项目源码和资源:Qt案例练习: qt各种小案例练习,有完整资源和完整代码
1.案例1

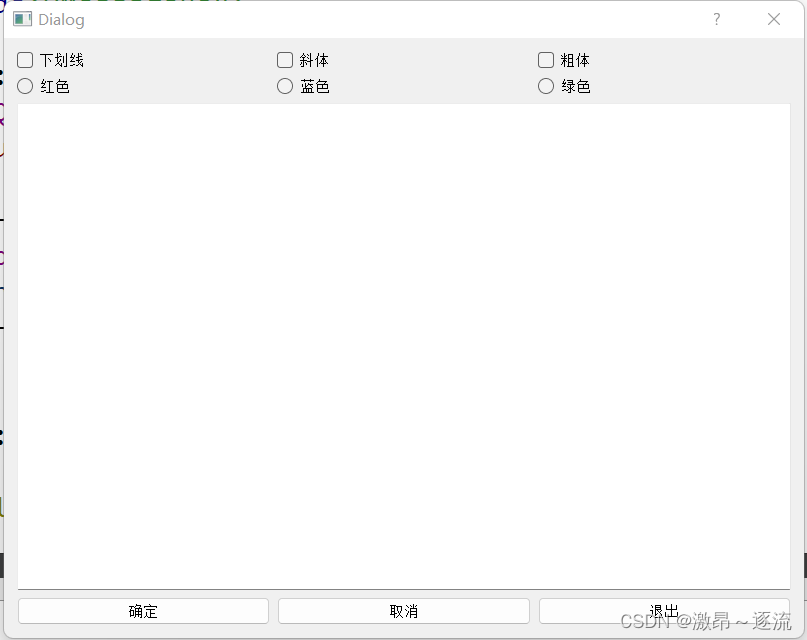
项目需求:中间为文本框,当点击上面的复选框和单选按钮时,文本框内的文本会进行相应的变化。
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
#include<QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
QFont font=ui->textEdit->font();
font.setPointSize(14);
ui->textEdit->setFont(font);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_checkBoxUnderline_clicked(bool checked)
{
//获取文本的字体
QFont font= ui->textEdit->font();
font.setUnderline(checked);
ui->textEdit->setFont(font);
}
void Dialog::on_checkBoxItalic_clicked(bool checked)
{
//获取文本的字体
QFont font= ui->textEdit->font();
font.setItalic(checked);
ui->textEdit->setFont(font);
}
void Dialog::on_checkBoxBold_clicked(bool checked)
{
//获取文本的字体
QFont font= ui->textEdit->font();
font.setBold(checked);
ui->textEdit->setFont(font);
}
void Dialog::on_radioButtonRed_clicked()
{
//先获取文本的调色板
QPalette pal= ui->textEdit->palette();
//void setColor(const QColor &color)
//enum ColorRole { WindowText, Button, Light, Midlight, Dark, Mid,
const QColor red(Qt::red);
pal.setColor(QPalette::Text,red);
ui->textEdit->setPalette(pal);
}
void Dialog::on_radioButtonBlue_clicked()
{
//先获取文本的调色板
QPalette pal= ui->textEdit->palette();
//void setColor(const QColor &color)
//enum ColorRole { WindowText, Button, Light, Midlight, Dark, Mid,
const QColor blue(Qt::blue);
pal.setColor(QPalette::Text,blue);
ui->textEdit->setPalette(pal);
}
void Dialog::on_radioButtonGreen_clicked()
{
//先获取文本的调色板
QPalette pal= ui->textEdit->palette();
//void setColor(const QColor &color)
//enum ColorRole { WindowText, Button, Light, Midlight, Dark, Mid,
const QColor green(Qt::green);
pal.setColor(QPalette::Text,green);
ui->textEdit->setPalette(pal);
}
void Dialog::on_pushButtonOk_clicked(bool checked)
{
QMessageBox a;
a.information(this,"提示","点击了确定按钮!!!");
}
void Dialog::on_pushButtonCancel_clicked()
{
QMessageBox::information(this,"提示","点击了取消按钮!!!");
}
void Dialog::on_pushButtonQuit_clicked()
{
this->close();
}2.案例2

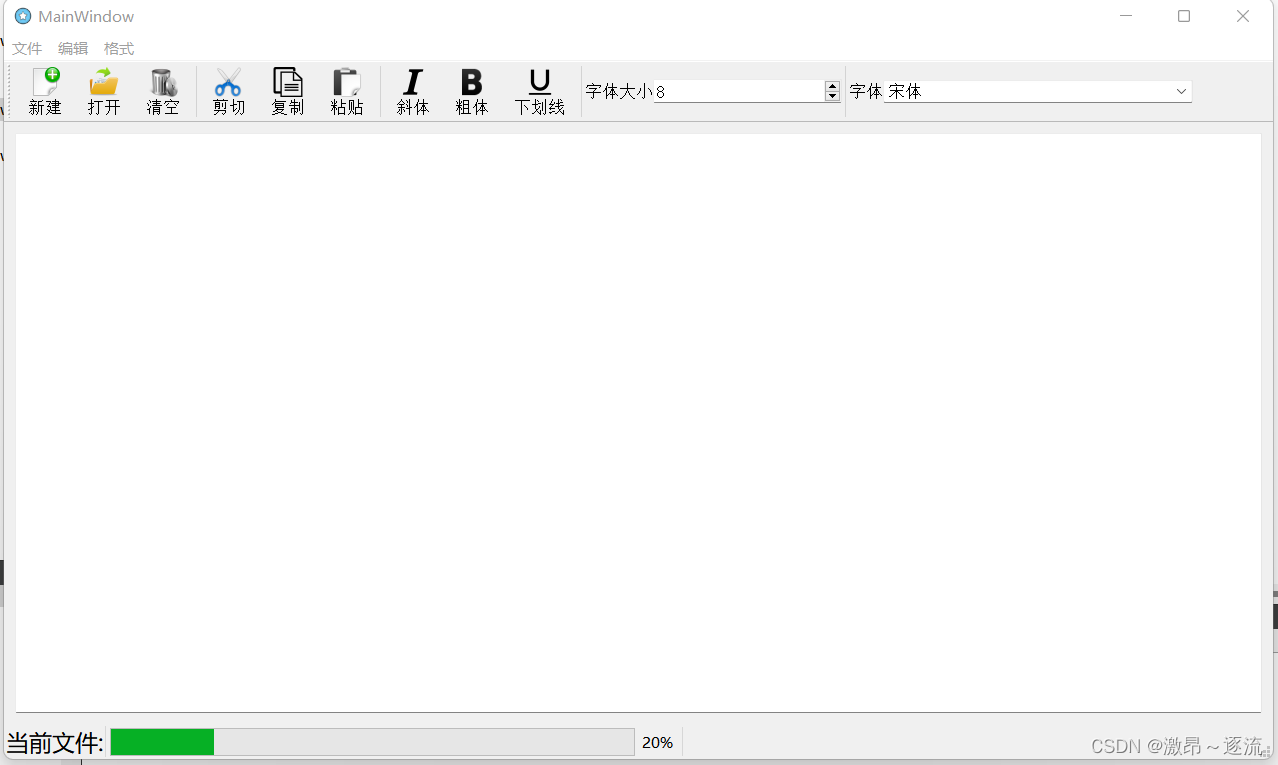
项目需求:完成上述的界面,中间是文本框,字体大小和字体都可以改变编辑框所有文字的样式和大小,斜体,粗体,下划线只能作用在光标选中的位置不是全部,当打开文件时,文件名会输入在状态栏的当前文件处,进度条显示的字体大小的值。
代码如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include<QLabel>
#include<QSpinBox>
#include<QProgressBar>
#include<QFontComboBox>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_actionNew_triggered();
void on_actionOpen_triggered();
void on_actionClear_triggered();
void on_actionCut_triggered();
void on_actionCopy_triggered();
void on_actionPaste_triggered();
void on_actionItalic_triggered(bool checked);
void on_actionBold_triggered(bool checked);
void on_actionUnderline_triggered(bool checked);
//设置微调框的槽函数
//void valueChanged(int);
void on_spinBox_valueChanged(int value);
//给字体框设置槽函数
//void currentFontChanged(const QFont &f);
void on_fontComboBox_currentFontChanged(const QFont &font);
private:
Ui::MainWindow *ui;
QLabel *labelFilename;
QLabel*labelWritesize;
QSpinBox*Spinbox;//微调框
//给微调框设置进度条
QProgressBar*progressbar;
//添加字体框
QFontComboBox*fontComboBox;
//字体框标签
QLabel*fontLable;
private:
//界面初始化
void InitUI();
};
#endif // MAINWINDOW_H
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDebug>
#include<QMessageBox>
#include<QFileDialog>
#include<stdio.h>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_actionNew_triggered()
{
QMessageBox::information(this,"提示","创建了新文件!!!");
ui->textEdit->clear();
}
void MainWindow::on_actionOpen_triggered()
{
//调用打开文件对话框,并返回选择的文件的文件名
//static QString getOpenFileName(QWidget *parent = nullptr,
//这个功能很强大
QString filename=QFileDialog::getOpenFileName(this,"打开一个文件");
QFile file(filename);
// bool open(FILE *fh, QIODevice::OpenMode mode,
//QFileDevice::FileHandleFlags handleFlags = DontCloseHandle)
if(file.open(QIODevice::ReadOnly | QIODevice::Text))
{
//打开文件成功
QString readline;//存储读取一行的数据
//对数据流进行操作要构建流
//QTextStream(FILE *fileHandle, QIODevice::OpenMode
QTextStream stream(&file);
//bool atEnd() const;是否到底了
while(!stream.atEnd())
{
readline=stream.readLine();//读取一行
//将这一行放到编辑器中
ui->textEdit->append(readline);
}
//将文件名放到状态栏中
labelFilename->setText("当前文件:"+filename);
QFont font;
font.setPointSize(12);
labelFilename->setFont(font);
ui->statusbar->addWidget(labelFilename);
}else
{
//打开文件失败
QMessageBox::information(this,"提示","文件打开失败!!!");
}
}
void MainWindow::on_actionClear_triggered()
{
ui->textEdit->clear();
}
void MainWindow::on_actionCut_triggered()
{
ui->textEdit->cut();
}
void MainWindow::on_actionCopy_triggered()
{
ui->textEdit->copy();
}
void MainWindow::on_actionPaste_triggered()
{
ui->textEdit->paste();
}
void MainWindow::on_actionItalic_triggered(bool checked)
{
//这次不能直接对所有文本进行编辑,必须是选中那部分则哪部分发生变化
//QTextCursor textCursor() const;
//光标选中的文字
// QTextCursor cursor=ui->textEdit->textCursor();
// QString str= cursor.selectedText();
QTextCharFormat current=ui->textEdit->currentCharFormat();
//固定格式
// QFont font;
// font.setPointSize(ui->textEdit->font().pointSize());
// font.setItalic(checked);
// current.setFont(font);
//方式二
//inline void setFontWeight(int weight)
current.setFontItalic(checked);
//合并当前字体
ui->textEdit->mergeCurrentCharFormat(current);
}
void MainWindow::on_actionBold_triggered(bool checked)
{
auto current=ui->textEdit->currentCharFormat();
QFont font;
font.setPointSize(ui->textEdit->font().pointSize());
font.setBold(checked);
current.setFont(font);
//合并字体
ui->textEdit->mergeCurrentCharFormat(current);
}
void MainWindow::on_actionUnderline_triggered(bool checked)
{
auto current=ui->textEdit->currentCharFormat();
current.setFontUnderline(checked);
//合并当前字体
ui->textEdit->mergeCurrentCharFormat(current);
}
void MainWindow::on_spinBox_valueChanged(int value)
{
//将文本框中的字体进行改变
QFont font;
font.setPointSize(value);
ui->textEdit->setFont(font);
//进度条跟着改变
progressbar->setValue(value);
}
void MainWindow::on_fontComboBox_currentFontChanged(const QFont &font)
{
//设置编辑区里面的字体
ui->textEdit->setFont(font);
}
void MainWindow::InitUI()
{
labelFilename=new QLabel;
labelFilename->setText("当前文件:");
QFont font;
font.setPointSize(14);
labelFilename->setFont(font);
ui->statusbar->addWidget(labelFilename);
//初始化字体标签
labelWritesize=new QLabel;
labelWritesize->setText("字体大小");
ui->toolBar->addWidget(labelWritesize);
//设置微调框
Spinbox=new QSpinBox;
Spinbox->setMinimum(8);
Spinbox->setMaximum(50);
ui->toolBar->addWidget(Spinbox);
//关联微调框槽函数和信号
connect(Spinbox,SIGNAL(valueChanged(int)),this,SLOT(on_spinBox_valueChanged(int)));
//初始化进度条
progressbar=new QProgressBar;
//设置进度条的最大值
progressbar->setMaximum(50);
progressbar->setValue(10);
ui->statusbar->addWidget(progressbar);
//设置分隔符
ui->toolBar->addSeparator();
//字体框标签
fontLable=new QLabel;
fontLable->setText("字体");
ui->toolBar->addWidget(fontLable);
//初始化字体框
fontComboBox=new QFontComboBox;
fontComboBox->setMinimumWidth(160);
ui->toolBar->addWidget(fontComboBox);
//关联字体框和槽函数
connect(fontComboBox,SIGNAL(currentFontChanged(const QFont )),
this,SLOT(on_fontComboBox_currentFontChanged(const QFont)));
}
问题1:mergeCurrentCharFormat合并字体以哪个字体为主
"mergeCurrentCharFormat" 通常是指将当前选定的文本格式与新的格式进行合并,以确定最终应用于文本的格式。合并操作通常会保留当前文本的一些格式设置,同时应用新的格式设置。因此,可以说当前选定的字体格式将作为主要格式,在合并操作中起到关键作用。
问题2: setFontWeight()如何使用
QFont font;
font.setWeight(QFont::Bold); // 设置字体为粗体
// 将字体应用到控件上,比如QLabel
ui->label->setFont(font);在上面的代码中,
QFont::Bold是一个枚举值,表示粗体字体。您可以根据需要使用不同的枚举值来设置不同的字体粗细,比如QFont::Normal表示正常字体。
问题3: currentCharFormat()作用
在Qt中,
currentCharFormat()是 QTextEdit、QTextBrowser 等文本编辑控件中的一个函数,用于获取当前光标位置或所选文本的字符格式。这个函数返回一个 QTextCharFormat 对象,该对象包含了当前文本的格式信息,如字体、颜色、粗细、斜体等。
问题4:c,c++,qt 分别如何读取文件
在C++中,可以使用fstream库中的ifstream类来读取文件。以下是一个简单的示例代码,演示如何打开一个文件并读取其中的内容:
#include <iostream>
#include <fstream>
int main() {
std::ifstream file("example.txt");
if (file.is_open()) {
std::string line;
while (std::getline(file, line)) {
std::cout << line << std::endl;
}
file.close();
} else {
std::cout << "Unable to open file" << std::endl;
}
return 0;
}在C语言中,可以使用stdio.h库中的FILE结构体和相关函数来读取文件。以下是一个简单的示例代码,演示如何打开一个文件并读取其中的内容:
#include <stdio.h>
int main() {
FILE *file;
char buffer[100];
file = fopen("example.txt", "r");
if (file == NULL) {
printf("Unable to open file\n");
return 1;
}
while (fgets(buffer, 100, file) != NULL) {
printf("%s", buffer);
}
fclose(file);
return 0;
}在Qt中也可以使用C语言的方式来读取文件,但通常推荐使用Qt提供的文件操作类来实现文件读取操作,因为Qt的文件操作类更加方便、跨平台,并且与Qt的信号槽机制结合更加灵活。
#include <QFile>
#include <QTextStream>
#include <QDebug>
int main() {
QFile file("example.txt");
if (!file.open(QIODevice::ReadOnly | QIODevice::Text)) {
qDebug() << "Unable to open file";
return 1;
}
QTextStream in(&file);
while (!in.atEnd()) {
QString line = in.readLine();
qDebug() << line;
}
file.close();
return 0;
}问题5:QtoolBar如何添加分隔符
要在QToolBar中添加分隔符,可以使用QToolBar的addSeparator()方法
3.案例3

