1. 下面哪一项描述是错误的?(B)
- A.
$("ul li:gt(5):not(:last)")选取ul标记里面索引值大于5且不是最后一个的li元素 - B.
$("div").find("span")选取div元素的子元素span - C.
$("div.showmore > a")选取class属性值为showmore的div元素的子元素a - D.
$("ul li").filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')")选取文本包含佳能或尼康或奥林巴斯的li元素
[!NOTE]
代码
$("div").find("span")实际上并不是选取 div 元素的子元素 span,而是选取 div 元素的后代元素中的 span 元素。如果要选取 div 元素的直接子元素中的 span 元素,可以使用
$("div > span")。这样的选择器将选取所有直接作为 div 元素子元素的 span 元素。
2. 下面哪一项描述是错误的?(A)
- A.
$("div~span")选取<div>标记所有的同辈元素<span> - B.
$("div>span")选取<div>标记里的标记名为<span>的子元素标记 - C.
$("#two>*")选取id属性值为two的标记的所有子元素 - D.
$(".one+span")选取class属性值为one的标记的向下紧相邻的同辈元素<span>
[!NOTE]
$("div~span")并不是选取<div>标记所有的同辈元素<span>。
$("div~span")是一种 jQuery 选择器语法,用于选取所有与div元素同级且在div元素后面的所有兄弟元素中的 span 元素。例如,考虑以下 HTML 结构:
<div></div> <span></span> <div></div> <span></span> <span></span> <div></div>在这个结构中,
$("div~span")会选取第二个和第四个 span 元素,因为它们是与 div 元素同级的,并且在 div 元素后面的所有兄弟元素中。
3. 有如下HTML结构代码:
<body>
<h1>这是标题1</h1>
<h2>这是标题2</h2>
<div class="one" id="one">
id为one,class为one的div
<div class="mini">
class为mini
</div>
</div>
<div class="one" id="two" title="test">
id为two,class为one,title为test的div
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one" >
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
</body>
执行代码: alert($(“div”).eq(2).index());输出结果是下面哪一项?(B)
- A. 4
- B. 3
- C. 2
- D. 1
[!NOTE]
这是因为
$("div")选取了文档中所有的 div 元素,然后.eq(2)针对这些元素取得第三个元素,即 id 为 two 的<div>元素,它在所有 div 元素中的索引位置是2。而.index()方法返回的是元素在其同级元素中的索引位置(从 0 开始计数),所以结果是 3。
4. 有如下HTML 代码:
<table width="400" border="1" cellspacing="0" cellpadding="0">
<tr><td>1.</td><td>jQuery内容过滤选择器<span>第1行</span></td></tr>
<tr><td>2.</td><td>jQuery内容过滤选择器第2行</td></tr>
<tr><td>3.</td><td>jQuery内容过滤选择器第3行</td></tr>
<tr><td>4.</td><td>jQuery第4行</td></tr>
<tr><td>5.</td><td>jQuery第5行</td></tr>
<tr><td>6.</td><td>第6行</td></tr>
<tr><td>7.</td><td>第7行</td></tr>
<tr><td>8.</td><td></td></tr>
</table>
则下面描述哪一项是错误的? (A)
- A.
$("td:empty")选择的是第8行的第1个单元格 - B.
$("td:parent")选择的是含有子元素或文本的td元素 - C.
$("tr:contains('内容')")选择的是第1,2,3行 - D.
$("tr:has('span')")选择的是第1行
[!NOTE]
$("td:empty")是一个 jQuery 选择器,用于选取所有不包含任何内容(即无子元素和无文本)的<td>元素。
因此,它选取的是第 8 行的第二个单元格,而不是第一个。
5. 有如下HTML 代码:
<div class="box">
<div>visibile</div>
<div style="display:none">Hidden1</div>
<div style="visibility:hidden">Hidden2</div>
<div class="classHidden">Hidden3</div>
<input type="hidden"/>
</div>
则jQuery 程序中的代码: $("div :hidden")选择的是哪些元素? (C)
- A.
