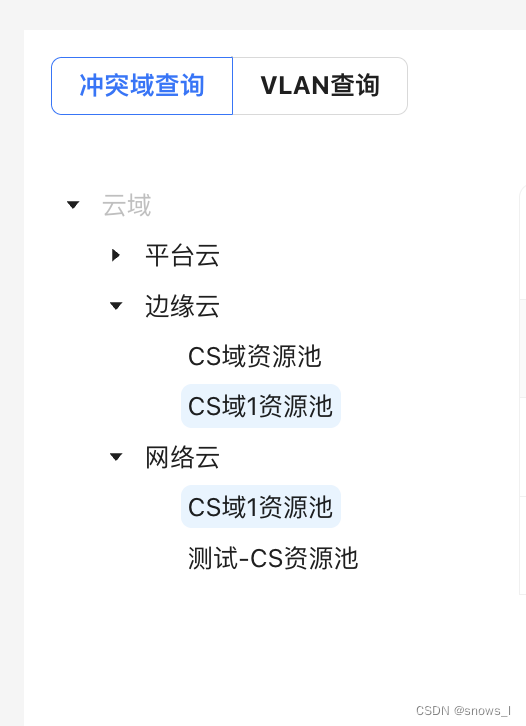
一、问题如下图:
当两个不同一级下二级key相同的时候就会导致两个同时选择, 同时拿到node.parent的数据也会出问题, 出现一下问题的原因是因为数据treeData 的key出现相同的了

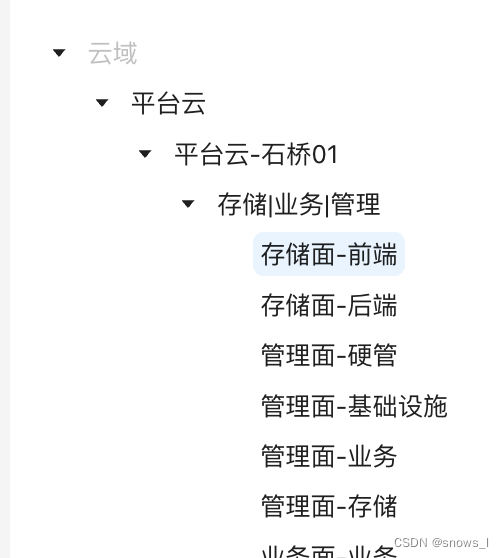
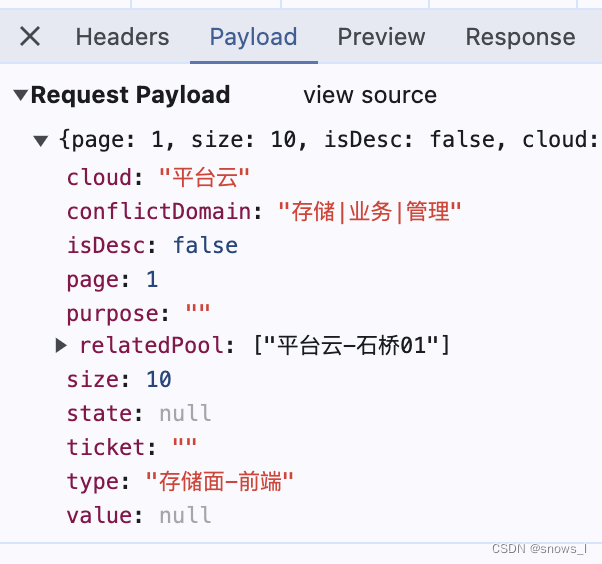
然后如下图、因为我的查询条件 第二层是给 cloud , 第二层是给 relatedPool ,第三层是给conflictDomain, 第四层是给type,然而a-tree绑定的值不能成层级的形式,一直都是
['当前选中的值'], 然后每层下面还有相同的 key , 就会导致上面的问题


二、解决办法
就是让后端将key的值改为 cloud + '_' + relatedPool + '_' + conflictDomain + '_' + type的形式,
然后通过点击拿到当前点击的key, 在进行处理赋值给请求参数,代码如下
<template>
<div class="tree-warp">
<a-tree
v-model:selectedKeys="state.selectedKeys"
:loading="true"
:expanded-keys="state.expandedKeys"
@expand="handleExpand"
:tree-data="state.treeData"
@select="handleClickTree"></a-tree>
<div v-show="state.treeLoading" class="loading" style="width: 160px; height: 160px; display: flex; justify-content: center; align-items: center">
<a-spin></a-spin>
</div>
</div>
</template>
<script setup>
const state = reactive({
queryFlag: 'conflict',
tableLoading: false,
treeLoading: false,
selectedKeys: [],
expandedKeys: ['0'],
form: {
isDesc: false,
cloud: '',
conflictDomain: '',
relatedPool: '',
type: '',
value: '',
purpose: '',
ticket: '',
state: null
},
}
// 同级只能展开一个
const handleExpand = (keys, { expanded, node }) => {
const tempKeys = ((node.parent ? node.parent.children : treeData) || []).map(({ key }) => key);
if (expanded) {
state.expandedKeys = difference(keys, tempKeys).concat(node.key);
} else {
state.expandedKeys = keys;
}
// state.expandedKeys = keys;
};
// 点击树节点
const handleClickTree = (value, { node }) => {
resetForm();
if (value.length) {
let resultKeys = value[0].split('_');
if (node.level == 1) {
state.form.cloud = resultKeys[0];
} else if (node.level == 2) {
state.form.cloud = resultKeys[0];
state.form.relatedPool = resultKeys[1];
} else if (node.level == 3) {
state.form.cloud = resultKeys[0];
state.form.relatedPool = resultKeys[1];
state.form.conflictDomain = resultKeys[2];
} else if (node.level == 4) {
state.form.cloud = resultKeys[0];
state.form.relatedPool = resultKeys[1];
state.form.conflictDomain = resultKeys[2];
state.form.type = resultKeys[3];
}
getListFn();
}
};
</script>