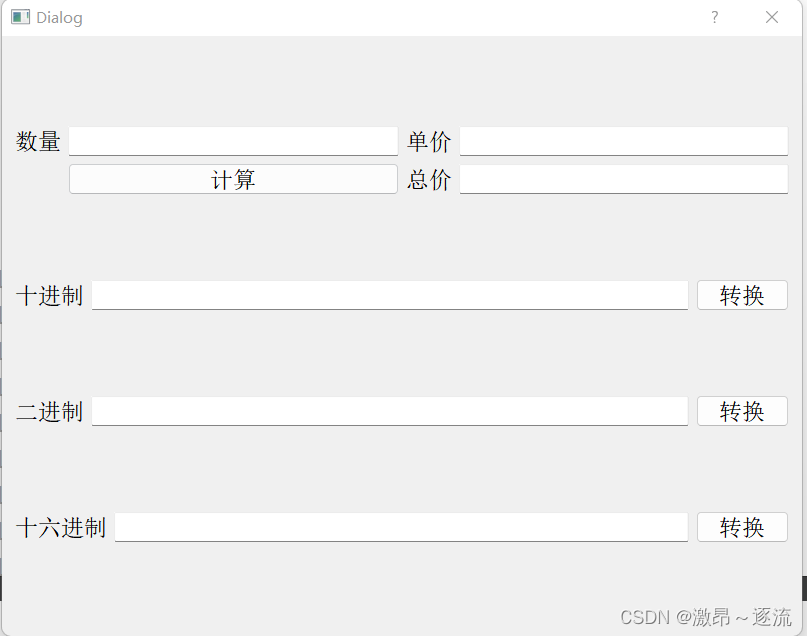
项目需求:上半部分可以输入值进行计算,下班部分可以进行进制的转换,注意可以设置一些提示信息,如果为空,提示后光标指定到要输入的区域。
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
#include<QMessageBox>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButtonCount_clicked()
{
//设置提示窗口
if(ui->lineEditnumber->text().isEmpty())
{
QMessageBox::information(this,"提示","数量输入值不能为空!!!");
//将光标放到数量输入编辑器中
//ui->lineEditnumber->setCursorPosition(0);
ui->lineEditnumber->setFocus();
return;
}else if(ui->lineEditsignal->text().isEmpty())
{
QMessageBox::information(this,"提示","单价输入值不能为空!!!");
//将光标放到单价输入编辑器中
//ui->lineEditnumber->setCursorPosition(0);
ui->lineEditsignal->setFocus();
return;
}
bool ret;
int number=ui->lineEditnumber->text().toInt(&ret,10);
double signal=ui->lineEditsignal->text().toDouble(&ret);
double total=number*signal;
QString strTotal=QString::asprintf("%0.2lf",total);
ui->lineEdittotal->setText(strTotal);
}
void Dialog::on_pushButton10_clicked()
{
if(ui->lineEdit10->text().isEmpty())
{
QMessageBox::information(this,"提示","十进制输入值不能为空!!!");
ui->lineEdit10->setFocus();
return;
}
bool ret;
int number10=ui->lineEdit10->text().toInt(&ret,10);
QString strnumber2=QString::number(number10,2);
ui->lineEdit2_2->setText(strnumber2);
QString strnumber16=QString::number(number10,16);
ui->lineEdit16->setText(strnumber16);
}
void Dialog::on_pushButton2_clicked()
{
if(ui->lineEdit2_2->text().isEmpty())
{
QMessageBox::information(this,"提示","二进制输入值不能为空!!!");
ui->lineEdit2_2->setFocus();
return;
}
bool ret;
int number2=ui->lineEdit2_2->text().toInt(&ret,2);
QString strnumber10=QString::number(number2,10);
ui->lineEdit10->setText(strnumber10);
QString strnumber16=QString::number(number2,16);
ui->lineEdit16->setText(strnumber16);
}
void Dialog::on_pushButton16_clicked()
{
if(ui->lineEdit16->text().isEmpty())
{
QMessageBox::information(this,"提示","十六进制输入值不能为空!!!");
ui->lineEdit16->setFocus();
return;
}
bool ret;
int number16=ui->lineEdit16->text().toInt(&ret,16);
QString strnumber10=QString::number(number16,10);
ui->lineEdit10->setText(strnumber10);
QString strnumber2=QString::number(number16,2);
ui->lineEdit2_2->setText(strnumber2);
}问题1:如何进行光标设定
可以使用
setCursorPosition方法将光标位置设置在开头或结尾,或者使用setFocus方法将焦点设置在QLineEdit上。以下是一个示例代码:
// 创建一个QLineEdit对象
QLineEdit *lineEdit = new QLineEdit(this);
// 如果lineEdit为空,将光标位置设置在开头
if(lineEdit->text().isEmpty()) {
lineEdit->setCursorPosition(0); // 将光标位置设置在开头
}
// 或者将焦点设置在lineEdit上
lineEdit->setFocus();4.案例4

