学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站尚硅谷的前端讲师【张天禹老师】整理的,用于自己复盘,有需要学习的可以去b站学习原版视频)
本教程将详细介绍如何将前端项目进行打包并部署到不同的服务器环境,包括本地服务器、Nginx服务器和云服务器。本教程将详细介绍如何将前端项目进行打包并部署到不同的服务器环境,包括本地服务器、Nginx服务器和云服务器。
一、项目打包
我们开发用的脚手架其实就是一个微型服务器,用于:支撑开发环境、运行代理服务器等。
打包完的文件中不存在:.vue、.jsx、.less等文件,而是:html、css、js等。
打包后的文件,不再借助脚手架运行,而是需要部署到服务器上运行。
打包前,请务必梳理好前端项目的ajax封装(请求前缀、代理规则等)。
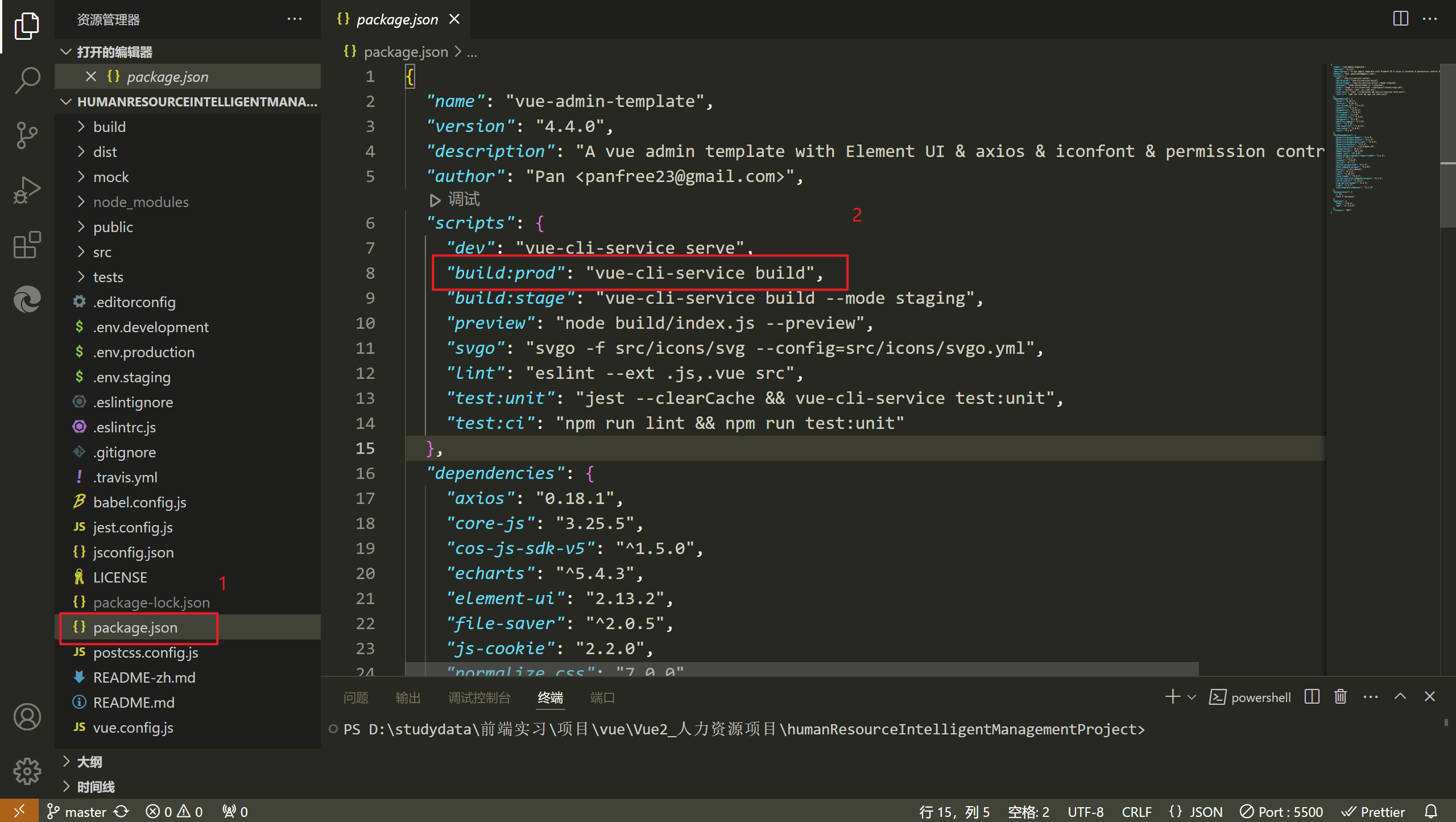
打开package.json,执行打包命令(npm run build:prod)

这里我演示的是黑马的一个项目:
账号:13800000002
密码:hm#qd@23!
