文章目录
- 前言
- 要求
- 自己的理解
- 资源
- 过程
- 视频教程
- SpringBoot开发一个小而美的个人博客
- p1课程介绍
- p2需求和功能
前言
自己之前其实就想搭建一个属于自己的网站,但是不知道怎么操作,没找到合适的教程,(手把手的那种),主要还是自己偷懒了吧,现在老师布置了一个大作业,就是要搭建一个自己的博客网站,现在不得不做了,不然就要挂科了哈哈
要求
- 使用HTML、CSS和JavaScript实现博客网站的基本结构。
- 至少包含首页、文章列表页、文章详情页和个人资料页。
- 实现响应式设计,确保网站在不同设备上都能良好显示。
- 功能可自定义,要求实现多页面,布局风格统一、网页元素丰富,界面优美等
自己的理解
我自己主要是想上线这个网站,自己比较喜欢网站开发,感觉这样比较炫酷,之后自己还可以再往上添加内容,把自己学的知识和技术,都应用在自己开发的网站上面,也许,这个个人博客网站就是自己开发的第一步
资源
我在编程导航上面看到了这个项目,虽然源码啥的是公开的,但是对于我这种技术小白是没啥用的,之前有阅读过小米便签的源代码,显然我是划水阅读的,自己没啥实质性的收获,首先还是找视频教程跟着做吧
源代码
这个链接是一个gitee的托管项目,我其实现在还不知道gitee和github有啥区别和联系,目测这两个的功能好像差不多
过程
我把链接里面的演示链接打开,出现了下面的问题,有点无奈,程序员最害怕的是不是这个界面
我测试了一下,国内和国外的网站,我这边打开都没有啥问题,那应该不是我的网络连接的问题
前端演示界面和后端演示界面都是这个样子

视频教程

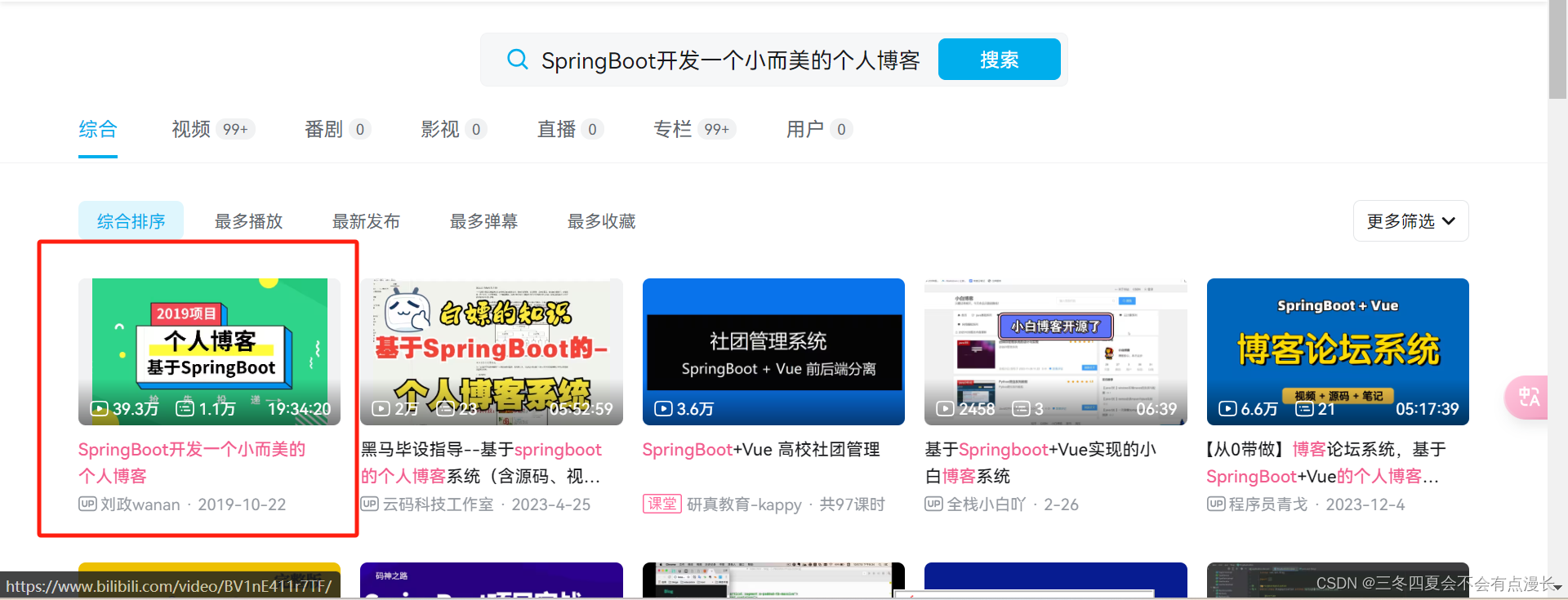
现在自己准备跟着这个视频来进行学习
视频链接
访问了一个评论区的博客网站,出现下面的情况,有点无奈


