文章目录
- 1.SPU和SKU介绍
- 1.SPU
- 2.SKU
- 3.两者之间的关系
- 2.完成商品发布界面
- 1.组件引入
- 1.commoditylaunch.vue 引入到 src/views/modules/commodity下
- 2.multiUpload.vue 引入到 src/components/upload/multiUpload.vue
- 2.创建菜单
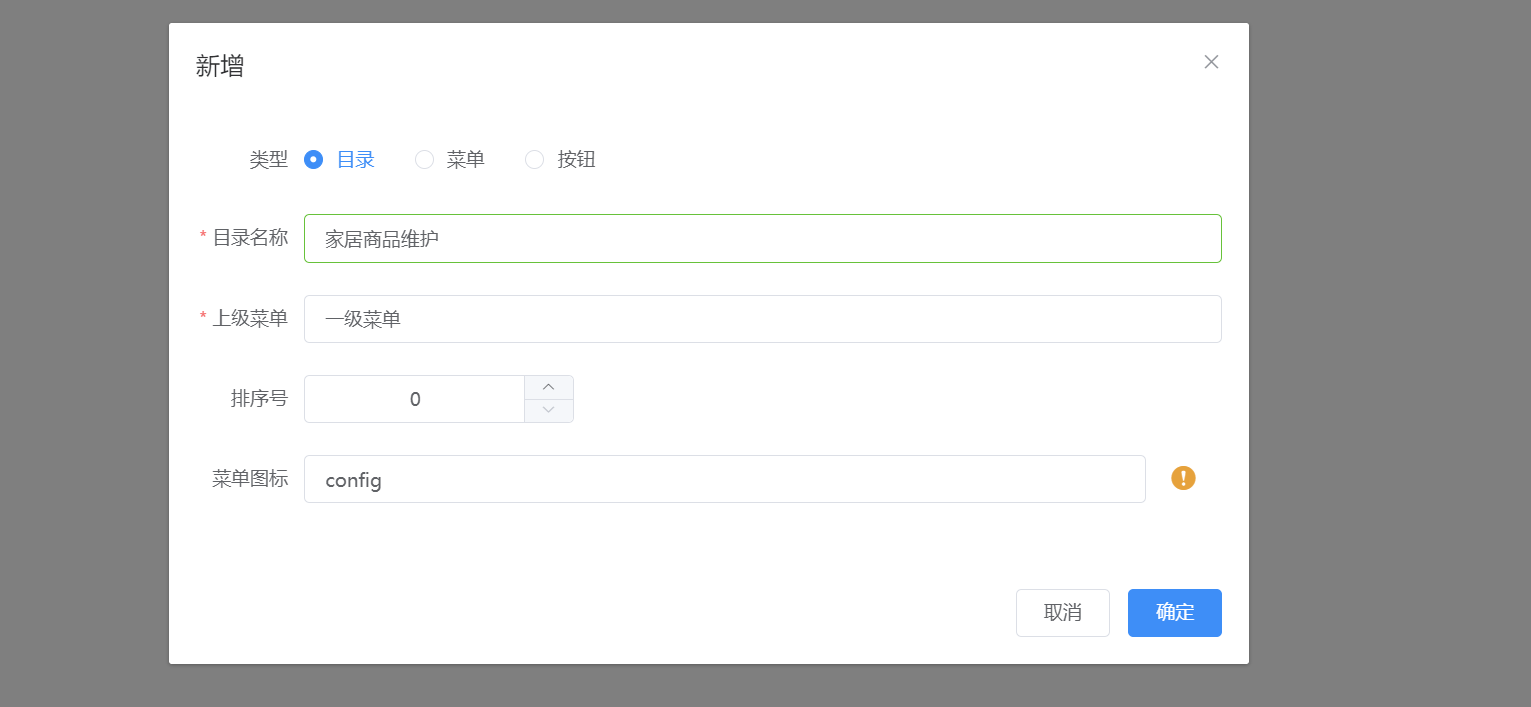
- 1.创建目录
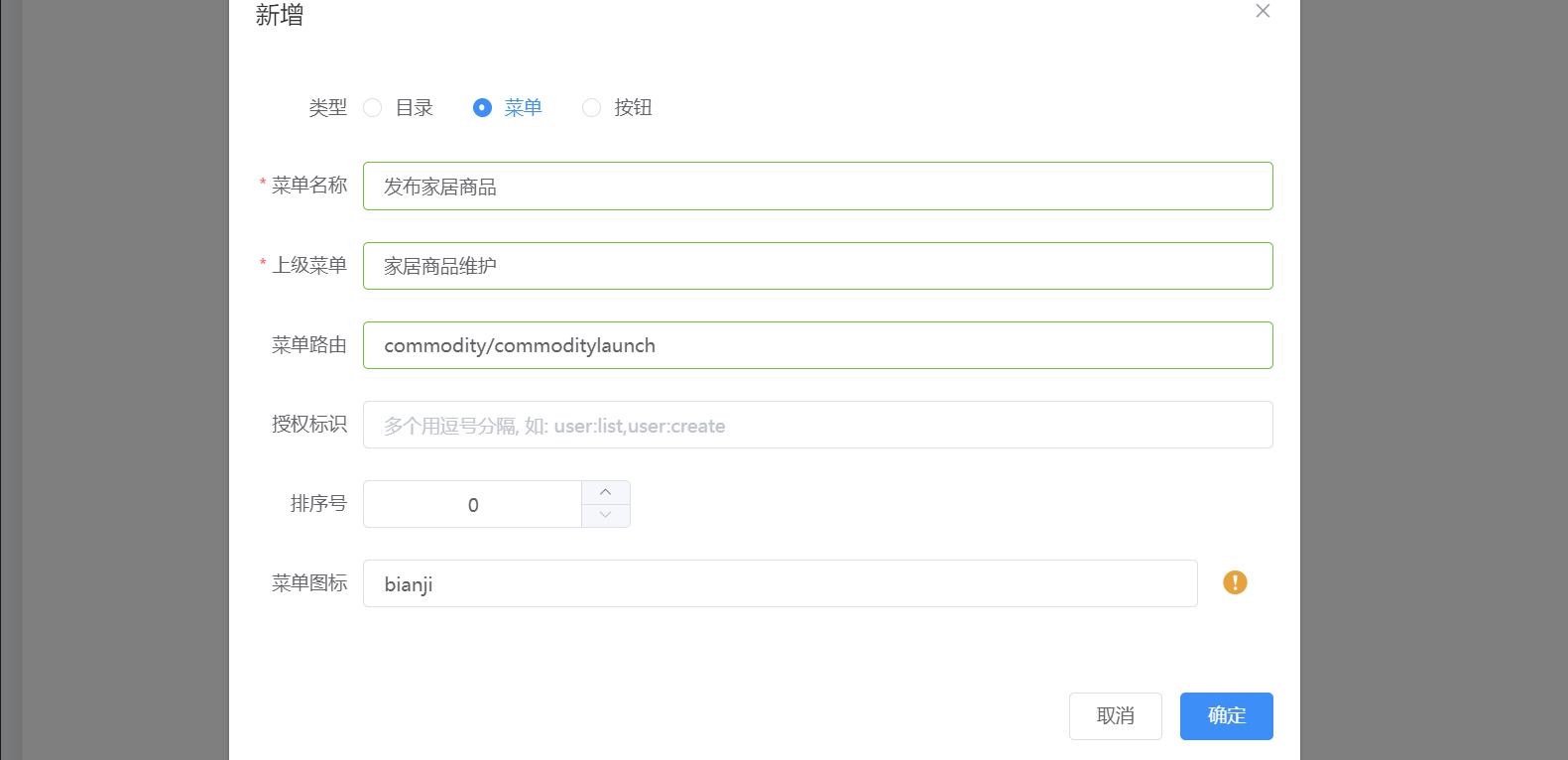
- 2.创建菜单,注意菜单路由要匹配
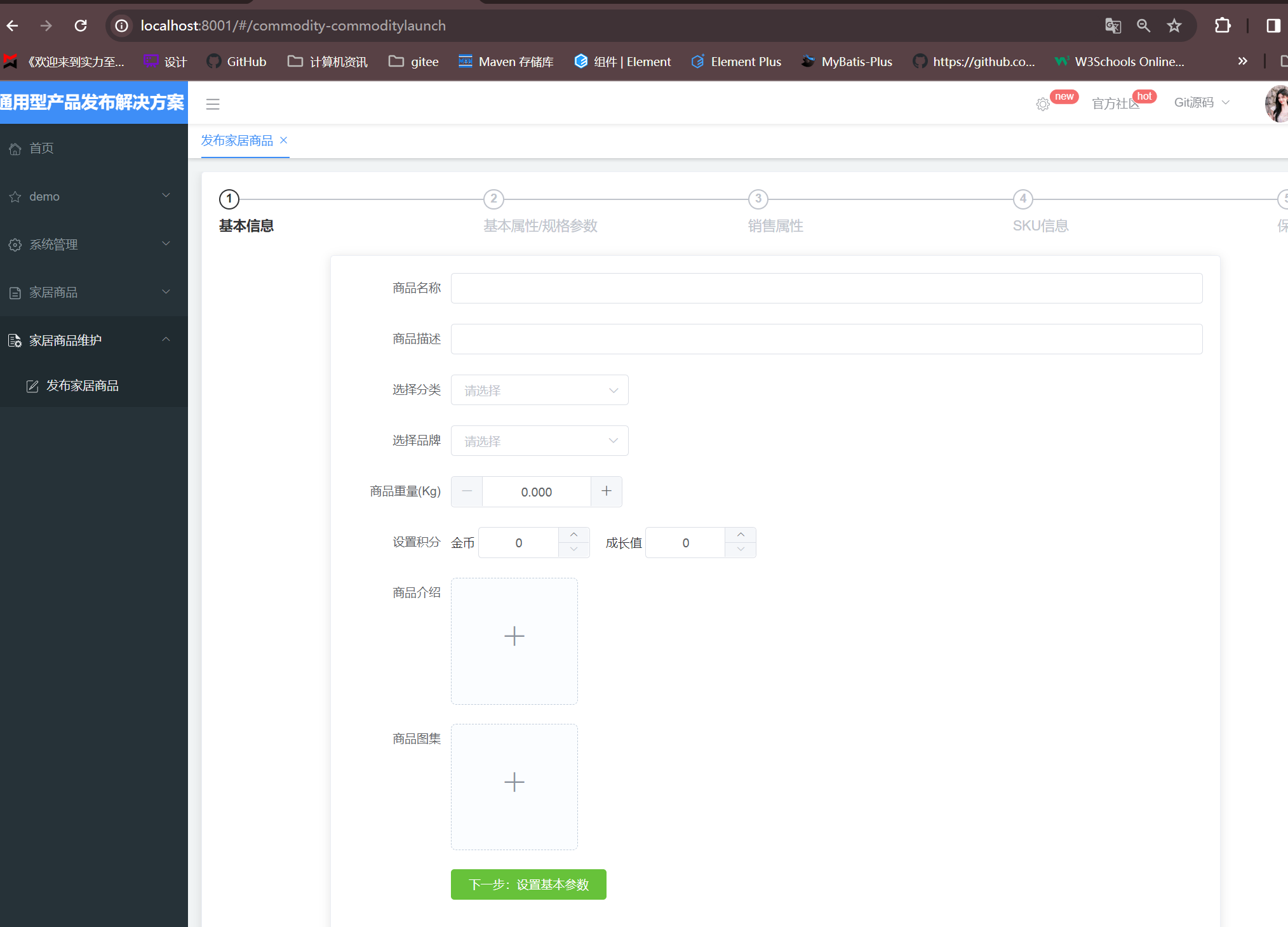
- 3.重启前端项目,查看界面
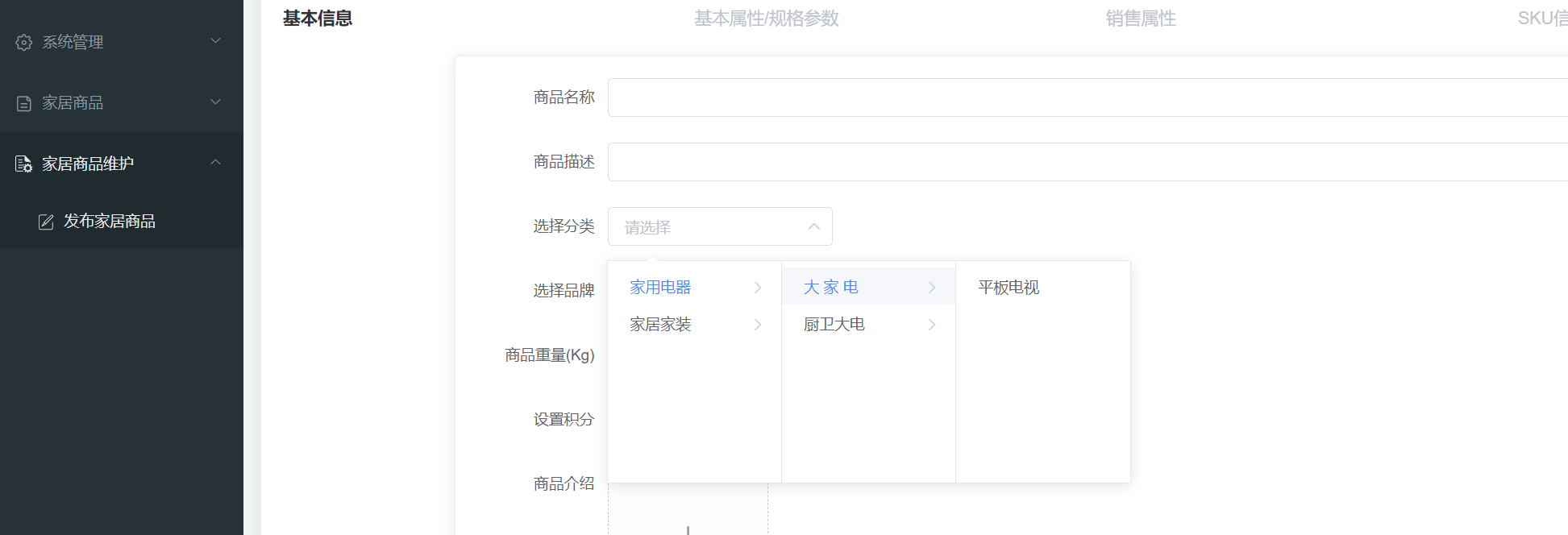
- 3.选择分类联动显示品牌
- 1.首先让分类以树形菜单的形式显示
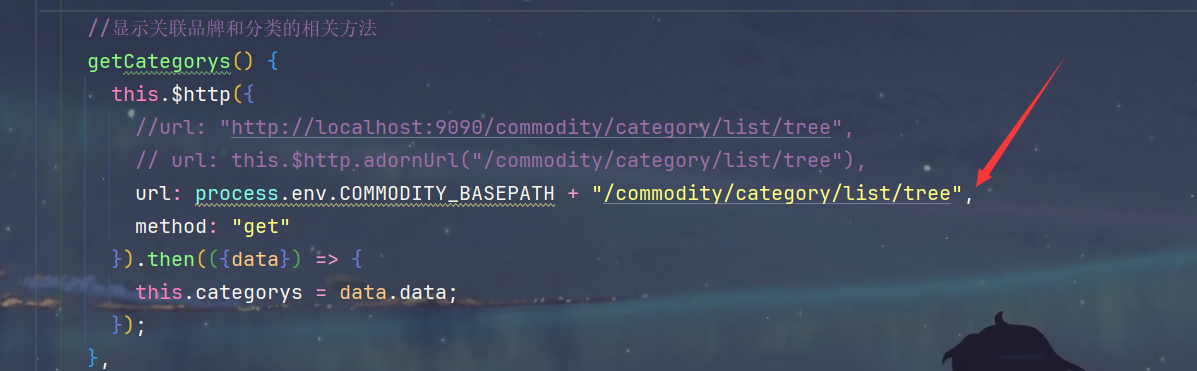
- 1.修改getCategorys请求的url为环境变量 + 资源路径
- 2.访问测试
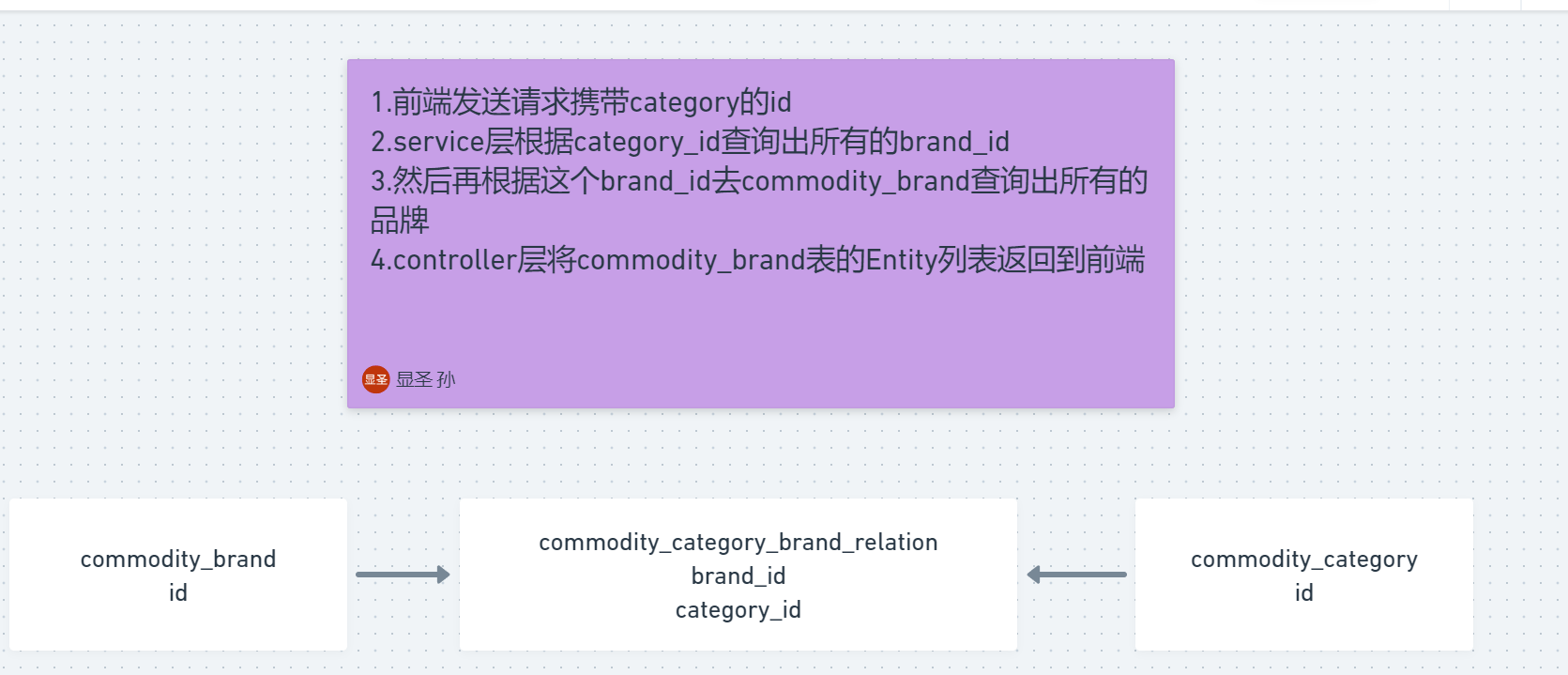
- 2.思路分析
- 3.后端 sunliving-commodity模块
- 1.CategoryBrandRelationService.java 根据分类id获取关联的品牌
- 2.CategoryBrandRelationServiceImpl.java 实现方法
- 3.CategoryBrandRelationController.java 编写接口
- 4.测试
- 4.前端 commoditylaunch.vue
- 1.查看getCatBrands方法,修改请求为环境变量 + 资源路径的形式
- 2.测试
- 4.完成获取某个分类关联的所有属性分组和这些分组关联的基本属性,并显示供发布选择
- 1.设计VO类 包含一个属性组和该属性组关联的基本属性列表
- 2.后端 sunliving-commodity模块
- 1.AttrgroupService.java 根据分类id获取属性分组以及分组下的属性
- 2.AttrgroupServiceImpl.java 实现方法
