这两天速成了一下Vue,在这里记录一下相关的笔记,之后有时间详细学Vue的时候再来回顾一下!
一、Vue理解
1、Vue的核心特征:双向绑定。
在网页中,存在视图和数据。在Vue之前,需要使用JavaScript编写复杂的逻辑去操作DOM元素来实现视图和数据的一致性。Vue把这个过程封装了起来,使得我们可以更关心视图和数据之间的关系而不是具体的代码实现,这就是MVVM(Model-View-ViewModel)双向绑定。
View就是用户看到的内容,比如表单,输入框;
Model就是View对应的数据,比如表单展示的内容对应的数据对象,输入框中的内容对应的数据对象;
Vue之前,View展示的数据(用户看到的)和它实际的数据(Model中存储的),这二者的一致性需要程序员使用JavaScript来手动同步。
引入Vue之后,在原来的模式中加入了一个中介——ViewModel。我们只需要告诉ViewModel哪个View和哪个Model对应,当其中一个变化时,另一个就会同步变化,这就是MVVM的核心。
举个例子,页面中有一个表格Table,例如学生的信息表。在Vue之前,如果我们想删除一条记录,需要手动去操作DOM元素让表格呈现的内容发生变化;同理,如果数据库中这个表发生了变化,我们也要去手动修改添加上相关的记录。
使用Vue之后,我们只需要把表格和其对应的数据绑定起来,当用户对视图(表格)进行了修改,变化会自动同步到ViewModel中,之后会自动更新到Model数据库;同理,如果数据库发生了变化,ViewModel也会自动同步相关的逻辑,让用户看到的视图发生变化。
这个过程中对DOM元素的操作对程序员来说就变成透明的了,我们可以更关注怎么去实现好看的视图以及把视图和数据对应地绑定起来,而不必关心怎么对视图和数据进行同步。
2、两个指令和生命周期
①v-bind和v-model是两个重要的指令。
v-bind通常用于单向数据绑定,适用于那些用户不能修改的数据。例如把一个超链接绑定到数据上,那么用户永远只能点这个超链接,而不能去修改它。但是服务器可以通过修改Model来改变这个超链接的URL,从而使得用户打开的页面不同。例如点击某个link时,服务器根据其他的信息来设置这个link具体的URL。
v-model则用于双向绑定,适用于那些用户可以修改内容的视图。例如常见的管理系统,用户可以对表格中的数据进行增删改查,这就要求用户操作完之后,变化要同步到Model中从而使得数据库进行持久化;相应的,如果数据库中的数据发生了变化,这个变化也应该同步到用户所看到的View上。
简单的区别就是:v-bind,View在等Model变化然后自己变化;v-model,View和Model都可以变化并引起对方同步变化。
②Vue的生命周期。
Vue的生命周期共有四段:创建、挂载、更新和销毁。在每一段的前后(before和after)都可以为Vue定义一些行为,称为钩子函数,这样的钩子函数一共有八个。
其中比较重要的是挂载(mounted),当Vue实例被挂载后就会执行这个函数的内容。例如可以设置为展示用户数据的Vue,在挂载好之后即从数据库获取最新的数据并展示。
二、Vue流程

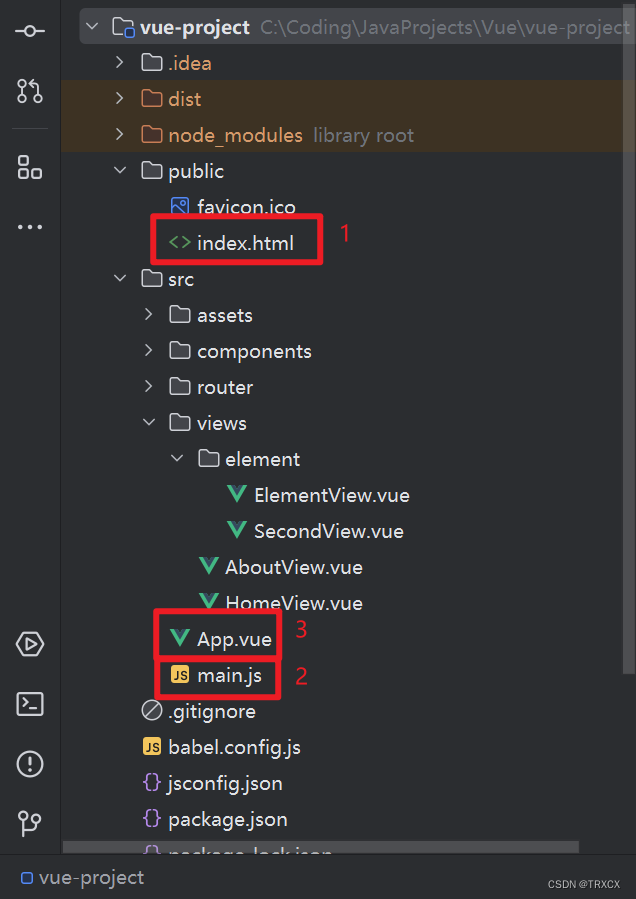
上图是一个新建好的Vue项目框架,这里按照浏览器的访问情况介绍一下Vue的流程。