后端服务器地址:https://heimahr.itheima.net/api
生产环境:http://localhost:9528/prod-api
开发环境:https://localhost:9528/api
二、部署方式
1.本地服务器部署
本次我们使用express框架在本地创建一个服务器
安装express
前提是电脑已经安装了node
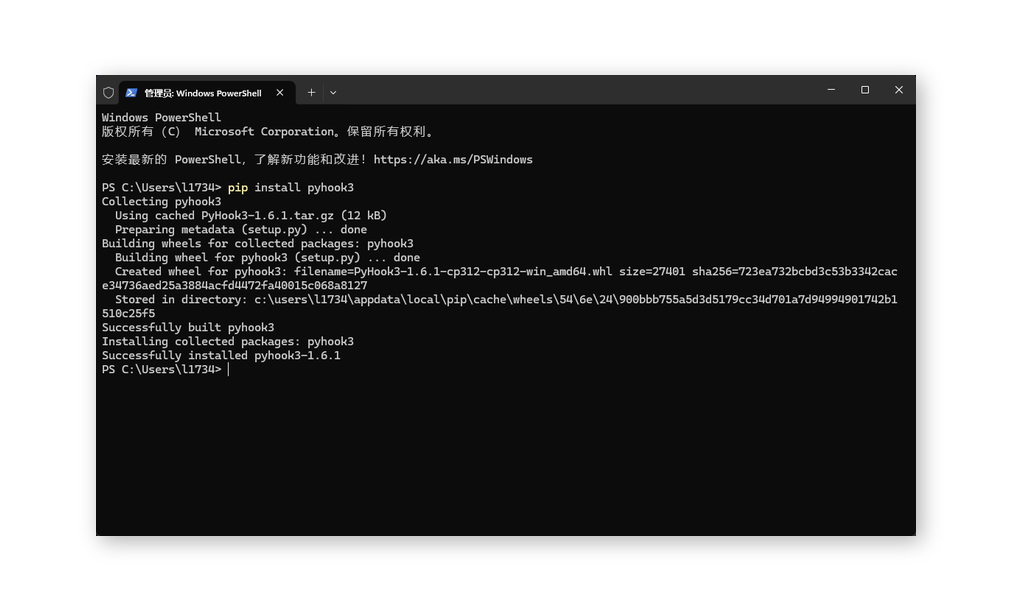
新建一个文件夹,执行npm init -y命令,生成package.json,再执行npm add express命令,下载express,成功之后如下图。

每次修改代码时,都要重新启动服务器,比较麻烦,所以提出了热部署(nodemon),安装命令:npm i nodemon -g
最后完整代码如下:
const express = require('express')
const app = express()
const port = 9528
// 配置静态资源
app.use(express.static(__dirname + '/public'))
app.listen(port, () => {
