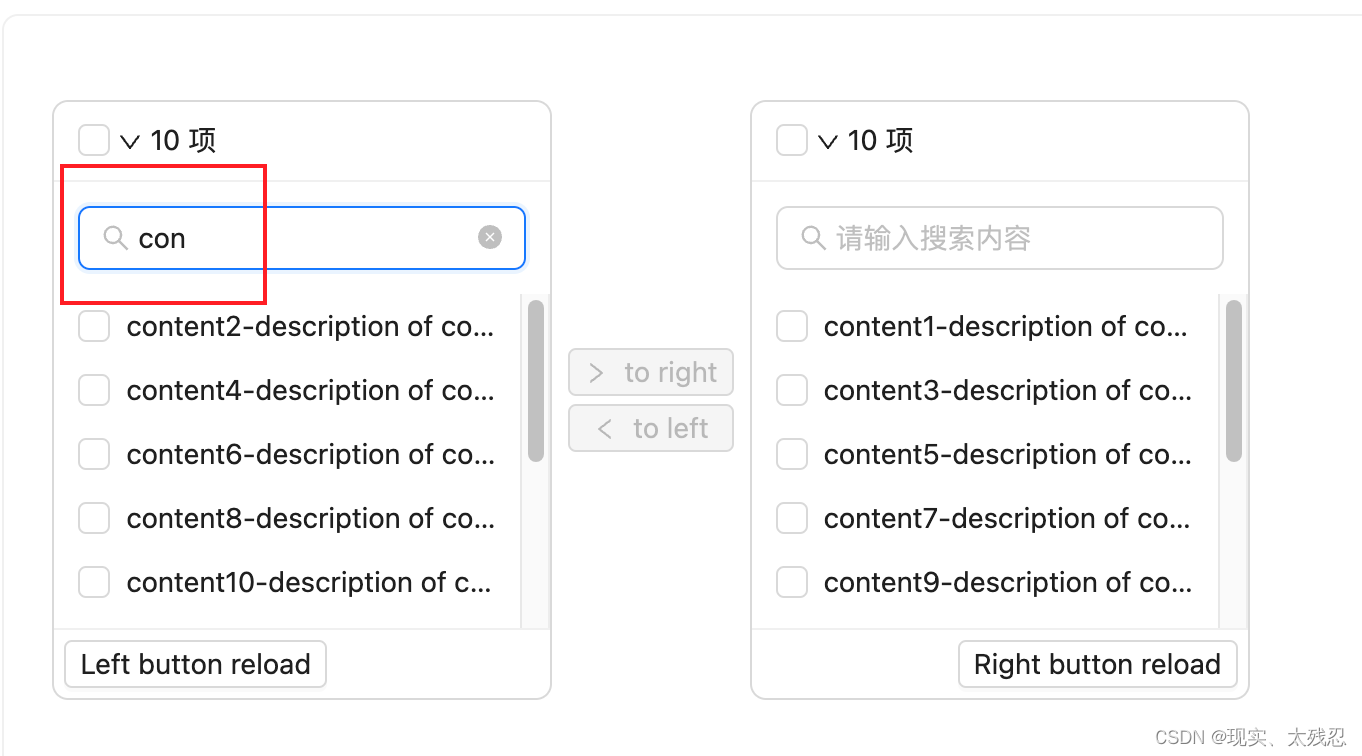
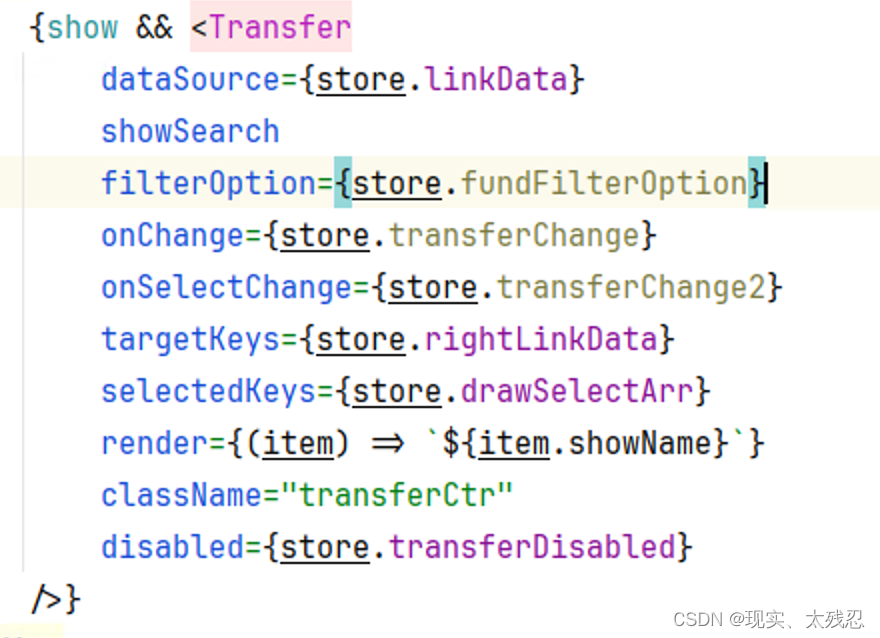
如图:需要清除search搜索框内容

antd的transfer穿梭框组件未提供入口修改input框的值。
2种方法修改。
1、直接操作dom元素设置值(不推荐)
useEffect(() => {
