探索微软Edge开发者工具:优化前端开发的艺术与科学
- 引言:Edge开发者工具概览
- 一、基础操作:步入DevTools的大门
- 1.1 启动与界面布局
- 1.2 快速导航与定制
- 二、元素审查与样式调整
- 2.1 精准元素选取
- 2.2 实时CSS编辑
- 2.3 自动完成与内联文档
- 三、JavaScript调试艺术
- 3.1 断点设置与条件调试
- 3.2 控制台技巧
- 四、网络性能优化
- 4.1 请求详情分析
- 4.2 HTTP标头与Cookies管理
- 4.3 离线模拟与节流
- 五、性能与响应式设计
- 5.1 性能剖析
- 5.2 动画与Layout Shift检测
- 5.3 响应式设计模式
- 六、安全与隐私防护
- 6.1 审查安全策略
- 6.2 防止XSS与CSRF
- 6.3 隐私特性审查
- 结语:不断探索,持续优化
在快速迭代的Web开发领域,强大的开发者工具是每个前端工程师不可或缺的左膀右臂。微软Edge浏览器内置的开发者工具,凭借其全面的功能集和出色的用户体验,正逐步成为前端开发者的新宠。本文旨在深入挖掘Edge开发者工具的潜能,从基础操作到进阶技巧,全方位展示其在日常开发、调试、优化以及安全防护方面的应用,助力每一位前端开发者提升工作效率,打造卓越的Web体验。

引言:Edge开发者工具概览
微软Edge开发者工具(简称DevTools)是集成于Edge浏览器的一套强大工具集,它为网页开发者提供了页面元素查看、CSS编辑、JavaScript调试、网络请求分析、性能测试、响应式设计模拟、安全审查等功能。无论你是前端新手还是资深开发者,掌握Edge DevTools都将是你通往高效开发之路上的关键一步。
一、基础操作:步入DevTools的大门
1.1 启动与界面布局
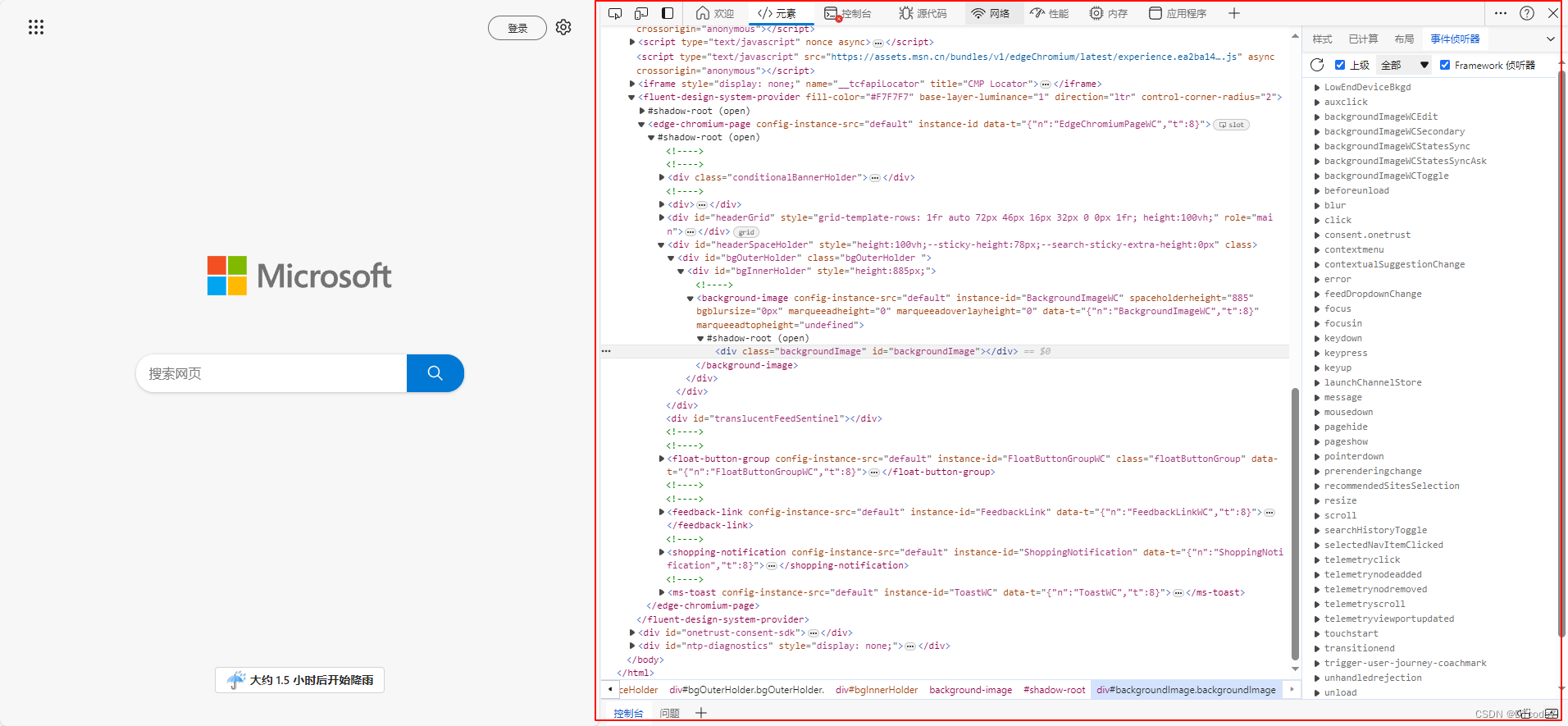
打开Edge浏览器,右键点击页面元素选择“检查”,或者使用快捷键 F12 快速启动DevTools。其界面主要分为以下几个部分:
- Elements:查看和编辑HTML元素及对应的CSS样式。
- Console:执行JavaScript代码,查看控制台日志。
- Sources:调试JavaScript源代码,设置断点。
- Network:分析网络请求详情,监控资源加载性能。
- Performance:评估页面加载与运行时性能。
- Memory:内存分析,帮助识别内存泄漏。
- Lighthouse:自动化网页性能审计。
1.2 快速导航与定制
利用顶部菜单的搜索框快速查找元素、属性或JavaScript函数。此外,自定义工作区布局,保存并切换不同的布局配置,可以极大提升个人的工作效率。
二、元素审查与样式调整
2.1 精准元素选取
在Elements面板,利用鼠标悬停高亮显示页面元素,或直接在HTML树状结构中定位,快速查看并修改样式。利用:hover, :focus, :active等伪类实时预览状态变化。
2.2 实时CSS编辑
直接在样式面板修改CSS属性,立即看到页面效果,无需刷新。利用computed标签页理解CSS计算后的最终样式,解决层叠和继承难题。
2.3 自动完成与内联文档
