概要
Switch 开关表示两种相互对立的状态间的切换,多用于触发「开/关」。可当一个布尔值进行使用。
问题描述与解决
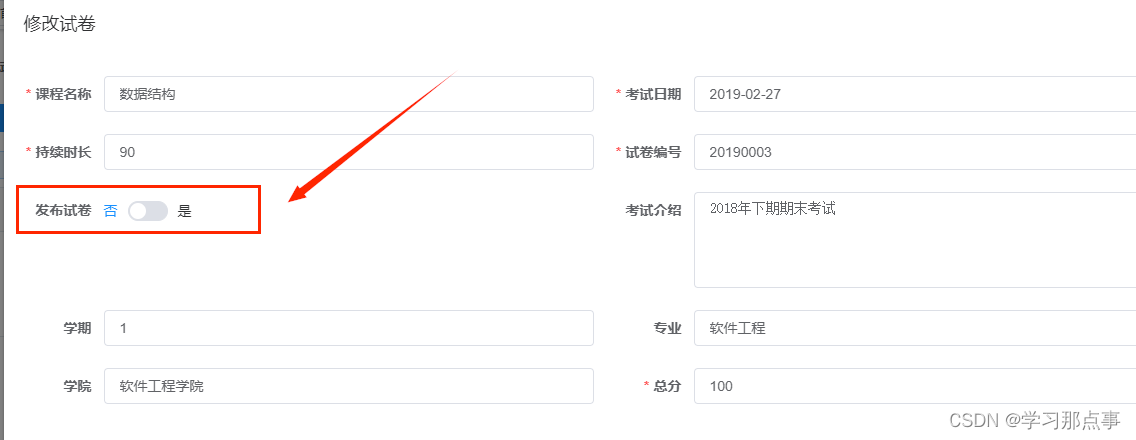
引入Element组件的switch到Vue中,可以读取switch的值,但如果放在页面中,不能回显上去。

如上图,无论值是"否"还是“是”。都不能正确渲染到页面上。其代码如下:
<el-form-item label="发布试卷" prop="publish">
<el-switch
v-model="form.publish"
active-text="是"
inactive-text="否"
active-value="1"
inactive-value="0">
</el-switch>
</el-form-item>一开始,我也怀疑是这个值的类型对不上,当然官方文档说的是boolean / string / number都可以。所以我犹豫了。逐渐排查原因。