const searchInput = document.querySelector('.ant-transfer-list-search input');
if (searchInput) {
searchInput.value = ''; // 修改搜索框的值
}
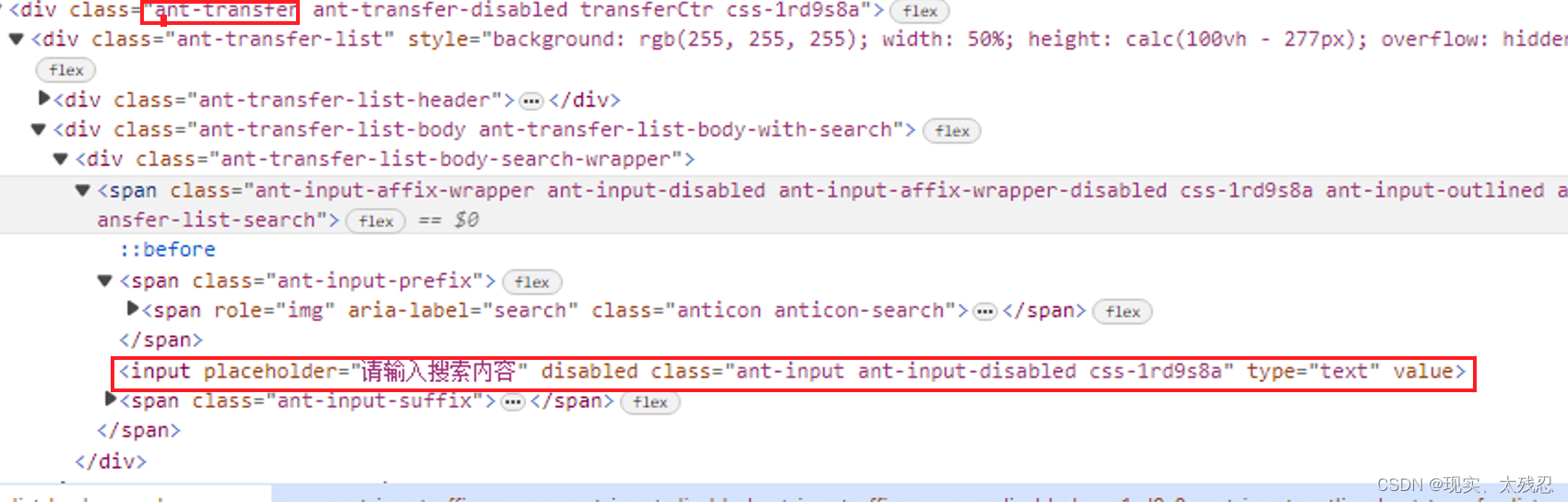
}, []); 需要自己去定位input元素位置,如图:

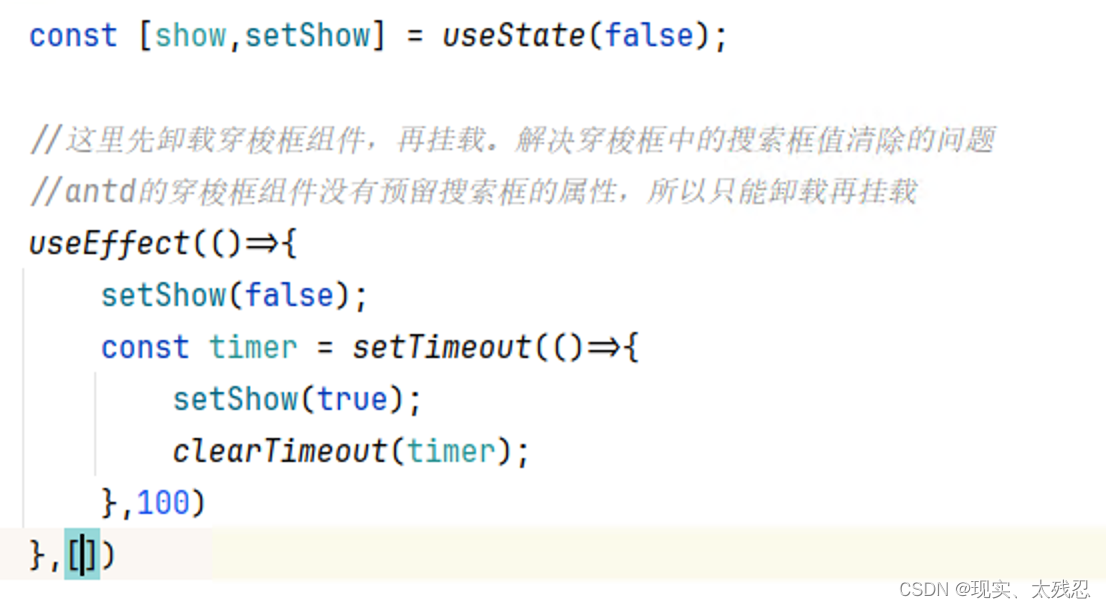