- 3.前端 commoditylaunch.vue
- 1.将showBaseAttrs方法的请求改成 环境变量 + 资源路径的形式
- 2.后端编写接口
- 3.postman测试
- 4.前端测试,发现item.attrs是空的
- 5.问题分析
- 6.解决方式:让每一个属性组都至少有一个关联的属性即可
- 7.再次访问测试
- 4.可以看到目前的功能虽然可以正常实现,但是测试数据不是很好,所以重新设置一下数据
- 1.分类管理
- 1.以京东的这个页面为主
- 2.设计
- 2.品牌管理
- 1.主要是小米和华为
- 2.小米关联三个分类
- 3.华为关联一个
- 3.属性分组
- 1.参考规格与包装
- 2.性价比手机分类下有6个属性分组
- 4.基本属性和销售属性
- 1.参考小米手机购买页面
- 2.基本属性
- 3.销售属性
- 5.对于这些数据的解释
- 1.分类管理
- 2.品牌管理
- 3.属性分组
- 4.基本属性
- 5.销售属性
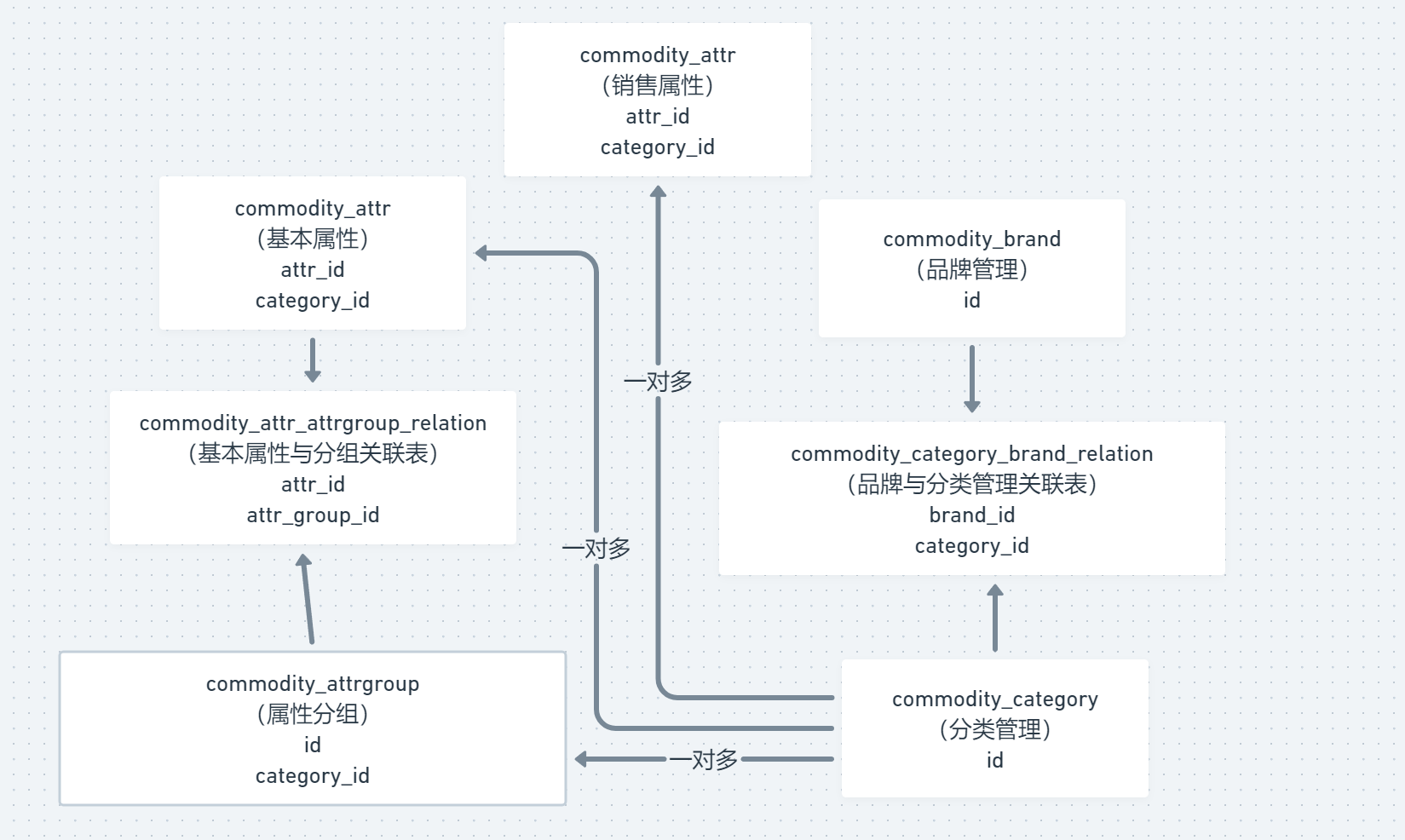
- 6.表关联的示意图
- 5.完成销售属性的显示
- 1.前端分析 commoditylaunch.vue
- 1.修改 commoditylaunch.vue的getShowSaleAttr方法的url为环境变量 + 资源路径的形式
- 2.分析url发现前端请求携带分类管理的id,要求返回分页的销售属性
- 2.后端 sunliving-commodity模块
- 1.思路分析
- 2.AttrService.java 销售属性分页查询,根据分类id
- 3.AttrServiceImpl.java 实现方法
- 4.AttrController.java 编写接口
- 5.测试
- 3.前后端联调
- 1.前端访问
- 2.发现这里应该使用逗号分隔才对,而不是几个可选项放在一起
- 1.将这个复选框的分隔方式改成逗号即可
- 2.基本属性那里也是要改动一下
- 3.点击+自定义还是分号
- 4.解决方式
- 1.找到+自定义的输入框
- 2.进入这个handleInputConfirm方法,修改分隔符为逗号
- 6.生成SKU信息(前端完成)
- 这个SKU信息就是基本属性+销售属性的组合
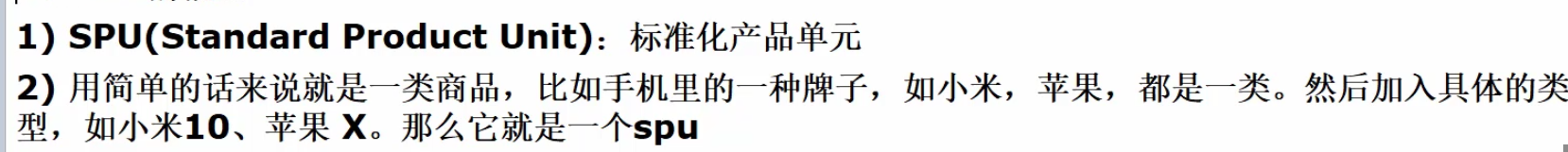
1.SPU和SKU介绍
1.SPU