console.log(`本地服务器启动http://localhost:${port}`)
})执行命令:nodemon .\app.js,浏览器输入http://localhost:9528会出现这个页面:

解决刷新404问题
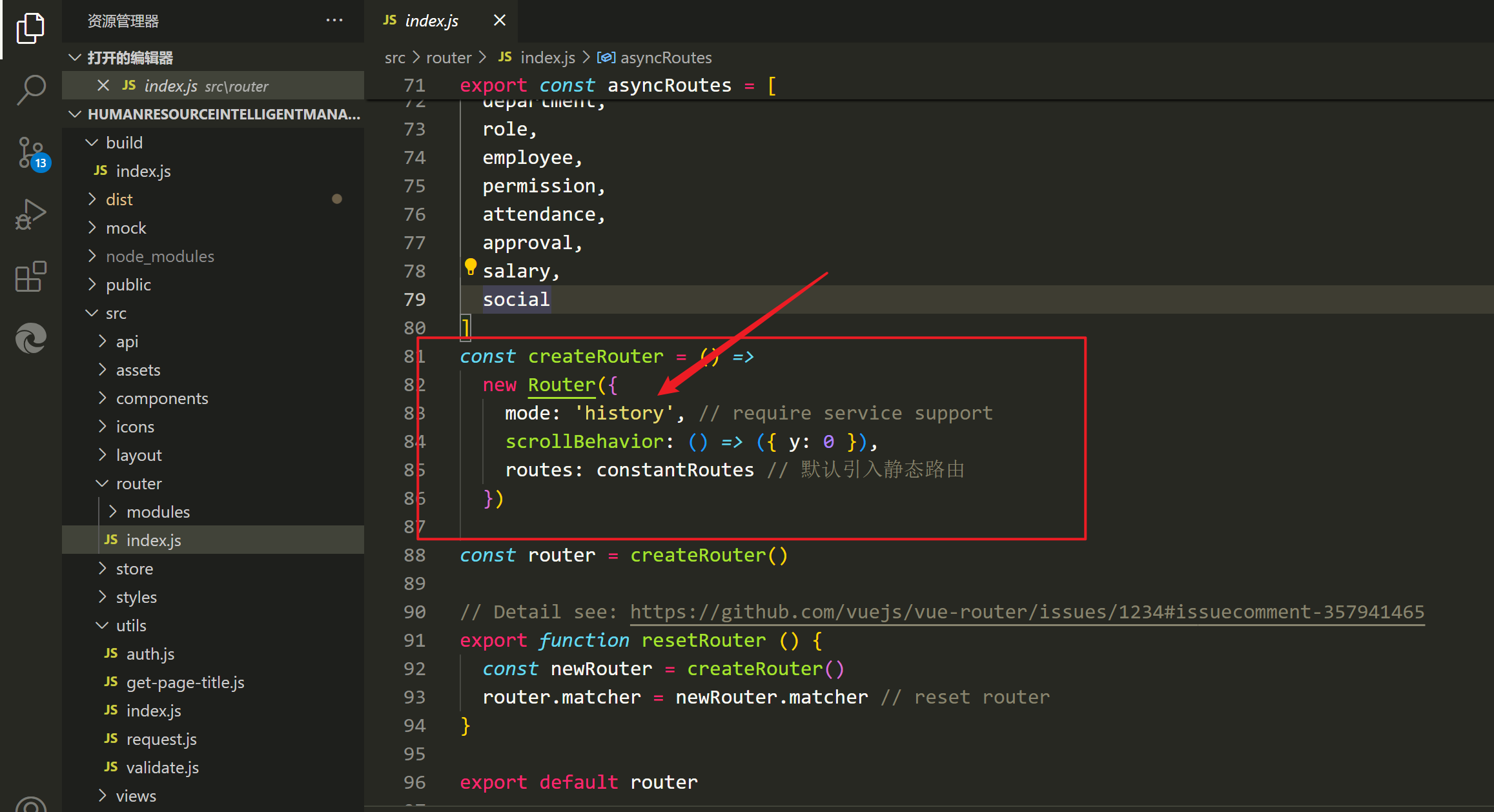
①打包时更改路由配置,使用hash模式,缺点请求路径不美观有#,不够优雅

②使用node相关的库(connect-history-api-fallback )
官网地址:npm | Home
下载connect-history-api-fallback
npm install --save connect-history-api-fallback完整代码
const express = require('express')
var history = require('connect-history-api-fallback')
const app = express()
app.use(history())
const port = 9528
// 配置静态资源
app.use(express.static(__dirname + '/public'))