DevTools支持CSS属性和值的自动补全,提供内联文档链接,方便查阅属性的详细说明和兼容性信息。
三、JavaScript调试艺术
3.1 断点设置与条件调试
在Sources面板,通过点击行号或右键菜单设置断点,支持条件断点,仅当特定条件满足时才暂停执行。利用Call Stack跟踪函数调用流程,快速定位问题源头。
3.2 控制台技巧
- 即时表达式执行:在Console直接输入JS代码,实时查看结果。
- DOM操作:
$()快速选中元素,$$()获取多个匹配项。 - 命令行API:如
copy(),clear(),monitorEvents()等,提高调试效率。
四、网络性能优化
4.1 请求详情分析
Network面板提供请求时间线视图,展示资源加载、解析、渲染过程,识别慢加载资源和阻塞点。
4.2 HTTP标头与Cookies管理
查看和修改请求/响应的HTTP标头,管理Cookies,这对于调试认证、缓存策略等问题至关重要。
4.3 离线模拟与节流
使用“离线”模式测试应用程序的离线行为,通过“网络速度仿真”模拟不同网络环境,确保应用的性能和可用性。
五、性能与响应式设计
5.1 性能剖析
Performance面板记录长时间段内的主线程活动和资源加载,通过火焰图分析CPU使用,识别性能瓶颈。
5.2 动画与Layout Shift检测
使用“Layers”标签页查看图层分布,分析动画流畅度。“Experience”标签检测意外的页面布局偏移(Layout Shift),提升用户体验。
5.3 响应式设计模式
模拟不同设备尺寸和方向,确保网页在各种屏幕上的适配效果,利用“Device Toolbar”快速切换设备类型。
六、安全与隐私防护
6.1 审查安全策略
在Security面板查看页面的安全状态,包括TLS配置、证书信息,识别潜在的安全风险。
6.2 防止XSS与CSRF
利用“Cookies”和“Storage”面板检查敏感数据处理,确保遵循同源策略,采用安全的API设计防范跨站脚本攻击和跨站请求伪造。
6.3 隐私特性审查
了解并测试新隐私特性,如SameSite Cookie属性、Feature Policy,确保应用符合GDPR等隐私法规要求。
结语:不断探索,持续优化
微软Edge开发者工具不仅是调试和优化的平台,更是学习和实验的沙盒。随着Web技术的不断发展,其功能也在不断进化。鼓励大家积极尝试新特性,分享使用心得,共同推进前端开发的边界。无论是通过社区论坛、官方文档,还是参与开源项目,持续学习与交流是成为顶尖前端专家的不二法门。在探索Edge DevTools的旅途中,让我们携手前行,不断追求卓越的Web开发实践。
讨论点:在你的实际工作中,Edge开发者工具哪些功能最让你惊喜?你有哪些独到的使用技巧愿意与大家分享?欢迎在评论区留言,一起探讨提升前端开发效率和质量的最佳实践。
💝💝💝
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:DTcode7的博客首页。
一个做过前端开发的产品经理🧑,经历过睿智产品的折磨导致脱发之后👴,励志要翻身"农奴"把歌唱,一边打入敌人内部👮♂️一边持续提升自己👨🎓,为我们广大开发同胞谋福祉🎉,坚决抵制睿智产品折磨我们码农兄弟!💪