2.SKU

3.两者之间的关系

2.完成商品发布界面
1.组件引入
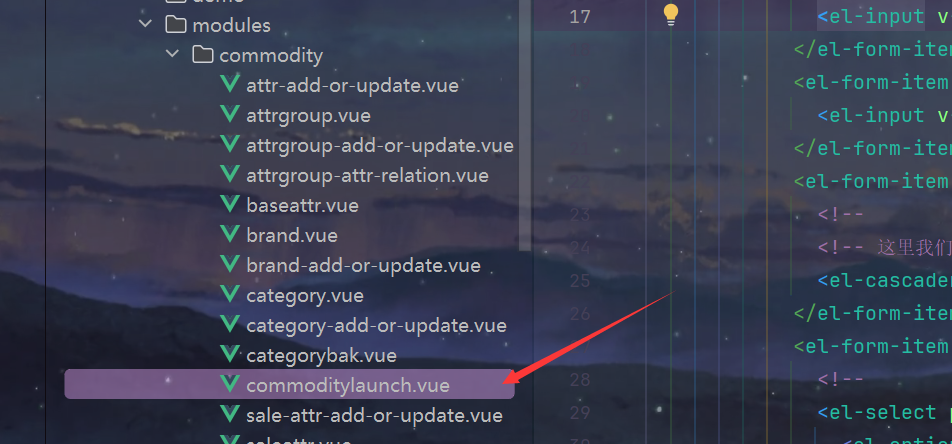
1.commoditylaunch.vue 引入到 src/views/modules/commodity下

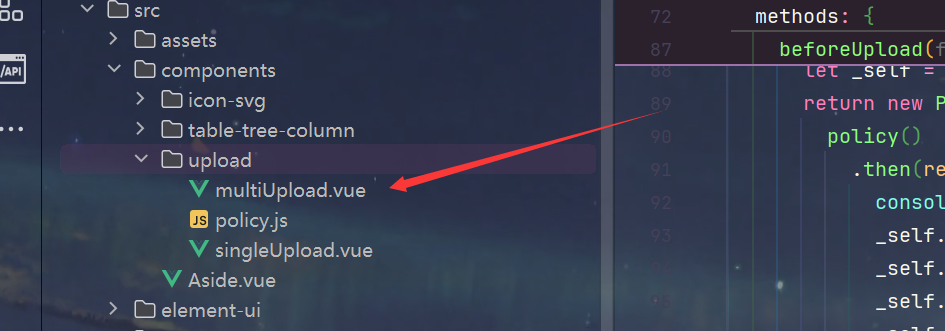
2.multiUpload.vue 引入到 src/components/upload/multiUpload.vue

2.创建菜单
1.创建目录

2.创建菜单,注意菜单路由要匹配

3.重启前端项目,查看界面

3.选择分类联动显示品牌
1.首先让分类以树形菜单的形式显示
1.修改getCategorys请求的url为环境变量 + 资源路径

2.访问测试

2.思路分析

3.后端 sunliving-commodity模块
1.CategoryBrandRelationService.java 根据分类id获取关联的品牌
/**
* 根据分类id获取关联的品牌
*
* @param categoryId
* @return
*/
List<BrandEntity> getBrandsByCategoryId(Long categoryId);
2.CategoryBrandRelationServiceImpl.java 实现方法
@Override
public List<BrandEntity> getBrandsByCategoryId(Long categoryId) {
// 1.查询关联关系表,获取到品牌id
List<CategoryBrandRelationEntity> categoryBrandRelationEntities = categoryBrandRelationDao.selectList(new QueryWrapper<CategoryBrandRelationEntity>().eq("category_id", categoryId));
// 2.得到所有的品牌id
if (categoryBrandRelationEntities.size() > 0) {
List<Long> brandIds = categoryBrandRelationEntities.stream().map(CategoryBrandRelationEntity::getBrandId).collect(Collectors.toList());
// 3.查询品牌表,获取到品牌信息
List<BrandEntity> brandEntities = brandDao.selectBatchIds(brandIds);
return brandEntities;
}
return Collections.emptyList();
}
3.CategoryBrandRelationController.java 编写接口
/**
* 根据categoryId返回关联的品牌
* @param categoryId
* @return
*/
@RequestMapping("/brands/list")
public R relationBrandsList(@RequestParam(value = "catId", required = true) Long categoryId) {
return R.ok().put("data", categoryBrandRelationService.getBrandsByCategoryId(categoryId));
}
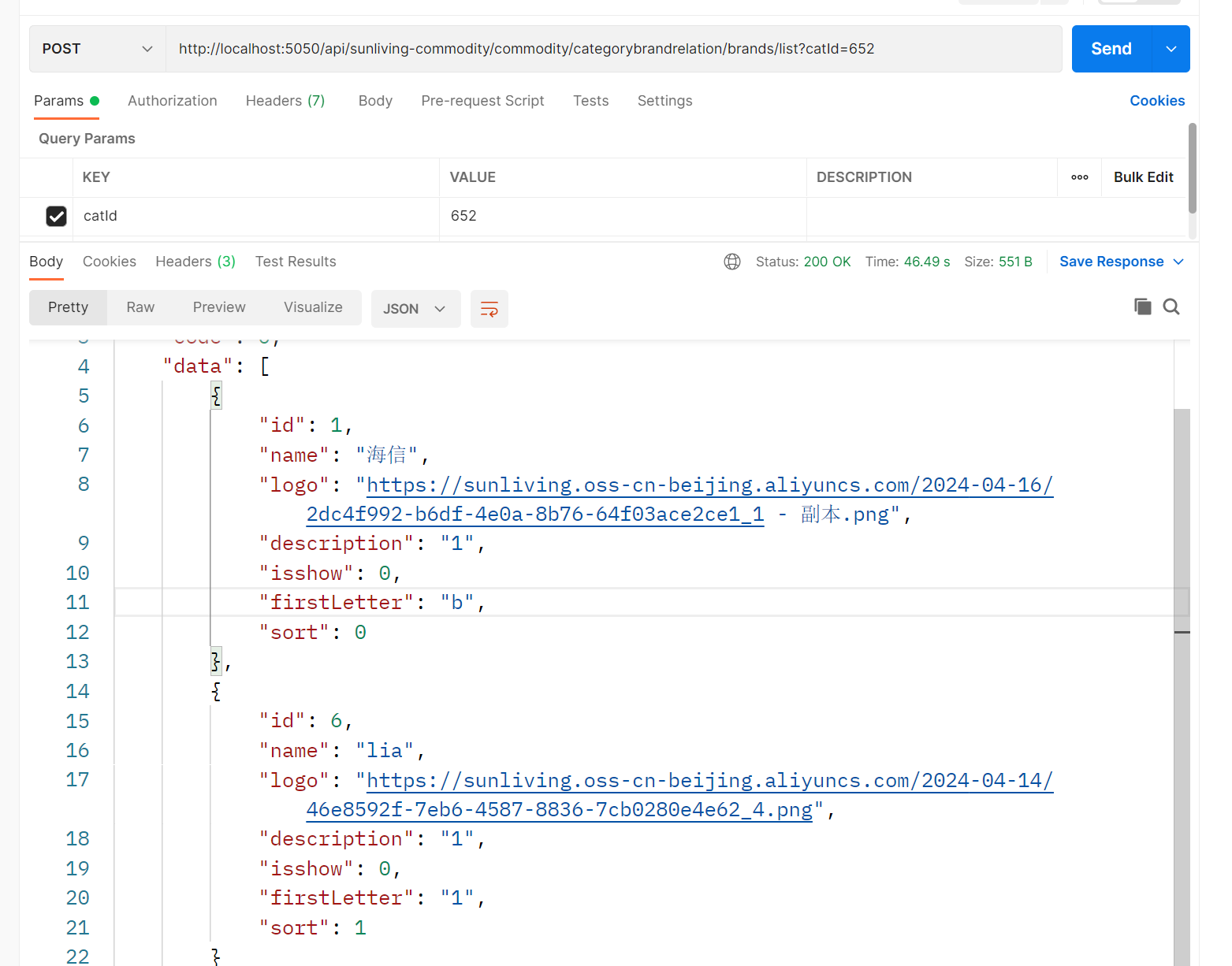
4.测试

4.前端 commoditylaunch.vue
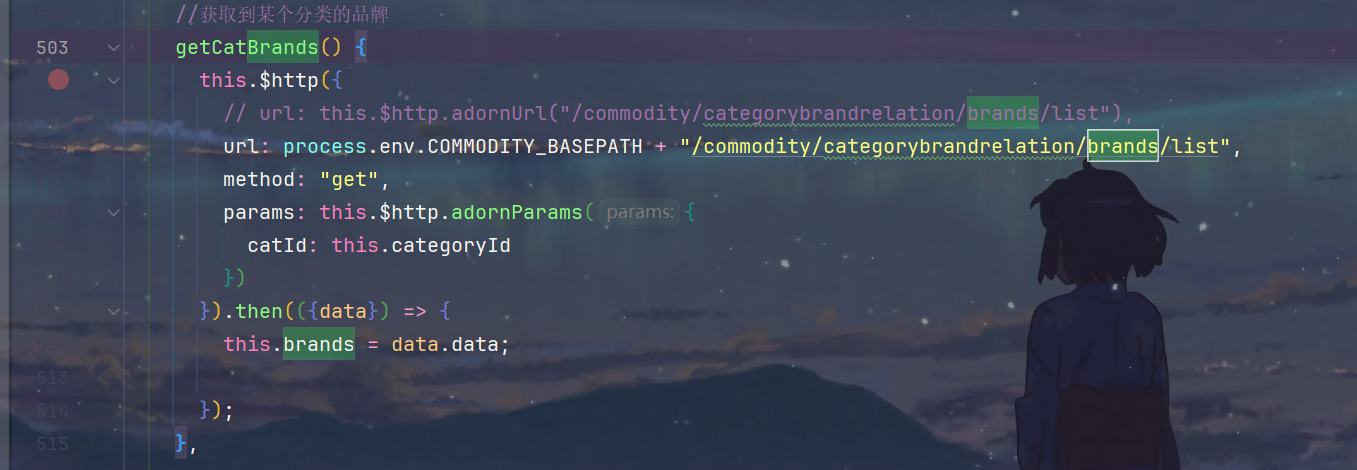
1.查看getCatBrands方法,修改请求为环境变量 + 资源路径的形式

