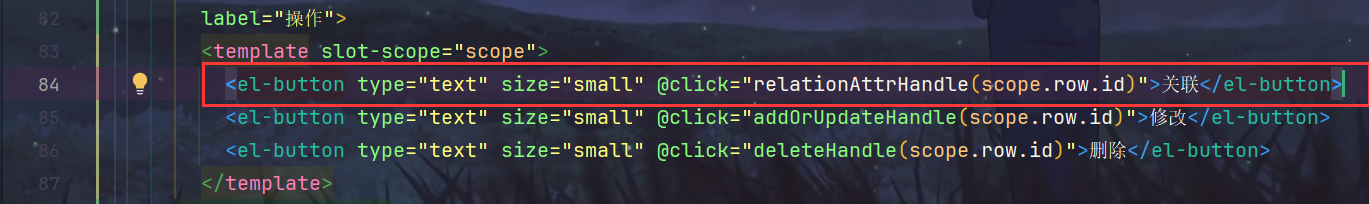
<el-button type="text" size="small" @click="relationAttrHandle(scope.row.id)">关联</el-button>
relationAttrHandle ( groupId ) {
this . relationVisible = true ;
console. log ( groupId)
this . $nextTick ( ( ) => {
this . $refs. relationUpdate. init ( groupId) ;
} ) ;
}
List < AttrEntity > getRelationAttr ( Long attrgroupId) ;
@Override
public List < AttrEntity > getRelationAttr ( Long attrgroupId) {
List < AttrAttrgroupRelationEntity > = attrAttrgroupRelationService. list ( new QueryWrapper < AttrAttrgroupRelationEntity > ( )
. eq ( "attr_group_id" , attrgroupId) ) ;
if ( relationEntities. isEmpty ( ) ) {
return null ;
}
List < Long > = relationEntities. stream ( ) . map ( AttrAttrgroupRelationEntity :: getAttrId ) . collect ( Collectors . toList ( ) ) ;