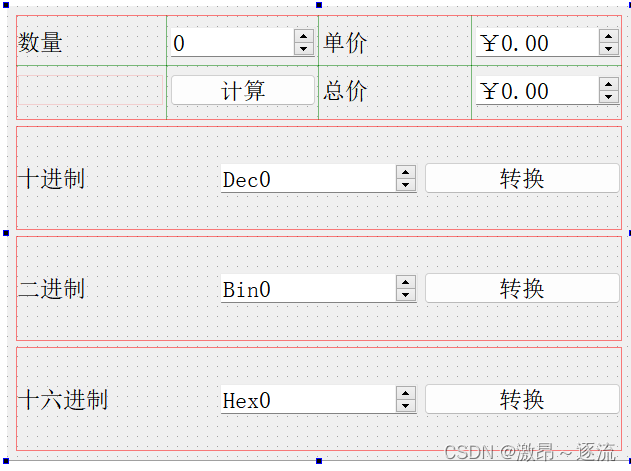
项目需求:使用spinbox微调框来设计如图所示的计算器
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButtonCount_clicked()
{
int number=ui->spinBoxnumber->value();
double signal=ui->doubleSpinBoxsignal->value();
double total=number*signal;
ui->doubleSpinBoxtotal->setValue(total);
}
void Dialog::on_pushButton10_clicked()
{
int number10=ui->spinBox10->value();
ui->spinBox2->setValue(number10);
ui->spinBox16->setValue(number10);
}
void Dialog::on_pushButton2_clicked()
{
int number2=ui->spinBox2->value();
ui->spinBox10->setValue(number2);
ui->spinBox16->setValue(number2);
}
void Dialog::on_pushButton16_clicked()
{
int number16=ui->spinBox16->value();
ui->spinBox2->setValue(number16);
ui->spinBox10->setValue(number16);
}
void Dialog::InitUI()
{
ui->spinBoxnumber->setMaximum(10000);
ui->spinBoxnumber->setMinimum(0);
ui->doubleSpinBoxsignal->setMaximum(10000);
ui->doubleSpinBoxsignal->setMinimum(0);
ui->doubleSpinBoxtotal->setMaximum(10000);
ui->doubleSpinBoxtotal->setMinimum(0);
ui->spinBox10->setMaximum(10000);
ui->spinBox10->setMinimum(0);
ui->spinBox2->setMaximum(10000000);
ui->spinBox2->setMinimum(0);
ui->spinBox16->setMaximum(10000);
ui->spinBox16->setMinimum(0);
}问题1:spinBox如何转换进制
spinbox自带了进制转换的功能,使用displayIntergerBase(int)就可进行设定
5.案例5

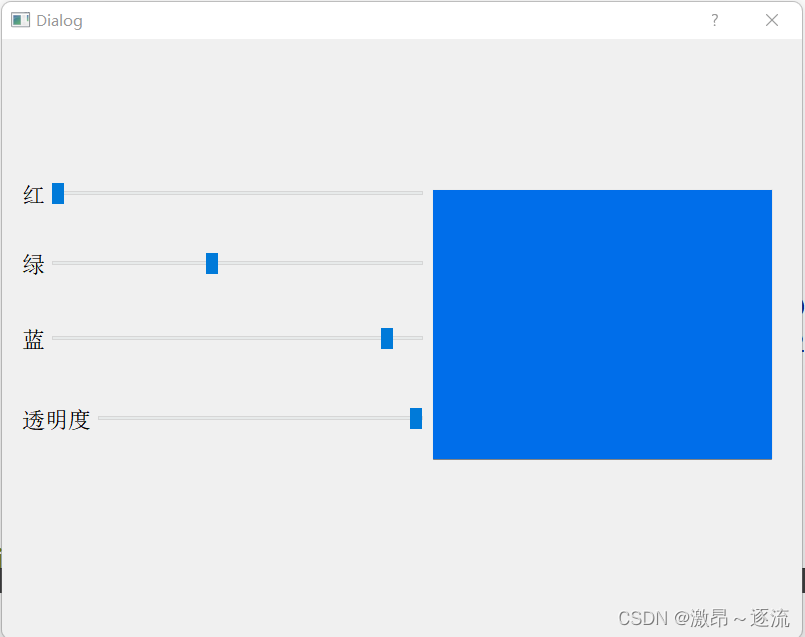
项目需求:可以拖动滑动条对编辑区进行颜色的改变
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::InitUI()
{
//设置滑动条的数值大小
ui->horizontalSliderRed->setMinimum(0);
ui->horizontalSliderRed->setMaximum(255);
ui->horizontalSliderGreen->setMinimum(0);
ui->horizontalSliderGreen->setMaximum(255);
ui->horizontalSliderBlue->setMinimum(0);
ui->horizontalSliderBlue->setMaximum(255);
ui->horizontalSlidertransparency->setMinimum(0);
ui->horizontalSlidertransparency->setMaximum(255);
}
void Dialog::on_horizontalSliderRed_valueChanged(int value)
{
Q_UNUSED(value);//告诉编译器不适用这个参数
int red=ui->horizontalSliderRed->value();
int green=ui->horizontalSliderGreen->value();
int blue=ui->horizontalSliderBlue->value();
int alpha=ui->horizontalSlidertransparency->value();//透明度
QColor color=QColor::fromRgb(red,green,blue,alpha);
//将调色板拿出
//const QPalette &palette() const;
QPalette pal=ui->textEdit->palette();
pal.setColor(QPalette::Base,color);
ui->textEdit->setPalette(pal);
}
void Dialog::on_horizontalSliderGreen_valueChanged(int value)
{
Q_UNUSED(value);//告诉编译器不适用这个参数
int red=ui->horizontalSliderRed->value();
int green=ui->horizontalSliderGreen->value();
int blue=ui->horizontalSliderBlue->value();
int alpha=ui->horizontalSlidertransparency->value();//透明度
QColor color=QColor::fromRgb(red,green,blue,alpha);
//将调色板拿出
//const QPalette &palette() const;
QPalette pal=ui->textEdit->palette();
pal.setColor(QPalette::Base,color);
ui->textEdit->setPalette(pal);
}
void Dialog::on_horizontalSliderBlue_valueChanged(int value)
{
Q_UNUSED(value);//告诉编译器不适用这个参数
int red=ui->horizontalSliderRed->value();
int green=ui->horizontalSliderGreen->value();
int blue=ui->horizontalSliderBlue->value();
int alpha=ui->horizontalSlidertransparency->value();//透明度
QColor color=QColor::fromRgb(red,green,blue,alpha);
//将调色板拿出
//const QPalette &palette() const;
QPalette pal=ui->textEdit->palette();
pal.setColor(QPalette::Base,color);
ui->textEdit->setPalette(pal);
}
void Dialog::on_horizontalSlidertransparency_valueChanged(int value)
{
Q_UNUSED(value);//告诉编译器不适用这个参数
int red=ui->horizontalSliderRed->value();
int green=ui->horizontalSliderGreen->value();
int blue=ui->horizontalSliderBlue->value();
int alpha=ui->horizontalSlidertransparency->value();//透明度
QColor color=QColor::fromRgb(red,green,blue,alpha);
//将调色板拿出
//const QPalette &palette() const;
QPalette pal=ui->textEdit->palette();
pal.setColor(QPalette::Base,color);
ui->textEdit->setPalette(pal);
}
问题1.palette.setColor(role,color)使用说明
palette.setColor(role, color)是QPalette类中的一个方法,用于设置调色板中特定角色(role)的颜色为指定的颜色(color)。这个方法可以用来自定义控件的颜色和背景色。下面是关于
palette.setColor(role, color)方法的详细说明:
- role:表示调色板中的角色,可以是预定义的一些角色,如
windowText(窗口文本颜色)、window(窗口背景色)等。您可以使用QPalette.ColorRole枚举类型来指定角色,也可以直接使用整数值。例如,QPalette.WindowText表示窗口文本颜色的角色。- color:表示要设置的颜色,可以是QColor对象或者颜色的RGB值。您可以使用QColor类来创建颜色对象,也可以直接使用Qt中的预定义颜色,如
Qt.blue。示例代码中的
palette.setColor(window.backgroundRole(), QColor(Qt.blue))就是使用palette.setColor(role, color)方法来设置窗口的背景色为蓝色。这样,窗口的背景色就会变成蓝色。
6.案例6

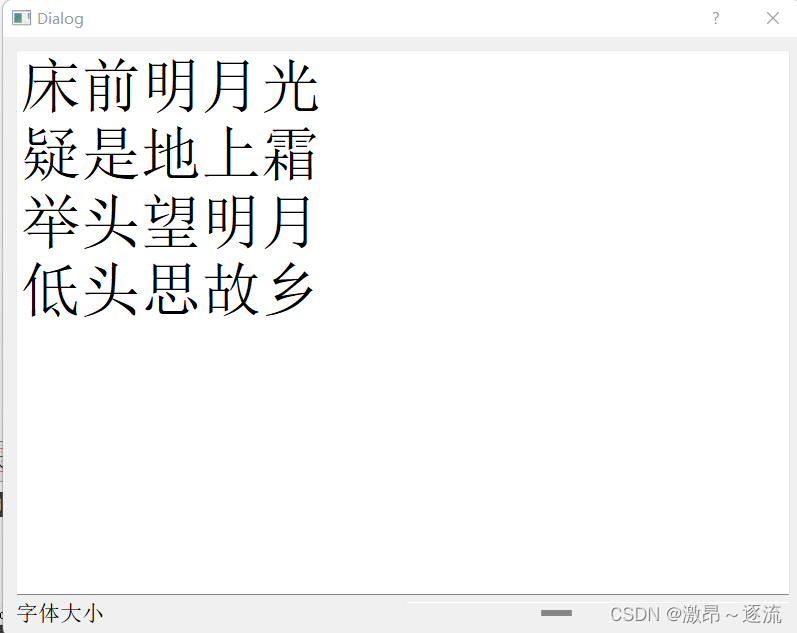
项目需求:拖动滚动条可以改变自己大小
代码如下:
void Dialog::on_horizontalScrollBar_valueChanged(int value)
{
//获取文本字体
QFont font=ui->plainTextEdit->font();
font.setPointSize(value);
ui->plainTextEdit->setFont(font);
}7.案例7

