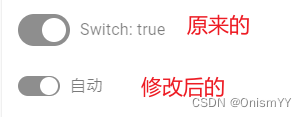
<v-switch
v-model="model"
:label="`Switch: ${model.toString()}`"
hide-details
inset
></v-switch>

<style lang="scss" scoped>
.custom-switch {
:deep(.v-switch__thumb) {
height: 18px !important; /* 设置开关按钮的高度 */
width: 18px !important; /* 设置开关按钮的宽度 */
}
:deep(.v-switch__track) {
height: 20px !important; /* 设置开关轨道的高度 */
min-width: 42px !important;
align-self: center; /* 使轨道在父元素内垂直居中 */
}
}
</style>
class引入这个样式
<v-switch
v-model="model"
label="自动"
hide-details
inset
class="custom-switch"
></v-switch>