return attrDao. selectBatchIds ( attrIds) ;
}
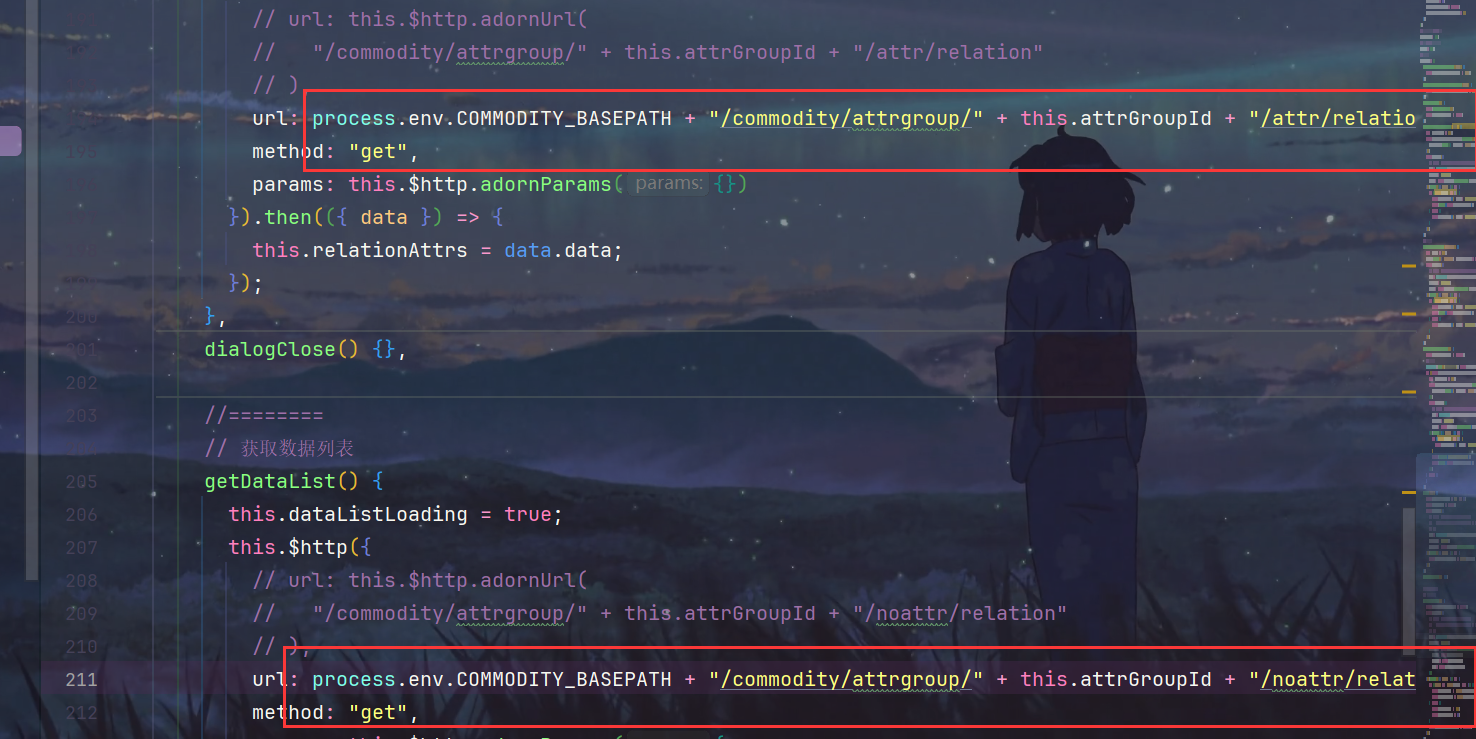
@RequestMapping ( "/{attrGroupId}/attr/relation" )
public R attrRelation ( @PathVariable ( "attrGroupId" ) Long attrGroupId) {
List < AttrEntity > = attrService. getRelationAttr ( attrGroupId) ;
return R . ok ( ) . put ( "data" , relationAttr) ;
}
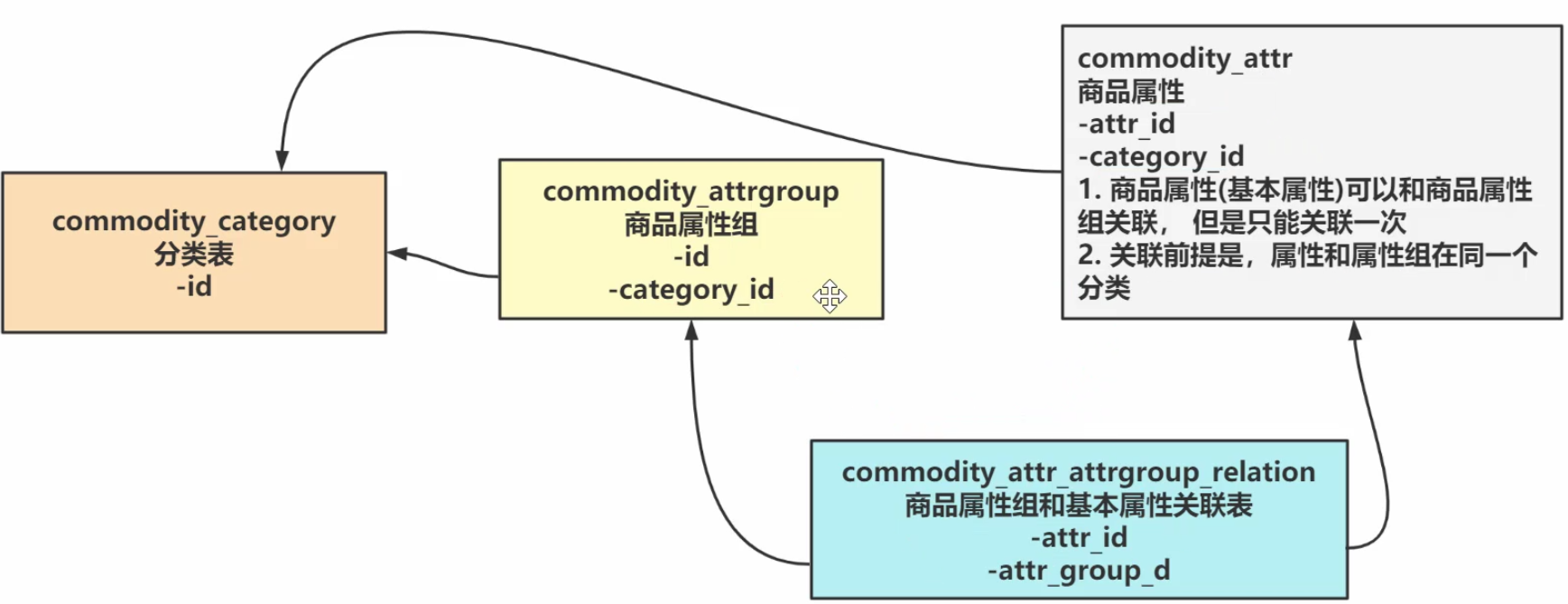
void deleteBatchRelation ( @Param ( "entities" ) List < AttrAttrgroupRelationEntity > ) ;
< deleteid = " deleteBatchRelation" > < foreachcollection = " entities" item = " item" separator = " or" > </ foreach> </ delete>
void deleteRelation ( List < AttrAttrgroupRelationEntity > ) ;
@Override
public void deleteRelation ( List < AttrAttrgroupRelationEntity > ) {