2、变量控制重新渲染组件


使用state变量控制组件是否展示,默认不展示,100ms后展示出来即可。
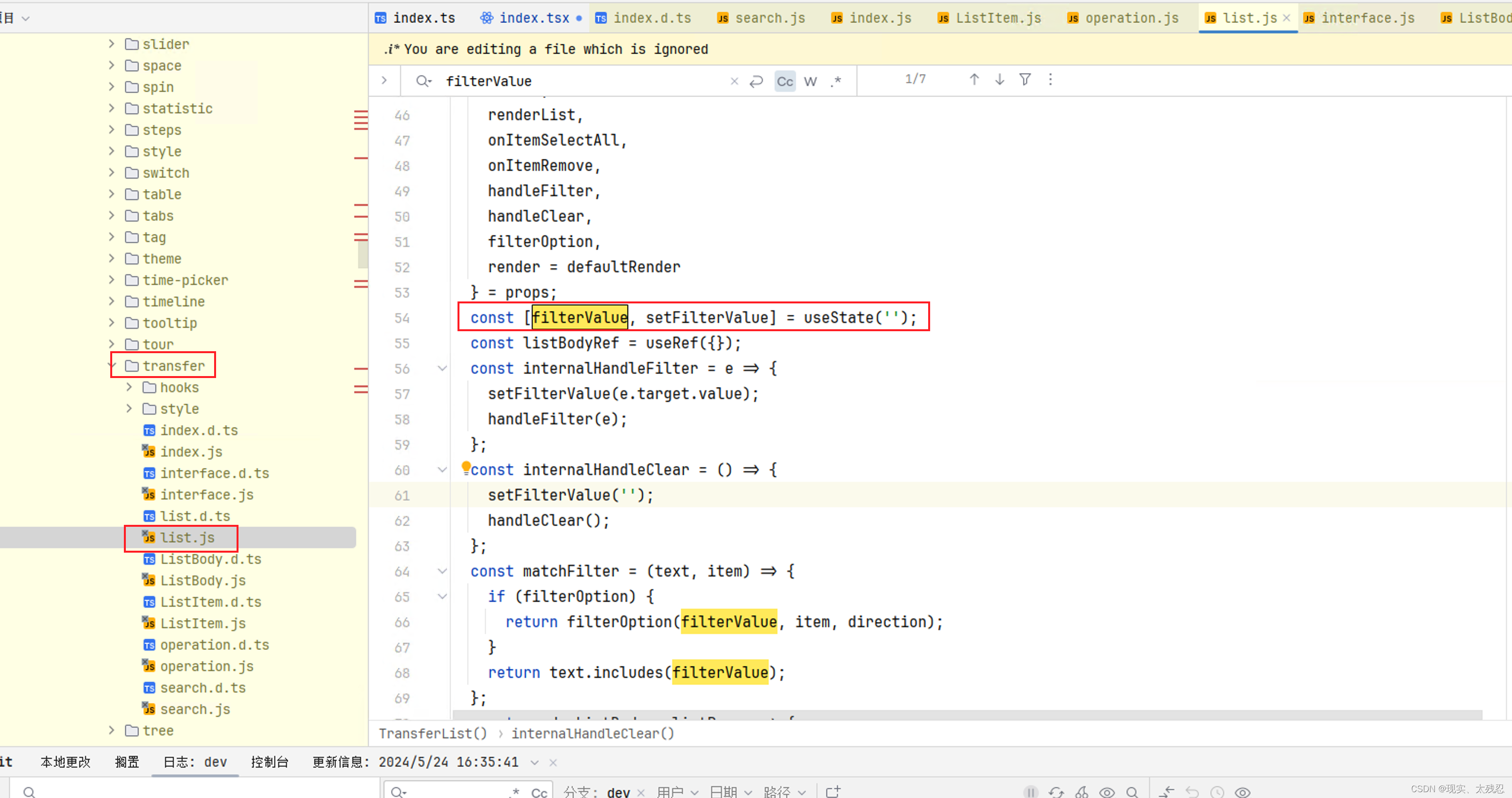
原理:源码中通过transfer组件中的list.js中的filterValue保存的搜索框中的内容。
但是又没有暴露修改此值的属性,所以只能通过卸载再挂载的方式清除filterValue的值。