对toRef()API的认识的过程:
最开始认识toRef()是从vue3源码中的ref.ts看见的,右侧GPT已经举了例子

然后根据例子,在控制台输出ref对象是什么样子的:

这就是ref对象了,我们根据对象中有没有__v_isRef来判断是不是一个ref对象,当对象存在且__v_isRef === true的时候他就判定为是一个ref对象然后返回true.
对shallowRef()API的认识的过程:
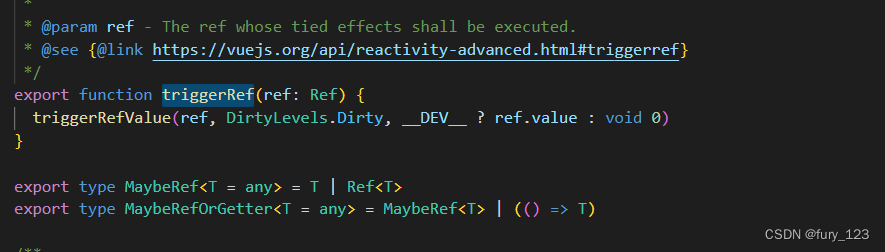
这是shallowRef的源码:

什么是shallowRef?
shallowRef用来创建一个浅层的ref对象,浅层ref只会对对象的第一层属性进行响应式处理,不会递归处理对象内部的属性.

对shallowRef()API的认识的过程:


对unRef()API的认识的过程:

对customRef()API的认识的过程:
源码:

文档解释:


防抖执行效果:

对toRefs()API的认识的过程:
源码:

toRefs()API的作用是:
// 创建一个Ref对象
const myRef = ref(1)// 创建一个响应式对象
const myReactiveObj = reactive({ count: 3 })// 修改Ref对象的值
myRef.value = 8// 修改响应式对象的属性
myReactiveObj.count = 8// 访问Ref对象的值
console.log(myRef.value) // 输出8// 访问响应式对象的属性
console.log(myReactiveObj.count) // 输出8
将reactive所创造的响应式对象改为ref对象.
对toRefs()API的认识的过程:
源码:

GPT举例子:
const reactiveObj = reactive({ count: 3 })
// 使用toRef将响应式对象的属性转换为Ref对象
const countRef = toRef(reactiveObj, 'count')// 修改Ref对象的值
countRef.value = 8// 此时reactiveObj的count属性也会被更新为8
console.log(reactiveObj.count) // 输出8
toref()和torefs有什么区别呢?
toref用于将一个响应式对象的特定属性改为ref对象,
torefs用于将一个响应式对象的所有响应式属性啊ref对象,且返回一个包含所有转换后属性的对象



















![[MRCTF2020]Xor](https://img-blog.csdnimg.cn/direct/6544bb17d405403491714f36df5c8819.png)