attrAttrgroupRelationDao. deleteBatchRelation ( entities) ;
}
可以看到传入的是AttrAttrgroupRelationEntity类型的数组
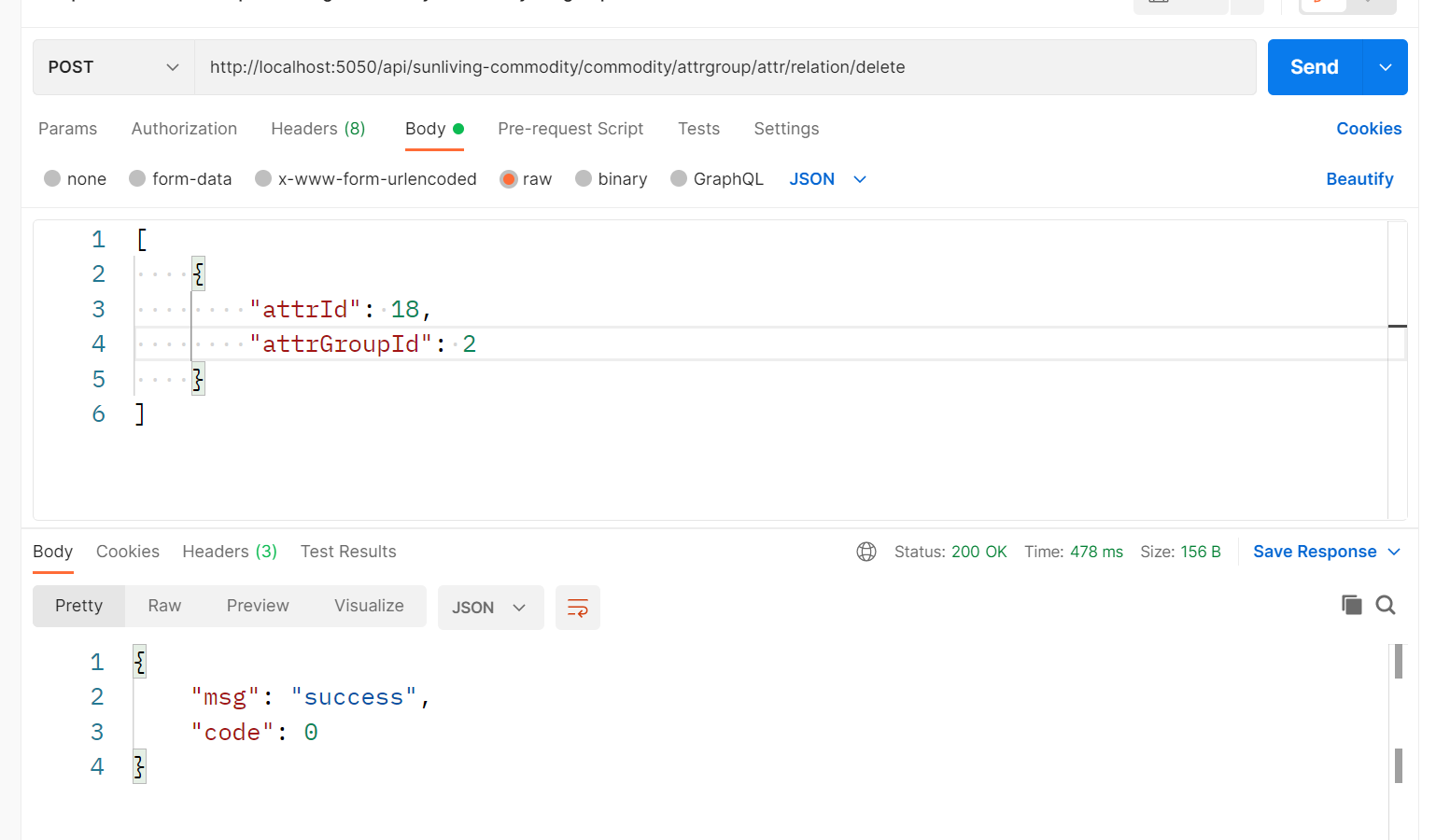
@RequestMapping ( "/attr/relation/delete" )
public R deleteRelation ( @RequestBody AttrAttrgroupRelationEntity [ ] entities) {
attrService. deleteRelation ( Arrays . asList ( entities) ) ;
return R . ok ( ) ;
}
List < AttrEntity > getAttrRelation ( Long attrGroupId) ;
@Override
public List < AttrEntity > getAttrRelation ( Long attrGroupId) {
Long categoryId = attrgroupDao. selectById ( attrGroupId) . getCategoryId ( ) ;
List < AttrEntity > = attrDao. selectList ( new QueryWrapper < AttrEntity > ( ) . eq ( "category_id" , categoryId) ) ;
List < AttrAttrgroupRelationEntity > = attrAttrgroupRelationService. list ( ) ;
List < Long > = relationEntities. stream ( ) .
