✨问题说明
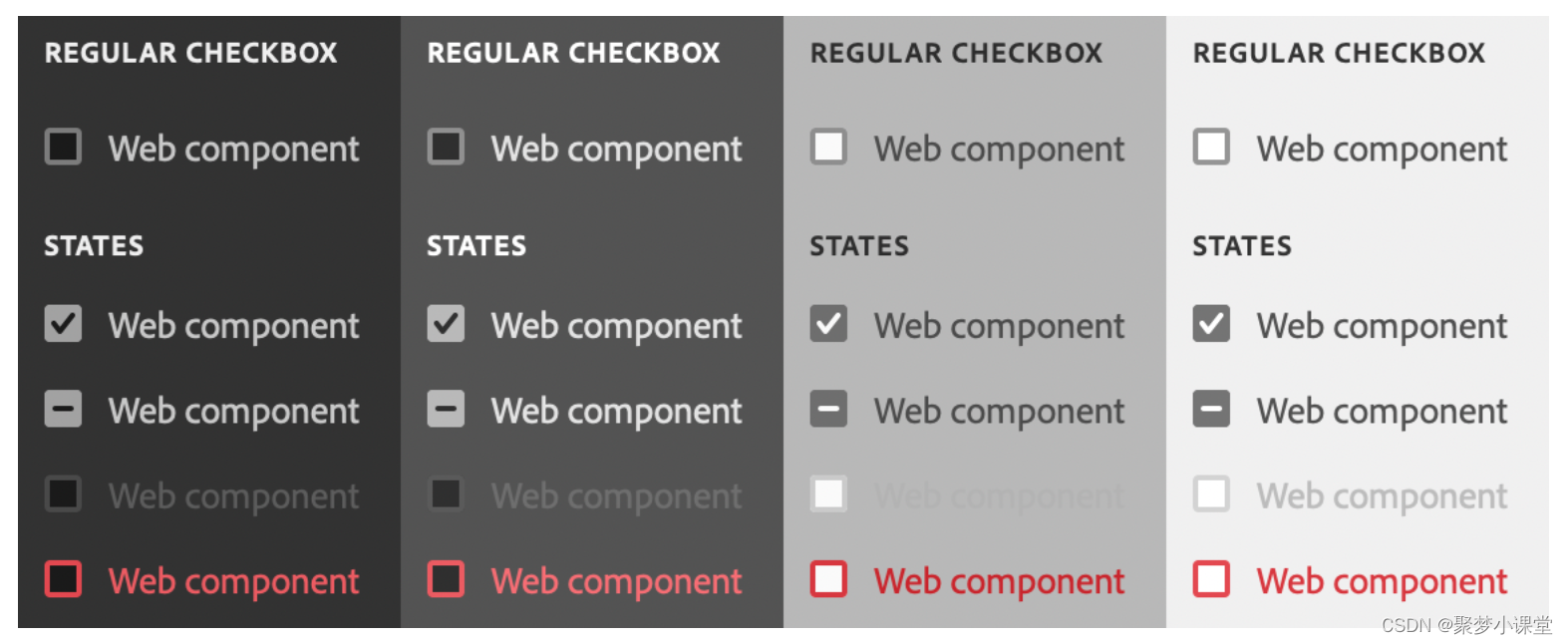
sp-checkbox是uxpSpectrum UXP Widgets下的一个小组件,内置样式大概是这样:

那么,如果用js动态的改变选中的状态,应该如何做呢?
如果直接是html来写:
<sp-checkbox checked>Checked</sp-checkbox>
那么用js来控制呢?
checkBox.checked = true ?
emm,并不行,编译都不通过。
checkBox.setAttribute('checked', 'true') ?
嗯,看起来的确勾选了,但是你会发现就算是设置为false,也一样还是勾选状态。
后来找了半天资料,找到一个解决办法:
if (某个条件) {
checkBox.setAttribute('checked', '')
}
else {
checkBox.removeAttribute('checked')
}这样就可以了。
试验了多个方法,貌似在uxp环境下只有这种方法可以有效。
🎃吐个槽
emm..看起来是一个很简单的问题,但问题是uxp相关的资料实在是太少,而且adobe官方也爱搭不理的样子,这都2024年中旬了,uxp平台的最新更新还是2022年,不知道这个平台的生态到底是个什么情况

所以在这个很简单的问题上,花了一段时间找解决方案,这里大概记录下,或许对同样研究photoshop插件的朋友有点帮助。
最近在写一个photoshop结合comfyui 实现AI绘图的插件,还在比较初步的阶段,但是也可以凑合使用了,稍晚点共享出来,当然,是完全免费的。

如果有感兴趣的朋友,可以先关注我咯~