【专栏导航】
- 《微信小程序相关博客》:结合微信官方原生框架、uniapp等小程序框架,记录请求、封装、tabbar、UI组件的学习记录和使用技巧等
- 《Vue实战相关博客》:详细总结了常用UI库elementUI的使用技巧以及Vue的学习之旅。
- 《HTML网站开发相关博客》:以实战为线素,逐步深入HTML开发各个环节,掌握web前端常用性能体验优化思路,打造完整前端工作流,提升工程化编码能力和思维能力。
- 《前端基础入门三大核心之html相关博客》:前端基础入门三大核心之html板块的内容,入坑前端或者辅助学习的必看知识。
- 《前端基础入门三大核心之JS相关博客》:前端JS是JavaScript语言在网页开发中的应用,负责实现交互效果和动态内容。它与HTML和CSS并称前端三剑客,共同构建用户界面。通过操作DOM元素、响应事件、发起网络请求等,JS使页面能够响应用户行为,实现数据动态展示和页面流畅跳转,是现代Web开发的核心。
- 《前端基础入门三大核心之CSS相关博客》:介绍前端开发中遇到的CSS疑问和各种奇妙的CSS语法,同时收集精美的CSS效果代码,用来丰富你的web网页。
- 《canvas绘图相关博客》:Canvas是HTML5中用于绘制图形的元素,通过JavaScript及其提供的绘图API,开发者可以在网页上绘制出各种复杂的图形、动画和图像效果。Canvas提供了高度的灵活性和控制力,使得前端绘图技术更加丰富和多样化。
- 《算法系列相关博客》:算法与数据结构学习总结,通过JS来编写处理复杂有趣的算法问题,提升你的技术思维。
- 《python相关博客》:Python,简洁易学的编程语言,强大到足以应对各种应用场景,是编程新手的理想选择,也是专业人士的得力工具。
- 《sql数据库相关博客》:SQL数据库:高效管理数据的利器,学会SQL,轻松驾驭结构化数据,解锁数据分析与挖掘的无限可能。
- 《IT信息技术相关博客》:作为信息化人员所需要掌握的底层技术,涉及软件开发、网络建设、系统维护等领域的知识。
- 《信息化技能面试宝典相关博客》:涉及信息化相关工作基础知识和面试技巧,提升自我能力与面试通过率,扩展知识面。
- 《前端开发习惯与小技巧相关博客》:罗列常用的开发工具使用技巧,如 Vscode快捷键操作、Git、CMD、游览器控制台等。
- 《AIGC相关博客》:AIGC、AI生产力工具的介绍,例如stable diffusion这种的AI绘画工具安装、使用、技巧等总结。
- 《photoshop相关博客》:基础的PS学习记录,含括PPI与DPI、物理像素dp、逻辑像素dip、矢量图和位图以及帧动画等的学习总结。
- 《日常开发&办公&生产【实用工具】分享相关博客》:分享介绍各种开发中、工作中、个人生产以及学习上的工具,丰富阅历,给大家提供处理事情的更多角度,学习了解更多的便利工具,如Fiddler抓包、办公快捷键、虚拟机VMware等工具。
🙈吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
😚非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!🕍
💝💝💝