app.listen(port, () => {
console.log(`本地服务器启动http://localhost:${port}`)
})请求无法发送问题
使用node相关的库(http-proxy-middleware )
下载http-proxy-middleware
npm i http-proxy-middleware完整代码
const express = require('express')
var history = require('connect-history-api-fallback')
const { createProxyMiddleware } = require('http-proxy-middleware')
const app = express()
app.use(history())
const port = 9528
// 配置静态资源
app.use(express.static(__dirname + '/public'))
app.use(
'/prod-api',
createProxyMiddleware({
target: 'https://heimahr.itheima.net/api',
changeOrigin: true,
pathRewrite: { '^/prod-api': '' }
})
)
app.listen(port, () => {
console.log(`本地服务器启动http://localhost:${port}`)
})2.nginx服务器部署
nginx简介
Nginx由俄罗斯工程师伊戈尔·赛索耶夫(Igor Sysoev)为rambler.ru(俄罗斯访问量第二大的网站)设计开发,是用于 Web 服务、反向代理、内容缓存、负载均衡、媒体流传输等场景的开源软件。自2004年发布以来,凭借开源的力量,Nginx不断完善和成熟。

nginx部署前端项目
找到nginx安装目录,修改配置文件,然后双击启动nginx.exe服务,注意每次修改后都需要重新启动nginx服务
解决刷新404问题
location / {
root E:\dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;#解决刷新404
}请求无法发送问题
location /prod-api/ {
# 设置代理目标
proxy_pass https://heimahr.itheima.net/api/;
