在WPF开发中经常需要用到Icon图标,我们这用用的是Iconfont网站查找icon的资源,本文讲如何把iconfont图标资源当成字体文件导入到WPF程序中使用。
查找打包资源
1.在Iconfont官网查找资源
根据自己需要查找,资源然后添加到购物车
https://www.iconfont.cn/

2. 将icon资源添加到项目
选好资源后,点击右上角购物车,出来下面界面,添加到现有项目,或者新建的项目。

3. 打包下载
添加到项目之后,自动调整到项目页面,点击,下载到本地

导入字体文件
1. 解压,然后找到里面的.ttf文件
下载下来是一个压缩包,解压,找到里面的ttf文件

2. 导入visual studio 工程中
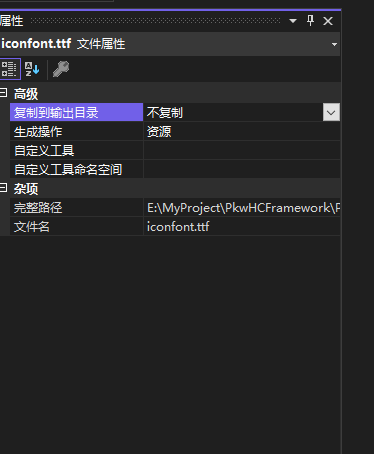
在项目里创建Resources和Fonts文件,将iconfont.ttf文件导入其中

然后选中iconfont.ttf文件,将生成操作设置为“资源”或者“Resource",上面设置成“不复制”

代码使用
1.字体文件引入
在App.xaml中添加字体文件引用

关于字体文件导入,详细可见:WPF使用外部字体文件(.ttf/.otf)
示例:
<FontFamily x:Key="DefautFont">/WPFTest(项目名);Component/Resources/Fonts/#iconfont(字体名称)</FontFamily>
注意:需要打开字体文件查看,里面字体名称,最后#(字体名称)#后面写的就是文件里的字体名称

2.代码中使用
在需要使用的控件中添加对字体样式引用FontFamily="{StaticResource DefautFont}",然后再文本内容中使用icon的代码,这个代码在iconfont网站上 资源管理→我的项目 中可以看到,如下

比如,要使用首页只需要在 文本中输入即可,示例Text=""
在项目中找需要的icon代码,复制,然后使用
注意:如果增加了新的icon,则需要重复上面的步骤,重新导入iconfont.ttf文件

使用的代码如下

<TextBlock
Width="42"
Height="28"
Margin="214,260,0,0"
HorizontalAlignment="Left"
VerticalAlignment="Top"
FontFamily="{StaticResource DefautFont}"
Text=""
TextWrapping="Wrap" FontSize="20" />
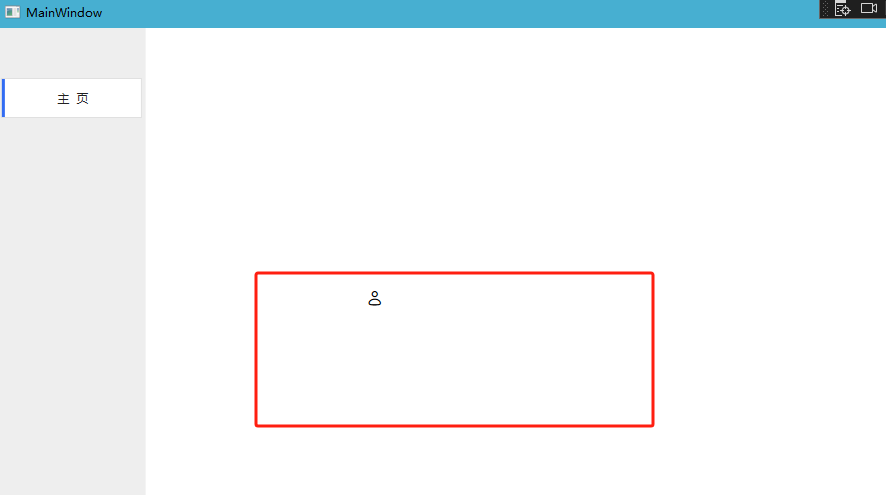
效果

最终的效果