事件处理
- 1、事件处理器
- (1)内联事件处理器
- (2)方法事件处理器
- 2、事件参数
- 3、事件修饰符
1、事件处理器
我们可以使用v-on 指令(简写为@)来监听DOM事件,并在事件触发时执行对应的JavaScript。
用法: v-on:click="methodName" 或 @click="handler"
- 内联事件处理器:事件被触发时执行的内联JavaScript语句(与
onclick类似); - 方法事件处理器:一个指向组件上定义的方法的属性名或是路径。
(1)内联事件处理器
通常用于简单场景,举例:
<template>
<h3>内联事件处理器</h3>
<button v-on:click = "count++">Add</button>
<!-- <button @click = "count++">Add</button> -->
<p>{{ count }}</p>
</template>
<script>
export default{
data(){
return{
count:0
}
}
}
</script>

(2)方法事件处理器
<template>
<h3>内联事件处理器</h3>
<button @click="addCount()">Add</button>
<p>{{ count }}</p>
</template>
<script>
export default{
data(){
return{
count:0
}
},
// 所有方法或者函数都放在这里,跟data同级
methods:{
addCount(){
// 读取data里面数据的方法:this.count
this.count++
}
}
}
</script>
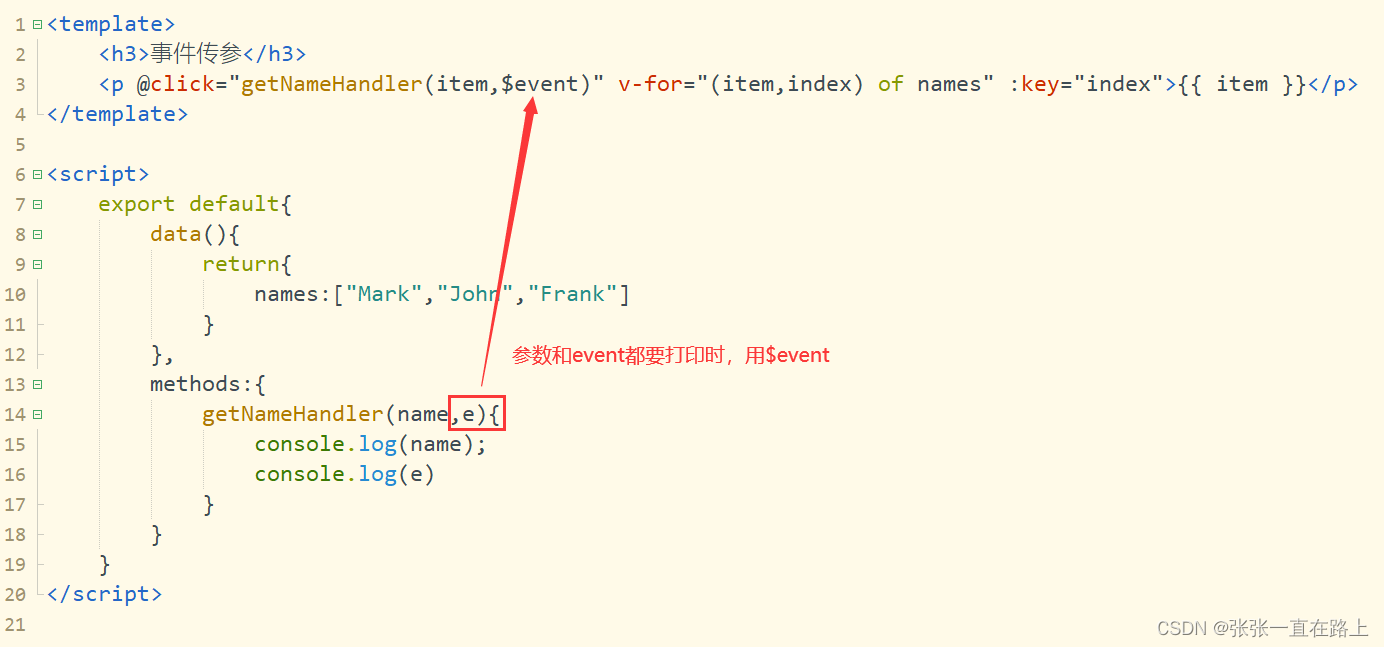
2、事件参数
事件参数可以获取event对象和通过事件传递数据

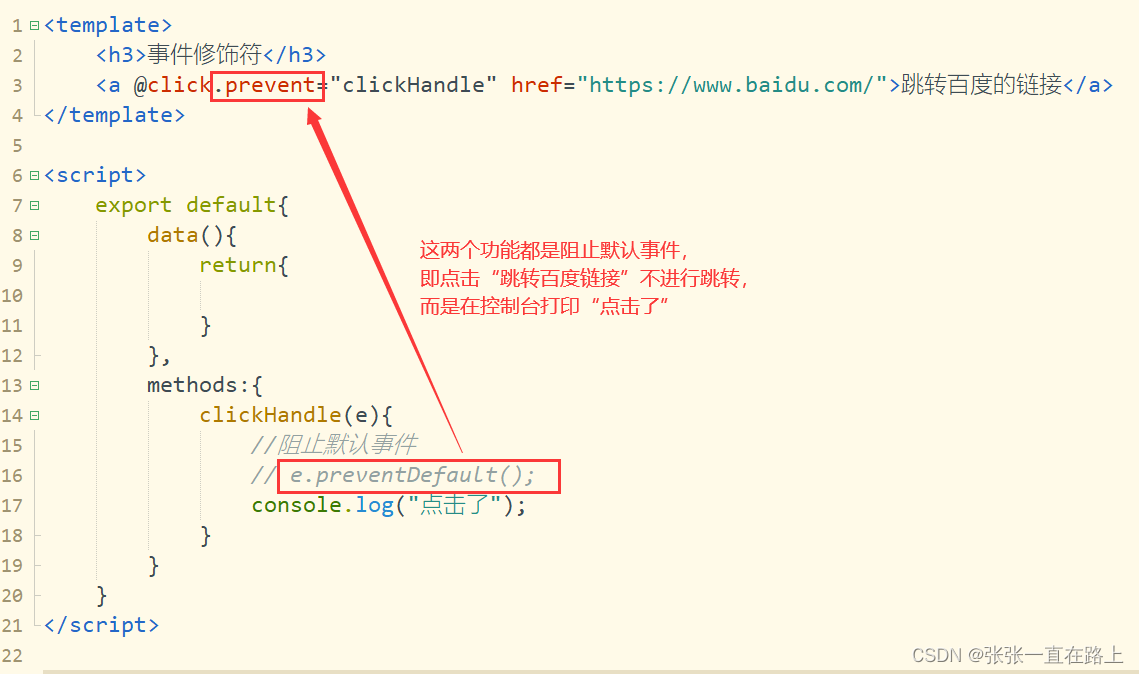
3、事件修饰符
在处理事件时调用event.preventDefault() 或event.stopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理DOM事件的细节会更好。
为解决这一问题,Vue 为v-on提供了事件修饰符,常用有以下几个:
.stop:阻止事件冒泡.prevent:阻止默认事件.once:事件只会被触发一次.enter:回车按键触发- …
更多详情可查看官方文档:
https://cn.vuejs.org/guide/essentials/event-handling.html