}3.云服务器部署
- 前提要有一个属于自己的云服务器,并下载好liunx系统
- 本地电脑安装Xftp、Xshell软件
Xftp用于传输文件
Xshell用于编写命令
本地资源上传
将打包好的文件上传到远程服务器,我们这里可以使用Xftp,比较简单
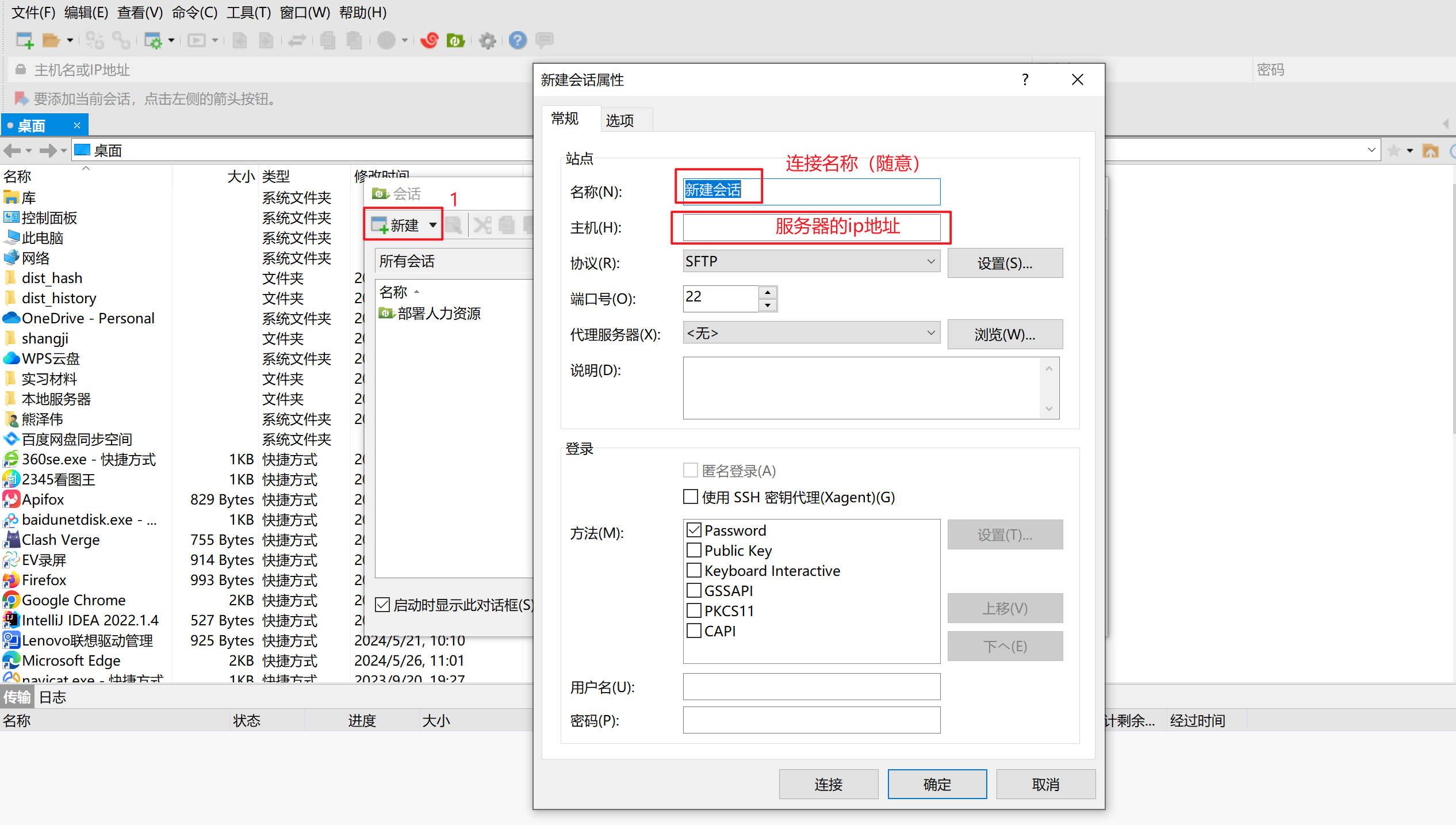
首先打开Xftp,点击新建,然后输入主机地址,点击连接,接着根据提示输入用户(默认是root)、密码,如下图。

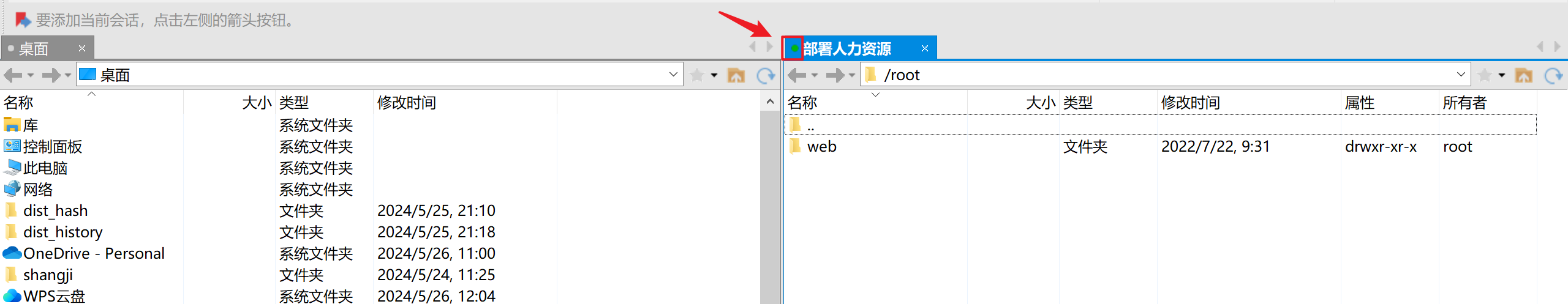
连接成功后,如下图,左边是你的本地文件,右边是远程服务器的文件

接下来把你需要上传的文件直接拖入到远程目录下就可以上传。
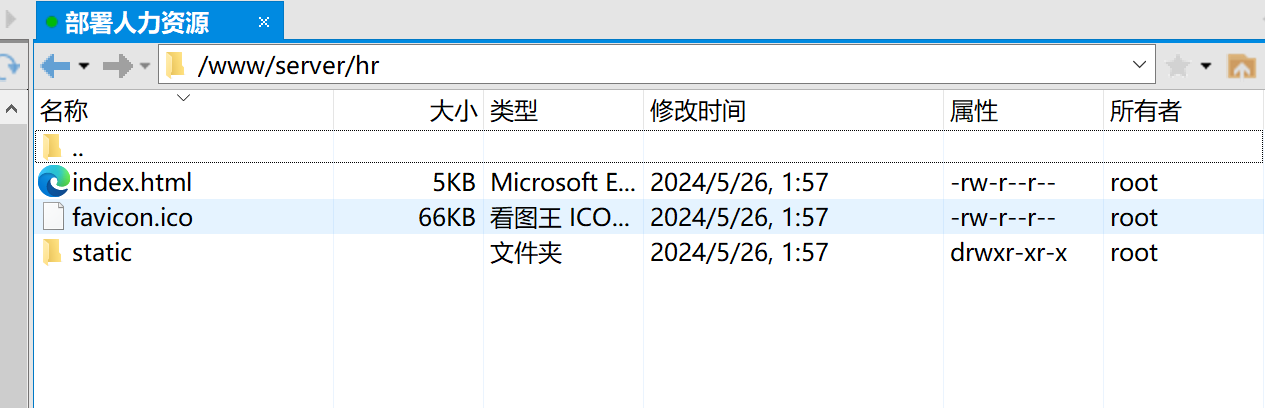
这里我把我的打包文件放在了/www/server/hr这个目录下,大家可以自己选择(建议不要放在root文件下面,会有权限的问题)

远程服务器下传nginx
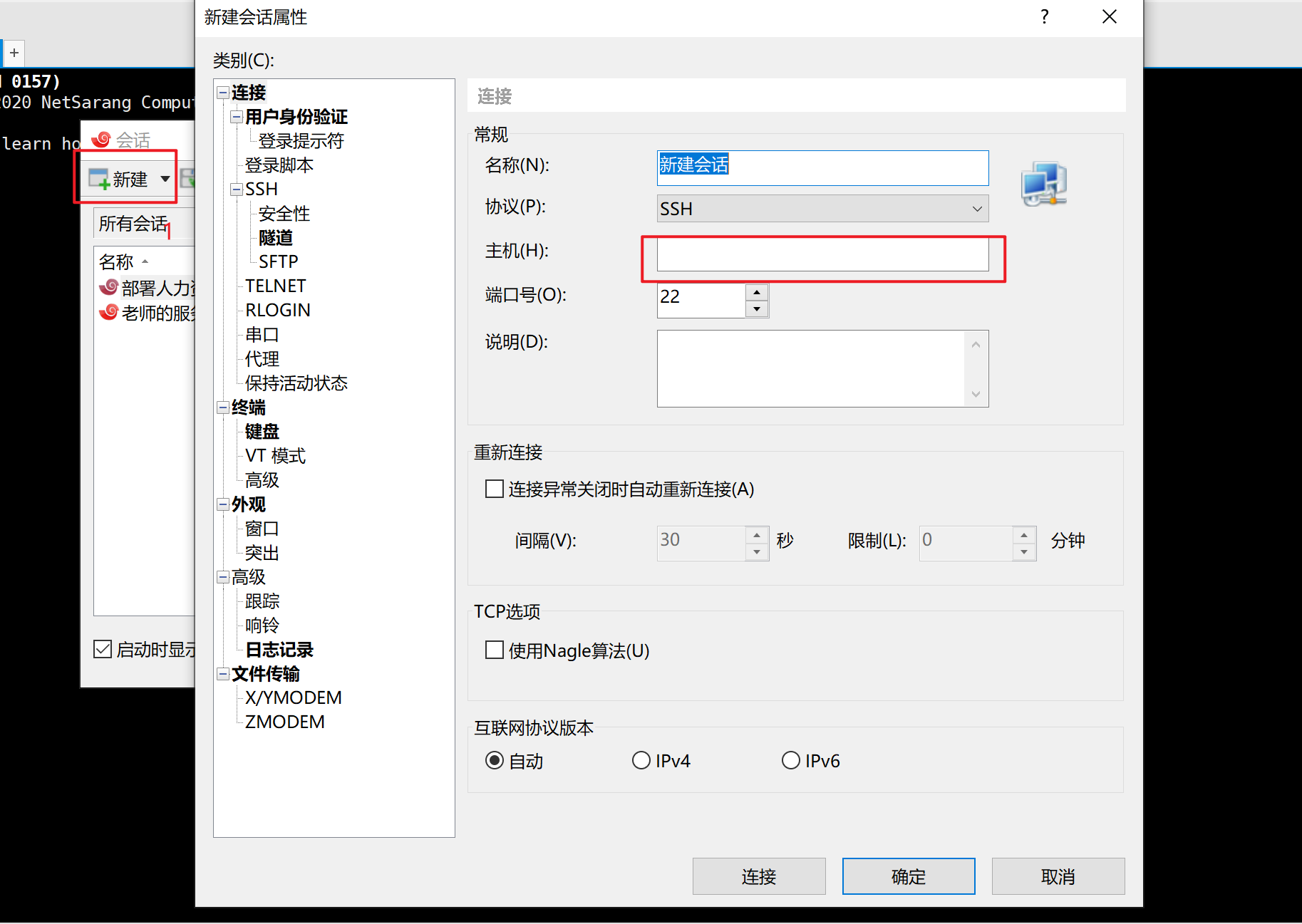
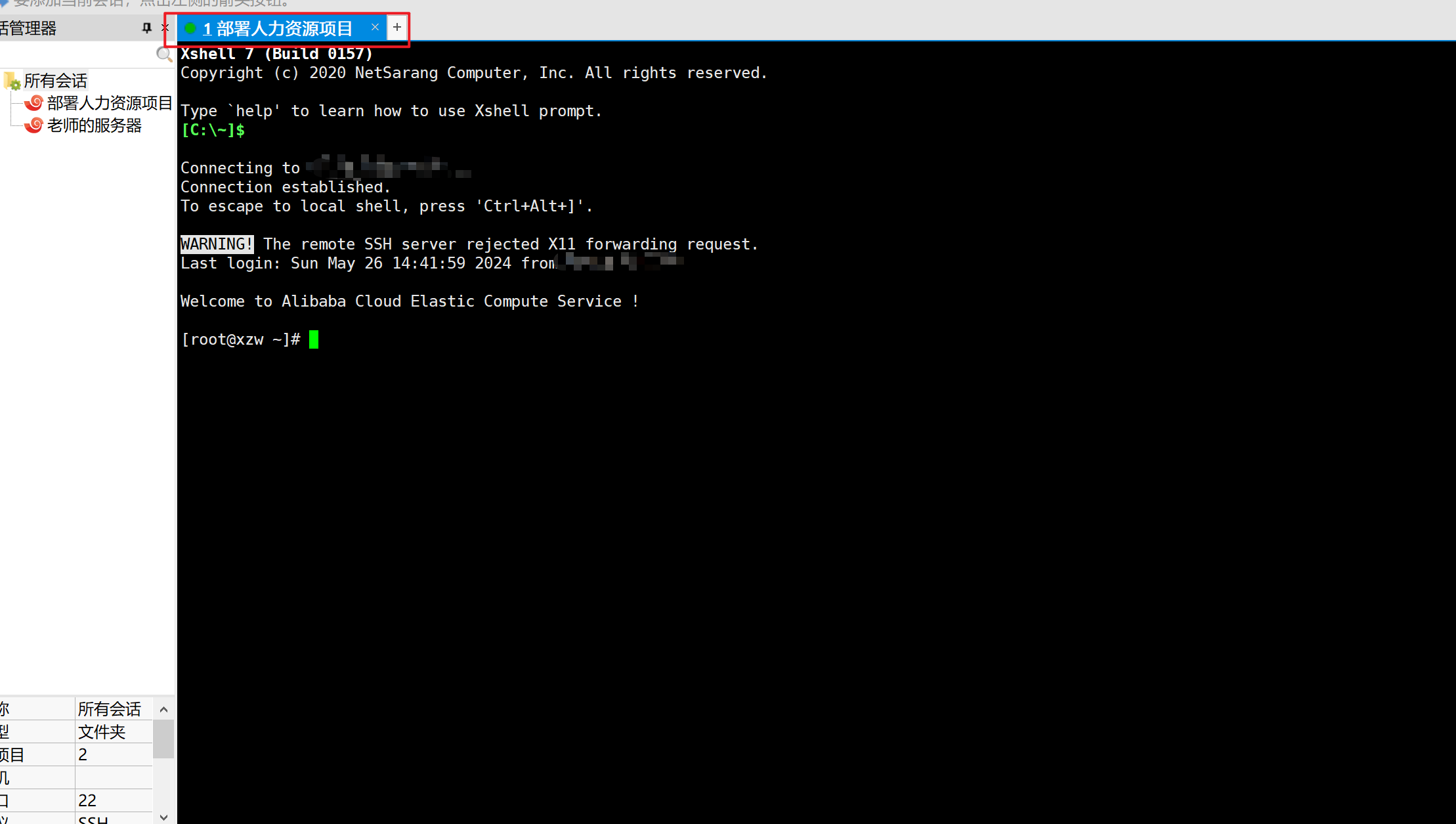