很多都是访问不了,很奇怪

自己之后也准备部署到云端,别人可以访问,这样子才有成就感

评论区很多小伙伴都把自己的链接发出来了,但是基本都访问不了,这是啥意思呢

这个建议可能可以帮助自己丰富自己的项目经历,自己可以关注一下
苍穹外卖

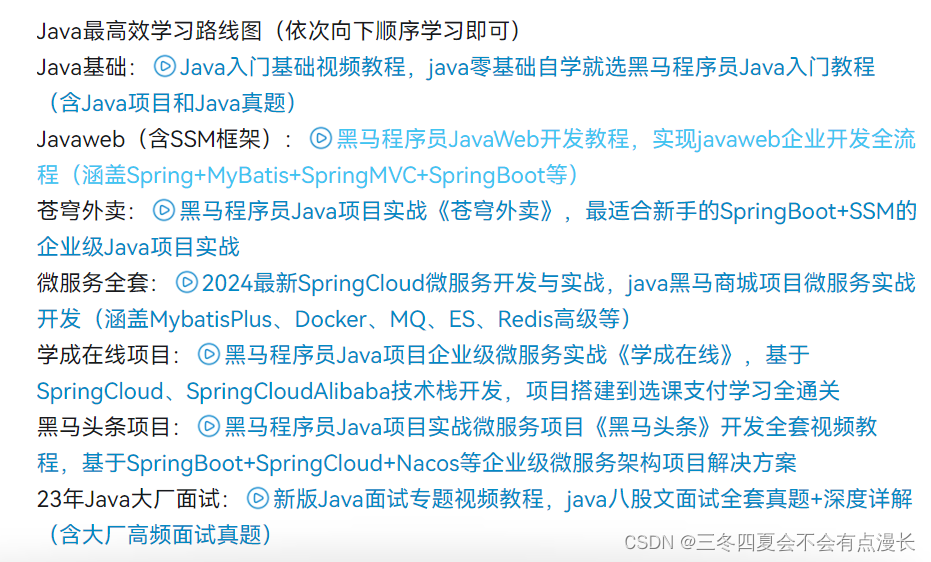
自己之前一直不知道该怎么学项目,其实就是像无头苍蝇一样,现在其实就可以直接学这个就完事了,之后等把这个学完了再看之后怎么做
看了一下,方向有点儿多