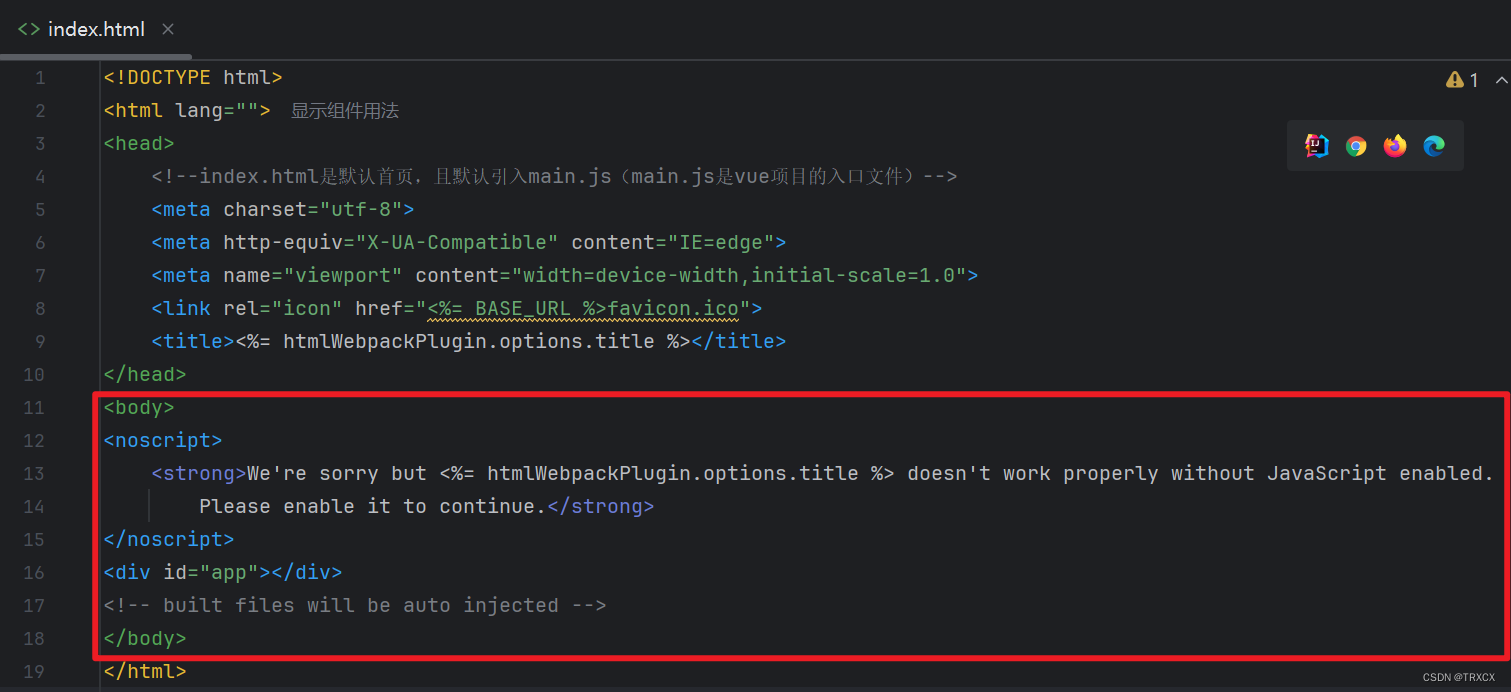
1、浏览器会首先访问index.html,index.html里面什么也没有,body里只有一个id为app的div。
index.html会默认引入main.js,所以浏览器会在访问index.html执行main.js的相关内容。
2、main.js关键就是:
new Vue({
router, // ES6: router: router,属性名和属性名之后的名字一样的时候,可以简写为属性名
render: h => h(App)
}).$mount('#app')// 1. new Vue({...}) 创建一个Vue实例
// 2. $mount('#app') 将该Vue实例挂载到页面中id为app的元素上,即该实例会替换该元素内的内容
// 3. router是一个路由对象,用于管理页面的路由
// 4. render: h => h(App) 是一个渲染函数,用于指定如何渲染页面,这里的App是一个Vue组件
// 4.1 h(App):调用 h 函数(createElement 函数),传入 App 组件作为参数,这意味着 App 组件将作为根组件被渲染。
// 4.2 Vue 会使用这个组件来构建整个应用程序的 VDOM(虚拟 DOM) 树
也就是说,执行完main.js之后,会有一个Vue实例被挂载到index.html的id为app的div上,即会替换掉它,因此我们所看到的实际上是这个Vue实例中的内容,而这个Vue实例在渲染时使用的是App组件,这个App组件就是我们在上面导入的App.vue。

3、App.vue展示网页的实际内容,它被被导入到main.js,并作为组件被渲染到index.html中。
总结:流程就是:index.html->main.js->App.vue。我们看到的实际上是App.vue的内容。
我们之后的前端工程化开发就是在App.vue里面放我们自己写的vue,从而完成前端的视图展示和其与数据的同步。
三、ElementUI