项目需求:拖动表盘,下面的值会发生改变
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::dial_valueChanged(int value)
{
//表盘数值发生变化后label值改变
ui->label->setText(QString::number(value)+"KM/H");
ui->progressBar->setValue(value);
}
void Dialog::InitUI()
{
//设置表盘的属性
ui->dial->setMaximum(200);
ui->dial->setMinimum(0);
//关联槽信号
connect(ui->dial,SIGNAL(valueChanged(int )),this,SLOT(dial_valueChanged(int)));
//初始化进度条
ui->progressBar->setMaximum(200);
ui->progressBar->setMinimum(0);
ui->progressBar->setFormat("%p%");//默认值
}
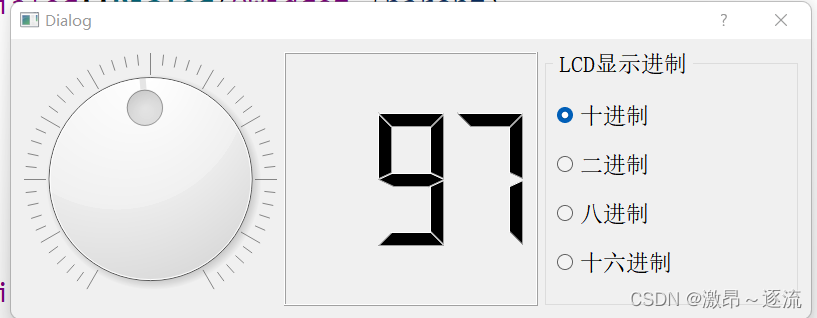
8.案例8

项目需求:移动表盘时,lcd显示数字会发生改变,同样要有进制变换功能。
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_radioButton10_clicked()
{
ui->lcdNumber->setDecMode();
ui->lcdNumber->setDigitCount(3);
}
void Dialog::on_dial_valueChanged(int value)
{
//ui->lcdNumber->setDigitCount(value);数字位数
ui->lcdNumber->display(value);
}
void Dialog::on_radioButton2_clicked()
{
ui->lcdNumber->setBinMode();
ui->lcdNumber->setDigitCount(8);
}
void Dialog::on_radioButton8_clicked()
{
ui->lcdNumber->setOctMode();
ui->lcdNumber->setDigitCount(3);
}
void Dialog::on_radioButton16_clicked()
{
ui->lcdNumber->setHexMode();
ui->lcdNumber->setDigitCount(3);
}
void Dialog::InitUI()
{
ui->dial->setMaximum(200);
ui->dial->setMinimum(0);
}
9.案例9

项目需求:点击获取当前时间按钮会跟新所有的开始时间,当持续时间发生改变时,结束时间也会变化。
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_spinBoxDateLast_valueChanged(int arg1)
{
QDate newdate=ui->dateEditStart->date();
newdate=newdate.addDays(arg1);
ui->dateEditEnd->setDate(newdate);
}
void Dialog::on_pushButtonGettime_clicked()
{
//获取当前时间
QTime time=QTime::currentTime();
ui->timeEditStart->setTime(time);
QDate date=QDate::currentDate();
ui->dateEditStart->setDate(date);
QDateTime datetime=QDateTime::currentDateTime();
ui->dateTimeEditStart->setDateTime(datetime);
}
void Dialog::on_spinBoxTimeLast_valueChanged(int arg1)
{
//Qtime 的持续时间改变
QTime newtime=ui->timeEditStart->time();
int add=60*60*arg1;
newtime=newtime.addSecs(add);
ui->timeEditEnd->setTime(newtime);
}
void Dialog::on_spinBoxDatetimeLast_valueChanged(int arg1)
{
//Q_REQUIRED_RESULT QDateTime addDays(qint64 days) const;
QDateTime newdatetime=ui->dateTimeEditStart->dateTime().addDays(arg1);
ui->dateTimeEditEnd->setDateTime(newdatetime);
}
10.案例10

项目需求:当选择日期时,可以同步的显示
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_dateEditInput_userDateChanged(const QDate &date)
{
//将改变的日期显示在label上
QString str=date.toString("yyyy年MM月dd日");
ui->lineEditbirth->setText(str);
//显示在calendar上
ui->calendarWidget->setSelectedDate(date);
}
void Dialog::on_calendarWidget_selectionChanged()
{
//日历的显示在label上
QDate date=ui->calendarWidget->selectedDate();
QString str=date.toString("yyyy年MM月dd日");
ui->lineEditbirth->setText(str);
//日历显示在dateEdit上
ui->dateEditInput->setDate(date);
}
问题1:date如何转成QString?
#include <QCoreApplication>
#include <QDate>
#include <QDebug>
int main(int argc, char *argv[])
{
QCoreApplication a(argc, argv);
// 创建一个QDate对象
QDate date = QDate::currentDate();
// 将QDate转换为QString
QString dateString = date.toString("yyyy-MM-dd");
// 输出转换后的日期字符串
qDebug() << "Date as QString: " << dateString;
return a.exec();
}在日期格式字符串中,每个字母和连字符都有特定的含义,用来指定日期和时间的格式。以下是"yyyy-MM-dd"日期格式的详细解释:
- "yyyy":代表四位数的年份,例如2024。
- "-":连字符用于分隔不同的日期部分。
- "MM":代表两位数的月份,从01到12。
- "-":再次使用连字符分隔不同的日期部分。
- "dd":代表两位数的日期,从01到31,根据具体月份而定。
因此,当使用"yyyy-MM-dd"格式时,日期会以"年-月-日"的形式显示,
11.案例11

项目需求:设置一个定时器的功能
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_pushButtonStart_clicked()
{
timer->start();
}
void Dialog::on_pushButtonStop_clicked()
{
timer->stop();
}
void Dialog::time_out()
{
//时间一到执行的动作
static int count=0;
ui->progressBar->setValue(count);
if(count>ui->progressBar->maximum())
{
count=0;
}
count++;
}
void Dialog::InitUI()
{
ui->progressBar->setMaximum(50);
ui->progressBar->setValue(0);
timer=new QTimer(this);
timer->setInterval(50);//定时间隔,单位ms
//Qt::CoarseTimer
//Coarse timers try to keep accuracy within 5% of the desired interval
timer->setTimerType(Qt::CoarseTimer);//精度较低
connect(timer,SIGNAL(timeout()),this,SLOT(time_out()));
}
问题1:定时器使用方法
Qt提供了两种定时器类:QTimer和QElapsedTimer。
1.使用Qtimer
QTimer* timer = new QTimer(this); // 创建一个定时器对象
connect(timer, &QTimer::timeout, this, &MyClass::onTimer); // 连接定时器的timeout信号到槽函数
timer->start(1000); // 启动定时器,参数为定时间隔(毫秒)
// 槽函数
void MyClass::onTimer() {
// 定时器触发时执行的操作
}2.使用QElapsedTimer:
QElapsedTimer timer; // 创建一个计时器对象
timer.start(); // 开始计时
// 在需要计时的地方调用elapsed()函数获取已经过去的时间(毫秒)
qint64 elapsedTime = timer.elapsed();在使用定时器时,需要注意以下几点:
- QTimer的timeout信号在指定的时间间隔内触发,可以循环执行。
- 定时器的槽函数中应尽量避免耗时操作,避免阻塞事件循环。
- 在不再需要定时器时,应调用stop()函数停止定时器,并及时释放定时器对象。
问题2:start(1000)表示的意思是什么?
timer->start(1000)中的参数1000表示定时器的定时间隔为1000毫秒(即1秒),而不是1秒后调用start函数。调用start()函数后,定时器会立即开始计时,并在每隔1000毫秒触发一次timeout信号。所以定时器不会在1秒后调用start()函数,而是在调用start()函数后的1秒后第一次触发timeout信号。
12.案例12

项目需求:当选择相应的选项时,文本内容会跟着改变。
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_comboBoxEdu_currentIndexChanged(const QString &arg1)
{
//将值输入到textEdit中
QString str="学历:"+arg1+" "+"城市:"+ui->comboBoxCity->currentText()
+" "+"爱好:" + ui->comboBoxLike->currentText();
ui->textEdit->setText(str);
}
void Dialog::on_comboBoxCity_currentIndexChanged(const QString &arg1)
{
//将值输入到textEdit中
QString str="学历:"+ui->comboBoxEdu->currentText()+" "+"城市:"
+arg1+" "+"爱好:" + ui->comboBoxLike->currentText();
ui->textEdit->setText(str);
}
void Dialog::on_comboBoxLike_currentIndexChanged(const QString &arg1)
{
//将值输入到textEdit中
QString str="学历:"+ui->comboBoxEdu->currentText()+" "+"城市:"
+ui->comboBoxCity->currentText()+" "+"爱好:" + arg1;
ui->textEdit->setText(str);
}
void Dialog::InitUI()
{
ui->comboBoxEdu->addItem("大专");
QFont font=ui->comboBoxEdu->font();
font.setPointSize(12);
ui->comboBoxEdu->setFont(font);
ui->comboBoxEdu->addItem("高中");
ui->comboBoxEdu->addItem("本科");
ui->comboBoxCity->addItem("北京");
ui->comboBoxCity->addItem("上海");
ui->comboBoxCity->addItem("广州");
QFont font1=ui->comboBoxCity->font();
font1.setPointSize(12);
ui->comboBoxCity->setFont(font1);
QIcon *icon;
icon=new QIcon;
icon->addFile(":/new/images/basketball.png");
ui->comboBoxLike->addItem("篮球");
ui->comboBoxLike->setItemIcon(0,*icon);
QFont font2=ui->comboBoxLike->font();
font2.setPointSize(12);
ui->comboBoxLike->setFont(font2);
ui->comboBoxLike->setIconSize(QSize(48,48));
QFont font3=ui->textEdit->font();
font3.setPointSize(14);
ui->textEdit->setFont(font);
}
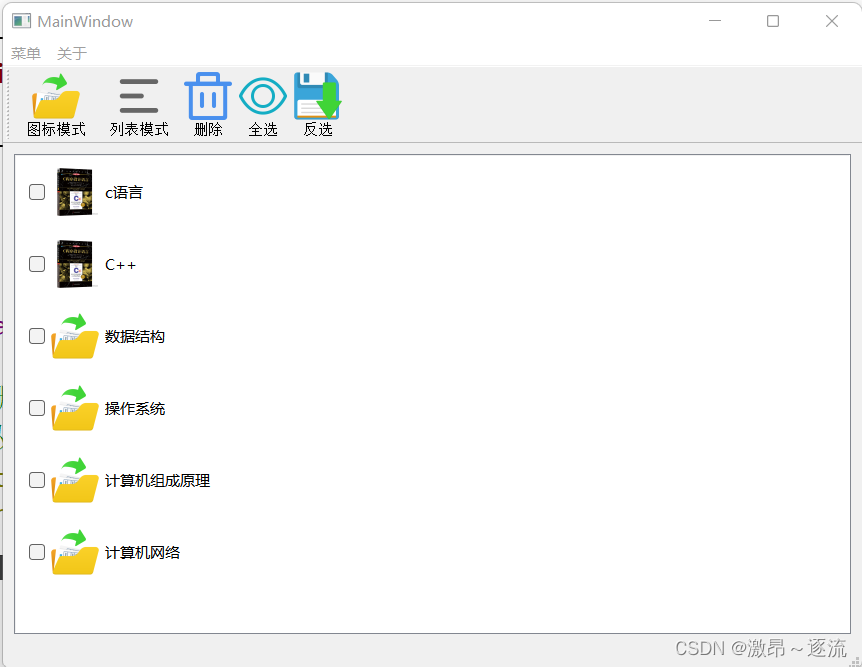
13.案例13

