目录
一、通过el-tree自定义渲染网页版工作目录
1.1、需求介绍
1.2、使用el-tree生成文档目录
1.2.1、官方基础用法
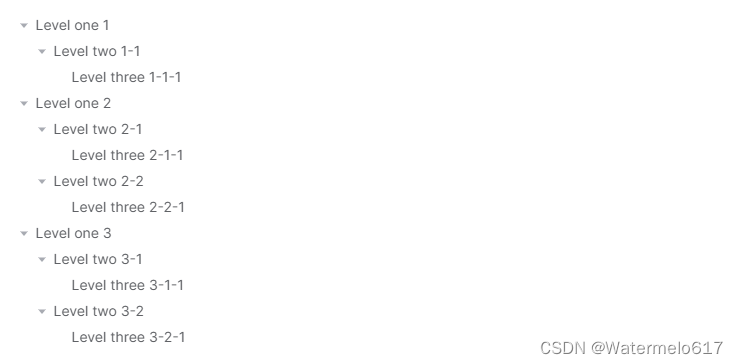
①效果
②代码:
1.2.2、自定义文档目录(实现鼠标悬浮显示完整名称、用icon区分文件和文件夹)
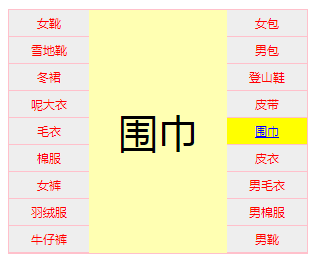
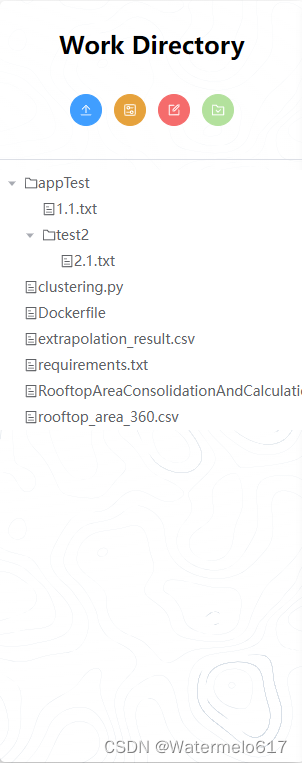
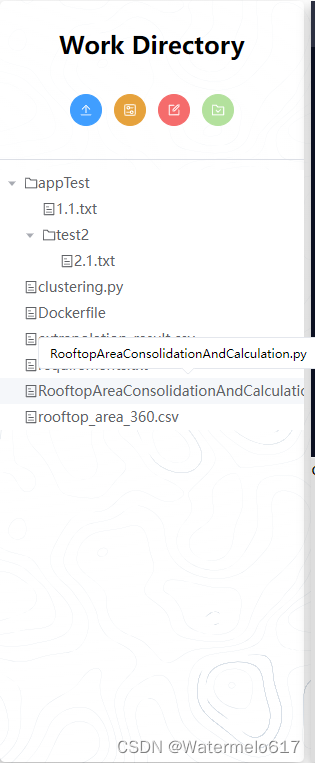
①效果(直接效果-左、鼠标悬浮显示完整名称的效果-右):
②template代码
③javascript代码
二、总结
一、通过el-tree自定义渲染网页版工作目录
1.1、需求介绍
最近做项目时需要做一些云原生相关的内容,有个需求要在服务器上做临时文件夹作为工作目录,同时要将工作目录映射到docker image中和前端页面上。那么将服务器的本地工作目录渲染到前端页面上是必须要实现的部分,其中从后端API获取本地目录信息后,将数据渲染成自定义的前端工作目录是篇博客将要谈到的主要内容。
本篇博客不讲docker、不讲云原生,想要了解这方面知识的请关注我的其他博客,不了解这些知识的不影响阅读本文。
本文会从前端渲染页面开始,还有一篇博客去讲如何设计后端API读取本地目录,获取文件信息和文件系统层级数据。
传送门:Java||Springboot读取本地目录的文件和文件结构,读取服务器文档目录数据供前端渲染的API实现-CSDN博客
1.2、使用el-tree生成文档目录
1.2.1、官方基础用法
官方文档传送门:Tree 树形控件 | Element Plus
这里就简单提一下,具体的可以在官方文档里面看看,最基础的直接导入就行。
①效果

