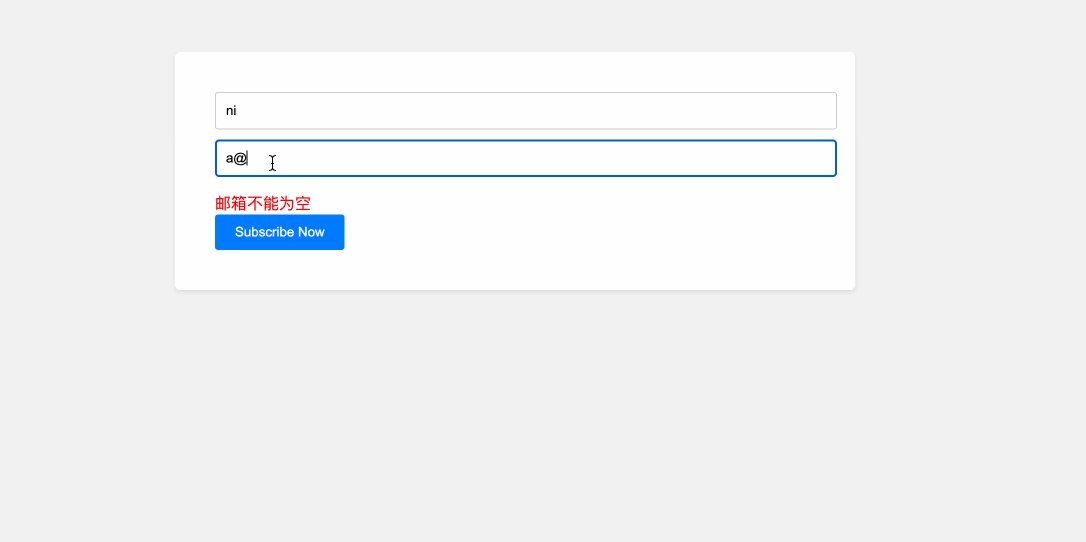
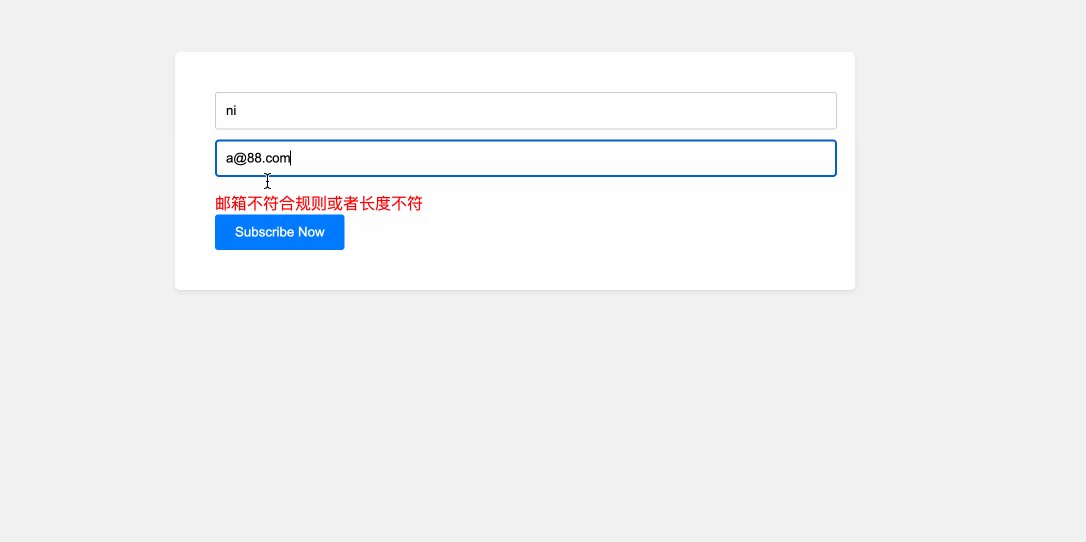
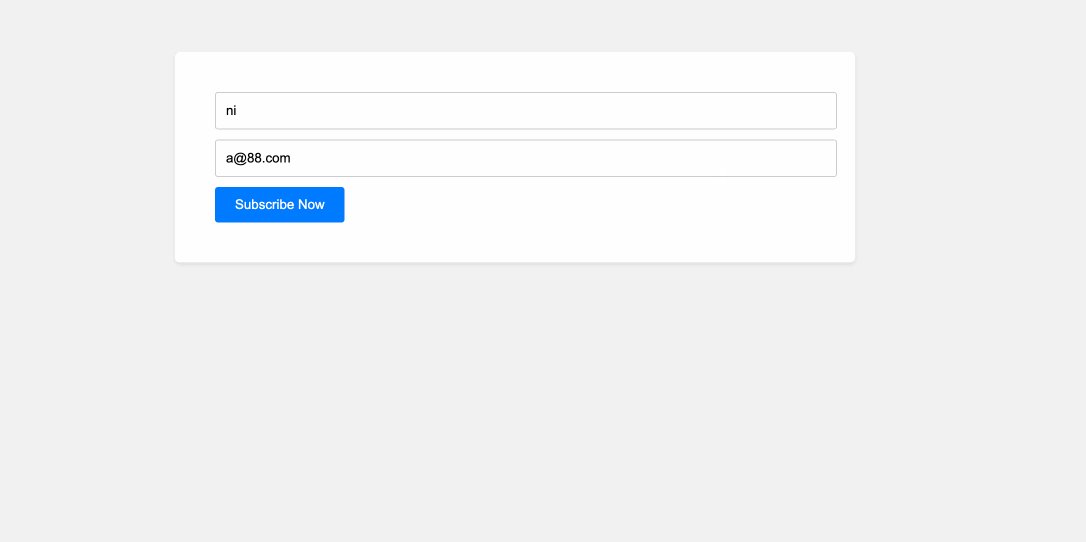
在开发中,我们需要在改变一个数据的同时,去改变页面的变化,那这个时候响应式声明用起来就比较方便
之前做安卓开发的时候,要改变页面,首先拿到页面的一个控件,再对控件进行赋值或者其他的操作来改变界面
1、ref()
通过ref()函数来声明响应式状态
做一个简单的一个计数器,我们需要一个计数按钮,一个计数值,通过按钮按一下就加一次
<div>
<div>{{ counter }}</div>
<button @click="addCounter">点我加1</button>
</div>
<script lang="ts" setup>
import {ref} from "vue";
// 声明一个默认值为0的counter
const counter = ref(0)
// 给counter+1
const addCounter = () => {
counter.value++
}
</script>ref()可以声明各种类型的数据包含对象,
// 声明一个对象类型
const obj = ref({
title: '标题'
})
// 修改标题
obj.value.title = '我是修改后的标题'我们对声明的变量或
者常量设置数据时候,都需要一个.value
2、reactive()
使用reactive也是可以的,它直接是声明一个对象式的变量,如果要去修改值,可以直接拿变量去修改
const current = reactive({
title:'初始值'
})
// 直接去修改值
current.title = '修改后的值'两种方式采用哪种,我觉得都可以,只要能达到最后程序运行的结果,采取哪种方式都可以。
本来是想写一篇关于网络请求封装的文章的,在网上找了个接口,结果卡在了跨域的问题,几天都没有找到解决办法。网络请求一直用的公司同事封装的组件,自己也得去真正的学习下请求的核心技术吧。
在工作中,如果遇到比较棘手的问题,自己先想想怎么处理,要是自己能解决,那就会加深对知识的理解,以后用起来就会更得心应手。如果自己实在不能处理就请教下同事,也许你的知识盲区就是别人擅长的东西呢。