导读:vue项目中引入iconfont的方式
iconfont 的三种使用方法
- unicode 不常用
- Font class 像字体一样使用,默认黑色图标,无法修改颜色
- Symbol 支持多色图标,更灵活,推荐
一、unicode 略
二、Font class
方式一:下载到本地
第一步:iconfont-资源管理-我的项目-Font class -下载到本地

第二步 引入至项目中
在 index.html
<link rel="stylesheet" href="/src/assets/iconfont/iconfont.css" />
第三步 vue页面中使用
<span class="iconfont icon-off-line"></span>
方式二:在线引用
iconfont-资源管理-我的项目-Font class - 查看在线链接 - 项目引用样式文件 - 页面中使用;
使用方式跟上面的方式一大体相同,只是在index.html中引入href 不一样
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_4*******_kylxvxppycg.css" />
三、Symbol
3.1 下载到本地的方式
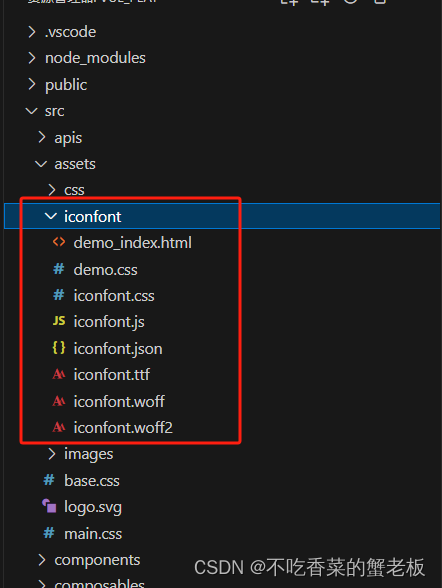
3.1.1 iconfont-我的项目-symbol-下载到本地 - 解压提取出最低层文件夹(font_421XXXXX)-重命名文件夹为 iconfont(包含iconfont.js)放在vue项目中(我是放在/assets/ )

3.1.2 在assets 目录下建一个icon.css文件 /assets/css/icon.css
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
3.1.3 在main.js中 引入js和css
import './assets/iconfont/iconfont.js'
import './assets/css/icon.css'
3.1.4 最后vue文件中使用图标
<svg class="icon outerColor" aria-hidden="true">
<use xlink:href="#icon-xuanzhong"></use>
</svg>
3.2 在线引用的方式
3.2.1 、 iconfont-我的项目-symbol-查看在线链接-复制链接 //at.alicdn.com/t/c/font_4 ***** _famq0z6ltd.js
3.2.2 、 第二步跟上面一样,在assets 目录下建一个icon.css文件
3.2.3、 在mian.js中引入 icon.css文件,在index.html引入在线js资源文件并且加上前缀 https:
!!! 记住在线的引入不是在main.js中引入js文件了,因为没有本地iconfont目录,而是在index.html中引入
// 在 main.js
import './assets/css/icon.css'
// 在public/index.html
<head>
<script src="https://at.alicdn.com/t/c/font_4*****_famq0z6ltd.js"></script>
</head>
3.2.4 最后在页面中使用图标是一样的
<svg class="icon outerColor" aria-hidden="true">
<use xlink:href="#icon-xuanzhong"></use>
</svg>
3.3 修改图标颜色
- 在线修改:选中图标 批量去色
- 本地修改:把js文件用正则表达式找出fill属性,把fill属性全干掉
- 最后,设置外层颜色
.outerColor{
color: red;
}
个人认为:在线引入的方式比较适合项目开发测试阶段,因为图标可能会有新增修改,使用在线引入的方式就不用每次UI小姐姐编辑了图标都要开发人员去下载;本地下载引入的方式适合在运行上线阶段,避免线上引入不稳定访问不了图标。