2.测试

4.完成获取某个分类关联的所有属性分组和这些分组关联的基本属性,并显示供发布选择
1.设计VO类 包含一个属性组和该属性组关联的基本属性列表
@Data
public class AttrGroupWithAttrsVo {
/**
* id
*/
private Long id;
/**
* 组名
*/
private String name;
/**
* 排序
*/
private Integer sort;
/**
* 说明
*/
private String description;
/**
* 组图标
*/
private String icon;
/**
* 所属分类 id
*/
private Long categoryId;
/**
* 基本属性列表
*/
private List<AttrEntity> attrs;
}
2.后端 sunliving-commodity模块
1.AttrgroupService.java 根据分类id获取属性分组以及分组下的属性
/**
* 根据分类id获取属性分组以及分组下的属性
* @param categoryId
* @return
*/
List<AttrGroupWithAttrsVo> getAttrGroupWithAttrsByCategoryId(Long categoryId);
2.AttrgroupServiceImpl.java 实现方法
@Override
public List<AttrGroupWithAttrsVo> getAttrGroupWithAttrsByCategoryId(Long categoryId) {
// 1.根据分类id获取属性分组的集合
List<AttrgroupEntity> AttrgroupList = attrgroupDao.selectList(new QueryWrapper<AttrgroupEntity>()
.eq("category_id", categoryId));
// 2.使用stream api 遍历属性分组的集合,调用attrService的getRelationAttr方法,根据属性分组id获取属性的集合
if (AttrgroupList.size() > 0) {
return AttrgroupList.stream().map(attrgroup -> {
// 创建AttrGroupWithAttrsVo对象
AttrGroupWithAttrsVo attrGroupWithAttrsVo = new AttrGroupWithAttrsVo();
// 设置属性
attrGroupWithAttrsVo.setId(attrgroup.getId());
attrGroupWithAttrsVo.setName(attrgroup.getName());
attrGroupWithAttrsVo.setSort(attrgroup.getSort());
attrGroupWithAttrsVo.setDescription(attrgroup.getDescription());
attrGroupWithAttrsVo.setIcon(attrgroup.getIcon());
attrGroupWithAttrsVo.setCategoryId(attrgroup.getCategoryId());
attrGroupWithAttrsVo.setAttrs(attrService.getRelationAttr(attrgroup.getId()));
// 对每一个属性分组,设置完一个vo对象之后返回,最后组成一个vo对象的集合并返回
return attrGroupWithAttrsVo;
}).collect(Collectors.toList());
}
return Collections.emptyList();
}
3.前端 commoditylaunch.vue
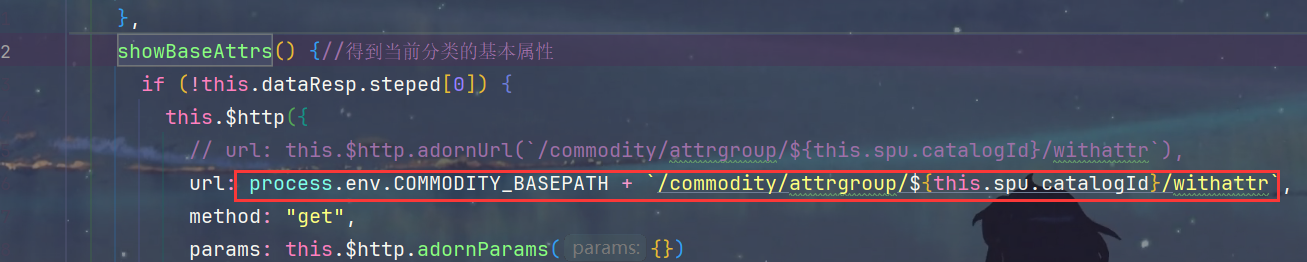
1.将showBaseAttrs方法的请求改成 环境变量 + 资源路径的形式

2.后端编写接口
/**
* 根据分类id获取属性分组以及分组下的属性
* @param catalogId
* @return
*/
@RequestMapping("/{catalogId}/withattr")
public R getAttrGroupWithAttrsByCatalogId(@PathVariable("catalogId") Long catalogId) {
List<AttrGroupWithAttrsVo> attrGroupWithAttrsByCategoryId = attrgroupService.getAttrGroupWithAttrsByCategoryId(catalogId);
return R.ok().put("data", attrGroupWithAttrsByCategoryId);
}
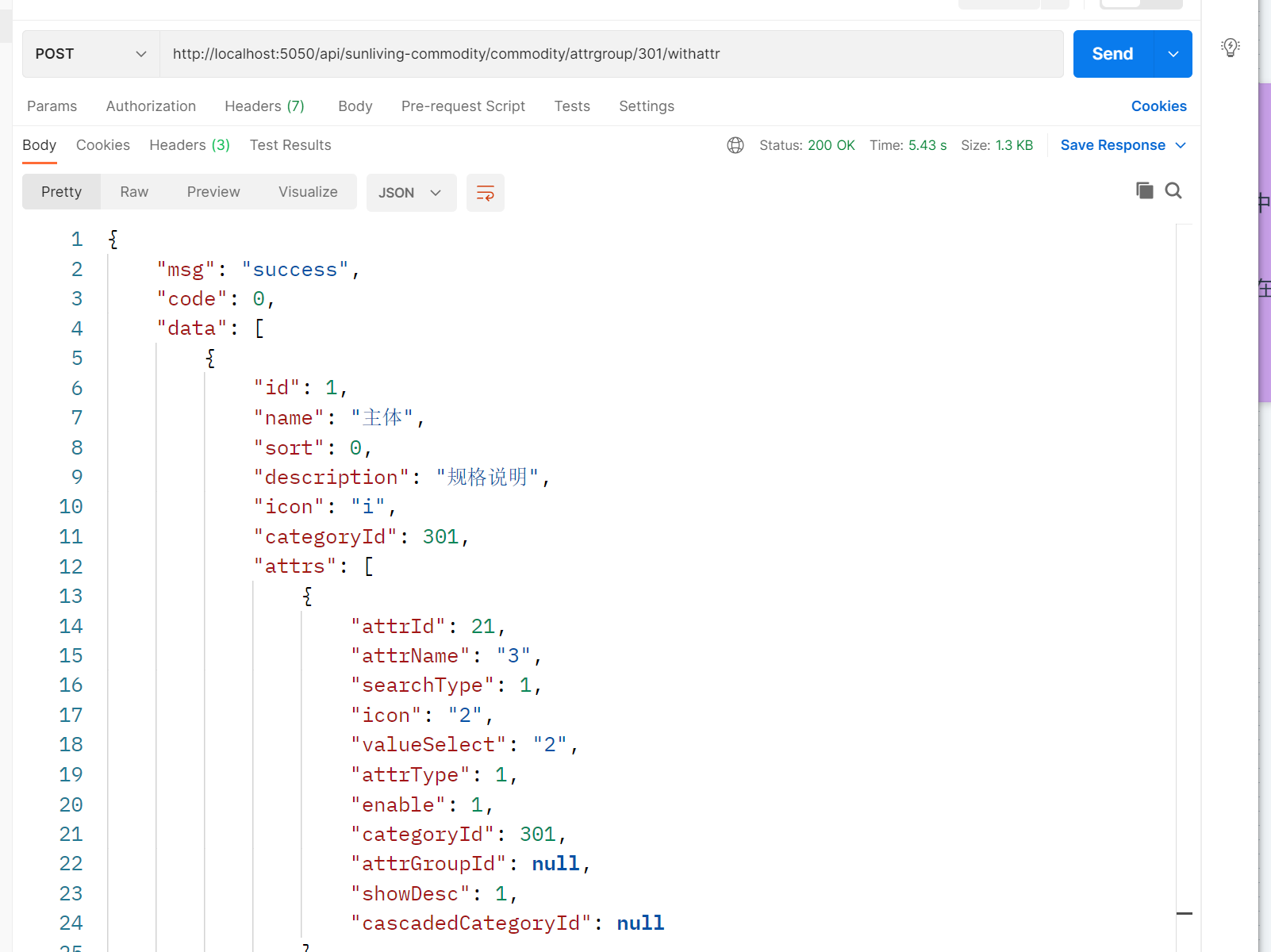
3.postman测试