<div style="visibility:hidden">Hidden2</div> - B.
<div style="display:none">Hidden1</div> - C.
<div style="display:none">Hidden1</div>,<input type="hidden" /> - D.
<input type="hidden" />
[!NOTE]
$("div :hidden")是一个 jQuery 选择器,用于选取所有被隐藏的<div>元素及其他隐藏元素。在给定的 HTML 代码中,有以下元素是被隐藏的:
<div style="display:none">Hidden1</div><input type="hidden" />
6. 下面哪一项描述是错误的? (A)
- A.
$("input:lt(1)")选取索引值大于1的<input>元素 - B.
$("input:even")选取索引值是偶数的<input>元素 - C.
$("div:last")选取所有<div>元素中最后一个<div> - D.
$("input:not(.myClass)")选取class属性值不是myClass的<input>元素
[!NOTE]
$("input:lt(1)")是一个 jQuery 选择器,用于选取索引值小于 1 的<input>元素。而不是大于 1。
7. 有如下HTML 代码:
<form>
<label>Name:</label>
<input name="name" type="text" />
<fieldset>
<label>Newsletter:</label>
<input name="newsletter" type=""text />
</fieldset>
</form>
<input name="none" type="text"/>
则jQuery 程序中的代码:$(“form>input”)选择的是哪些元素?(D)
- A.
<input name="name" type="text"/>, <input name="newsletter" type="text" /> - B.
<input name="newsletter" type="text" /> - C.
<nput name="none" type="text"/> - D.
<input name="name" type="text" />
[!NOTE]
$("form>input")是一个jQuery选择器,它用于选择所有直接位于<form>元素内部的<input>元素。在这个选择器中,
form表示选择所有<form>元素,>表示选择其中的直接子元素,input表示选择所有<form>元素的直接子元素中是<input>元素的元素。因此,
$("form>input")选择的是所有直接位于<form>元素内部的<input>元素。
8. 有如下程序代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>菜单关联</title>
<script src="jquery-1.12.4.js" type="text/javascript"></script>
<style type="text/css">
* {
margin: 0;
padding: 0
}
body {
font-size: 12px;
font-family: "宋体", "微软雅黑";
}
ul,
li {
list-style: none;
}
link,
a:visited {
text-decoration: none;
}
div.list {
width: 210px;
margin: 40px auto 0 auto;
}
.list a {
display: block;
font-weight: bold;
height: 36px;
line-height: 36px;
}
.list ul li {
background-color: #467ca2;
border-bottom: solid 1px #316a91;
}
.list ul li a {
padding-left: 10px;
color: #fff;
}
.list ul li ul {
display: none;
}
.list ul li ul li {
background-color: #6196bb;
border-bottom: solid 1px #467ca2;
}
.list ul li ul li ul {
display: none;
}
.list ul li ul li a {
padding-left: 20px;
color: #9FC;
}
.list ul li ul li ul li {
background-color: #d6e6f1;
border-bottom: solid 1px #6196bb;
}
.list ul li ul li ul li a {
padding-left: 30px;
color: #316a91;
}
</style>
<script>
$(function () {
$("a.inactive").click(function () {
if ($(this).next("ul").___(1)_____) $(this).next("ul").hide();
else $(this).next("ul").show().___(2)___.siblings().___(3)____.hide();
})
})
</script>
</head>
<body>
<div>
<ul>
<li><a href="#">学校概况</a>
<ul>
<li><a href="#">科大简介</a>
<ul>
<li><a href="#">校园分布</a></li>
<li><a href="#">校园风光</a></li>
</ul>
</li>
<li>
<a href="#">现任领导</a>
</li>
<li>
<a href="#">组织机构</a>
<ul>
<li><a href="#">党委机关</a></li>
<li><a href="#">团委机关</a></li>
<li><a href="#">行政机关</a></li>
<li><a href="#">群团组织</a></li>
</ul>
</li>
</ul>
</li>
<li> <a href="#">教育教学</a>
<ul>
<li><a href="#">本科生教育</a></li>
<li><a href="#">研究生教育</a></li>
<li><a href="#">继续教育</a></li>
</ul>
</li>
<li> <a href="#">招生就业</a>
<ul>
<li><a href="#">本科生招生</a></li>
<li><a href="#">研究生招生</a></li>
<li><a href="#">继续教育招生</a></li>
<li><a href="#">就业信息网</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
补充完整功能实现,实现如下功能:
(1)单击菜单使下面的子菜单显示或隐藏;
(2)单击菜单使其下面的子菜单互斥显示。
效果如下图所示:(B)
-
A.
