- 参考韦东山 – Tina_Linux_图形系统_开发指南
Tina-linux lvgl 配置
环境配置
进入Tina-SDK根目录
source build/envsetup.sh
lunch XXX平台名称
make menuconfig
LVGL
Gui --->
Littlevgl --->
< > lv_demo
<*> lv_examples (lvgl官方demo)
-*- lvgl-8.1.0 use sunxifb double buffer (使能双缓冲,解决撕裂问题)
[*] lvgl-8.1.0 use sunxifb cache (使能fb cache)
[ ] lvgl-8.1.0 use sunxifb g2d (使能G2D硬件加速)
[ ] lvgl-8.1.0 use sunxifb g2d rotate (使能G2D硬件旋转)
[ ] lvgl-8.1.0 use freetype (自动链接freetype)
<*> lv_g2d_test (g2d接口测试用例)
<*> lv_monitor (压力测试与数据监测软件)
< > smartva
< > smartva_ota
- LVGL 源码路径
tina/package/gui/littlevgl-8
sunxig2d
- 源码路径
tina/package/gui/littlevgl-8/lv_drivers/display/sunxig2d.c
sunximem
- 源码路径
tina/package/gui/littlevgl-8/lv_drivers/display/sunxigmem.c
evdev
- 源码路径
tina/package/gui/littlevgl-8/lv_drivers/indev/evdev.c
- 添加触摸屏控制
在tina/package/gui/littlevgl-8/lv_examples/src/lv_drv_conf.h 中修改 EVDEV_NAME 为触摸屏的 event 节点
#ifndef USE_EVDEV
# define USE_EVDEV 1
#endif
#ifndef USE_BSD_EVDEV
# define USE_BSD_EVDEV 0
#endif
#if USE_EVDEV || USE_BSD_EVDEV
# define EVDEV_NAME "/dev/input/event2" /*You can use the "evtest" Linux tool to get the list of devices and test them*/
# define EVDEV_SWAP_AXES 0 /*Swap the x and y axes of the touchscreen*/
其中 event可以在 开发板 linux 中使用 cat /dev/input/event确认是否正确
编译测试
编译
- 以上修改完成后,按照正常编译流程编译
~:source build/envsetup.sh
~:lunch 4
~:make -j32 V=s
编译完成后打包镜像
~:pack
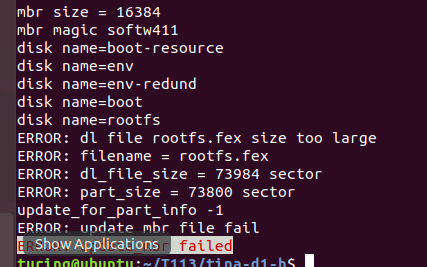
- 注意:pack 打包镜像时,有可能遇到 dl 包过大的错误如下:

这是因为内核编译开启了 lvgl 的包,导致编译生成的 rootfs.fex 包大于设定的最大尺寸限制。需要修改一下最大尺寸设置,修改路径如下:
tina-d1-h/device/config/chips/t113/configs/100ask/sys_partition.fex :
[partition]
name = rootfs
size = 74800
downloadfile = "rootfs.fex"
user_type = 0x8000
修改后执行 pack 即可
测试
将新生成的 img 镜像烧录到开发板,进入系统后执行指令如下:
~:lv_examples 0 (lv_demo_widgets)
~:lv_examples 1 (lv_demo_music)
~:lv_examples 2 (lv_demo_benchmark)
~:lv_examples 3 (lv_demo_keypad_encoder)
~:lv_examples 4 (lv_demo_stress)
~:lv_monitor
















![[MRCTF2020]Xor](https://img-blog.csdnimg.cn/direct/6544bb17d405403491714f36df5c8819.png)