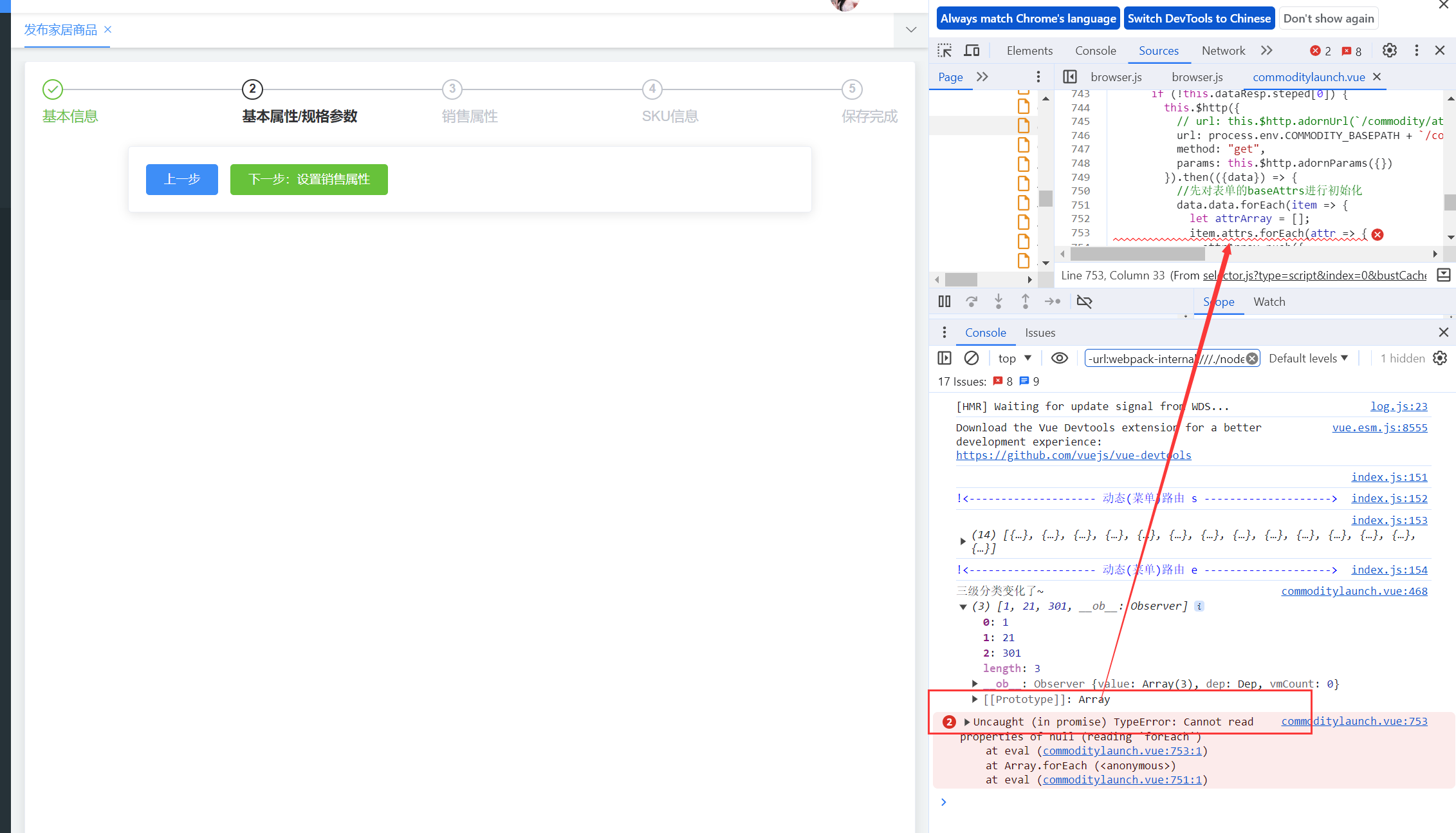
4.前端测试,发现item.attrs是空的

5.问题分析
- item表示的是每一个VO,而item.attrs表示的是attrs
- attrs出现空,就说明有的属性组并没有关联的属性
6.解决方式:让每一个属性组都至少有一个关联的属性即可
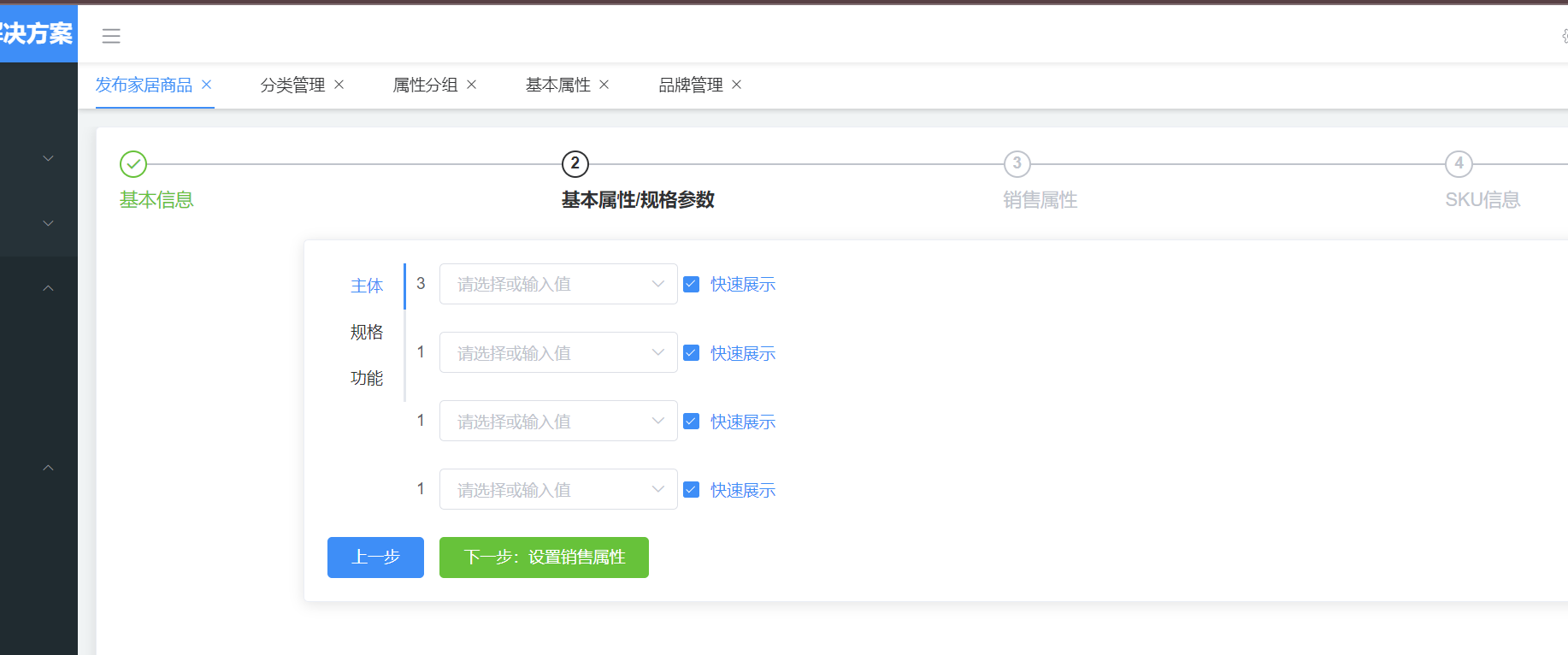
7.再次访问测试

4.可以看到目前的功能虽然可以正常实现,但是测试数据不是很好,所以重新设置一下数据
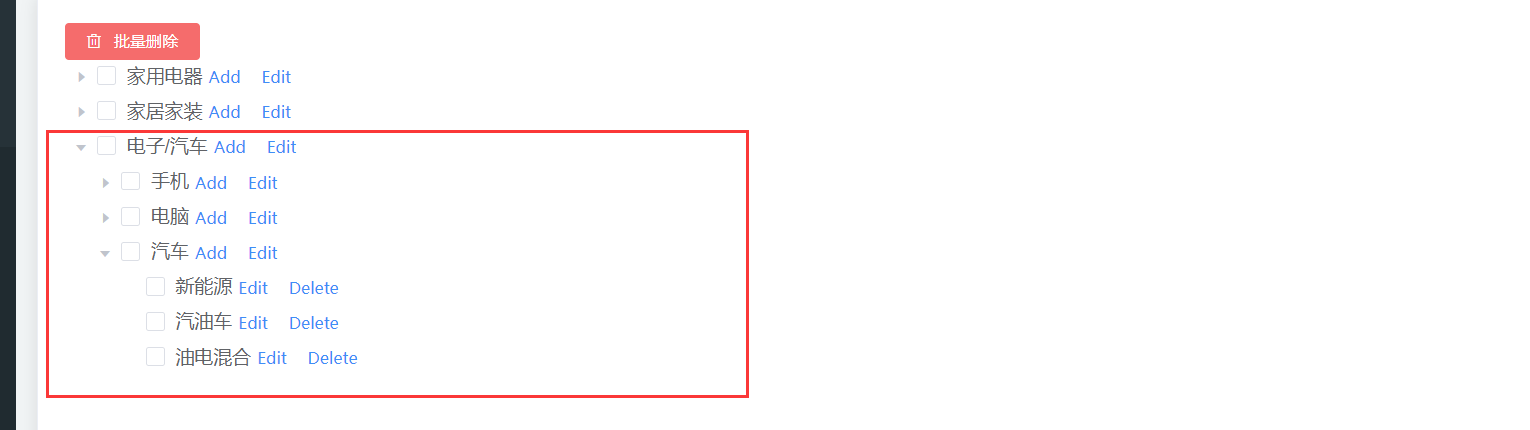
1.分类管理
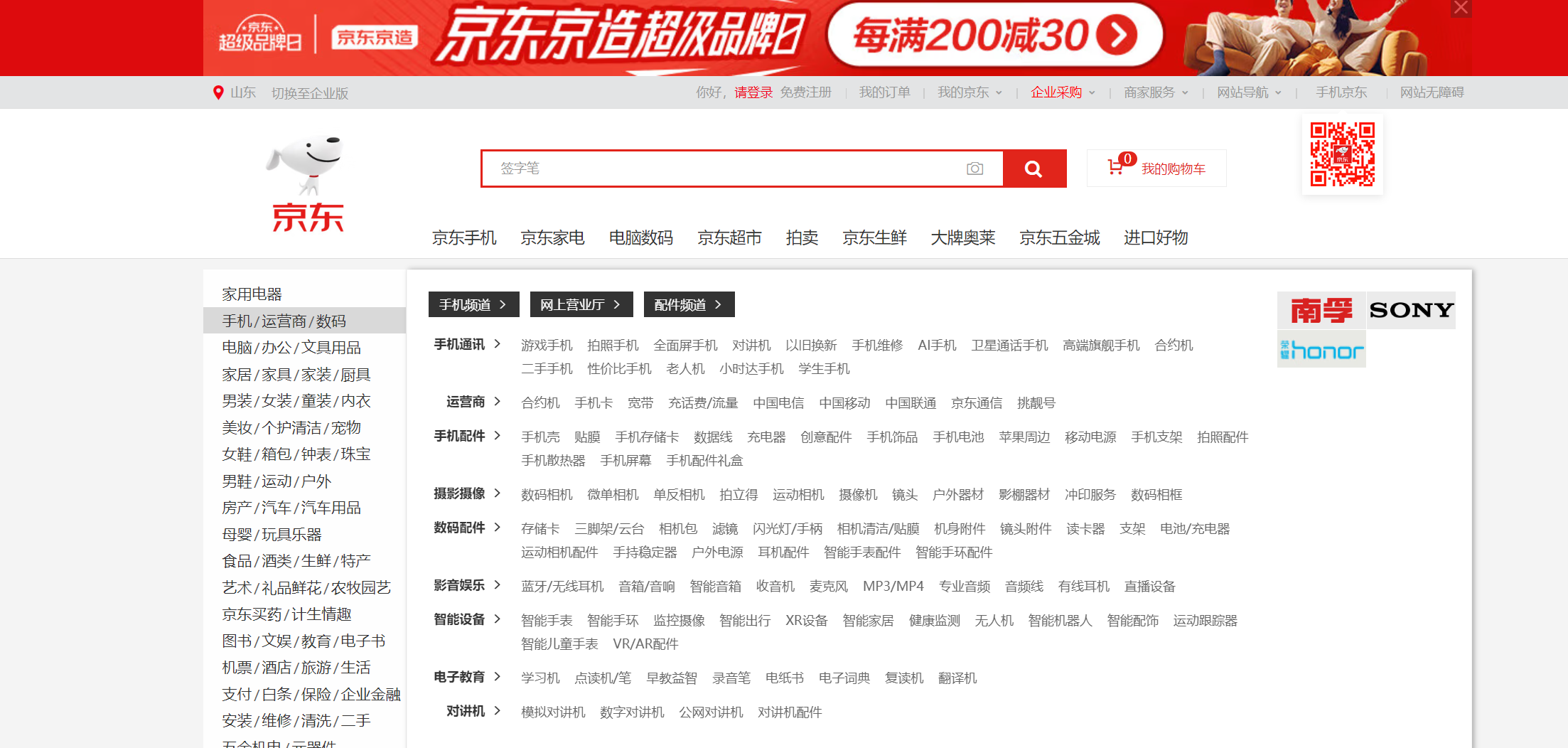
1.以京东的这个页面为主

2.设计

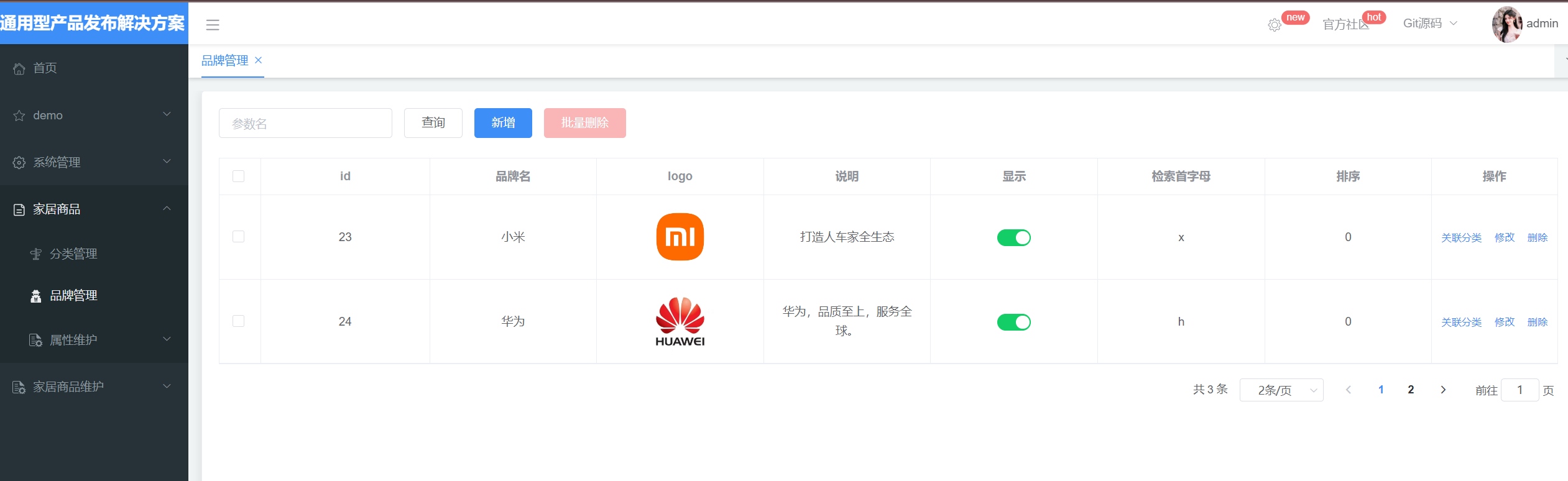
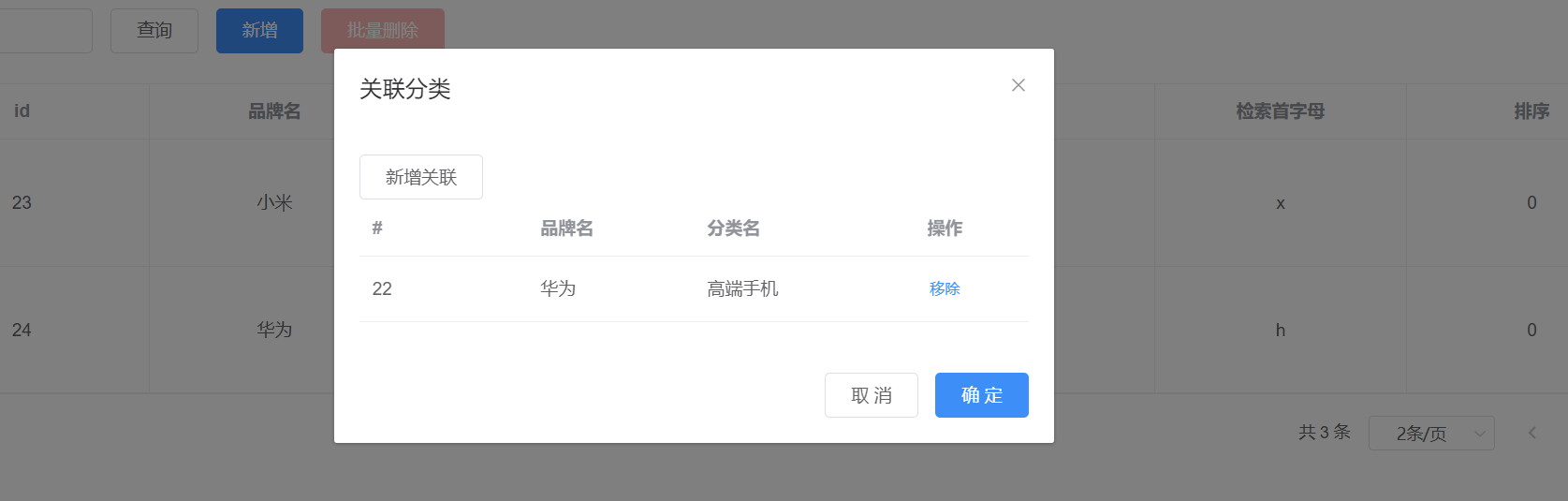
2.品牌管理
1.主要是小米和华为