要是自己选了某一个方向,比如说这里的java,要是以后没啥用咋办,好吧,自己其实是庸人自扰了,一般来说没啥问题的,学就完事了
SpringBoot开发一个小而美的个人博客
p1课程介绍
springboot是java开发的框架,自己之前有买过网站开发的一些资料,里面的路线是先学linux,再学django,最后学web开发,自己需要注意一点,就是不要买资料如山倒,学起来就是抽丝剥茧
买书如山倒,看书如抽丝
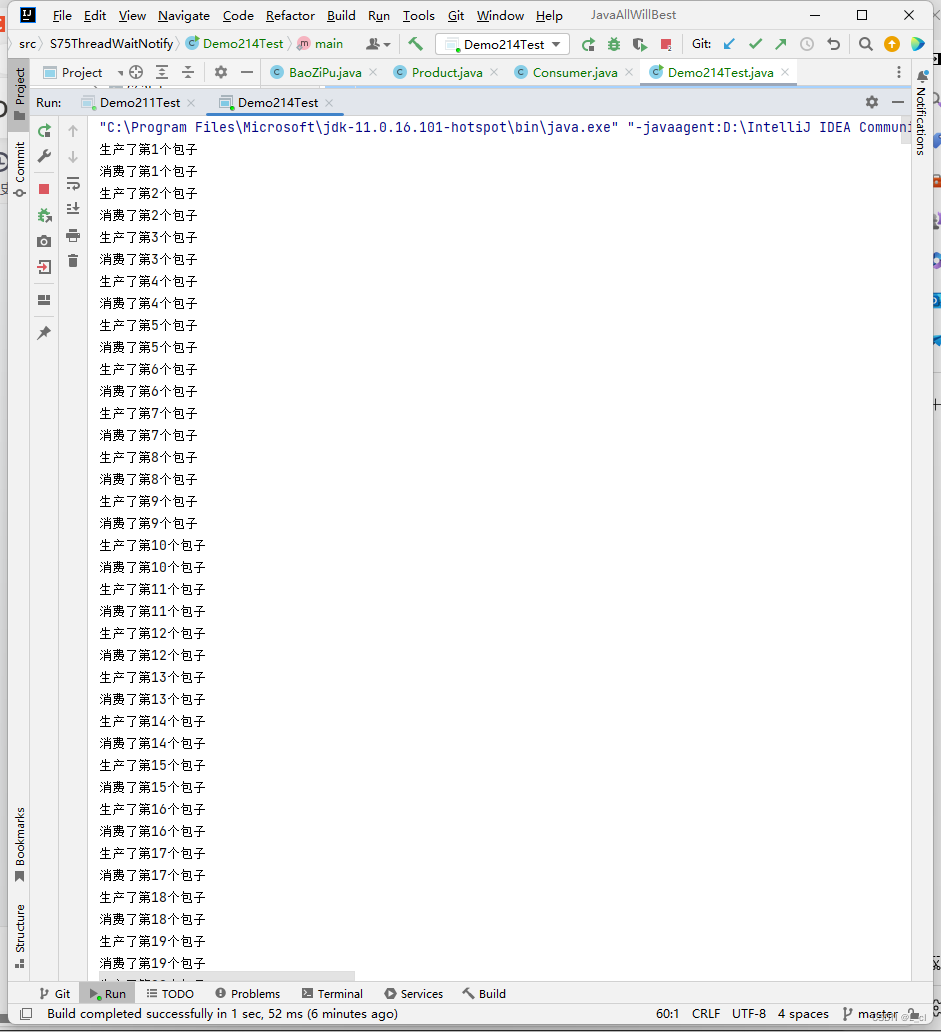
看了一下阿婆主展示的成品,完全符合我们大作业的要求,所以很可以啊
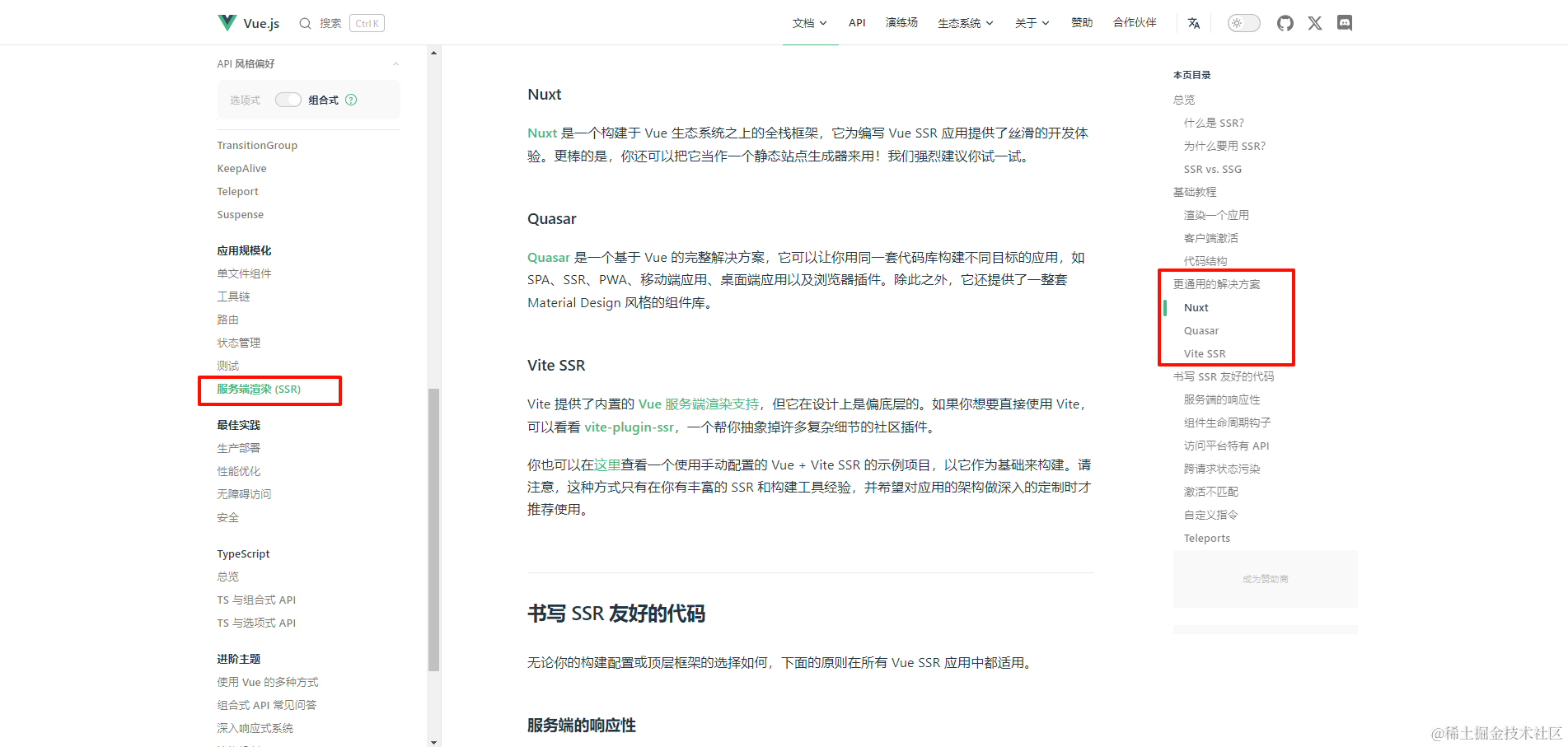
响应式布局的意思,其实就是在不同的设备上,都能正常访问,也就是在电脑浏览器和手机浏览器都可以访问,只是展示的方式不太一样,其实基本就是大小发生一些改变,布局有一些小的调整,方便在不同的屏幕大小上面进行显示