map ( AttrAttrgroupRelationEntity :: getAttrId ) . collect ( Collectors . toList ( ) ) ;
List < AttrEntity > = allAttr. stream ( ) . filter ( attrEntity -> {
return ! attrIds. contains ( attrEntity. getAttrId ( ) ) && attrEntity. getAttrType ( ) == 1 ;
} ) . collect ( Collectors . toList ( ) ) ;
return noRelationAttr;
}
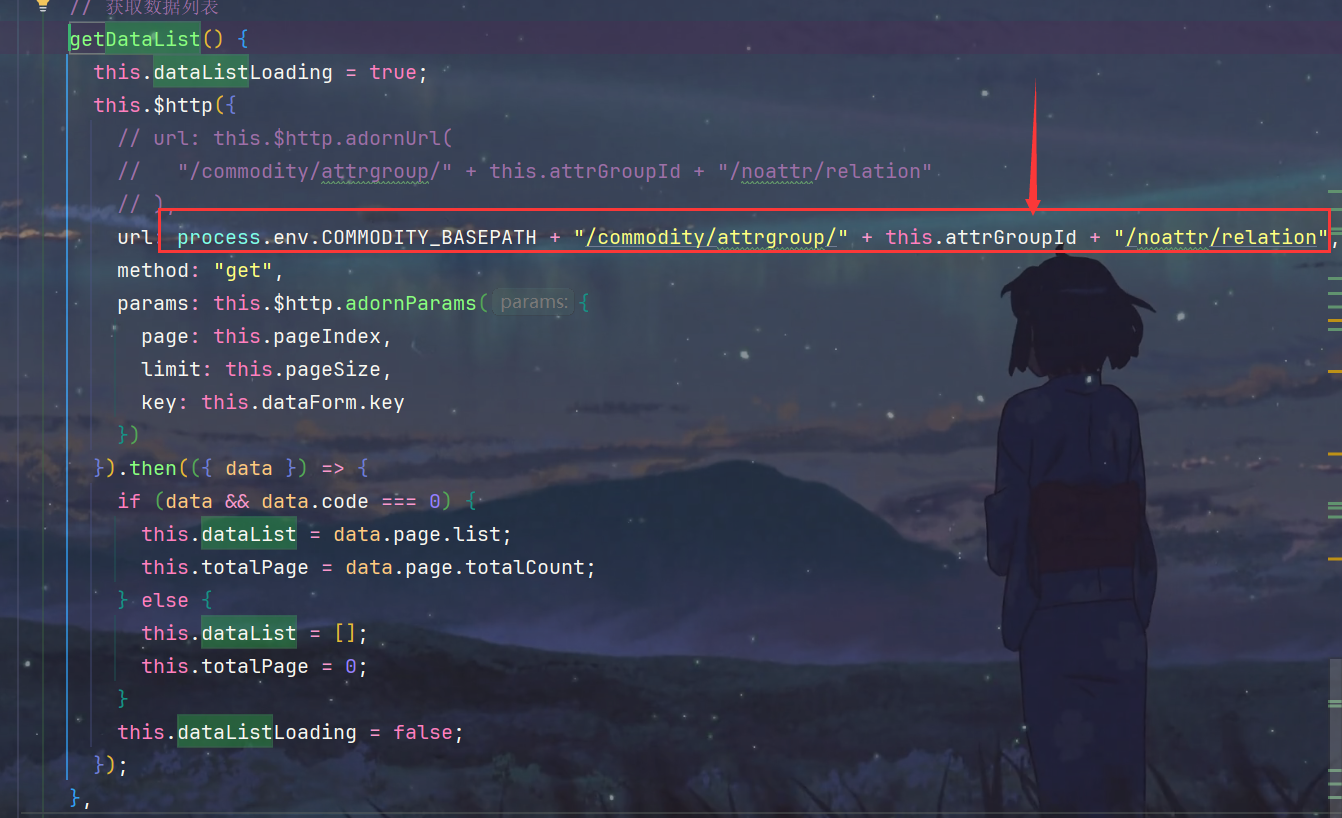
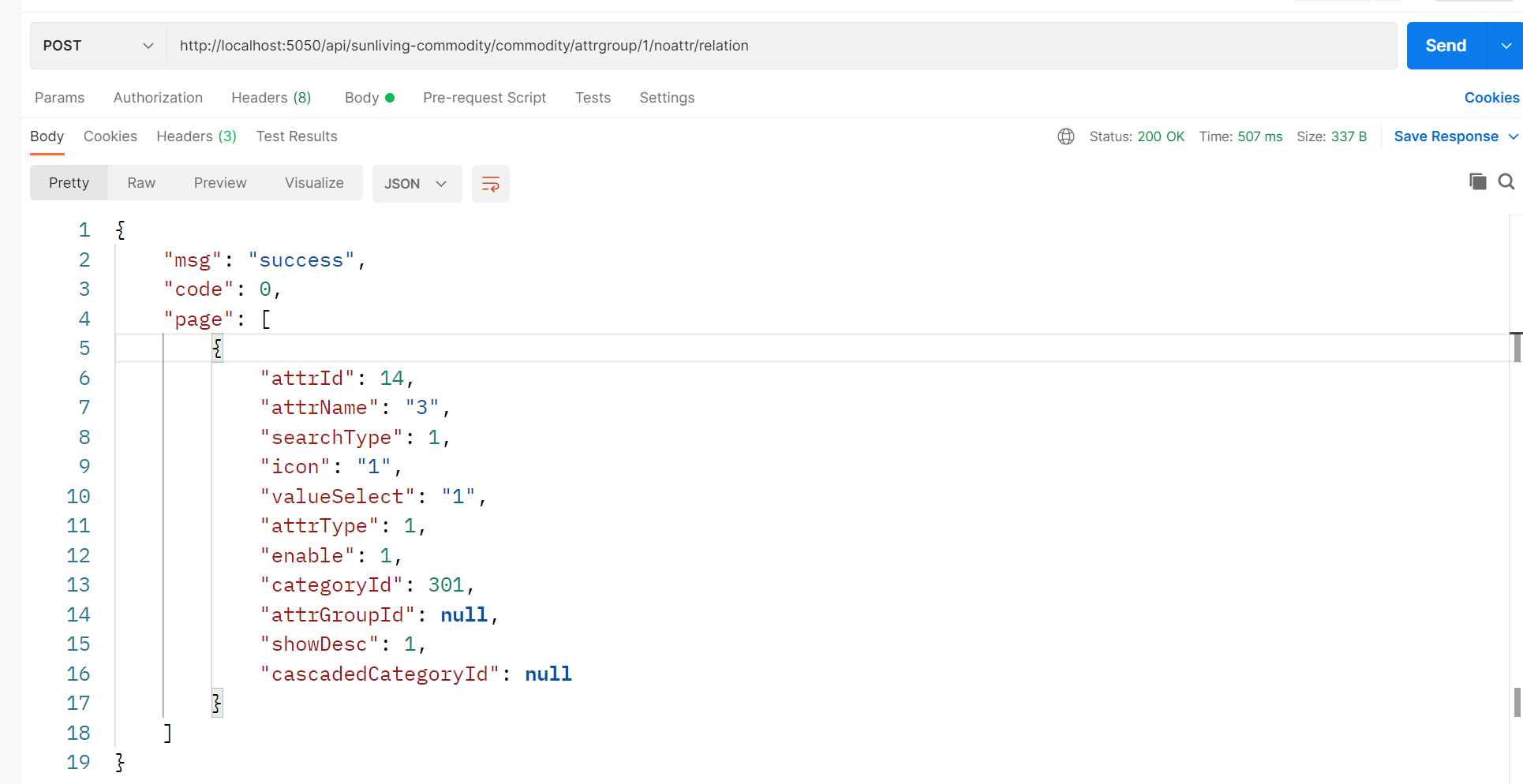
@RequestMapping ( "{attrGroupId}/noattr/relation" )
public R noattrRelation ( @PathVariable ( "attrGroupId" ) Long attrGroupId) {
List < AttrEntity > = attrService. getAttrRelation ( attrGroupId) ;
return R . ok ( ) . put ( "page" , attrRelation) ;
}
PageUtils queryPageAttrRelation ( Map < String , Object > , Long attrGroupId) ;
前端传入的参数一般为