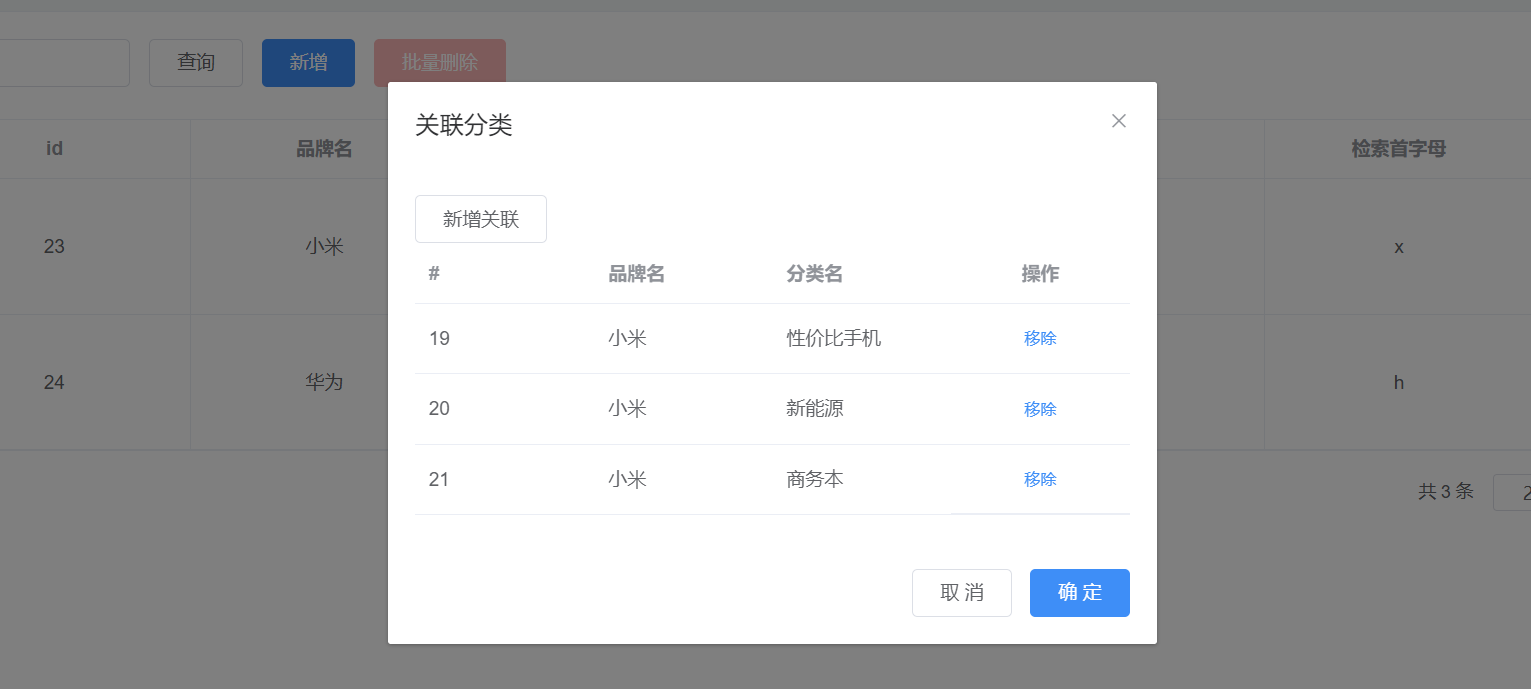
2.小米关联三个分类

3.华为关联一个

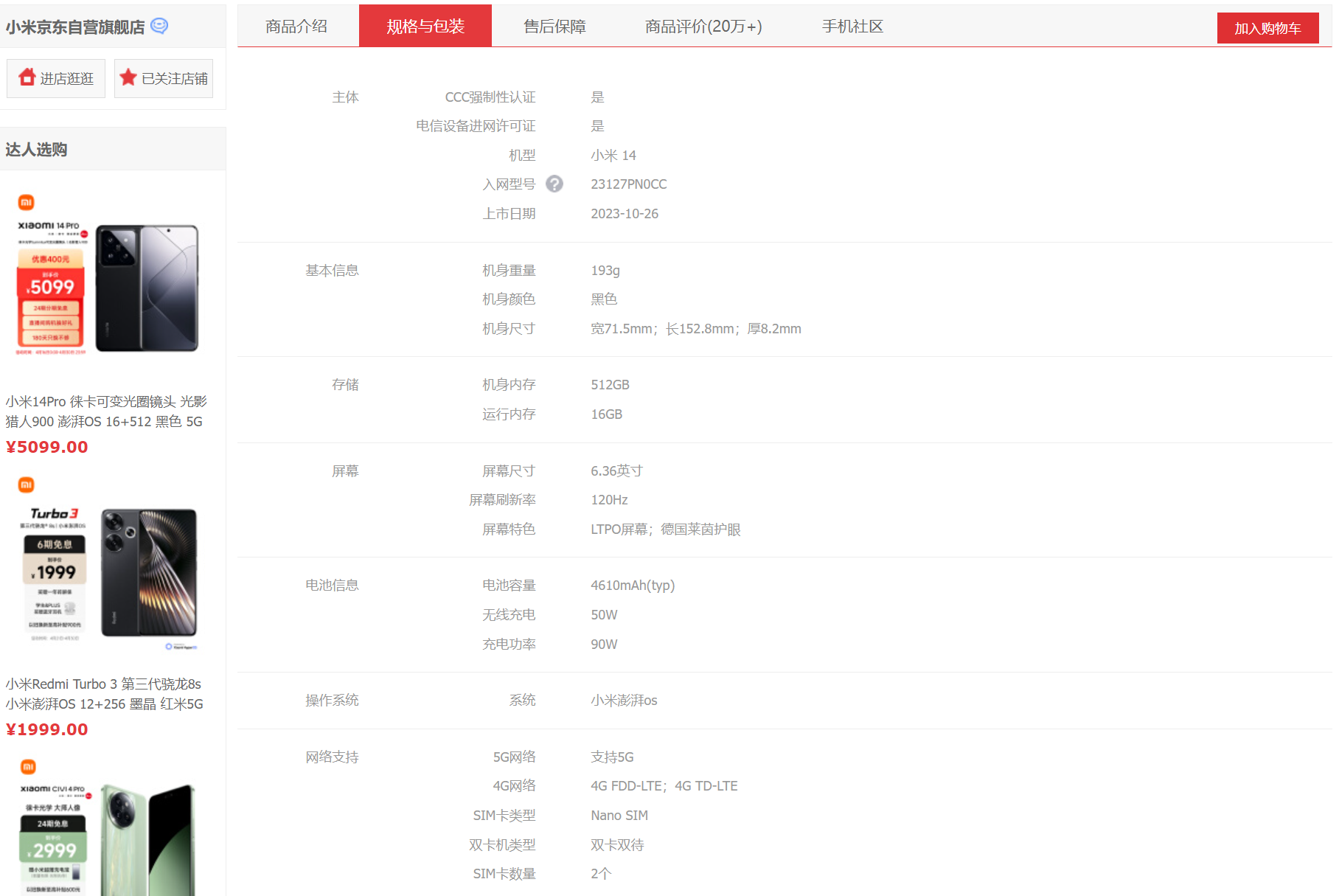
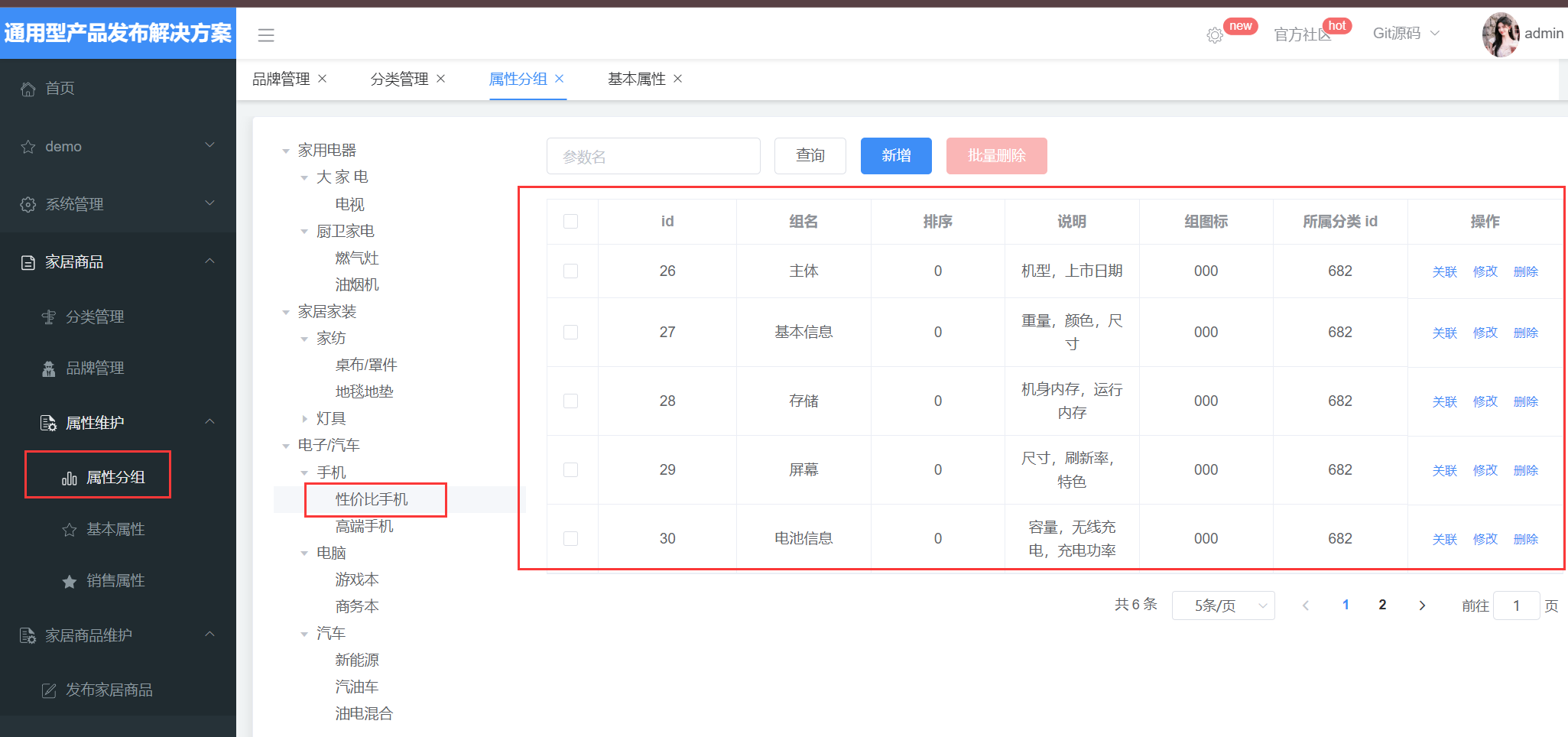
3.属性分组
1.参考规格与包装