②代码:
<template>
<el-tree
style="max-width: 600px"
:data="data"
:props="defaultProps"
@node-click="handleNodeClick"
/>
</template>
<script lang="ts" setup>
interface Tree {
label: string
children?: Tree[]
}
const handleNodeClick = (data: Tree) => {
console.log(data)
}
const data: Tree[] = [
{
label: 'Level one 1',
children: [
{
label: 'Level two 1-1',
children: [
{
label: 'Level three 1-1-1',
},
],
},
],
},
{
label: 'Level one 2',
children: [
{
label: 'Level two 2-1',
children: [
{
label: 'Level three 2-1-1',
},
],
},
{
label: 'Level two 2-2',
children: [
{
label: 'Level three 2-2-1',
},
],
},
],
},
{
label: 'Level one 3',
children: [
{
label: 'Level two 3-1',
children: [
{
label: 'Level three 3-1-1',
},
],
},
{
label: 'Level two 3-2',
children: [
{
label: 'Level three 3-2-1',
},
],
},
],
},
]
const defaultProps = {
children: 'children',
label: 'label',
}
</script>
1.2.2、自定义文档目录(实现鼠标悬浮显示完整名称、用icon区分文件和文件夹)
官方提供的基础版本侧重于多种类型,但忽视每种类型的普适性,这其实就是让我们自己设计满足具体情况的文档目录样式,官方只提供不同类型的用法。
自定义设计就是经典套路了,插槽该出场了。
数据请参考(其中有完整的数据结构和内容):Java||Springboot读取本地目录的文件和文件结构,读取服务器文档目录数据供前端渲染的API实现-CSDN博客
①效果(直接效果-左、鼠标悬浮显示完整名称的效果-右):


②template代码
其中el-icon有个v-if判断,确定是文件夹就添加文件夹的图标,否则就是文件图标,这里有具体的需求可以写的更加丰富些。el-tooltip是用来悬浮鼠标的时候提供完整名称的。
<el-tree
:data="treeData"
:props="defaultProps"
@node-click="handleNodeClick"
>
<template #default="{ node, data }">
<el-icon v-if="data.children && data.children.length > 0"
><Folder
/></el-icon>
<el-icon v-else><Tickets /></el-icon>
<el-tooltip
class="item"
effect="light"
:content="data.label"
placement="top-start"
>
<span>{{ node.label }}</span>
</el-tooltip>
</template>
</el-tree>③javascript代码
其中getDirectory是从后端获取数据的API,后端数据请参考另一篇博客,treeData是提供的测试数据,如果还没有后端数据可以先用这个数据做测试。
import {
Upload,
FolderChecked,
SetUp,
Edit,
Box,
ShoppingTrolley,
} from "@element-plus/icons-vue";
import { Ref, onMounted, ref } from "vue";
/**
* area-left
* 左侧工作目录所需要包含的代码
*/
// 树形控件所需要的数据及对应设置
// 树形控件所需要的数据及对应设置
// 树形控件所需要的数据及对应设置
interface Tree {
label: string;
children?: Tree[];
}
// const treeData: Tree[] = [
// {
// label: "Level one 1",
// children: [
// {
// label: "Level two 1-1",
// children: [
// {
// label: "Level three 1-1-1",
// },
// ],
// },
// ],
// },
// {
// label: "Level one 2",
// children: [
// {
// label: "Level two 2-1",
// children: [
// {
// label: "Level three 2-1-1",
// },
// ],
// },
// {
// label: "Level two 2-2",
// children: [
// {
// label: "Level three 2-2-1",
// },
// ],
// },
// ],
// },
// {
// label: "Level one 3",
// children: [
// {
// label: "Level two 3-1",
// children: [
// {
// label: "Level three 3-1-1",
// },
// ],
// },
// {
// label: "Level two 3-2",
// children: [
// {
// label: "Level three 3-2-1",
// },
// ],
// },
// ],
// },
// ];
const defaultProps = {
children: "children",
label: "label",
};
const nodeSelected = ref();
// 点击节点触发的事件
const handleNodeClick = (data: Tree) => {
nodeSelected.value = data;
// console.log(nodeSelected.value);
};
const treeData: Ref<Tree[]> = ref([] as Tree[]);
// 从后端获取和格式化工作目录的方法
const getAndFormatDirectory = async () => {
const response = await getDirectory();
treeData.value = formatDirectory(response);
};
// 格式化后端工作目录的方法
const formatDirectory = (data: any, n = []) => {
return data.map((item: any) => {
// 这里n和newArr都是为了将文件的层级以及在哪些文件夹目录下保留下来,方便读取和编辑
if (item.directory == true) {
var newArr: any = [...n];
// newArr[0] += 1;
newArr.push(item.name);
}
return {
label: item.name,
children: item.children ? formatDirectory(item.children, newArr) : [],
generation: n,
};
});
};
// 加载页面时,先读取一次工作目录
onMounted(async () => {
getAndFormatDirectory();
});至此,就完成了对el-tree显示效果的自定义,这里我的需求比较轻量,写的就比较简洁,如果有更复杂详细的需求也是用这样的方法,只是多写一些代码而已。
二、总结
el-tree用来做前端的文档目录还是挺好用的,尤其是自带的node-click事件,真的给后续功能的实现提供了很多帮助,其他的事件方法也很全面,用起来还是很舒服的。
博客不应该只有代码和解决方案,重点应该在于给出解决方案的同时分享思维模式,只有思维才能可持续地解决问题,只有思维才是真正值得学习和分享的核心要素。如果这篇博客能给您带来一点帮助,麻烦您点个赞支持一下,还可以收藏起来以备不时之需,有疑问和错误欢迎在评论区指出~

![YOLOv8_seg的训练、验证、预测及导出[实例分割实践篇]](https://img-blog.csdnimg.cn/direct/d5645fe9e2a246d98f59f9e4e4fef5f3.png)