目录
01 移动端的概述
02 移动端的视口标签
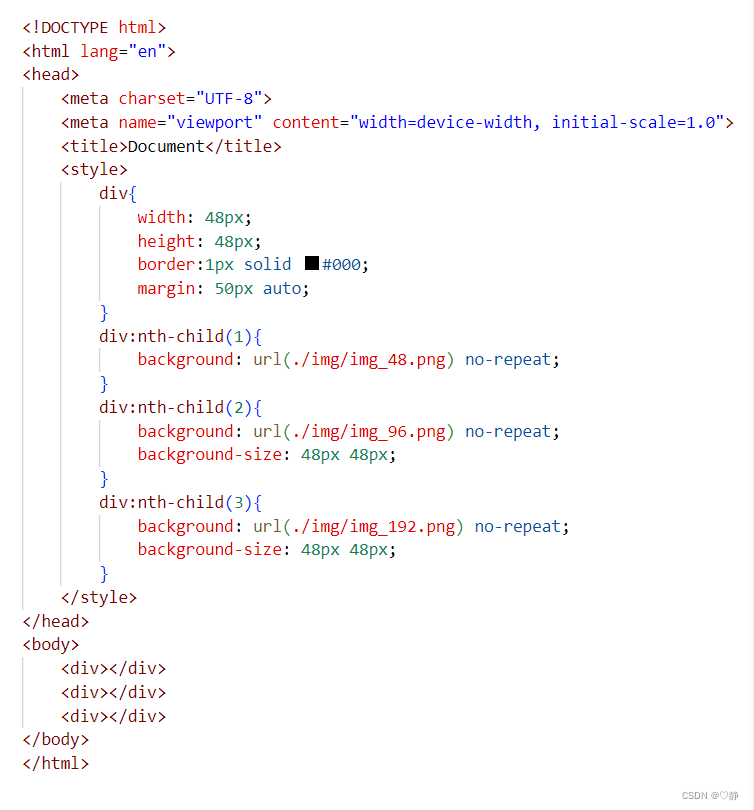
03 开发中的二倍图
04 流式布局
05 弹性盒子布局
01 移动端的概述
移动端包括:手机 平板 便携式设备
目前主流的移动端开发:
安卓设备
IOS设备
只要移动端支持浏览器 那么就可以使用浏览器开发移动端项目
开发移动端 使用html+css+js
在移动端 让同一个网页在不同设备适配 要充分利用屏幕空间
宽度自适应:
流式布局 百分比布局 伸缩布局
单位: rem
一套代码 跨设备运行
web前端开发移动端的技术/框架
1.html+css+js
2.vue.js
3.微信小程序
4.uniapp
5.react
6.angular
02 移动端的视口标签
视口:(viewport)
在移动端网页布局不是基于浏览器可视区域的宽度
而是基于一个虚拟的布局区域 这就是视口 视口一般宽度默认是980
现在是移动互联网时代 要能写出基于手机屏幕宽度的网页
在移动端开发之前 先把视口设置为当前屏幕的宽度
content的值:
width=device-width 宽度设置为当前设备的宽度
user-scalable=no 控制用户是否能够缩放当前页面 no表示不能
initial-scale=1.0 初始化缩放比例
maximum-scale=1.0 最大缩放比例
minimum-scale=1.0 最小缩放比例
多个值用逗号隔开
开发移动端页面 必须设置视口标签
03 开发中的二倍图

04 流式布局
针对移动端开发的布局方案:
1.流式布局 百分比布局
2.flex弹性盒子布局
3.rem单位+媒体查询
4.混合布局
流式布局比较重要的就是css属性:
当前元素宽高百分比是按照父元素去计算的
但是在父元素宽高变化的时候需要规定变化的范围
max-width min-width
max-height min-height
05 弹性盒子布局
父元素叫做容器 子元素叫做项目
容器的六大属性:
flex-direction : (项目在容器中的排列方式)
row(默认值 ) 横向排列
row-reverse 横向反转排列
column 纵向排列
column-reverse 纵向翻转排列
flex-wrap : (如果在一根轴线下 放不下 元素是否换行)
nowrap (默认值) 不换行
wrap 一行放不下就换行
wrap-reverse 反转换行
flex-flow : (是flex-direction 和flex-wrap 的连写)
flex-flow: row nowrap
justify-content : (定义项目在主轴(横向)上面的对齐方式)
flex-start(默认值) 主轴开始位置(一般是左侧)
flex-end 主轴结束位置(一般是右侧)
center 主轴中间位置
space-between 两端对齐 中间间隔一样
space-around 项目两端间距相等 相邻项目间隔两倍
align-items : (规定了项目在交叉轴上面的对齐方式)
flex-start 交叉轴顶部对齐
flex-end 交叉轴底部对齐
center 交叉轴中间对齐
baseline 项目和项目之间 文本基线对齐
stretch (默认值) 项目如果没有设置高度 则高度占满容器
align-content : (项目如果有多根轴线 那么多根轴线的对齐方式)
flex-start 与交叉轴起点对齐
flex-end 与交叉轴底部对齐
center 交叉轴居中位置
space-between 上线两端对齐 中间间隔相等
space-around 轴线与轴线之间的间隔相等 相邻轴线之间的间隔是两端间隔的两倍
stretch (默认值) 元素未设置高度 高度占满当前轴线
项目的六大属性:
order : 当前项目排列优先级 默认值 值越小排列越靠前
flex-grow : 当前轴线有剩余空间时 项目的放大比例 默认是0 不放大
按照每个项目定义的数值进行分配 0为不分配
flex-shrink 不能换行
如果当前轴线剩余的空间不足以满足每个项目的宽度或者高度
那么 默认的缩小比例 默认值是1 大家同比例缩
flex-basis:
如果有剩余空间优先分配 basis的固定值
然后再分配设置 flex-grow 比例值 默认值auto
flex : grow shrink basis 连写
align-self : auto | flex-start | flex-end | center | baseline | stretch;
用来覆盖父容器设置的algin-items属性 单独给当前项目设置交叉轴对齐方式
auto 是默认值 表示按照父容器设置的algin-item生效 其他值和父容器的值效果一样





![[MRCTF2020]Xor](https://img-blog.csdnimg.cn/direct/6544bb17d405403491714f36df5c8819.png)










![UTC与GPS时间转换-[week, sow]](https://img-blog.csdnimg.cn/direct/7c87b204f0844710a8992cfc18a3ecb0.png)