编写需要生成代码片段的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="app">
<div>{{message}}</div>
</template>
<script src="./js/vue.js"></script>
<script>
const app = {
template: '#app',
data: function() {
return {
message: "Hello World"
}
},
methods: {
}
};
Vue.createApp(app).mount('#app');
</script>
</body>
</html>将需要生成代码片段的代码复制到如下链接
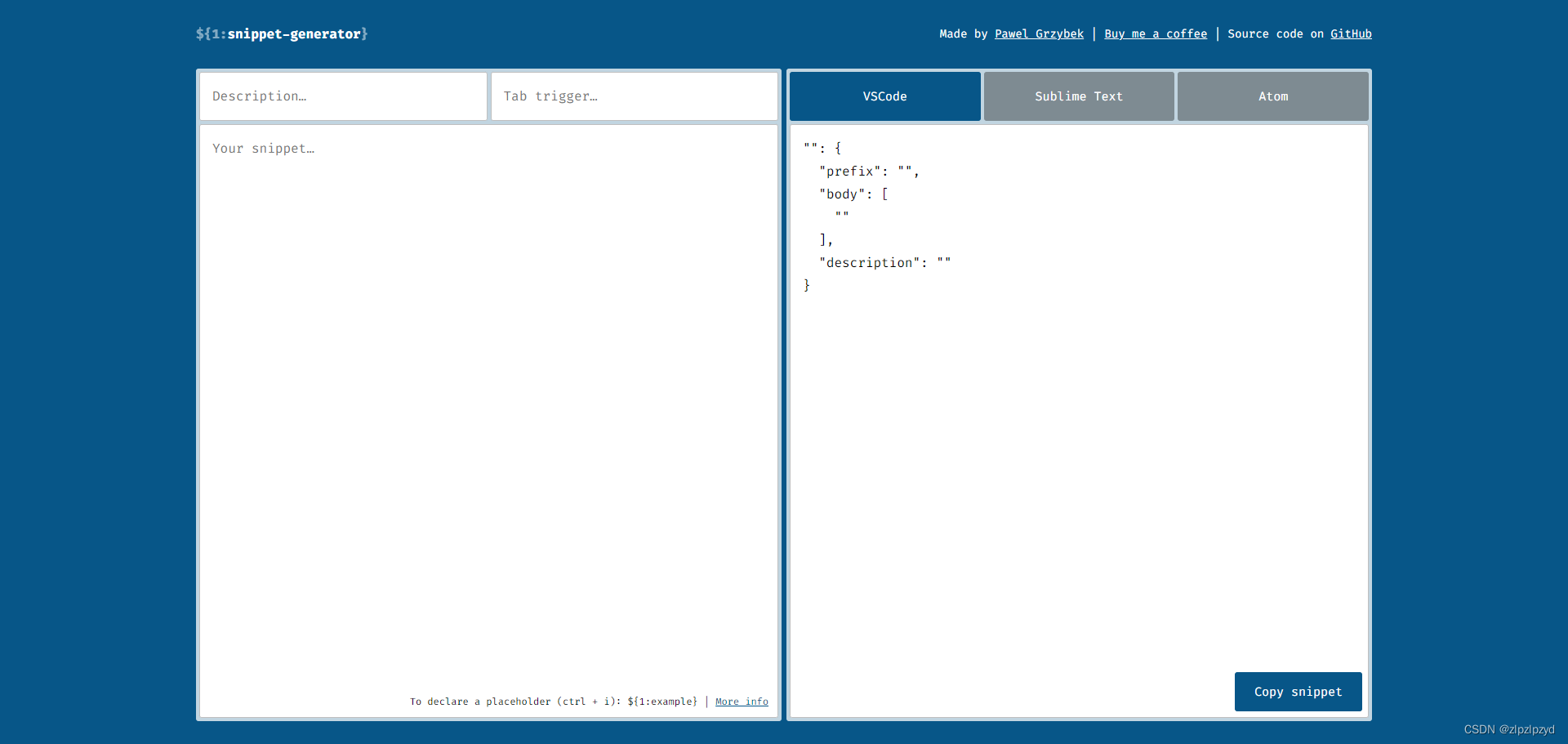