(1)
is(":visible")
(2)parent()
(3)children("ul") -
B.
(1)
is(":visible")
(2)parent()
(3)find("ul") -
C.
(1)
is("visible")
(2)parent()
(3)find("ul") -
D.
(1)
is(":visible")
(2)prev()
(3)find("ul")
[!NOTE]
is(“:visible”):判断是否显示
find(“ul”):ul的所有后代节点
siblings():查找所有兄弟的节点
parent():查找父亲节点
9. 下面哪一项描述是错误的?(A)
- A.
$("#two>*")与$("#two").siblings()等价 - B.
$(".one+span")与$(".one").next("span")等价 - C.
$("div~span")与$("div").nextAll("span")等价 - D.
$("div+span")与$("div").next("span")等价
[!NOTE]
$("#two>*")表示选择#two下的所有子元素,而$("#two").siblings()表示选择#two的兄弟元素,因此它们并不等价。
10. 有如下HTML 代码:
<p>one</p>
<div><p>two</p></div>
<p>three</p>
则jQuery 程序中的代码: $(“div>p”)选择的是哪些元素?( B )
- A.
<p>three</p> - B.
<p>two</p> - C.
<div><p>two</p></div> - D.
<p>one</p>
11. 在HTML页面中有如下结构的代码: ( D )
<div id=""header"">
<h3><span>S3N认证考试</span></h3>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
</ul>
</div>
请问下面哪一个选项所示的jQuery代码,不能够让汉字“四”的颜色变成红色?
- A.
$("#header li:eq(3)").css("color","red") - B.
$("#header ul li:eq(3)").css("color","red") - C.
$("#header li:last").css("color","red") - D.
$"#header li:gt(3)").css("color","red")
[!NOTE]
$("header li:gt(3)")表示选择header下索引大于3的所有li元素,而题目中要求的是选择第4个li元素,所以这个代码并不能达到要求。
12. 有如下程序代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul,
li {
padding: 0;
margin: 0;
list-style: none;
text-align: center;
}
#wrap {
width: 330px;
margin: 30px auto 0;
height: 30px;
background-color: blue;
border-radius: 5px;
padding: 0 5px;
}
#wrap>ul {
height: 30px;
}
#wrap>ul>li {
float: left;
width: 100px;
background-color: yellow;
height: 30px;
line-height: 30px;
margin: 0 5px;
}
a {
text-decoration: none;
color: red;
}
#wrap .uu {
background-color: pink;
display: none;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("li").mouseenter(function () {
$(this).___(1)___.show();
}).mouseleave(function () {
$(this).___(2)_____.hide();
})
})
</script>
</head>
<body>
<div id="wrap">
<ul>
<li>
<a href="javascript:;">一级菜单1</a>
<ul>
<li>二级菜单11</li>
<li>二级菜单12</li>
<li>二级菜单13</li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单2</a>
<ul>
<li>二级菜单21</li>
<li>二级菜单22</li>
<li>二级菜单23</li>
</ul>
</li>
<li>
<a href="javascript:;">一级菜单3</a>
<ul>
<li>二级菜单21</li>
<li>二级菜单22</li>
<li>二级菜单23</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
从下面选项中选择正确的答案补充完整程序,实现鼠标移动到一级菜单上时显示对应的子菜单,离开一级菜单时子菜单隐藏。效果如下图所示: (C)
-
A.