2.性价比手机分类下有6个属性分组

4.基本属性和销售属性
1.参考小米手机购买页面

2.基本属性

3.销售属性

5.对于这些数据的解释
1.分类管理
有三级分类
2.品牌管理
一个分类可以有多个品牌,一个品牌也可以有多个分类,所以采用关联表的方式与分类管理进行关联
3.属性分组
一个分类可以有多个属性分组,所以使用外键的方式与分类管理进行关联
4.基本属性
一个分类可以有多个基本属性,所以使用外键的方式与分类管理进行关联
一个属性分组可以有多个基本属性,为了好扩展还是使用了关联表的方式与属性分组进行关联
这个基本属性需要放到一个分组里,然后再归属于一个分类中
5.销售属性
一个分类可以有多个销售属性,所以使用外键的方式与分类管理进行关联
这个销售属性就相当于在某个分类中不需分组来区分的,通用的属性
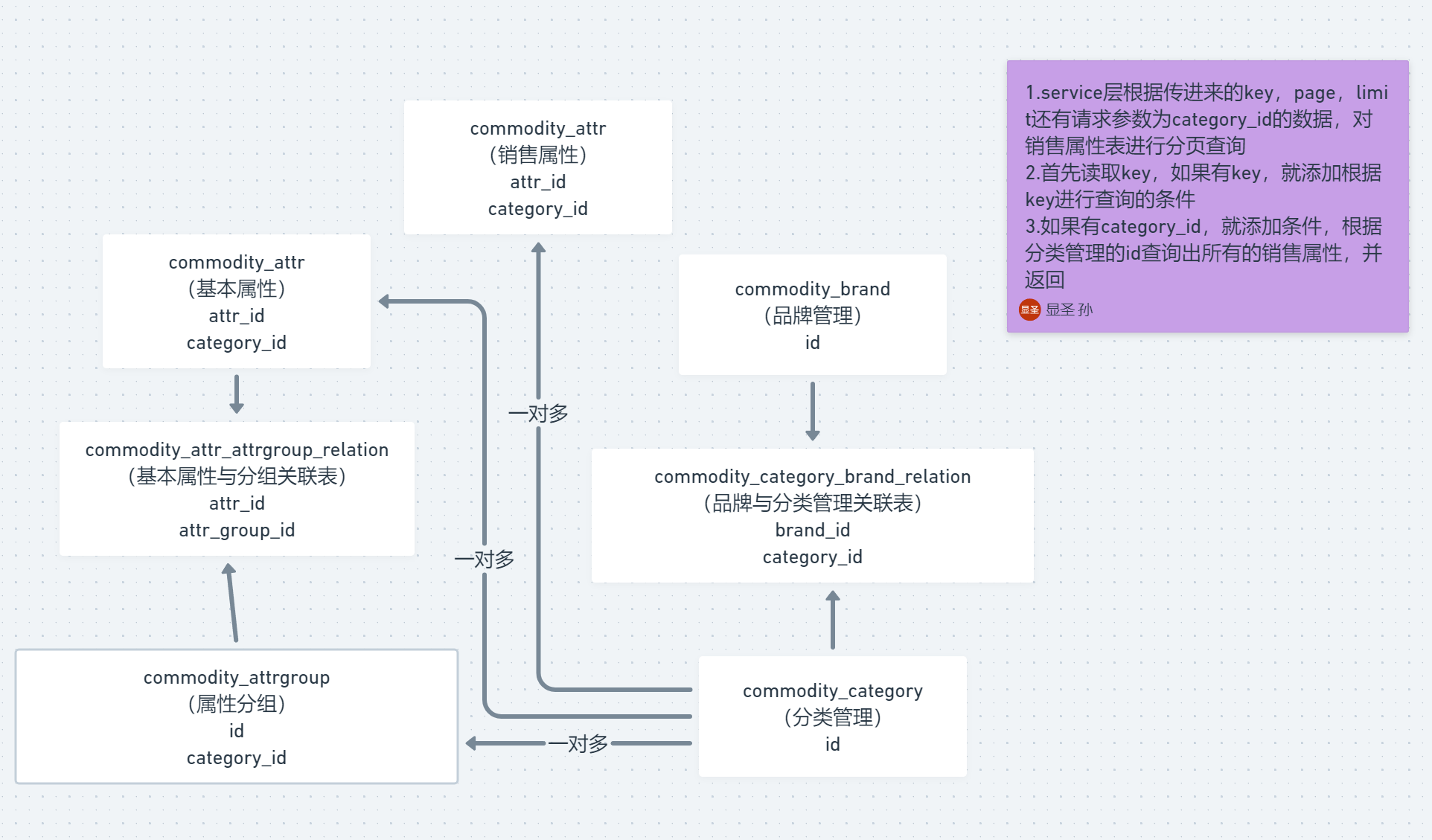
6.表关联的示意图

5.完成销售属性的显示
1.前端分析 commoditylaunch.vue
1.修改 commoditylaunch.vue的getShowSaleAttr方法的url为环境变量 + 资源路径的形式

2.分析url发现前端请求携带分类管理的id,要求返回分页的销售属性
2.后端 sunliving-commodity模块
1.思路分析

2.AttrService.java 销售属性分页查询,根据分类id
/**
* 销售属性分页查询,根据分类id
* @param params
* @param categoryId
* @return
*/
PageUtils queryPageOnSale(Map<String, Object> params, Long categoryId);
3.AttrServiceImpl.java 实现方法
@Override
public PageUtils queryPageOnSale(Map<String, Object> params, Long categoryId) {
// 1.获取关键字和分页参数
String key = (String) params.get("key");
int currentPage = Integer.parseInt(params.getOrDefault("page", "1").toString());
int pageSize = Integer.parseInt(params.getOrDefault("limit", "10").toString());
// 2.构建基本查询条件,根据key进行查询
QueryWrapper<AttrEntity> queryWrapper = new QueryWrapper<>();
if (StringUtils.isNotBlank(key)) {
queryWrapper.and(wrapper ->
wrapper.eq("attr_id", key).or().like("attr_name", key)
);
}
// 3.如果有categoryId,附加查询条件,根据categoryId查询出对应的销售属性
if (categoryId != null) {
queryWrapper.eq("category_id", categoryId);
queryWrapper.eq("attr_type", 0); // 只包括类型为0的属性
}
// 4.执行分页查询
Page<AttrEntity> page = new Page<>(currentPage, pageSize);
IPage<AttrEntity> attrPage = attrDao.selectPage(page, queryWrapper);
// 5.使用PageUtils封装返回结果
return new PageUtils(attrPage);
}
4.AttrController.java 编写接口
@RequestMapping("/sale/list/{categoryId}")
public R list(@RequestParam Map<String, Object> params, @PathVariable("categoryId") Long categoryId){
PageUtils page = attrService.queryPageOnSale(params, categoryId);
return R.ok().put("page", page);
}
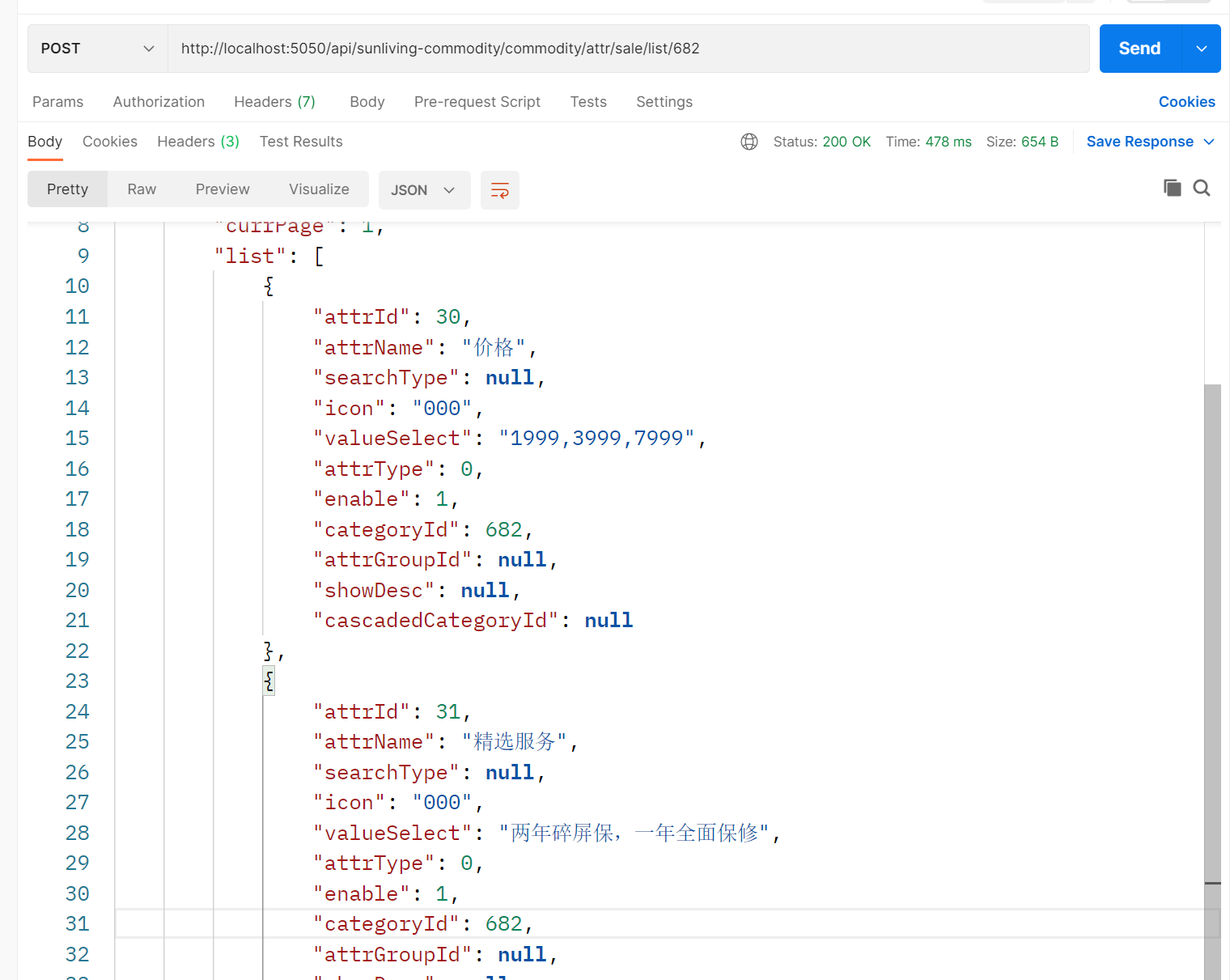
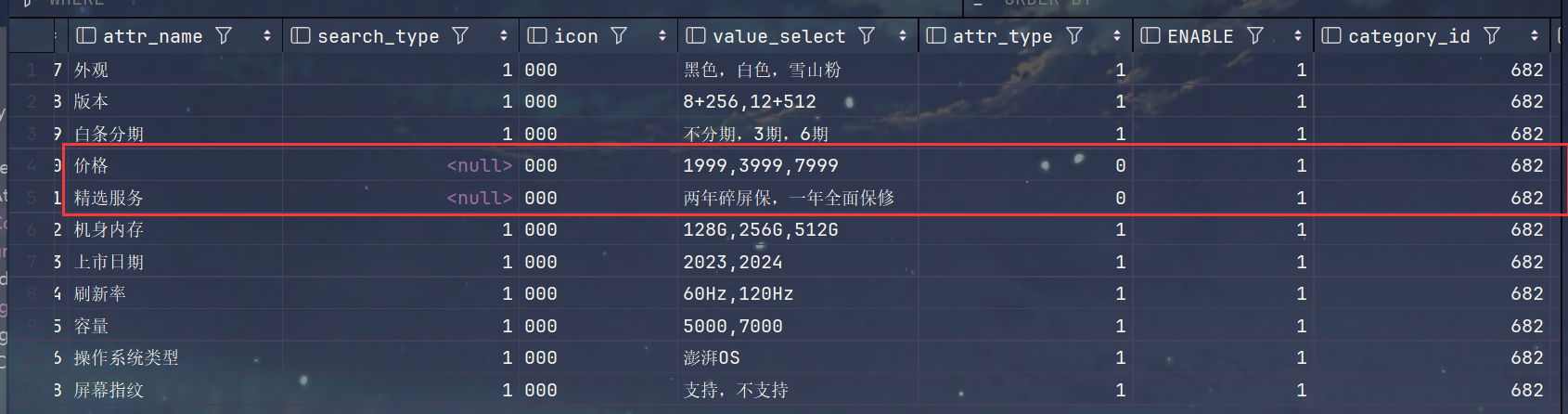
5.测试