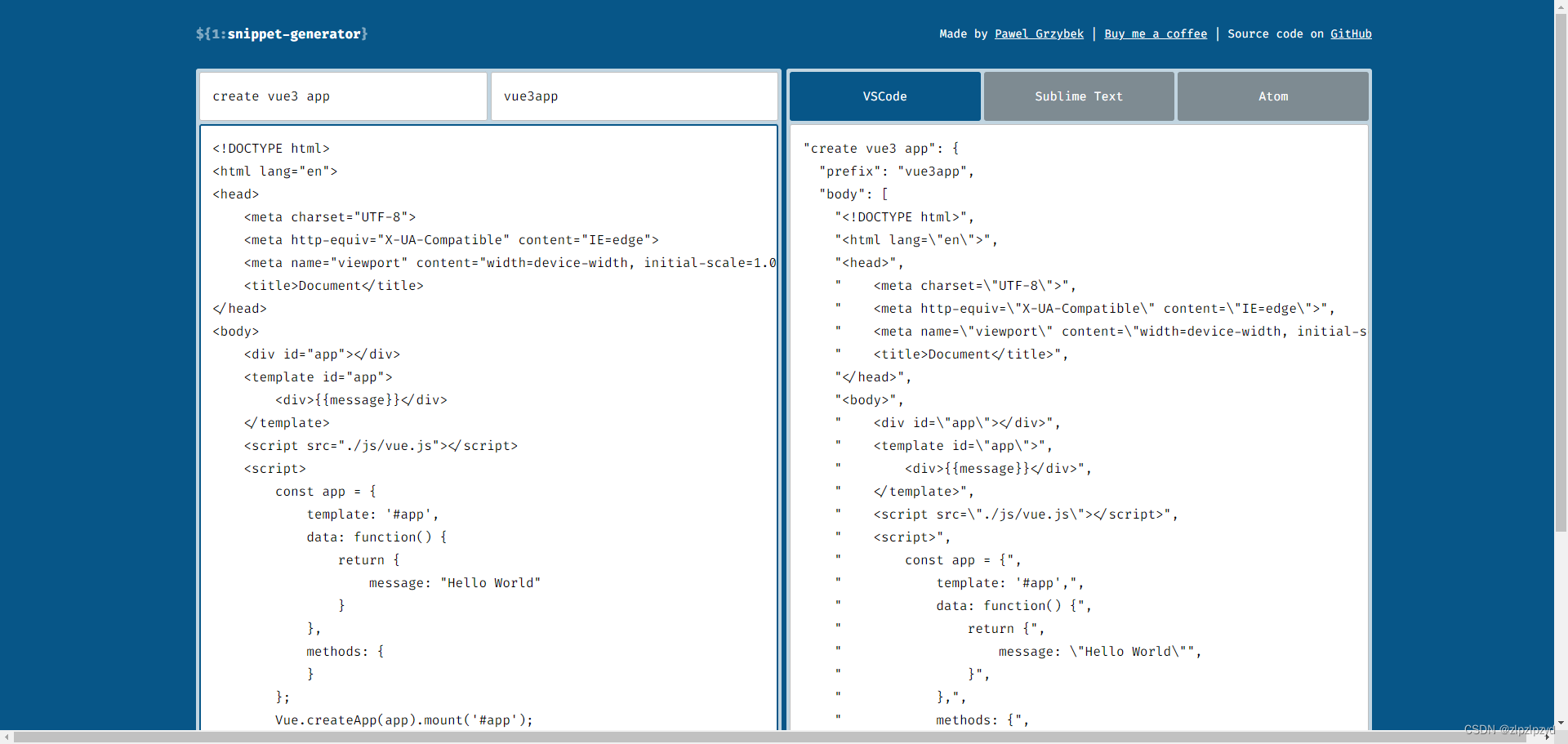
https://snippet-generator.app/

Description…
输入自定义描述,例如 create vue3 app
Tab trigger…
输入触发代码片段的名称,例如 vue3app
Your snippet…
需要生成代码片段的源代码,右边 vo code 是生成代码片段的格式

vs code 中添加模板
对应版本信息如下

文件->首选项->配置用户代码片段


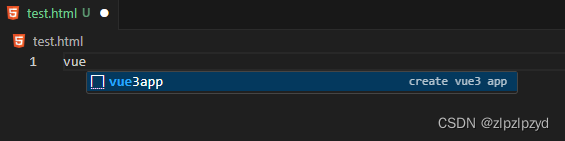
使用 vue3app 指令快速生成模板代码
新建一个临时文件,例如 test.html,输入 vue3app,按 tab 或者 enter 键即可。