使用Xshell软件连接远程服务器,和Xftp类似,点击新建,然后输入主机地址,点击连接,接着根据提示输入用户(默认是root)、密码,如下图。

连接成功后,如下图,接着可以这这里敲命令~

下载nginx
yum install nginx查看nginx的版本

查看nginx的安装位置
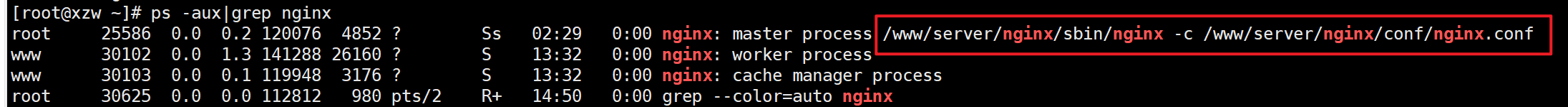
ps -aux|grep nginx
nginx配置
找到nginx目录下的conf/nginx.conf文件,之前在本地怎么配置的,远程也是一样的~
server {
listen 8110;
server_name 主机ip地址;
location / {
root /www/server/hr;
index index.html index.htm;
try_files $uri $uri/ /index.html;#解决刷新404
}
location /prod-api/ {
# 设置代理目标
proxy_pass https://heimahr.itheima.net/api/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}我这里用的8110端口,因为默认的端口跑了其他的项目,大家如果使用的是默认的80端口,接下的配置可以不用看,直接跳到启动nginx那里~
