官方网站:全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网
里面各种可以直接用的组件

不全的话可以网上搜索Boostrap常用的按钮样式_btn-large-dim-CSDN博客
怎么在vue项目中使用呢
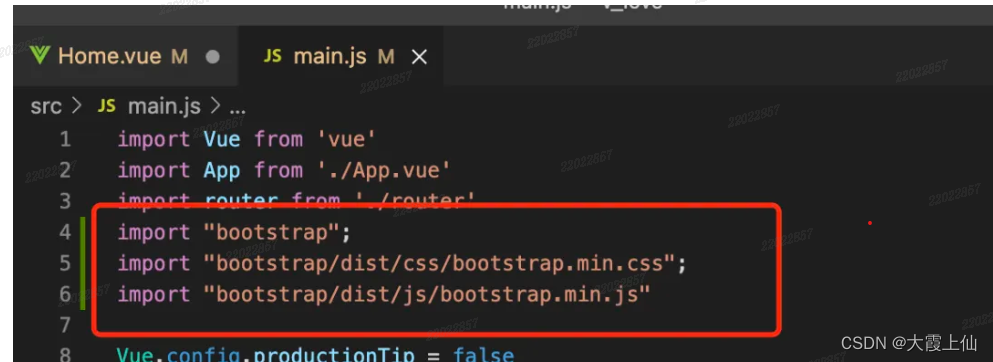
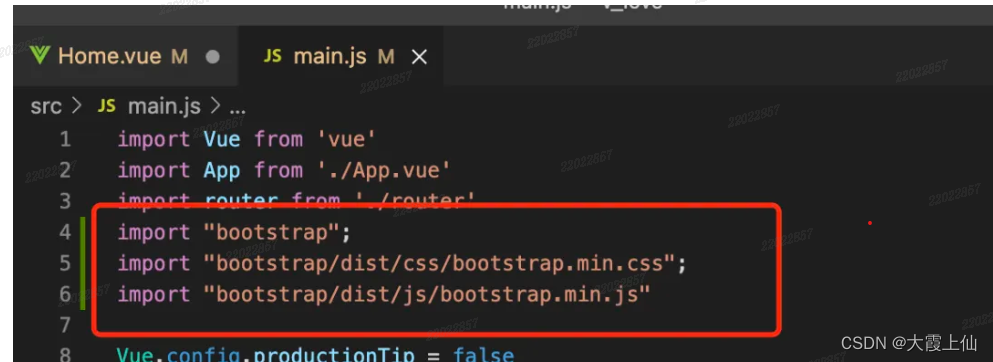
npm install bootstrap 下载下来然后在main.js加上红框三句后,我们全局的vue页面就都可以直接用bootstarp的样式了

官方网站:全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网
里面各种可以直接用的组件

不全的话可以网上搜索Boostrap常用的按钮样式_btn-large-dim-CSDN博客
怎么在vue项目中使用呢
npm install bootstrap 下载下来然后在main.js加上红框三句后,我们全局的vue页面就都可以直接用bootstarp的样式了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1688717.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!