1. 前言简介
Vuestic UI是一个基于开源Vue 3的UI框架。它是一个MIT许可的UI框架,提供了易于配置的现成前端组件,并加快了响应式和快速加载Web界面的开发。它最初于2021年5月由EpicMax发布,这就是今天的Vuestic UI。 官网地址请点击访问 体验下来感觉还是不错的,基本上没有太大的问题,各位读者可以放心上手😁(图片放上来会违规,这里就不放了)
不知各位大牛们是否用惯vue-element-admin,对于大差不大的界面UI有没有考虑过换一个开源框架?楼主在这里开了一个投票,欢迎大家踊跃投票或者在评论区发表自己的看法
下面我就带着大伙快速熟悉并从1-100+二次开发vuestic-ui😄 (结合官网内容并引入自己见解)
2.Quick start
首先检查本地npm版本,官网中最低要求如下,如果没安装的小伙伴可以先自行安装下载
Node.js(>=v14.0.0)npm(>=v3.0.0) (or yarn (>= v1.16.0)) andGit
2.1 用官方推荐方式新建一个脚手架(控制台中操作)
npm create vuestic@latest
在等待的过程中有一些提示,按Y+entry就好啦
注意:如果没有提示的话需要手动下载依赖,如下(正常不需要这部)
npm install
2.2 运行启动🚀
npm run dev
正常启动的话,就会看到如下界面,点击连接本地正常访问。做到这里恭喜你成功本地运行vuestic-ui👍成功一半啦

3. 架构

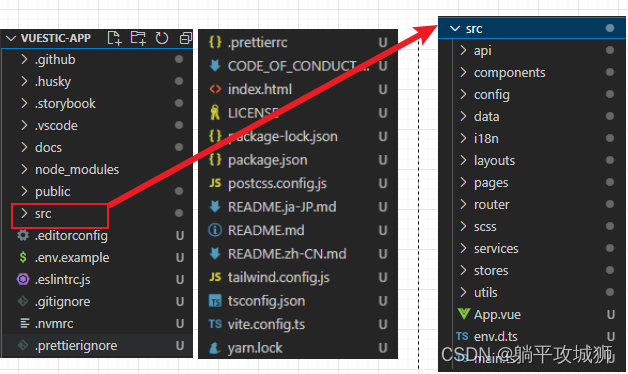
为了美观,我就拆成两块来截图的,其实是在一个文件夹中😁从整体架构来看跟vue-element-admin是不是差不多,都是基于Vue开发的所以上手起来并不难。不同的是大部分使用ts语言更多,要是ts语法不懂不用慌,本人也没有ts语法基础,现学现用,而且ts兼容js,不懂的语法可以ai一下或者直接看官方文档
从上图左边的父目录上来分,可以做如下分类:
- docs : 帮助文档,官网写的有问题可以看一看
- node_modules : npm install 下载的项目依赖都在这里面
- public : 公共资源,放一下图片图标啥的
- src : 这里就是核心代码啦,也是我们二次开发最主要关注的地方
3.1 src 核心分析
做为二次开发,讲究的是一个快速上手,所以什么是我们需要了解的,什么是我们不需要了解的,博主在这就先分清楚,帮大家省下时间
- api : 由于初始的quick start版本用的是静态数据,没有动态通过后端从数据库中获取。所以是没有该文件夹的,api这个文件夹下定义的都是调用axios对后端发送异步请求的方法,这些具体的实现细节后面会讲到
- page : 根据意思也可以猜出这个文件夹中放的就是一些能在网页上看到的vue页面,后续新增修改页面都是在这个文件夹下
- router : 路由,也就是访问路径,像是我怎么通过侧边栏点击跳转到相应的页面,这里面写的都是静态路由,后续有动态获取路由的教程,大家可以点个关注不迷路~
- stores : 该文件夹里面放的是一些vuex为vue开发的状态管理器,它包含着你的项目中大量的状态。后续做登录权限管理需要存储token的时候会详细讲解,大家先有个印象是干嘛的
- utils : 这个也是初始的quick start版本没有的文件夹,该文件夹就存放一些工具类,比如后续用ts整合axios写的request.ts就放在其中,同上这些具体的实现细节后面会讲到
以上就是我认为做为二次开发小白最常用的几个地方,其他的要是有用到可以再查一查。
能看到这里,相信大家已经迫不及待开发属于自己的网站了吧,剩下的教程为了方便大家学习会分为下面的几个专题,方便大家学习感兴趣的模块😊
- 基于 vuestic-ui 实战教程 - 获取动态数据篇
- 基于 vuestic-ui 实战教程 - 登录篇
- 基于vuestic-ui实战教程 - 页面篇