<template>
<div>
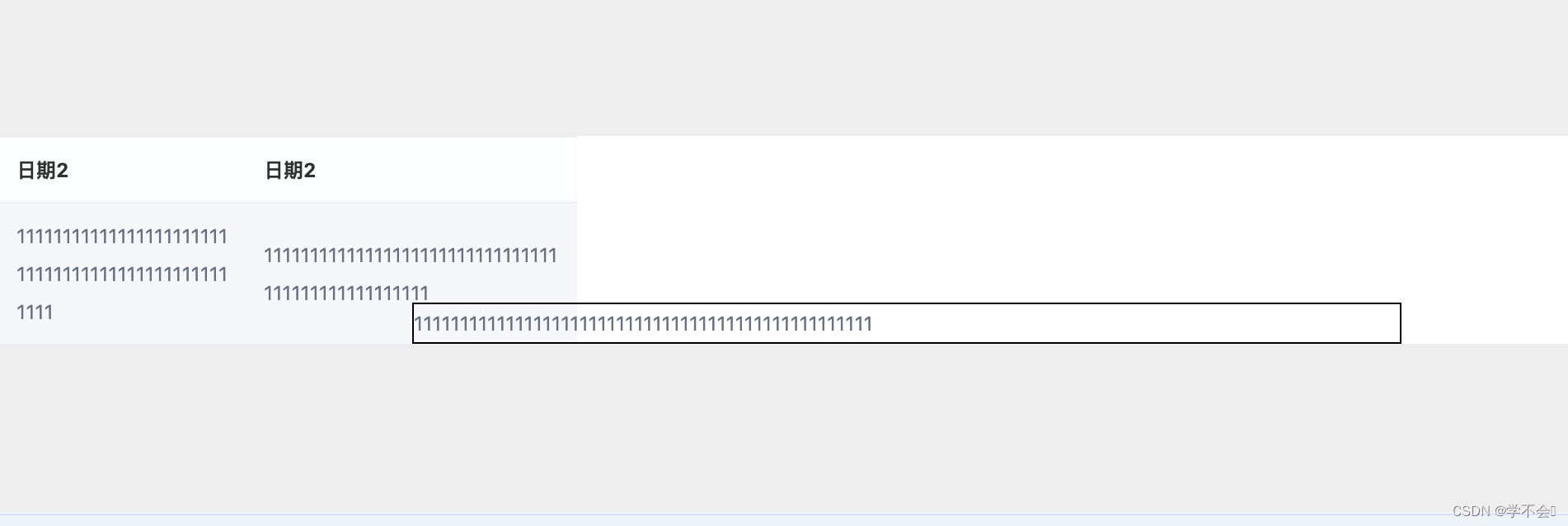
<el-table :data="tableData" style="width: 100%" @cell-mouse-enter="handleMouseEnter" @cell-mouse-leave="handleMouseLeave">
<el-table-column prop="ddd" label="日期2" width="150" />
<el-table-column prop="ddd" label="日期2" width="200">
<template slot-scope="{row}">
{{row.ddd}}
<div class="dpop" title="弹框" v-if="row.showFullName">
{{row.ddd}}
</div>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [
{
id: 1,
ddd: '11111111111111111111111111111111111111111111111111',
showFullName: false
}
]
}
},
methods: {
handleMouseEnter (row, event, column) {
console.log(event)
if (event.id == 'el-table_1_column_3') {
// 滑入行时触发
this.tableData.forEach(ele => {
if (ele.id == row.id) {
ele.showFullName = true
}
})
}
},
handleMouseLeave (row, event, column) {
// 滑出行时触发
if (event.id == 'el-table_1_column_3') {
// 滑入行时触发
this.tableData.forEach(ele => {
if (ele.id == row.id) {
ele.showFullName = false
}
})
}
}
}
}
</script>
<style lang="less" >
.el-table {
position: relative;
margin-top: 100px;
}
.dpop {
min-width: 600px;
position: absolute;
bottom: 0;
left: 50%;
z-index: 3;
border: 1px solid black;
}
</style>


















![[手游] 正义对决3](https://img-blog.csdnimg.cn/img_convert/e35ec19029eab7e9d7f765ccd232af96.jpeg)