(1)
next("ul")(2)
next("ul") -
B.
(1)
prev("ul")(2)
prev("ul") -
C.
(1)
children("ul")(2)
children("ul") -
D.
(1)
find()(2)
find()
[!NOTE]
children("ul")是 jQuery 中的一个方法调用。它的意思是选择当前元素的所有直接子元素中符合指定选择器的元素,其中"ul"是选择器,表示选择所有标签名为<ul>的子元素。<div class="parent"> <ul> <li>Item 1</li> <li>Item 2</li> </ul> <p>Paragraph</p> <ul> <li>Item 3</li> <li>Item 4</li> </ul> </div>如果你使用
$(".parent").children("ul"),它会选择class为"parent"的<div>元素的所有直接子元素中标签名为<ul>的元素,也就是第一个和第二个<ul>元素。
next("ul")是 jQuery 中的一个方法调用。它的意思是选择当前元素的下一个兄弟元素中符合指定选择器的元素,其中"ul"是选择器,表示选择下一个兄弟元素中标签名为<ul>的元素。<div class="parent"> <ul> <li>Item 1</li> <li>Item 2</li> </ul> <p>Paragraph</p> <ul> <li>Item 3</li> <li>Item 4</li> </ul> </div>如果你使用
$("p").next("ul"),它会选择标签名为<p>的元素的下一个兄弟元素中标签名为<ul>的元素,也就是第二个<ul>元素。
13. HTML代码如下:
<div class="one" id="one">
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
选择第一个div元素,用以下哪个选择器?(B)
- A.
$("div eq(0)") - B.
$("div:first") - C.
$("div:eq(1)") - D.
$("div :first")
[!NOTE]
选项 A 中的选择器
$("div eq(0)")包含了两个部分,分别是:
div:选择所有<div>元素。eq(0):从匹配的元素集合中选取索引为 0 的元素。然而,这个选择器有一个语法错误,应该修改为
$("div:eq(0)"),才能正确选择第一个<div>元素。
14. 有如下HTML 代码:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src='jquery-1.12.4.js'></script>
<script>
$(function () {
alert($("*").length);
})
</script>
</head>
<body>
<p>河南科技大学</p>
<div>DIV</div>
<span>SPAN</span>
<p>P</p>
</body>
</html>
则jQuery 程序中的代码:alert($(“*”).length)输出的结果是(D)?
- A. 4
- B. 6
- C. 10
- D. 11
15. 有如下HTML代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>复选框效果</title>
<style type="text/css">
td {
text-align: center;
font-size: 24px;
line-height: 36px;
}
input {
display: inline-block;
width: 24px;
height: 24px;
}
input[type=button] {
width: 100px;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script> $(function () {
$("#all").click(function () {
var ch = this.checked;
$("input[name=product]").each(function () {
this.checked = ch;
})
})
$("input[name=product]").click(function () {
if ($("input[name=product]:checked").length == $("input[name=product]").length) $("#all")[0].checked = true; else $("#all")[0].checked = false;
})
}) </script>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0" width="600px;" id="tb1">
<tr>
<td> <input type="checkbox" id="all" value="全选" />全选 </td>
<td>商品名称</td>
<td>价格</td>
</tr>
<tr>
<td><input type="checkbox" name="product" /></td>
<td>网页设计</td>
<td>25</td>
</tr>
<tr>
<td><input type="checkbox" name="product" /></td>
<td>css + div布局</td>
<td>26</td>
</tr>
<tr>
<td><input type="checkbox" name="product" /></td>
<td>JavaScript程序设计</td>
<td>28</td>
</tr>
<tr>
<td><input type="checkbox" name="product" /></td>
<td>JQuery程序设计</td>
<td>28</td>
</tr>
</table>
</body>
</html>
从下面选项中选择正确的答案补充完整程序,实现如下功能:(1)点击全选按钮后,根据全选按钮的选中状态来控制下面所有子复选框的状态相应的功能。(2)单击下面的单个复选框时,需要根据当前下面所有复选框的状态来确定全选复选框的状态,当下面所有复选框都选中时,全选复选框才选中,否则全选复选框不能选中。(A)
-
A.
(1)
each(2)
this.checked(3)
input[name=product](4)
input[name=product]:checked -
B.
(1)
each(2)
this.checked(3)
input[name=product](4)
input:checked -
C.
(1)
each(2)
$(this).checked(3)
input(4)
input[name=product]:checked -
D.
(1)
each(2)
this.checked(3)
:checkbox(4)
input[name=product]:checked
16. 有如下程序代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul{
list-style: none;
width: 160px;
}
ul,li{
padding:0;
margin:0;
border-bottom: 1px solid #fff;
}
li>span{
display: block;
background-color: pink;
}
li>div{
height: 120px;
background-color: yellow;
display: none;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script> $(function(){
$("span").click(function(){
$(this).___(1)____.show().____(2)___.siblings().____(3)____.hide();
});
})
</script>
</head>
<body>
<ul>
<li>
<span>标题1</span>
<div>我是弹出来的div1</div>
</li>
<li>
<span>标题2</span>
<div>我是弹出来的div2</div>
</li>
<li>
<span>标题3</span>
<div>我是弹出来的div3</div>
</li>
<li>
<span>标题4</span>
<div>我是弹出来的div4</div>
</li>
</ul>
</body>
</html>
补充完整功能实现,实现单击标题使其下面的div元素互斥显示。 效果如下图所示: (D)
-
A.
(1)fin()
(2)parent()
(3)children(“div”)
-
B.
(1)next()
(2)parent()
(3)children()
-
C.
(1)next()
(2)parent()
(3)find()
-
D.
(1)next()
(2)parent()
(3)children(“div”)
[!NOTE]
在程序中,单击标题元素时,需要显示其下面的div元素,并隐藏其他兄弟元素的div。因此,我们需要先找到标题元素所在的
<li>元素,再从<li>元素中找到它的直接子元素<div>,将其显示出来,同时将其他兄弟元素的<div>元素隐藏掉。具体来说,答案D中的代码含义如下:
next()方法:选择当前元素的下一个同级元素,即<div>元素。
parent()方法:选择当前元素的父节点,即<li>元素。
children("div")方法:选择当前元素的所有直接子元素中的<div>元素。综上所述,答案D能够实现题目要求的功能。
17. 有如下程序代码:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
var att="";
for(i=0;i<$("*").length;i++) att+=$("*")[i].tagName+"\n";
//深度优先遍历
alert(att);
});
</script>
</head>
<body>
<ul>
<li>我是第1个列表项</li>
</ul>
<div>我是div元素</div>
</body>
</html>
运行后结果是( A)。
-
A.
HTML
HEAD
META
TITLE
SCRIPT
SCRIPT
BODY
UL
LI
DIV -
B.
HTML
HEAD
META
TITLE
SCRIPT
SCRIPT
BODY
UL
DIV
LI -
C.
HTML
HEAD
META
TITLE
BODY
UL
DIV
LI
SCRIPT
SCRIPT -
D.