key:查询的key page:当前页 limit:页面大小 进行分页查询的步骤
获取关键字和分页参数 使用QueryWrapper构建查询条件 创建Page对象,传入page和limit 对Page对象进行处理 处理后,使用PageUtils封装返回结果 @Override
public PageUtils queryPageAttrRelation ( Map < String , Object > , Long attrGroupId) {
String key = ( String ) params. get ( "key" ) ;
int currentPage = Integer . parseInt ( params. getOrDefault ( "page" , "1" ) . toString ( ) ) ;
int pageSize = Integer . parseInt ( params. getOrDefault ( "limit" , "10" ) . toString ( ) ) ;
QueryWrapper < AttrEntity > = new QueryWrapper < > ( ) ;
if ( StringUtils . isNotBlank ( key) ) {
queryWrapper. and ( wrapper ->
wrapper. eq ( "attr_id" , key) . or ( ) . like ( "attr_name" , key)
) ;
}
Set < Long > = attrAttrgroupRelationService. list ( ) . stream ( )
. map ( AttrAttrgroupRelationEntity :: getAttrId )
. collect ( Collectors . toSet ( ) ) ;
if ( ! relatedAttrIds. isEmpty ( ) ) {
queryWrapper. notIn ( "attr_id" , relatedAttrIds) ;
}
if ( attrGroupId != null ) {
Long categoryId = attrgroupDao. selectById ( attrGroupId) . getCategoryId ( ) ;
if ( categoryId != null ) {
queryWrapper. eq ( "category_id" , categoryId) ;
queryWrapper. eq ( "attr_type" , 1 ) ;
}
}
Page < AttrEntity > = new Page < > ( currentPage, pageSize) ;
IPage < AttrEntity > = attrDao. selectPage ( page, queryWrapper) ;
return new PageUtils ( attrPage) ;
}
public class PageUtils implements Serializable {
private static final long serialVersionUID = 1L ;
private int totalCount;
private int pageSize;
private int totalPage;
private int currPage;