项目需求:设计如图所示的案例,上面的按钮可以实现相应的功能。
代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::InitUI()
{
ui->listWidget->setIconSize(QSize(48,48));
QListWidgetItem*item=new QListWidgetItem;
item->setText("c语言");
QIcon icon;
icon.addFile(":/new/images/C.jpg");
item->setIcon(icon);
ui->listWidget->addItem(item);
ui->listWidget->setSpacing(10);//设置空白行
item=new QListWidgetItem;
item->setText("C++");
QIcon icon1;
icon1.addFile(":/new/images/C.jpg");
item->setIcon(icon1);
ui->listWidget->addItem(item);
ui->listWidget->setSpacing(10);
item=new QListWidgetItem;
item->setText("数据结构");
QIcon icon2;
icon2.addFile(":/new/images/icon.png");
item->setIcon(icon2);
ui->listWidget->addItem(item);
ui->listWidget->setSpacing(10);
item=new QListWidgetItem;
item->setText("操作系统");
QIcon icon3;
icon3.addFile(":/new/images/icon.png");
item->setIcon(icon3);
ui->listWidget->addItem(item);
ui->listWidget->setSpacing(10);
item=new QListWidgetItem;
item->setText("计算机组成原理");
QIcon icon4;
icon4.addFile(":/new/images/icon.png");
item->setIcon(icon4);
ui->listWidget->addItem(item);
ui->listWidget->setSpacing(10);
item=new QListWidgetItem;
item->setText("计算机网络");
QIcon icon5;
icon5.addFile(":/new/images/icon.png");
item->setIcon(icon5);
ui->listWidget->addItem(item);
//在图标模式下,拖动窗口大小的同时,能够自动的调整函数和列数
ui->listWidget->setResizeMode(QListView::Adjust);
//设置不可拖动
ui->listWidget->setDragEnabled(false);
//开始复选框全部为没选
for(int i=0;i<ui->listWidget->count();i++)
{
ui->listWidget->item(i)->setCheckState(Qt::Unchecked);
}
}
void MainWindow::on_actionIcon_triggered()
{
ui->listWidget->setViewMode(QListView::IconMode);
//设置水平布局,否则在图标模式下,只有一行多列
ui->listWidget->setFlow(QListView::LeftToRight);
ui->listWidget->setSpacing(50);
//设置不可拖动
ui->listWidget->setDragEnabled(false);
}
void MainWindow::on_actionList_triggered()
{
ui->listWidget->setViewMode(QListView::ListMode);
ui->listWidget->setFlow(QListView::TopToBottom);
ui->listWidget->setSpacing(10);
}
void MainWindow::on_actionDel_triggered()
{
//删除选中的项目
//从后往前删除
int count=ui->listWidget->count();
for(int i=count-1;i>=0;i--)
{
if(ui->listWidget->item(i)->isSelected())
{
//被选中了,删除
QListWidgetItem*item= ui->listWidget->takeItem(i);
delete item;
}
}
}
void MainWindow::on_actionAll_triggered()
{
//全选
for(int i=0;i<ui->listWidget->count();i++)
{
ui->listWidget->item(i)->setCheckState(Qt::Checked);
}
}
void MainWindow::on_actionInvert_triggered()
{
//反选
for(int i=0;i<ui->listWidget->count();i++)
{
if(ui->listWidget->item(i)->checkState())
{
ui->listWidget->item(i)->setCheckState(Qt::Unchecked);
}else
{
ui->listWidget->item(i)->setCheckState(Qt::Checked);
}
}
}
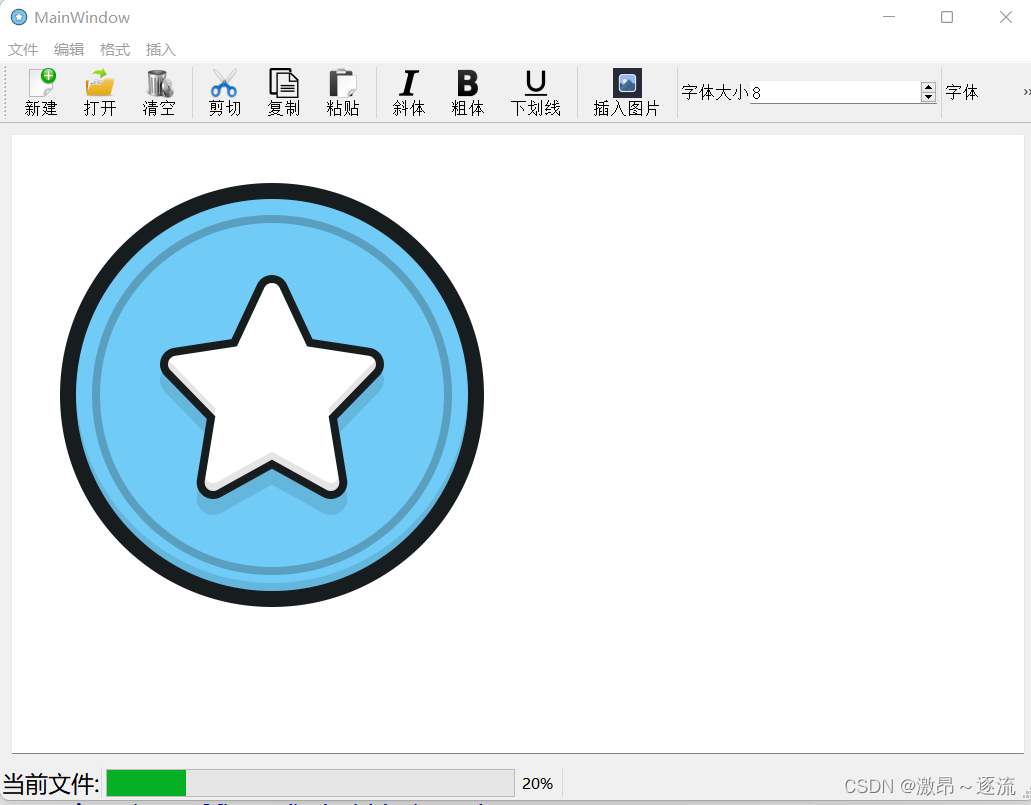
14.案例14