nginx新增对外开放端口方法
需要添加防火墙对外开放端口
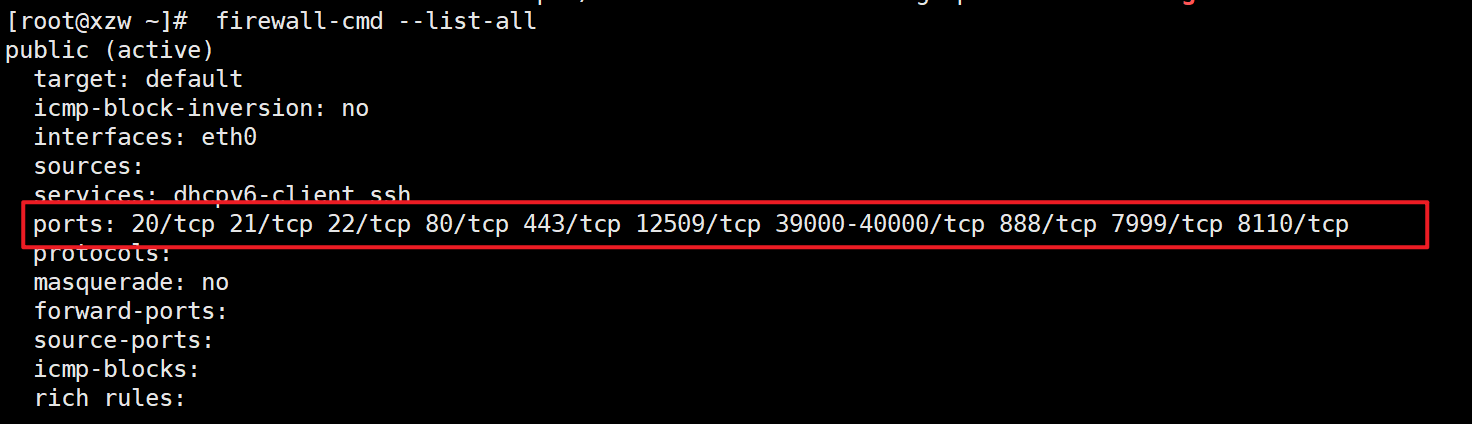
firewall-cmd --list-all 查看开放的端口号

sudo firewall-cmd --add-port=8110/tcp --permanent 开放8110端
重启防火墙firewall-cmd --reload
此时再去通过浏览器访问
注意!!!如果这时还是不能访问就需要去自己的云服务器官网打开相关端口。
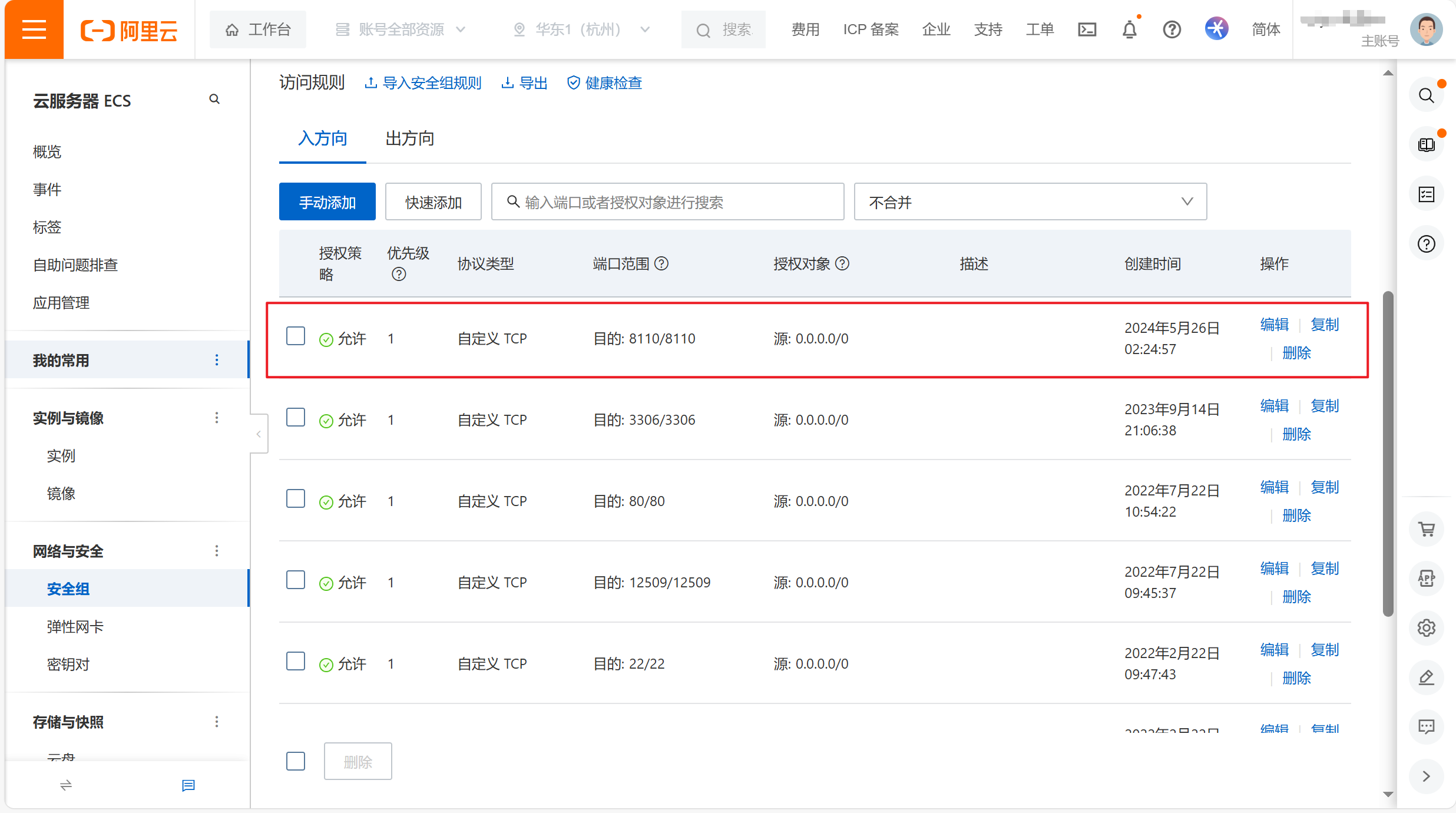
这里我以阿里云服务器为例,进入首页后打开控制台,找到服务器实例,点击安全组,如下图。

点击管理规则,在入方向这里进行端口的配置

此时再去通过浏览器访问,就可以正常访问了
启动nginx
service nginx start 常见命令:
检查nginx配置文件是否正常: nginx -t
重启nginx: nginx -s reload
成功运行截图: