🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:vue生命周期的介绍、vue生命周期钩子函数详解,vue生命周期的执行顺序
目录
一、生命周期介绍
二、生命周期的构成
1. 生命周期的四个阶段 :
2.八大钩子作用:
1.beforeCreate():
2.created()
3.beforeMont()
4.monted()
5.beforeUpdata()
6.updated()
7.beforeDestroy()
8.destroyed()
三、执行顺序
一、生命周期介绍
概念:
即一个组件从创建到销毁的一个完整的过程

二、生命周期的构成
钩子概念: vue从创建到销毁过程中,会执行的一些回调函数
1. 生命周期的四个阶段 :
- 初始化阶段: beforeCreate、 created
- 挂载阶段 : beforeMount、mounted
- 更新阶段 : beforeUpdate、updated
- 销毁阶段: beforeDestroy、destroyed
| 执行顺序 | 钩子函数 | 执行时机 |
| 1 | beforeCreate(){} | vue实例创建了,但是el和data还没有创建 (准备创建data) 底层(初始化vue实例,初始化钩子函数,初始化一些事件和侦听器配置项) |
| 2 | created() {} | data数据创建了,但是el挂载点还没有创建 (准备创建el) 底层:初始化data中的数据和methods中的方法 |
| 3 | beforeMount() {} | el挂载点创建了,但是data数据还没有渲染(准备渲染中) 底层:创建el挂载点,并且生成虚拟DOM |
| 4 | mounted() {} | data数据 第一次 渲染完毕 (完成初始渲染) 底层:将虚拟dom渲染成真实DOM |
| 5 | beforeUpdate() {} | 检测到data数据变化,但是还没有开始重新渲染 (data变了,准备重新渲染中) 会执行多次 |
| 6 | updated() {} | 变化后的data数据 ,完成渲染到页面 (完成重新渲染,会重复执行 |
| 7 | beforeDestroy() {} | vue实例销毁即将销毁(解除data与el的关联),之后修改data,页面不会被渲染 底层 : 解除 事件绑定、侦听器、组件 |
| 8 | destroyed() {} | vue实例已经销毁 |
2.八大钩子作用:
[前置准备]先创建一个空的vue文件,写入我们需要的素材
<template>
<div>
<button @click=" name='李四' ">点我改名字</button>
<button @click="$destroy()">点我销毁</button>
<p>{{ name }}</p>
<p>{{ age }}</p>
</div>
</template>
<script>
export default {
data() {
return {
name: "张三",
age: 20
};
}
};
</script>
<style>
</style>上述文页面浏览效果如下:

1.beforeCreate():
- vue实例创建了,但是el和data还没有创建 (准备创建data)
- 底层(初始化vue实例,初始化钩子函数,初始化一些事件和侦听器配置项)
/* 生命周期钩子 */
// 1. beforeCreate() : 创建了vue实例,但是还没有创建data
beforeCreate() {
console.log(1);
console.log(this);
console.log(this.name);
}写入beforeCreate页面效果查看:

我们是生成了初始的vue实例,但是我们存放在data中的数据没有取到
2.created()
- 创建初始了data,但是还没有挂载
- 经典应用 : 页面一加载, ajax请求数据渲染页面。一般写在这个钩子里面
// 2.created() : 创建了data,但是还没有挂载
/* 常用: 最早可以获取data的钩子, 一般在这个钩子发送ajax */
created() {
console.log(2);
console.log(this);
console.log(this.name);
console.log(this.$el);
}写入created页面效果查看:

此时我们存放在data中的数据被找到了 ,但是我们的挂载点没有被找到
3.beforeMont()
- 创建挂载点,但是还没有把data挂载到el
// 3.beforeMount() : 创建挂载点,但是还没有把data挂载到el
beforeMount() {
console.log(3);
console.log(this);
// html环境,这个钩子$el可以获取挂载点。 脚手架环境, 这个钩子$el获取的是undefined
console.log(this.$el);
const p = document.querySelector("p");
console.log(p); //null 没有渲染,所以无法获取dom
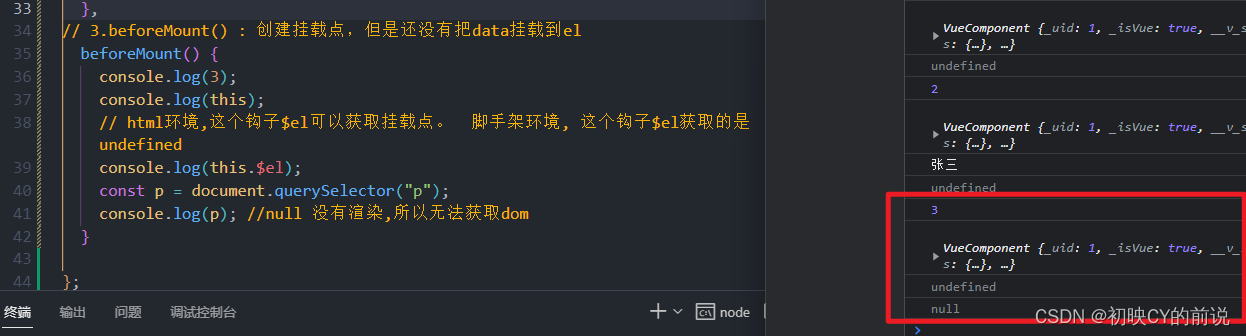
}写入beforeMont页面效果查看:

这一步是生成创建我们的挂载点
4.monted()
- 完成初始渲染。 把data数据渲染到挂载点el
- 经典应用 : 一般常用于操作dom(页面一家在需要操作DOM在这个钩子上)
mounted() {
console.log(4);
console.log(this);
console.log(this.$el);
const p = document.querySelector("p");
console.log(p); // p标签 完成渲染
}写入monted页面效果查看:

我们的挂载点创建成功,讲我们data中的数据存放进去并渲染成功啦!
经历了上述的四个阶段的操作现在我们完成了组件data中的被数据获取到页面渲染的整个流程,接下来的钩子是用于修改data数据与销毁我们的vue实例
5.beforeUpdata()
- 检测到data数据发生变化,但是还没有更新el
- 检测data数据变化, 修改虚拟DOM
- 当有data数据改变 – 重复这个循环( beforeUpdata()与updated() )
写入beforeUpdata页面效果查看:
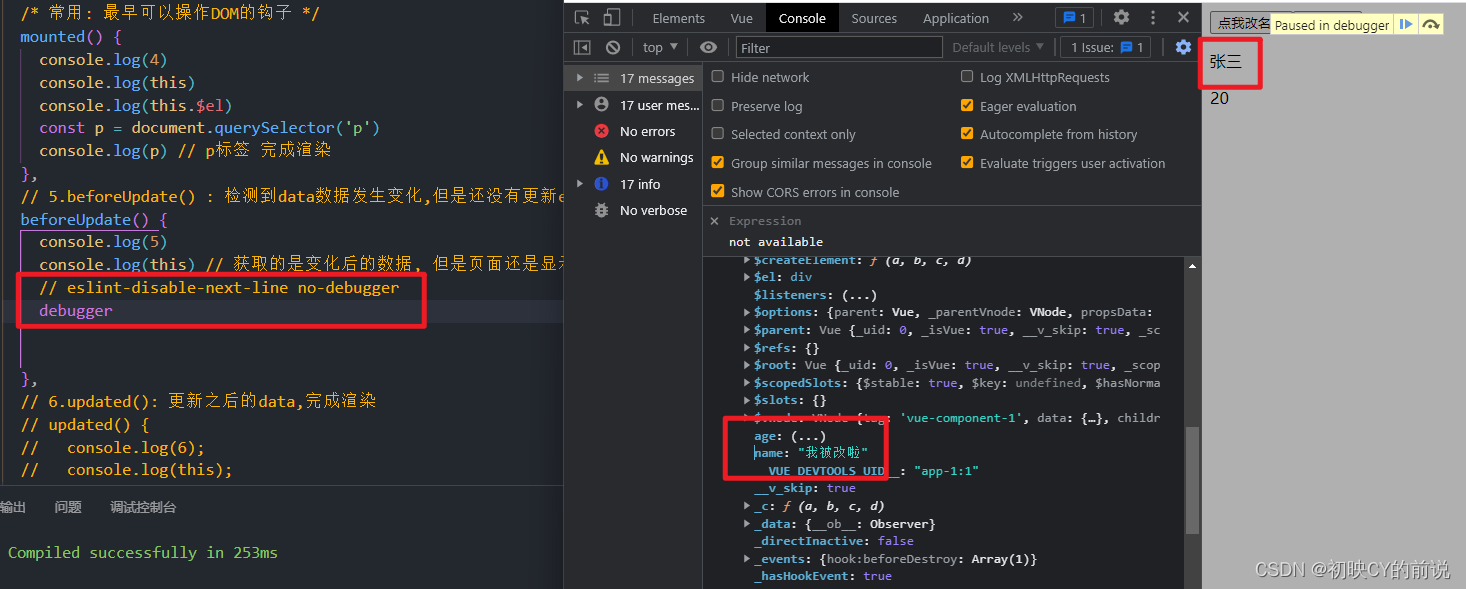
第一步:先在我们的vue中打一个debuddgr断点,防止我们走到updataed的位置
beforeUpdate() {
console.log(5);
console.log(this);// 获取的是变化后的数据, 但是页面还是显示之前的数据
debugger
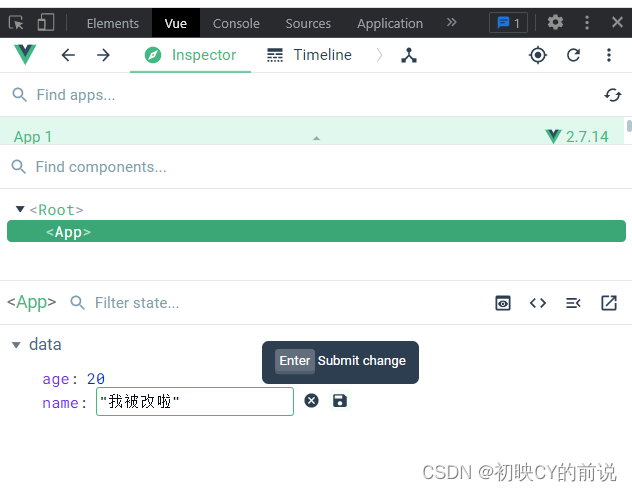
}第二步:我们现在在vuetools中修改data中的数据,当修改数据后面不变化!当我确定的时候会依旧变成张三。但是我们的内存中会显示出我们修改过的内容


可以看到我们的vue实例对象中的name被我们成功的修改了,但是大家看右上角的张三,并没有被我们修成。
【再次验证】这是我们直接修改data中的数据,当我们点击 “点我改名字”这个按钮的时候也会出现

之后我们卡在这里了,当我们点击箭头的时候,我们的vue就更新了

6.updated()
- 更新之后的data,完成渲染
- 完成data渲染(将虚拟DOM渲染成真实DOM)
// 6.updated(): 更新之后的data,完成渲染
updated() {
console.log(6);
console.log(this);
}写入updated页面效果查看:

显而易见当我们修改之后我们的数据马上就渲染到页面上了。实现了彻底更新的操作
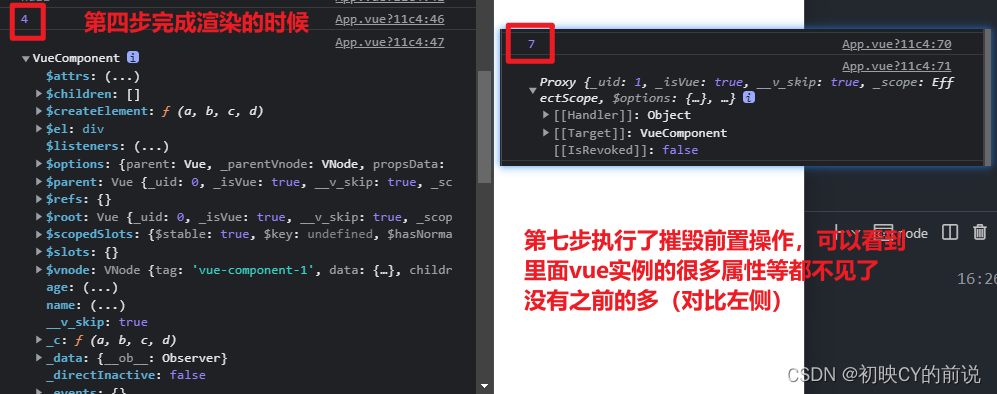
7.beforeDestroy()
- 正在销毁(接触data与el绑定、移除事件监听、移除侦听器)
触发销毁钩子的两个条件
(1)对组件使用v-if
(2)调用组件的 this.$destroy()
写入beforeDestroy页面效果查看:

我们的vue实例正在被销毁
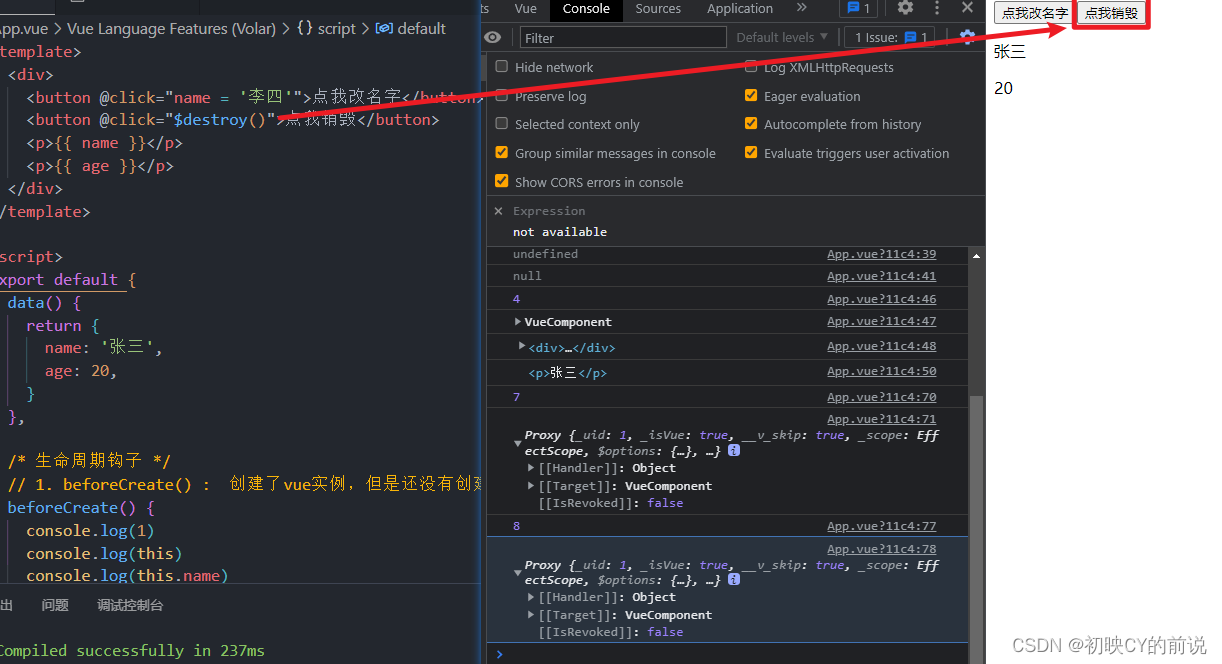
8.destroyed()
- 完成销毁
//8.destroyed(): 完成销毁
destroyed() {
console.log(8);
console.log(this);
} 写入destroy页面效果查看:
至此我们的vue实例对象从出生创建到销毁喽
上述操作的源代码见下:
App.vue
<template>
<div>
<button @click="name = '李四'">点我改名字</button>
<button @click="$destroy()">点我销毁</button>
<p>{{ name }}</p>
<p>{{ age }}</p>
</div>
</template>
<script>
export default {
data() {
return {
name: '张三',
age: 20,
}
},
/* 生命周期钩子 */
// 1. beforeCreate() : 创建了vue实例,但是还没有创建data
beforeCreate() {
console.log(1)
console.log(this)
console.log(this.name)
},
// 2.created() : 创建了data,但是还没有挂载
/* 常用: 最早可以获取data的钩子, 一般在这个钩子发送ajax */
created() {
console.log(2)
console.log(this)
console.log(this.name)
console.log(this.$el)
},
// 3.beforeMount() : 创建挂载点,但是还没有把data挂载到el
beforeMount() {
console.log(3)
console.log(this)
// html环境,这个钩子$el可以获取挂载点。 脚手架环境, 这个钩子$el获取的是undefined
console.log(this.$el)
const p = document.querySelector('p')
console.log(p) //null 没有渲染,所以无法获取dom')
},
// 4.mounted() : 完成初始渲染。 把data数据渲染到挂载点el
/* 常用: 最早可以操作DOM的钩子 */
mounted() {
console.log(4)
console.log(this)
console.log(this.$el)
const p = document.querySelector('p')
console.log(p) // p标签 完成渲染
},
// 5.beforeUpdate() : 检测到data数据发生变化,但是还没有更新el
beforeUpdate() {
console.log(5)
console.log(this) // 获取的是变化后的数据, 但是页面还是显示之前的数据
// eslint-disable-next-line no-debugger
debugger
},
// 6.updated(): 更新之后的data,完成渲染
updated() {
console.log(6)
console.log(this)
},
// 7.beforeDestroy(): 正在销毁(接触data与el绑定、移除事件监听、移除侦听器)
/*触发销毁钩子的两个条件
(1)对组件使用v-if
(2)调用组件的 this.$destroy()
*/
beforeDestroy() {
console.log(7)
console.log(this)
// eslint-disable-next-line no-debugger
},
//8.destroyed(): 完成销毁
destroyed() {
console.log(8)
console.log(this)
},
}
</script>
<style>
</style>三、执行顺序
即按照我们介绍钩子函数的顺序依次往下执行
App.vue
<template>
<div>
<!-- 导入子组件 -->
<son></son>
</div>
</template>
<script>
import son from '@/components/son.vue'
export default {
components: { son },
/* 生命周期钩子 */
// 1. beforeCreate() : 创建了vue实例,但是还没有创建data
beforeCreate() {
console.log('父的beforeCreate')
},
// 2.created() : 创建了data,但是还没有挂载
/* 常用: 最早可以获取data的钩子, 一般在这个钩子发送ajax */
created() {
console.log('父的Created')
},
// 3.beforeMount() : 创建挂载点,但是还没有把data挂载到el
beforeMount() {
console.log('父的beforeMount')
},
// 4.mounted() : 完成初始渲染。 把data数据渲染到挂载点el
/* 常用: 最早可以操作DOM的钩子 */
mounted() {
console.log('父的Mounted')
},
}
</script>
<style>
</style>son.vue
<!-- eslint-disable vue/multi-word-component-names -->
<template>
<div>
</div>
</template>
<script>
export default {
beforeCreate() {
console.log('子的beforeCreate')
},
// 2.created() : 创建了data,但是还没有挂载
/* 常用: 最早可以获取data的钩子, 一般在这个钩子发送ajax */
created() {
console.log('子的Created')
},
// 3.beforeMount() : 创建挂载点,但是还没有把data挂载到el
beforeMount() {
// html环境,这个钩子$el可以获取挂载点。 脚手架环境, 这个钩子$el获取的是undefined
console.log('子的beforeMount')
},
// 4.mounted() : 完成初始渲染。 把data数据渲染到挂载点el
/* 常用: 最早可以操作DOM的钩子 */
mounted() {
console.log('子的Mounted')
},
}
</script>
<style>
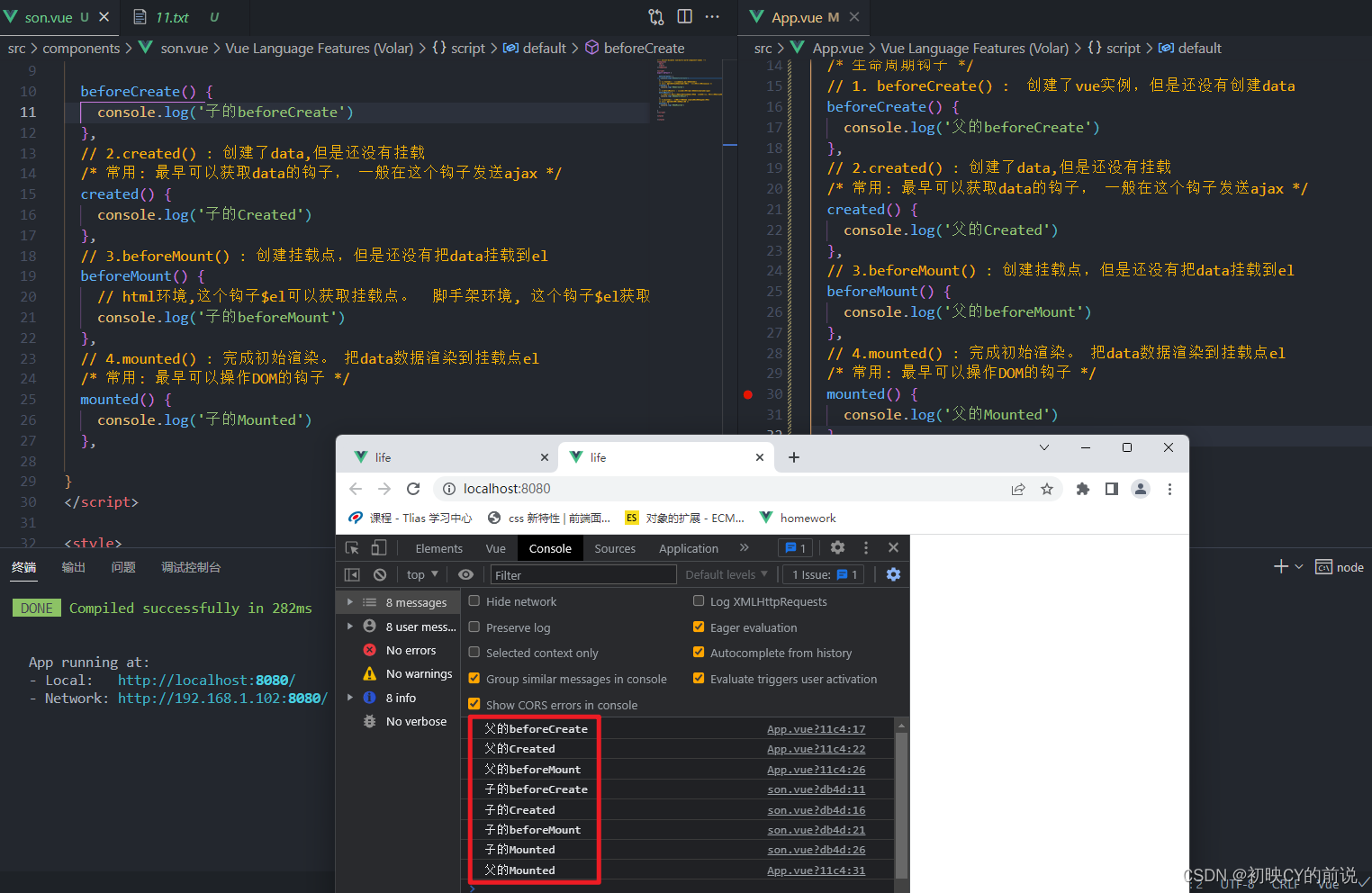
</style>我们跑一下看下执行效果:

发现是我们父元素先执行到beforeMont,随后等子渲染完成(执行子的mounted)最后讲父的mounted给执行,完成我们最终的渲染。虽然是有包含关系,但是执行流程是不变的。