项目需求:在案例2的基础上添加插入图片的功能。
代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDebug>
#include<QMessageBox>
#include<QFileDialog>
#include<stdio.h>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_actionNew_triggered()
{
QMessageBox::information(this,"提示","创建了新文件!!!");
ui->textEdit->clear();
}
void MainWindow::on_actionOpen_triggered()
{
//调用打开文件对话框,并返回选择的文件的文件名
//static QString getOpenFileName(QWidget *parent = nullptr,
//这个功能很强大
QString filename=QFileDialog::getOpenFileName(this,"打开一个文件");
QFile file(filename);
// bool open(FILE *fh, QIODevice::OpenMode mode,
//QFileDevice::FileHandleFlags handleFlags = DontCloseHandle)
if(file.open(QIODevice::ReadOnly | QIODevice::Text))
{
//打开文件成功
QString readline;//存储读取一行的数据
//对数据流进行操作要构建流
//QTextStream(FILE *fileHandle, QIODevice::OpenMode
QTextStream stream(&file);
//bool atEnd() const;是否到底了
while(!stream.atEnd())
{
readline=stream.readLine();//读取一行
//将这一行放到编辑器中
ui->textEdit->append(readline);
}
//将文件名放到状态栏中
labelFilename->setText("当前文件:"+filename);
QFont font;
font.setPointSize(12);
labelFilename->setFont(font);
ui->statusbar->addWidget(labelFilename);
}else
{
//打开文件失败
QMessageBox::information(this,"提示","文件打开失败!!!");
}
}
void MainWindow::on_actionClear_triggered()
{
ui->textEdit->clear();
}
void MainWindow::on_actionCut_triggered()
{
ui->textEdit->cut();
}
void MainWindow::on_actionCopy_triggered()
{
ui->textEdit->copy();
}
void MainWindow::on_actionPaste_triggered()
{
ui->textEdit->paste();
}
void MainWindow::on_actionItalic_triggered(bool checked)
{
//这次不能直接对所有文本进行编辑,必须是选中那部分则哪部分发生变化
//QTextCursor textCursor() const;
//光标选中的文字
// QTextCursor cursor=ui->textEdit->textCursor();
// QString str= cursor.selectedText();
QTextCharFormat current=ui->textEdit->currentCharFormat();
//固定格式
// QFont font;
// font.setPointSize(ui->textEdit->font().pointSize());
// font.setItalic(checked);
// current.setFont(font);
//方式二
//inline void setFontWeight(int weight)
current.setFontItalic(checked);
//合并当前字体
ui->textEdit->mergeCurrentCharFormat(current);
}
void MainWindow::on_actionBold_triggered(bool checked)
{
auto current=ui->textEdit->currentCharFormat();
QFont font;
font.setPointSize(ui->textEdit->font().pointSize());
font.setBold(checked);
current.setFont(font);
//合并字体
ui->textEdit->mergeCurrentCharFormat(current);
}
void MainWindow::on_actionUnderline_triggered(bool checked)
{
auto current=ui->textEdit->currentCharFormat();
current.setFontUnderline(checked);
//合并当前字体
ui->textEdit->mergeCurrentCharFormat(current);
}
void MainWindow::on_spinBox_valueChanged(int value)
{
//将文本框中的字体进行改变
QFont font;
font.setPointSize(value);
ui->textEdit->setFont(font);
//进度条跟着改变
progressbar->setValue(value);
}
void MainWindow::on_fontComboBox_currentFontChanged(const QFont &font)
{
//设置编辑区里面的字体
//ui->textEdit->setFont(font);
//出过bug
auto current=ui->textEdit->currentCharFormat();
current.setFontFamily(font.family());
ui->textEdit->mergeCurrentCharFormat(current);
}
void MainWindow::on_InsertIcon_triggered()
{
//插入图片
QString fileName=QFileDialog::getOpenFileName(this,"选择本地图片");
if(fileName.isEmpty())
{
return ;
}
//html格式
QString str=QString::asprintf("<img src=%s",fileName.toStdString().c_str());
ui->textEdit->insertHtml(str);//在光标位置插入HTML
}
void MainWindow::InitUI()
{
//设置插入图片的动作
QAction *InsertIcon=new QAction(this);
InsertIcon->setText("插入图片");
InsertIcon->setToolTip("插入图片");//工具提示
QIcon Insert_Icon;
Insert_Icon.addFile(":/new/images/InsertIcon.jpg");
InsertIcon->setIcon(Insert_Icon);
ui->toolBar->addAction(InsertIcon);
ui->toolBar->addSeparator();
labelFilename=new QLabel;
labelFilename->setText("当前文件:");
QFont font;
font.setPointSize(14);
labelFilename->setFont(font);
ui->statusbar->addWidget(labelFilename);
//初始化字体标签
labelWritesize=new QLabel;
labelWritesize->setText("字体大小");
ui->toolBar->addWidget(labelWritesize);
//设置微调框
Spinbox=new QSpinBox;
Spinbox->setMinimum(8);
Spinbox->setMaximum(50);
ui->toolBar->addWidget(Spinbox);
//关联微调框槽函数和信号
connect(Spinbox,SIGNAL(valueChanged(int)),this,SLOT(on_spinBox_valueChanged(int)));
//初始化进度条
progressbar=new QProgressBar;
//设置进度条的最大值
progressbar->setMaximum(50);
progressbar->setValue(10);
ui->statusbar->addWidget(progressbar);
//设置分隔符
ui->toolBar->addSeparator();
//字体框标签
fontLable=new QLabel;
fontLable->setText("字体");
ui->toolBar->addWidget(fontLable);
//初始化字体框
fontComboBox=new QFontComboBox;
fontComboBox->setMinimumWidth(160);
ui->toolBar->addWidget(fontComboBox);
//关联字体框和槽函数
connect(fontComboBox,SIGNAL(currentFontChanged(const QFont )),
this,SLOT(on_fontComboBox_currentFontChanged(const QFont)));
//关联插入图片的槽函数
connect(InsertIcon,SIGNAL(triggered()),this,SLOT(on_InsertIcon_triggered()));
}
问题1:QFileDialog打开文件用法
要在Qt中打开一个文件对话框,可以使用QFileDialog类。下面是使用QFileDialog打开文件对话框的步骤:
包含QFileDialog头文件:
#include <QFileDialog>调用QFileDialog::getOpenFileName函数
QString fileName = QFileDialog::getOpenFileName(this,
tr("Open File"), "",
tr("All Files (*);;Text Files (*.txt)"));
- 第一个参数是指定父窗口,一般传入this表示当前窗口为父窗口。
- 第二个参数是指定对话框的标题。
- 第三个参数是指定默认打开的文件路径。
- 第四个参数是指定过滤器,筛选文件类型。多个过滤器可以使用两个分号进行分隔。
调用上述函数后,用户将看到一个打开文件对话框,选择文件后,将会返回选择的文件名。
根据返回的文件名进行后续处理,比如读取文件内容或者进行其他操作。
注意:在使用QFileDialog打开文件对话框前,需要确保在.pro文件中添加QT += widgets,以确保对话框能够正常弹出。
15.案例15

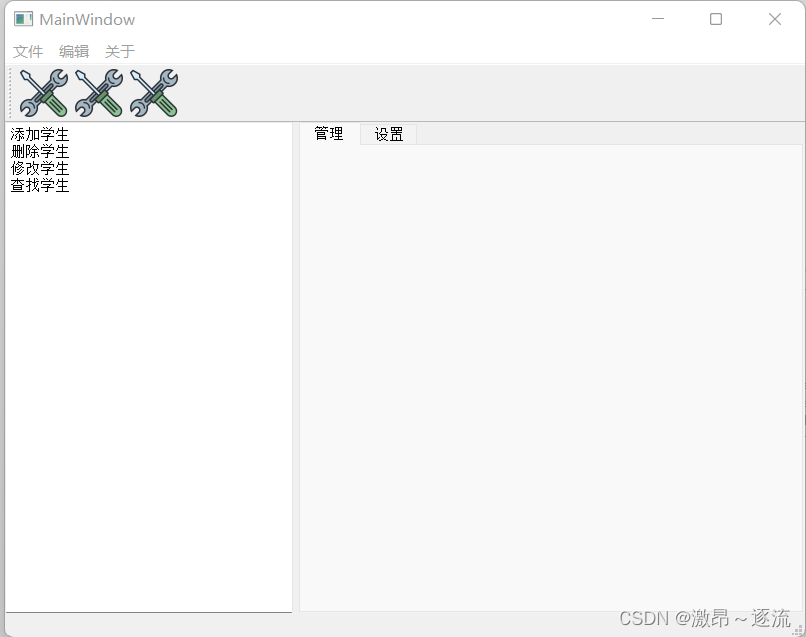
项目需求:设计如qq一样的工具栏 。
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
#include<QListView>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::InitUI()
{
//清空原有的item
int count=ui->toolBox->count();
for(int i=count-1;i>=0;i--)
{
ui->toolBox->removeItem(i);
}
//初始化连个listWidget
listWidgetFriend=new QListWidget;
listWidgetStudent=new QListWidget;
//设置图片的到大小
listWidgetFriend->setIconSize(QSize(48,48));
QFont font;
font.setPointSize(12);
listWidgetFriend->setFont(font);
for(int i=0;i<30;i++)
{
QIcon*icon=new QIcon;
icon->addFile(":/new/images/girl.png");
QListWidgetItem*item=new QListWidgetItem;
item->setText("好友"+QString::number(i+1));
item->setIcon(*icon);
listWidgetFriend->addItem(item);
}
//添加到toolBox中
ui->toolBox->addItem(listWidgetFriend,"我的好友 30");
//设置字体
listWidgetStudent->setIconSize(QSize(48,48));
QFont font1;
font1.setPointSize(12);
listWidgetStudent->setFont(font);
//图标模式下,可自行改变行和列
// listWidgetStudent->setResizeMode(QListView::Adjust);
// //设置为图表模式
// listWidgetStudent->setViewMode(QListView::IconMode);
//设置我的同学列表
for(int i=0;i<60;i++)
{
//设置图片
QIcon icon;
icon.addFile(":/new/images/boy.png");
QListWidgetItem*item=new QListWidgetItem;
item->setText("同学"+QString::number(i+1));
item->setIcon(icon);
listWidgetStudent->addItem(item);
}
//加入toolBox中
ui->toolBox->addItem(listWidgetStudent,"我的同学 60");
}
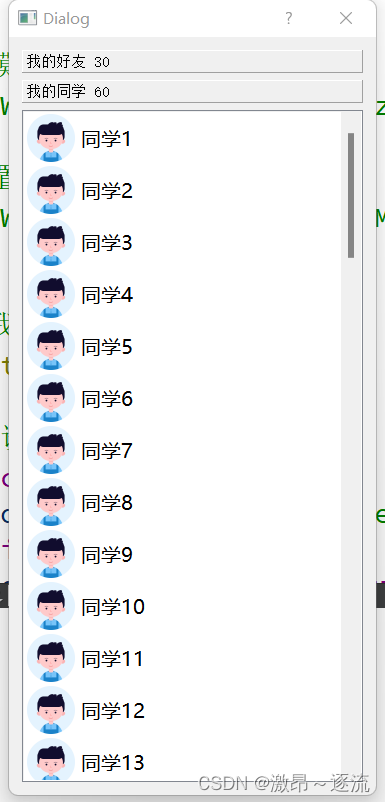
16.案例16

项目需求:使用界面设计师类对头像部分进行封装,达到以上的效果
代码如下:
#include "dialog.h"
#include "ui_dialog.h"
#include<QListView>
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
InitUI();
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::InitUI()
{
//清空原有的item
int count=ui->toolBox->count();
for(int i=count-1;i>=0;i--)
{
ui->toolBox->removeItem(i);
}
//初始化连个listWidget
listWidgetFriend=new QListWidget;
listWidgetStudent=new QListWidget;
for(int i=0;i<30;i++)
{
//自定义部件只能和原来的进行替换
QListWidgetItem*item=new QListWidgetItem;
item->setSizeHint(QSize(318,161));//相当与固定大小了
listWidgetFriend->addItem(item);
//初始化自定义部件
myqqdefine=new Myqqdefine(this);
myqqdefine->SetIcon(":/new/images/girl.png");
myqqdefine->SetNname("好友"+QString::number(i+1));
myqqdefine->Setinformation("好好学习,天天向上");
listWidgetFriend->setItemWidget(item,myqqdefine);
}
//添加到toolBox中
ui->toolBox->addItem(listWidgetFriend,"我的好友 30");
//图标模式下,可自行改变行和列
// listWidgetStudent->setResizeMode(QListView::Adjust);
// //设置为图表模式
// listWidgetStudent->setViewMode(QListView::IconMode);
//设置我的同学列表
for(int i=0;i<60;i++)
{
//先插入一个项目,后面进行替换
QListWidgetItem*item=new QListWidgetItem;
item->setSizeHint(QSize(318,161));
listWidgetStudent->addItem(item);
myqqdefine=new Myqqdefine(this);
myqqdefine->SetIcon(":/new/images/boy.png");
myqqdefine->SetNname("同学"+QString::number(i+1));
myqqdefine->Setinformation("有志者,事竟成");
//替换
listWidgetStudent->setItemWidget(item,myqqdefine);
}
//加入toolBox中
ui->toolBox->addItem(listWidgetStudent,"我的同学 60");
}
问题1:setSizeHint(QSize(318,161))的作用
在Qt中,调用
setSizeHint函数并传递一个固定的大小参数,比如QSize(318,161),会将控件的大小提示设置为固定的大小。这意味着在布局管理器中使用该控件时,控件的大小会被建议为318x161像素。布局管理器会尝试根据这个大小提示来布局控件,但最终布局的实际大小可能会受到布局管理器、窗口大小等因素的影响。因此,调用
setSizeHint函数并传递固定大小的参数会影响控件在布局中的大小,但并不会完全固定控件的大小。布局管理器仍然可以根据布局策略和其他因素来调整控件的大小。
问题2:setItemWidget(item, myqqdefine)是替换的作用吗
listWidgetStudent->setItemWidget(item, myqqdefine)这行代码的作用是将item上的控件替换为myqqdefine控件。在Qt中,QListWidget中的每个QListWidgetItem都可以包含一个控件,这个控件可以用setItemWidget方法来设置或替换。
17.案例17

