about
| | └index.vue
├─router
| └index.js
├─components
| └HelloWorld.vue
├─assets
| └vue.svg
在vite.config.js做以下配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Pages from 'vite-plugin-pages'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),Pages({
// 这里可以配置插件选项,例如路由的目录等,这里我指定了遍历的文件夹是src/view目录
dirs: [{ dir: 'src/views', baseRoute: '' }],
}),],
})
在src/router/index.js下面做以下配置
import { createRouter, createWebHistory } from 'vue-router'
import routes from 'virtual:generated-pages'
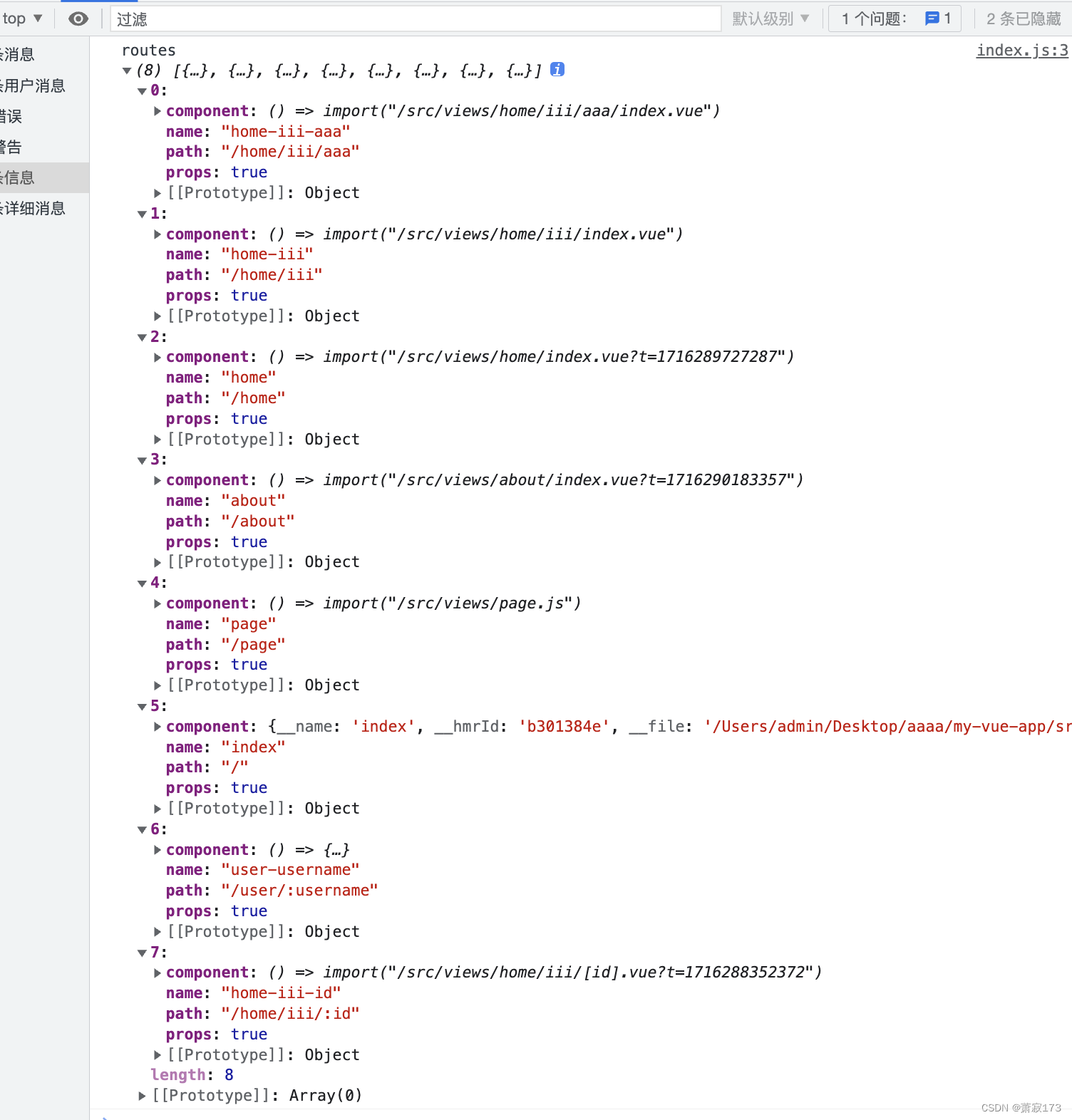
console.log('routes',routes); // 这里打印的路由信息我粘贴到下面了
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router
在main.js配置一下
import { createApp } from 'vue'
import App from './App.vue'
import router from "/src/router/index.js";
createApp(App)
.use(router)
.mount('#app')
App.vue使用
<script setup>
//演示一种,其他跳转一样
import { useRouter,useRoute } from "vue-router";
const router = useRouter();
const xj = () => {
// router.push({
// name: "about", // 第一种方式:根据name进行跳转
// query: {
// id: '0234567', // 参数
// },
// });
router.push({
path:'/user/1232' // 第二种方式:根据动态路由进行跳转,后面的1232就是参数
});
}
// 其他页面接受参数
// const route = useRoute();
// console.log(route.query.id) // 接收第一种name值传参的参数
// // 获取地址栏的参数
// console.log("route", route.params.username); // 接收第二种动态路由传参数的参数
</script>
<template>
<button @click="xj">点击跳转</button>
<router-view></router-view>
</template>
<style scoped>
</style>
上面的routers的打印数据如下

可以发现是以文件夹的名称进行匹配的,
例如
- 如果下面有index.vue文件夹则就是当前目标页面,home/index.vue文件路径就是/home,
- 如果某个文件夹下面起的名字不是index.vue则会将此文件名当路由,如/home/homeItem.vue则路由就是/home/homeItem
- 动态路由的参考上面可以发现文件命名[username]就相当于是在路由后面动态拼接一个路径,例如user/[username]则路由为/user/:username