3.前后端联调
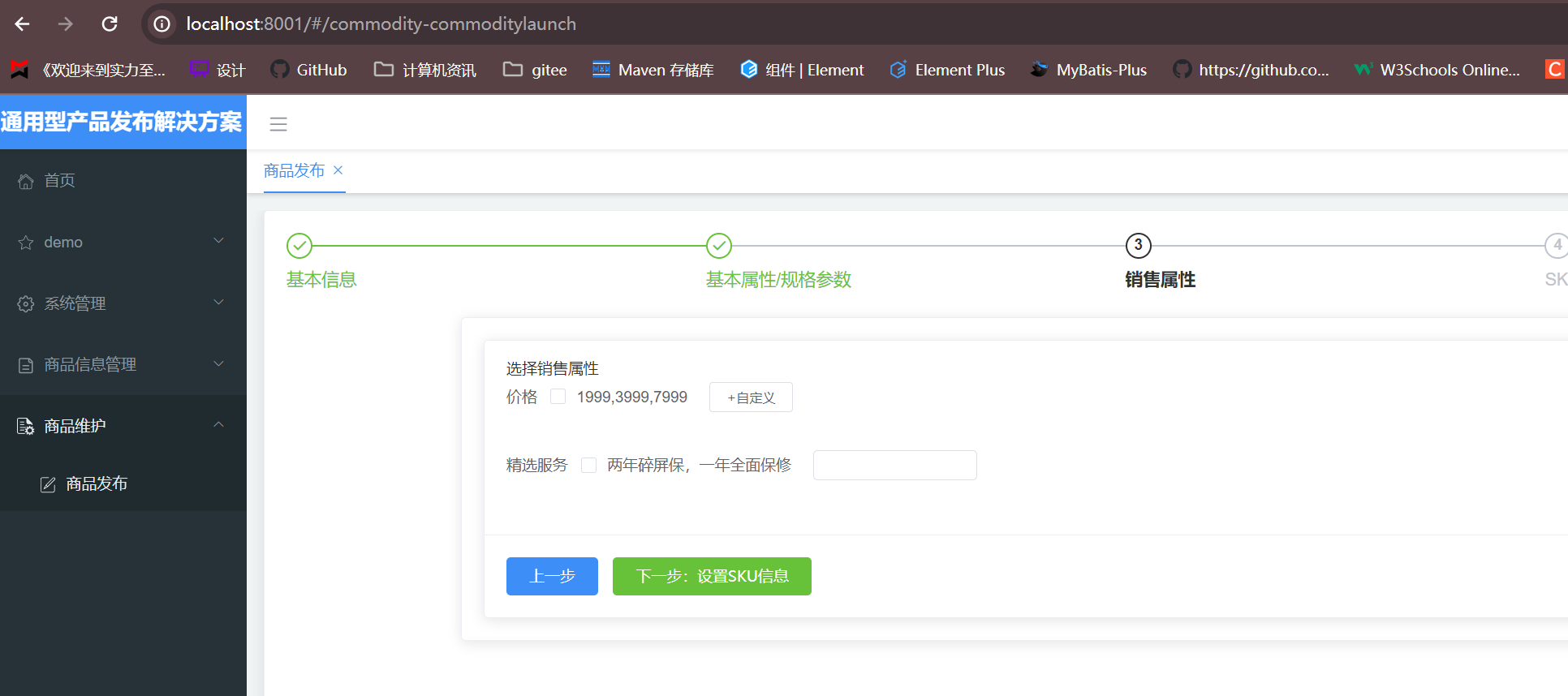
1.前端访问

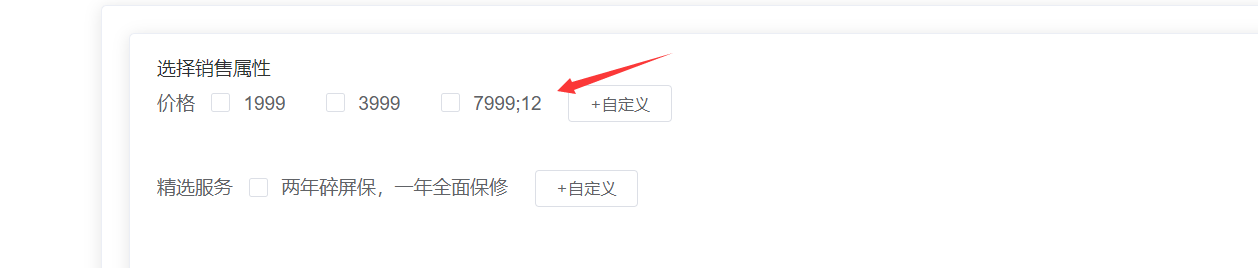
2.发现这里应该使用逗号分隔才对,而不是几个可选项放在一起
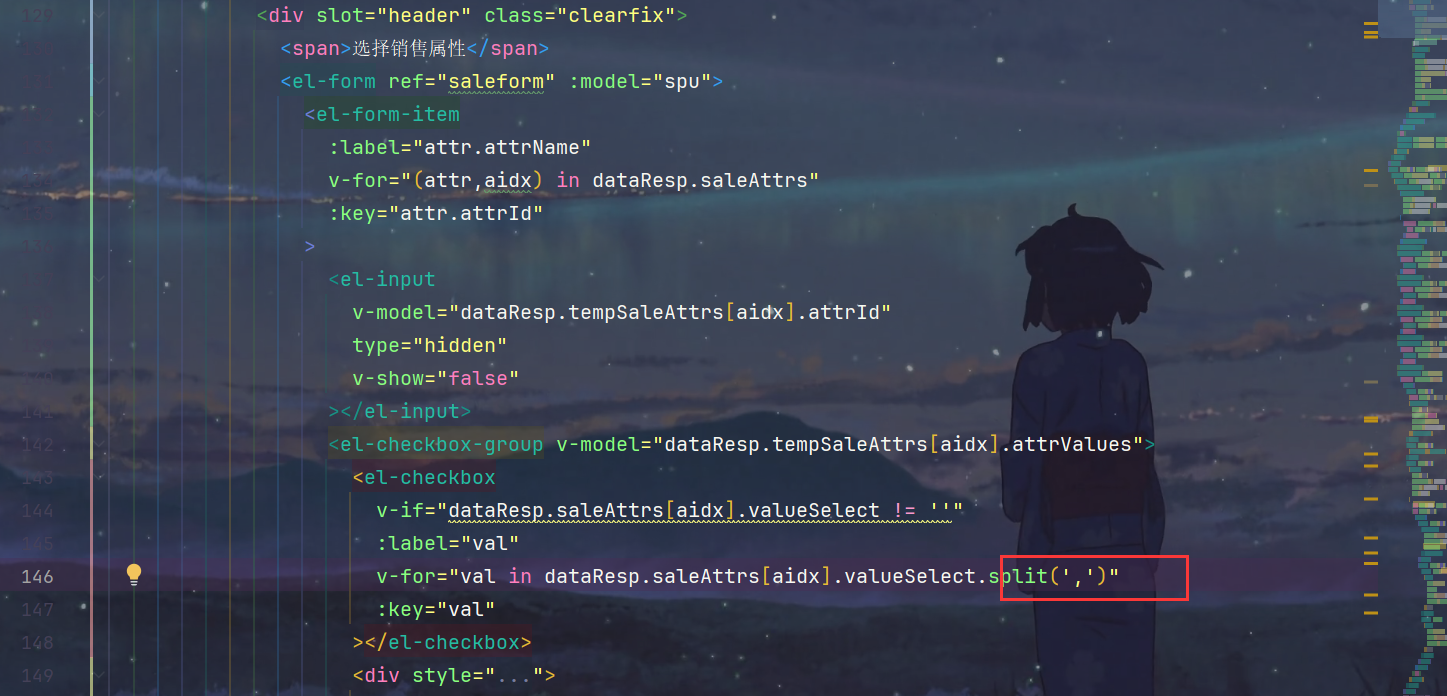
1.将这个复选框的分隔方式改成逗号即可

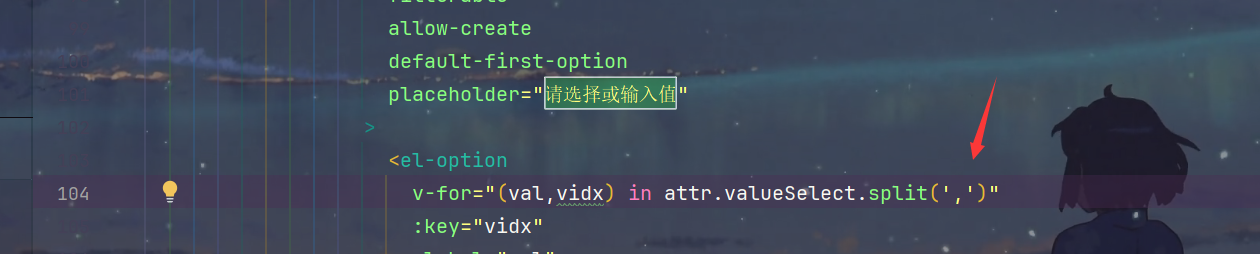
2.基本属性那里也是要改动一下

3.点击+自定义还是分号

4.解决方式
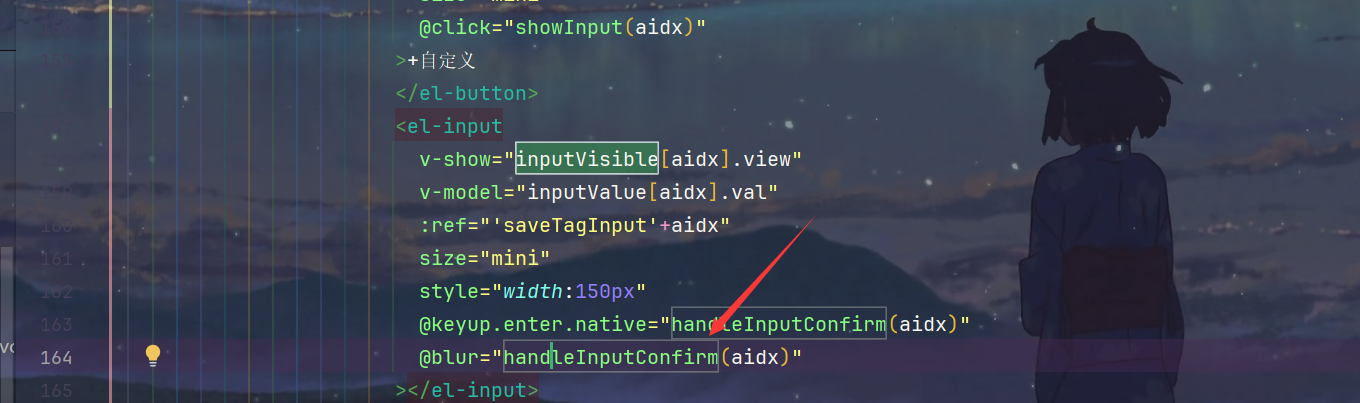
1.找到+自定义的输入框

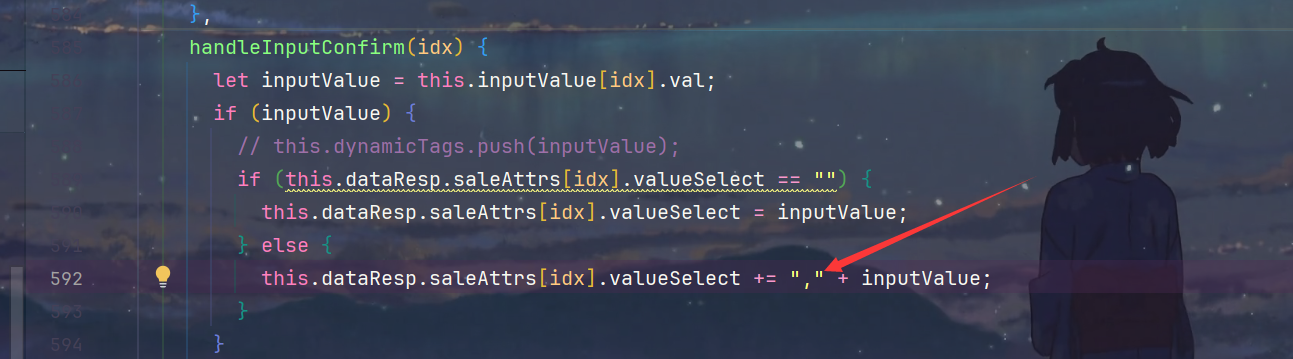
2.进入这个handleInputConfirm方法,修改分隔符为逗号

6.生成SKU信息(前端完成)
这个SKU信息就是基本属性+销售属性的组合