项目需求:使用分裂器达到上述要求 (简单布局,无需代码)
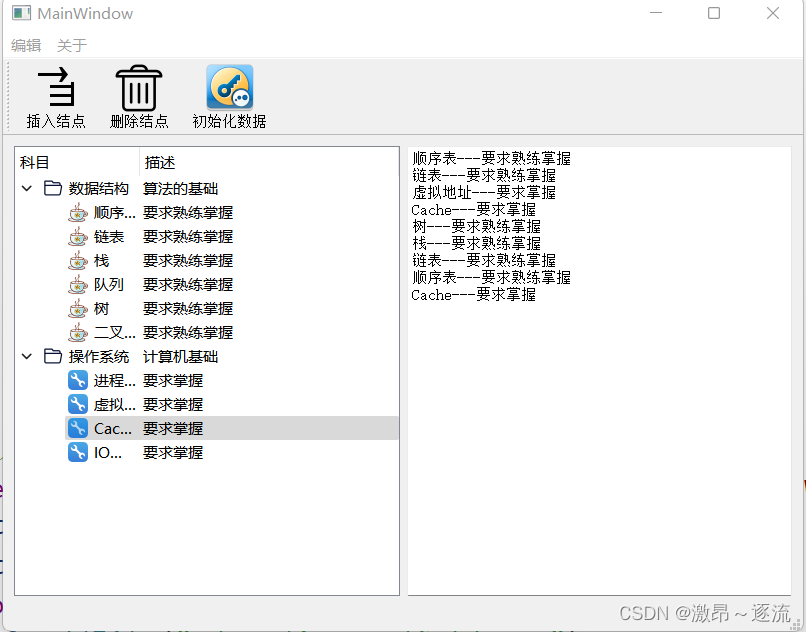
18.案例18

项目需求:使用QTreeWidget完成如图所示的需求。
代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_actionInit_triggered()
{
InitUI();
}
void MainWindow::InitUI()
{
ui->treeWidget->clear();
//ui->treeWidget->setColumnCount(2);//设置列数
QStringList list={"科目","描述"};
ui->treeWidget->setHeaderLabels(list);
//插入第一个顶层结点
QTreeWidgetItem*root1=new QTreeWidgetItem(ui->treeWidget);//指定父节点
root1->setText(0,"数据结构");
root1->setText(1,"算法的基础");
QIcon icon1;
icon1.addFile(":/new/images/fold.png");
root1->setIcon(0,icon1);
//设置第一个顶层结点孩子结点数据
QStringList firstChile={"顺序表","链表","栈","队列","树","二叉树"};
int count=firstChile.count();
for(int i=0;i<count;i++)
{
QTreeWidgetItem*child=new QTreeWidgetItem(root1);//指定父节点
child->setText(0,firstChile[i]);//第0列
child->setText(1,"要求熟练掌握");//第1列
//设置图片
QIcon icon;
icon.addFile(":/new/images/child1.png");
child->setIcon(0,icon);
}
//插入第二个顶层结点
QTreeWidgetItem *root2=new QTreeWidgetItem(ui->treeWidget);
root2->setText(0,"操作系统");
root2->setText(1,"计算机基础");
QIcon icon2;
icon2.addFile(":/new/images/fold.png");
root2->setIcon(0,icon2);
//第二个顶层结点的孩子结点
QStringList secondchild={"进程管理","虚拟地址","Cache","IO管理"};
count=secondchild.count();
for(int i=0;i<count;i++)
{
QTreeWidgetItem*child=new QTreeWidgetItem(root2);//指定父节点
child->setText(0,secondchild[i]);
child->setText(1,"要求掌握");
//设置图片
QIcon icon;
icon.addFile(":/new/images/child2.png");
child->setIcon(0,icon);
}
}
void MainWindow::on_actionDel_triggered()
{
//删除结点
//得通过父节点才能对当前结点进行删除,所以找到父节点很关键
//找到当前选中的结点
QList<QTreeWidgetItem*>selectList = ui->treeWidget->selectedItems();
for(auto it=selectList.constBegin();it!=selectList.constEnd();it++)
{
auto item=*it;
//判断是否有父节点
if(item->parent()==nullptr)
{
//没有父节点,是顶层结点
//先找到索引,通过父节点,找到孩子结点的索引
int index=ui->treeWidget->indexOfTopLevelItem(item);
ui->treeWidget->takeTopLevelItem(index);
}else
{
//不是顶层结点
int index=item->parent()->indexOfChild(item);
item->parent()->takeChild(index);
}
}
}
void MainWindow::on_treeWidget_itemSelectionChanged()
{
//将选中的显示在编辑区里
QList<QTreeWidgetItem*> selectList=ui->treeWidget->selectedItems();
for(int i=0;i<selectList.count();i++)
{
QTreeWidgetItem*item=selectList[i];
//输出到编辑区中
QString str=item->text(0)+"---"+item->text(1);
ui->plainTextEdit->appendPlainText(str);
}
}
void MainWindow::on_actionInsert_triggered()
{
//在当前位置插入结点
//获取当前的结点
QTreeWidgetItem*item=ui->treeWidget->currentItem();
if(item&&item->isSelected())
{
//有父节点
QTreeWidgetItem*parent=item->parent();
QTreeWidgetItem*itemNew= new QTreeWidgetItem;
//可交互,可编辑,可选择的
itemNew->setFlags(Qt::ItemIsEnabled|Qt::ItemIsEditable|Qt::ItemIsSelectable);
itemNew->setText(0,"未定义");
itemNew->setText(1,"未定义");
//用父节点选择插入方式
if(parent)
{
//有父节点
//设置图片
QIcon icon;
//根据父节点,选择插入的图片
QString str=parent->text(0);
if(str=="数据结构")
{
icon.addFile(":/new/images/child1.png");
}else if(str=="操作系统")
{
icon.addFile(":/new/images/child2.png");
}
itemNew->setIcon(0,icon);
parent->insertChild(ui->treeWidget->currentIndex().row(),itemNew);
}else
{
//设置图片
QIcon icon;
icon.addFile(":/new/images/fold.png");
itemNew->setIcon(0,icon);
//插入根节点
int index = ui->treeWidget->indexOfTopLevelItem(item);
ui->treeWidget->insertTopLevelItem(index,itemNew);
}
}
}
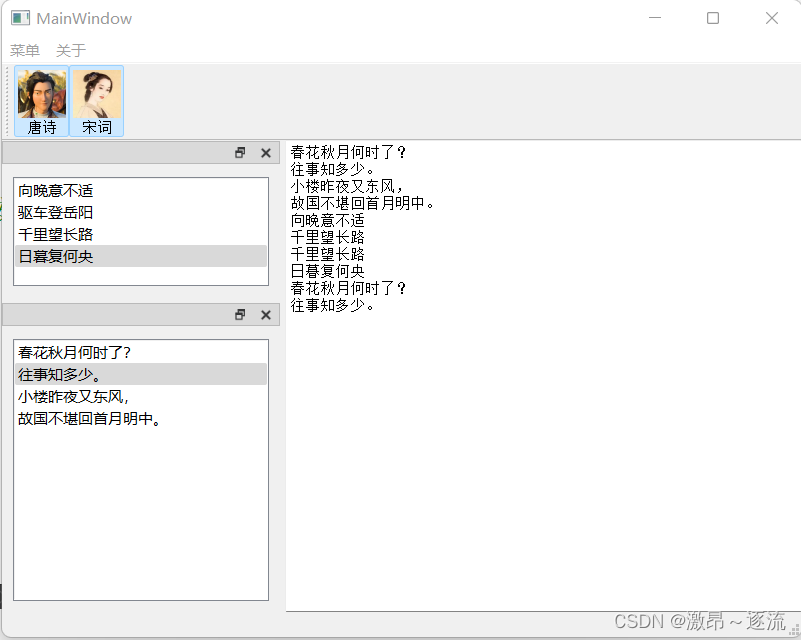
19.案例19