HTML
HEAD
BODY
META
TITLE
SCRIPT
SCRIPT
UL
DIV
LI
[!NOTE]
输出所有标签,按照优先遍历的顺序输出
18. 有如下程序代码:
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jquery-1-12.4.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("p").click(function(){ ____(1)_____; });
})
</script>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
</body>
</html>
补充程序实现单击页面的p元素,其内容变为红色。(A)
- A. (1)
this.style.color="red" - B. (1)
$(this)[0].css("color","red) - C. (1)
this.css("color","red) - D. (1)
$(this).style.color="red"
19. HTML代码如下:
<form id="form1" action="#">
<input type="button" value="Button" /><br />
<button>提交</button><input type="image" /><br />
<input type="reset" /><br />
<input type="submit" value="提交" /><br />
</form>
执行代码alert($(“:button”).length);输出结果是哪一个?(C)
- A.3
- B.1
- C.2
- D.4
[!NOTE]
根据给定的 HTML 代码,有两个类型为 “button” 的元素:一个是
<input type="button">,另一个是<button>。因此,alert($(":button").length)将输出 2。
20. 有如下HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>精品展示</title>
<style>
ul,
li {
padding: 0;
margin: 0;
list-style: none;
}
.wrapper {
width: 298px;
height: 243px;
margin: 100px auto 0;
border: 1px solid pink;
}
#left,
#center,
#right {
float: left;
height: 243px;
}
#left,
#right {
width: 80px;
}
#center {
width: 138px;
height: 243px;
}
#left li,
#right li {
background-color: rgba(200, 200, 200, 0.3);
height: 27px;
}
#left li a,
#right li a {
display: block;
height: 26px;
border-bottom: 1px solid pink;
line-height: 26px;
text-align: center;
color: red;
text-decoration: none;
font-size: 12px;
}
#left li a:hover,
#right li a:hover {
color: blue;
background-color: yellow;
text-decoration: underline;
}
#center li {
height: 243px;
background-color: rgba(255, 255, 0, 0.3);
}
#center li a {
display: block;
height: 243px;
line-height: 243px;
text-align: center;
font-size: 40px;
text-decoration: none;
color: #000;
}
#center>li {
display: none;
}
#center>li:nth-child(1) {
display: block;
}
</style>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("#left>li").mouseenter(function () {
var index = ___(1)____;
$("#center>li:eq(" + index + ")").show().siblings().hide();
})
$("#right>li").mouseenter(function () {
var index = ___(2)_____;
$("#center>li:eq(" + index + ")").show().siblings().hide(); })
})
</script>
</head>
<body>
<div>
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<ul id="center">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
<li><a href="#">女包</a></li>
<li><a href="#">男包</a></li>
<li><a href="#">登山鞋</a></li>
<li><a href="#">皮带</a></li>
<li><a href="#">围巾</a></li>
<li><a href="#">皮衣</a></li>
<li><a href="#">男毛衣</a></li>
<li><a href="#">男棉服</a></li>
<li><a href="#">男靴</a></li>
</ul>
<ul id="right">
<li><a href="#">女包</a></li>
<li><a href="#">男包</a></li>
<li><a href="#">登山鞋</a></li>
<li><a href="#">皮带</a></li>
<li><a href="#">围巾</a></li>
<li><a href="#">皮衣</a></li>
<li><a href="#">男毛衣</a></li>
<li><a href="#">男棉服</a></li>
<li><a href="#">男靴</a></li>
</ul>
</div>
</body>
</html>
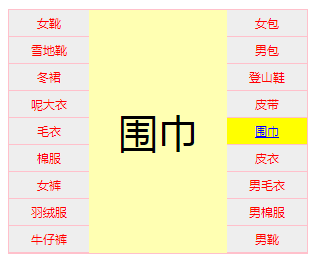
从下面选项中选择正确的答案补充完整程序,实现当鼠标移动到下图某个菜单项时,在中间显示相应的文字,效果如下图所示。(D)
-
A.
(1)this.index
(2)this.index+9
-
B.
(1)$(this).index()
(2)$(this).index()
-
C.
(1)this.index()
(2)this.index()+9
-
D.
(1)$(this).index()
(2)$(this).index()+9