private List < ? > ;
public PageUtils ( List < ? > , int totalCount, int pageSize, int currPage) {
this . list = list;
this . totalCount = totalCount;
this . pageSize = pageSize;
this . currPage = currPage;
this . totalPage = ( int ) Math . ceil ( ( double ) totalCount/ pageSize) ;
}
public PageUtils ( IPage < ? > ) {
this . list = page. getRecords ( ) ;
this . totalCount = ( int ) page. getTotal ( ) ;
this . pageSize = ( int ) page. getSize ( ) ;
this . currPage = ( int ) page. getCurrent ( ) ;
this . totalPage = ( int ) page. getPages ( ) ;
}
public int getTotalCount ( ) {
return totalCount;
}
public void setTotalCount ( int totalCount) {
this . totalCount = totalCount;
}
public int getPageSize ( ) {
return pageSize;
}
public void setPageSize ( int pageSize) {
this . pageSize = pageSize;
}
public int getTotalPage ( ) {
return totalPage;
}
public void setTotalPage ( int totalPage) {
this . totalPage = totalPage;
}
public int getCurrPage ( ) {
return currPage;
}
public void setCurrPage ( int currPage) {
this . currPage = currPage;
}
public List < ? > getList ( ) {
return list;
}
public void setList ( List < ? > ) {
this . list = list;
}
}
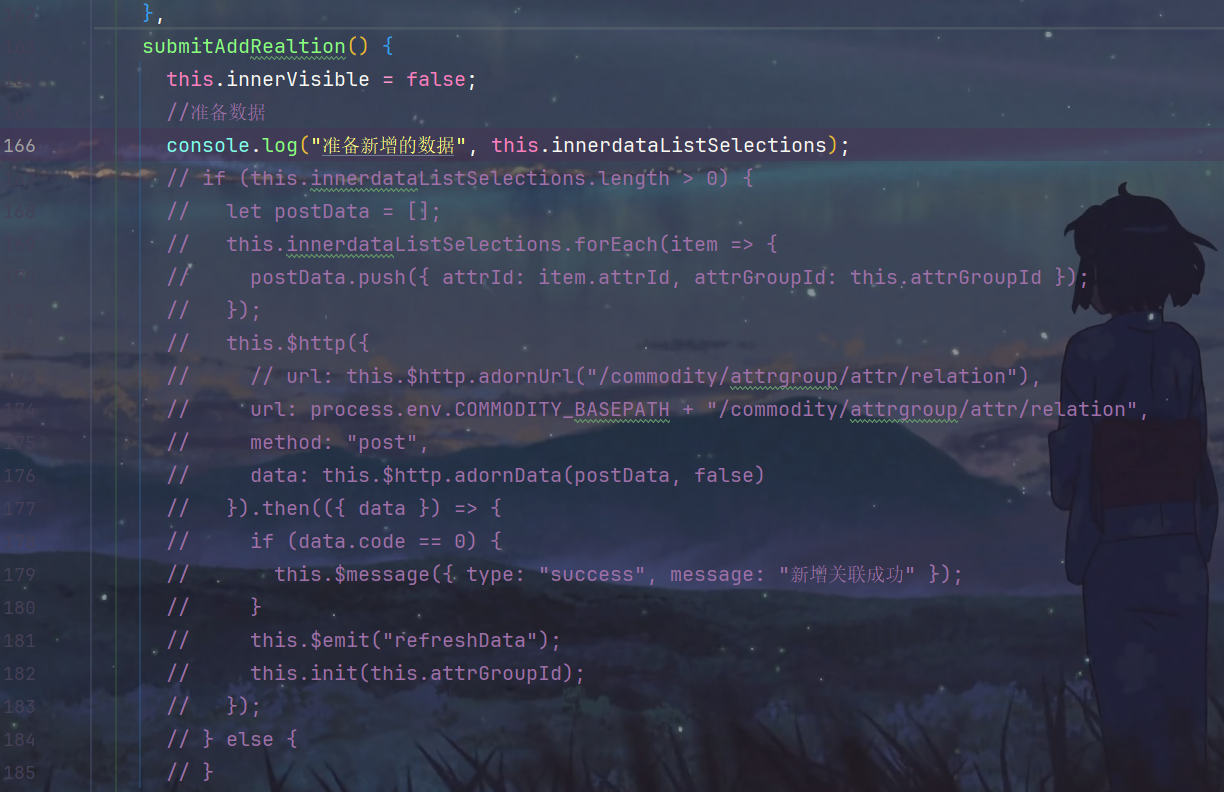
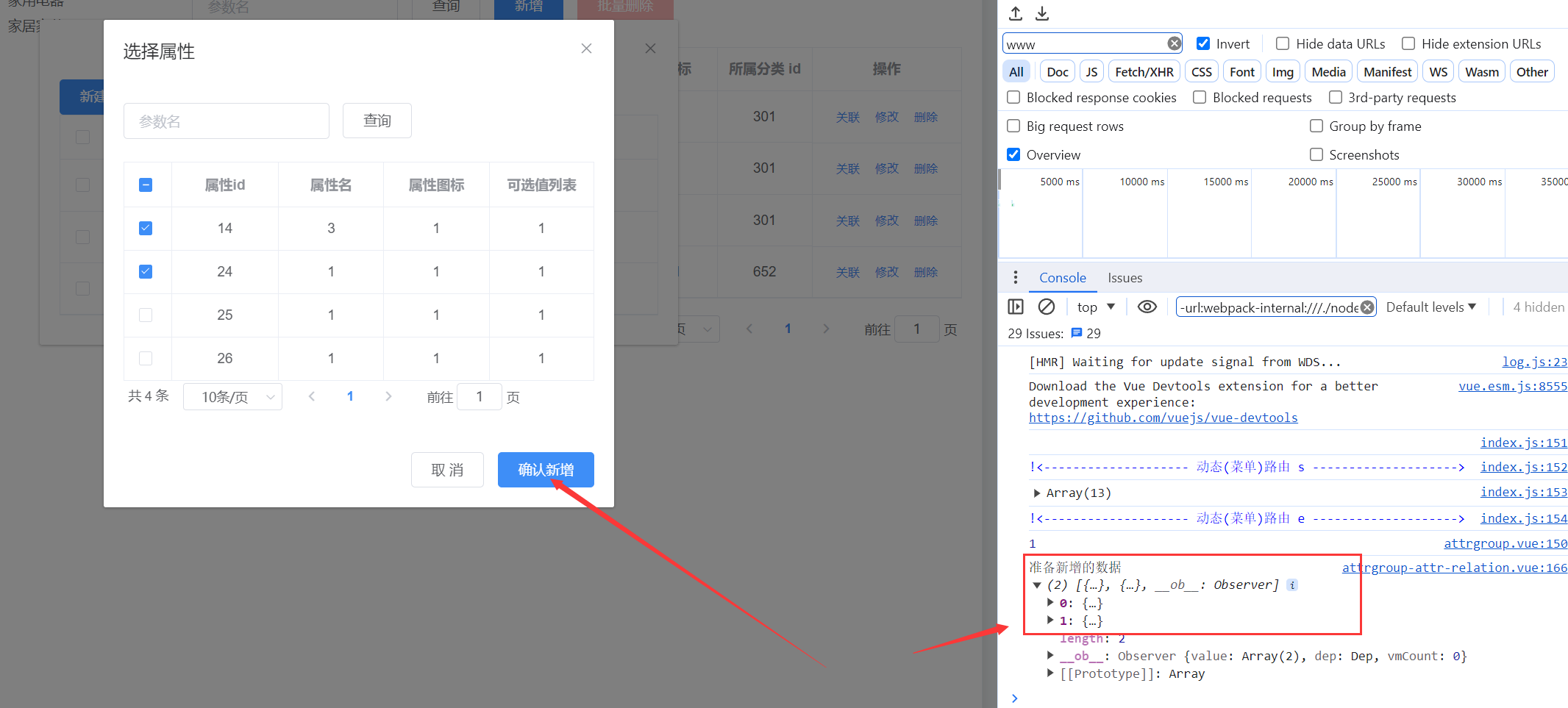
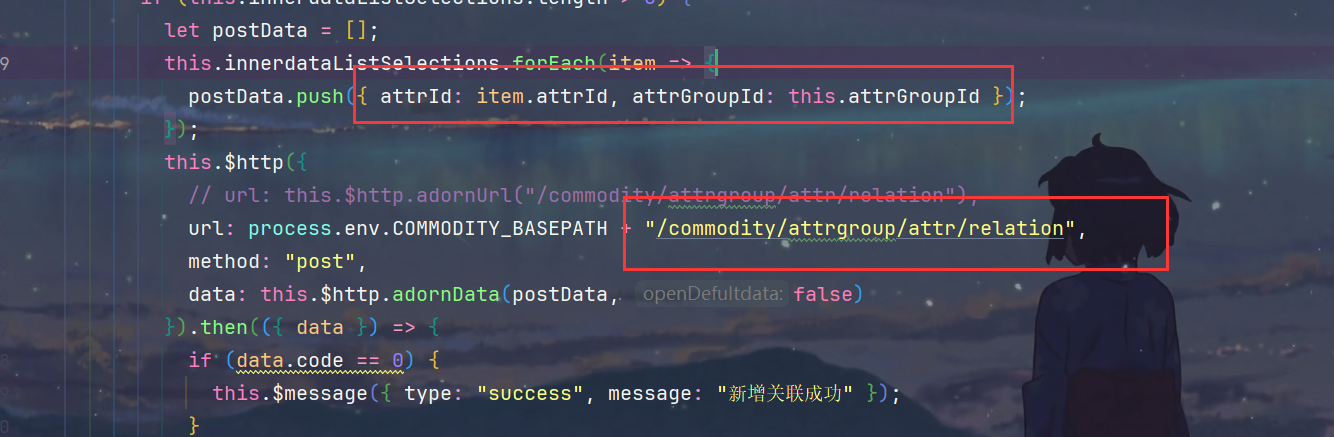
@RequestMapping ( "/attr/relation" )
public R relation ( @RequestBody AttrAttrgroupRelationEntity [ ] entities) {
attrAttrgroupRelationService. saveBatch ( Arrays . asList ( entities) ) ;
return R . ok ( ) ;
}