项目需求:使用浮动窗口DockWidget实现如图所示功能,点击窗口内容可以显示到编辑区中。
代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::InitUI()
{
this->setCentralWidget(ui->textEdit);
//默认清空,两个浮动窗口都关闭
ui->dockWidgetTangSong->setVisible(false);
ui->dockWidgetTangTang->setVisible(false);
// ui->dockWidgetTangSong->close();
// ui->dockWidgetTangTang->close();
//初始话唐诗
ui->listWidgetTang->addItem("向晚意不适");
ui->listWidgetTang->addItem("驱车登岳阳");
ui->listWidgetTang->addItem("千里望长路");
ui->listWidgetTang->addItem("日暮复何央");
//初始化宋词
ui->listWidgetSong->addItem("春花秋月何时了?");
ui->listWidgetSong->addItem("往事知多少。");
ui->listWidgetSong->addItem("小楼昨夜又东风,");
ui->listWidgetSong->addItem("故国不堪回首月明中。");
}
void MainWindow::on_actionTang_triggered(bool checked)
{
ui->dockWidgetTangTang->setVisible(checked);
}
void MainWindow::on_actionSong_triggered(bool checked)
{
ui->dockWidgetTangSong->setVisible(checked);
}
void MainWindow::on_listWidgetTang_itemPressed(QListWidgetItem *item)
{
//按下后输出到text中
ui->textEdit->append(item->text());
}
void MainWindow::on_listWidgetSong_itemPressed(QListWidgetItem *item)
{
ui->textEdit->append(item->text());
}
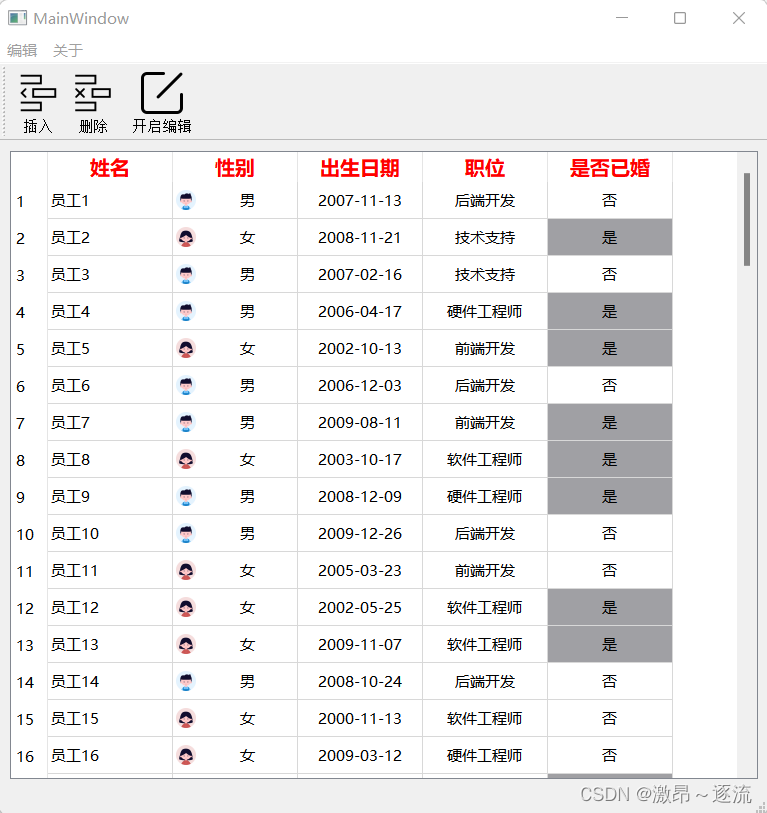
20.案例20

用QTableWidget设计如上的案例。
代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QDate>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::InitUI()
{
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
//初始化数据
QStringList header={"姓名","性别","出生日期","职位","是否已婚"};
ui->tableWidget->setColumnCount(header.count());//设置列数
for(int i=0;i<header.count();i++)
{
QTableWidgetItem*item=new QTableWidgetItem;
item->setText(header[i]);
QFont font;
font.setPointSize(12);
font.setBold(true);
item->setForeground(QColor(Qt::red));
item->setFont(font);
//表格自适应大小
ui->tableWidget->setSizeAdjustPolicy(QTableWidget::AdjustToContents);
//设置行高
//ui->tableWidget->verticalHeader()->setDefaultSectionSize(50);
ui->tableWidget->setHorizontalHeaderItem(i,item);
}
//设置表格内容
QStringList jobs={"技术支持","软件工程师","硬件工程师","前端开发","后端开发"};
int countjob=jobs.count();
//初始化员工数量
countjob=100;
//设置行数
//ui->tableWidget->setRowCount(countjob);
//设置100名员工
for(int i=0;i<countjob;i++)
{
//插入姓名
//void setItem(int row, int column, QTableWidgetItem *item);
QTableWidgetItem*item=new QTableWidgetItem;
//先插入空白行
ui->tableWidget->insertRow(i);
item->setText("员工"+QString::number(i+1));
ui->tableWidget->setItem(i,0,item);
//插入性别
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText(rand()%2?"男":"女");//rand()%2是0-1
//根据性别来插入图片
QIcon icon;
if(item->text()=="男")
{
icon.addFile(":/new/images/boy.png");
}else
{
icon.addFile(":/new/images/girl.png");
}
item->setIcon(icon);
ui->tableWidget->setItem(i,1,item);
//插入出生日期
QDate date;
//bool setDate(int year, int month, int day);
int year=2000+rand()%10;//0-9
int month=rand()%12+1;//1-12
int day=rand()%28+1;//1-28
date.setDate(year,month,day);
QString Str_date=date.toString("yyyy-MM-dd");
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText(Str_date);
ui->tableWidget->setItem(i,2,item);
//插入职位
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText(jobs[rand()%jobs.count()]);
ui->tableWidget->setItem(i,3,item);
//插入是否婚否
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText(rand()%2?"是":"否");
//结婚了的加深显示
if(item->text()=="是")
{
item->setBackground(Qt::gray);
}
ui->tableWidget->setItem(i,4,item);
}
}
void MainWindow::on_actionDel_triggered()
{
//删除选中的行
//QList<QTableWidgetItem*> selectedItems() const;
QList<QTableWidgetItem*>currentSelList = ui->tableWidget->selectedItems();
for(auto it=currentSelList.constBegin();it!=currentSelList.constEnd();it++)
{
QTableWidgetItem*item=*it;
int row=item->row();
ui->tableWidget->removeRow(row);
}
}
void MainWindow::on_actionInsert_triggered()
{
//在当前行进行插入
int i=ui->tableWidget->currentRow();
//插入姓名
//void setItem(int row, int column, QTableWidgetItem *item);
QTableWidgetItem*item=new QTableWidgetItem;
//先插入空白行
ui->tableWidget->insertRow(i);
item->setText("未定义");
ui->tableWidget->setItem(i,0,item);
//插入性别
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText(rand()%2?"男":"女");//rand()%2是0-1
//根据性别来插入图片
QIcon icon;
if(item->text()=="男")
{
icon.addFile(":/new/images/boy.png");
}else
{
icon.addFile(":/new/images/girl.png");
}
item->setIcon(icon);
ui->tableWidget->setItem(i,1,item);
//插入出生日期
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText("未定义");
ui->tableWidget->setItem(i,2,item);
//插入职位
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText("未定义");
ui->tableWidget->setItem(i,3,item);
//插入是否婚否
item=new QTableWidgetItem;
//设置文字居中
item->setTextAlignment(Qt::AlignHCenter|Qt::AlignCenter);
item->setText("否");
//结婚了的加深显示
if(item->text()=="是")
{
item->setBackground(Qt::gray);
}
ui->tableWidget->setItem(i,4,item);
//选中当前行
ui->tableWidget->selectRow(i);
}
void MainWindow::on_actionEdit_triggered(bool checked)
{
if(checked)
{
ui->tableWidget->setEditTriggers(
QAbstractItemView::DoubleClicked|
QAbstractItemView::SelectedClicked
);
}else
{
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
}
}
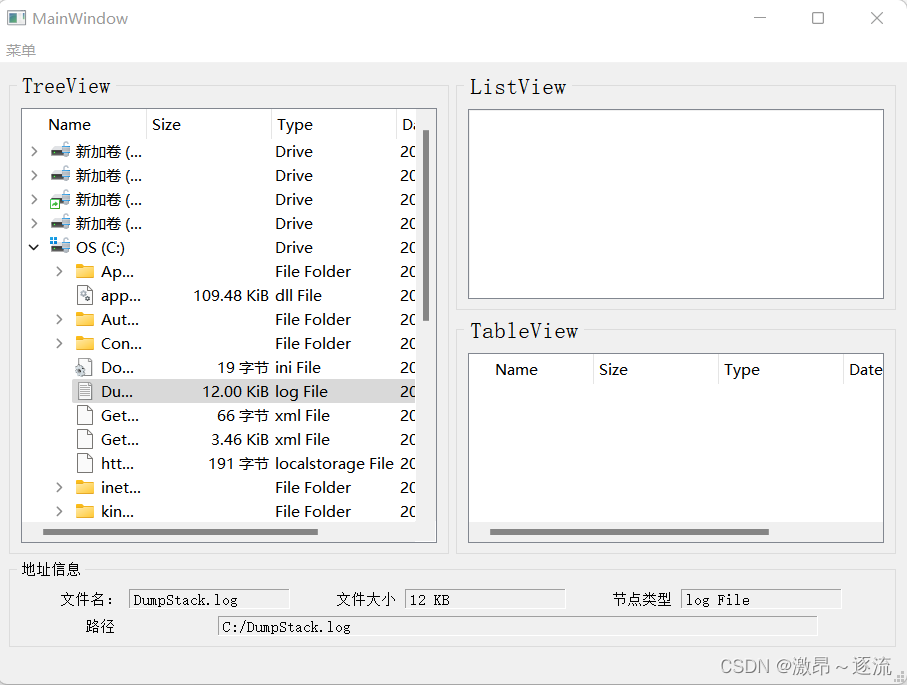
21.案例21

项目需求:使用QFileSystemModel实现以上功能。
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
InitUI();
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::InitUI()
{
model=new QFileSystemModel(this);
//如果不调用setRootPath,那么这个文件系统模型,将失效
model->setRootPath(QDir::currentPath());
//把视图关联到模型
ui->treeView->setModel(model);
ui->listView->setModel(model);
ui->tableView->setModel(model);
//void clicked(const QModelIndex &index);
//信号与槽关联,treeView单击时,选中的目录节点设置为ListView和tableView的根节点
connect(ui->treeView,SIGNAL(clicked(QModelIndex)),
ui->listView,SLOT(setRootIndex(QModelIndex)));
connect(ui->treeView,SIGNAL(clicked(QModelIndex)),
ui->tableView,SLOT(setRootIndex(QModelIndex)));
}
void MainWindow::on_treeView_clicked(const QModelIndex &index)
{
//将model的信息打印在信息栏中
//文件名
QString fileName = model->fileName(index);
ui->labelFilename->setText(fileName);
//路径
QString Path = model->filePath(index);
ui->labelPath->setText(Path);
//文件大小
int sizeInt = model->size(index)/1024;
if(sizeInt>1024)
{
ui->labelSize->setText(QString::asprintf("%.lf MB",sizeInt/1024.0));
}else
{
ui->labelSize->setText(QString::asprintf("%d KB",sizeInt));
}
//文件类型
ui->labelType->setText( model->type(index));
}