视频里面有一个网站,我登进去发现是一个和计算机不相关的英文网站,没啥东西
看到所谓的开发工具我有点儿害怕,感觉要是一堆报错,不一定能很好的把项目实现出来,自己的java的语法都还不是很熟练呀
不知道自己的时间是否充足,感觉可以先在github或者gitee上面找到所谓的源代码,比较有把握一些,以防止时间来不及的情况发生

阿里云貌似可以免费试用一年,还挺好的

这些信息纷繁复杂,我还是跟着教程一步一步操作就好了,比较无脑,简单就好
p2需求和功能
简单博客搭建
笔者之前看到一个老师就是使用的这个模板搭建了属于自己的博客网站
最后面的域名是github.io,感觉很可以,也比较简洁,我非常喜欢
发现了一些好的主题啥的,主题
但是没有具体的教学步骤,自己是难以做好的,所以还是专心学这个教程比较好

hexo,这个网站免费提供域名,比较友好
油管介绍视频,不会科学上网的小伙伴可能要被卡住了哈哈
看到github里面的,我之前想要创建一个项目,我就新建了一个project,事实上和我理解的项目不太一样,事实上是要Create a new repository,哈哈
小胡子哥的个人网站
非常简洁,非常帅
hexo油管教程,感觉可以先转战hexo,先做出来再说哈哈