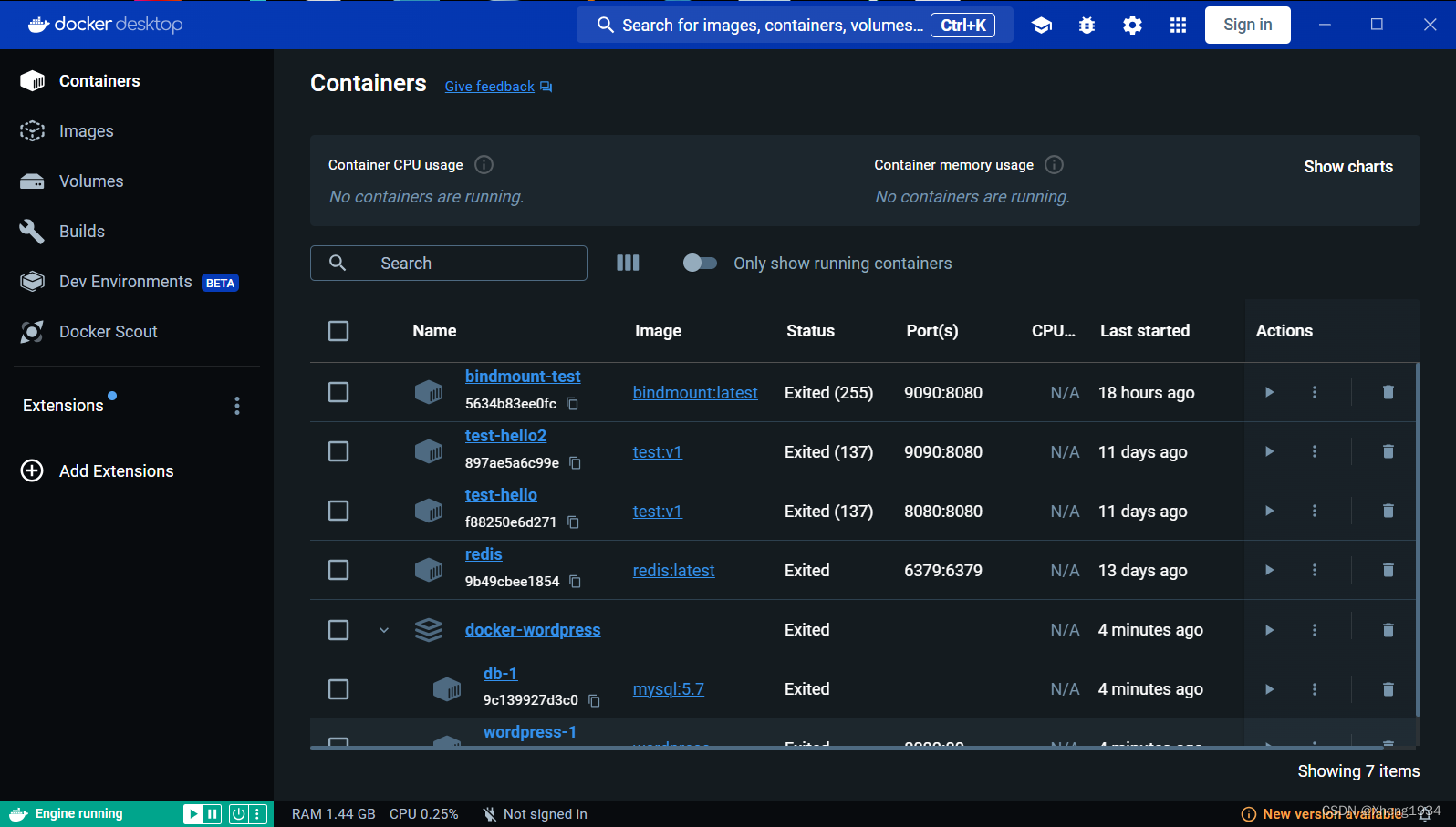
在运行bindmount-test时,点击完运行按钮后闪退结束运行。
第一步查看log日志:
2024-05-18 23:46:18 Error: Cannot find module '/app/nodemon'
2024-05-18 23:46:18 at Function.Module._resolveFilename (internal/modules/cjs/loader.js:668:15)
2024-05-18 23:46:18 at Function.Module._load (internal/modules/cjs/loader.js:591:27)
2024-05-18 23:46:18 at Function.Module.runMain (internal/modules/cjs/loader.js:877:12)
2024-05-18 23:46:18 at internal/main/run_main_module.js:21:11无法找到nodemon模块。查看package.json文件和dockerfile文件。下为package.json文件:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "app.js",
"dependencies": {
"koa": "^2.13.1",
"log4js": "^3.0.6",
"redis": "^4.0.0-rc.3",
"mongodb": "^3.6.9",
"koa-websocket": "^6.0.0",
"koa-router": "^7.4.0",
"nodemon": "^2.0.15"
},
"scripts": {
"start": "cross-env PORT=8080 node app",
"dev": "nodemon app.js"
},
"author": "",
"license": "ISC"
}可见"nodemon": "^2.0.15"已被添加至其中。
再查看dockerfile文件:
FROM node:11
MAINTAINER easydoc.net
ADD . /app
WORKDIR /app
RUN npm install --registry=https://registry.npmmirror.com
CMD app.js
CMD ["nodemon", "app.js"]少了一句:RUN npm install -g nodemon,RUN命令可以执行多次。
至于之所以要在package.json文件和dockerfile文件中都要执行nodemon,是因为:
- 在
package.json中添加nodemon是为了在本地开发环境中使用,以便在开发过程中实现热更新等功能。 - 在
Dockerfile中使用RUN npm install -g nodemon是为了在容器中安装nodemon,以便在容器中运行应用程序时使用。
在 package.json 文件中添加 nodemon 依赖和在 Dockerfile 文件中添加 RUN npm install nodemon 的区别主要在于应用的构建过程和最终的运行环境:
在 package.json 中添加 nodemon 依赖:这种方式适用于本地开发环境或者部署到类似 Heroku 平台。当你在 package.json 文件中的 dependencies 或 devDependencies 部分添加了 nodemon 依赖后,在执行 npm install 后,nodemon 将会被安装到本地的 node_modules 目录中。这样你可以通过在 package.json 的 scripts 部分设置启动命令,比如 "start": "nodemon app.js",来使用 nodemon 监听文件变化并重启服务器。
在 Dockerfile 中添加 RUN npm install nodemon:这种方式适用于将应用打包成 Docker 镜像并在容器中运行。在 Dockerfile 中使用 RUN npm install nodemon 会在构建 Docker 镜像的过程中安装 nodemon,并将其包含在最终的镜像中。这样,在容器中运行时,你可以直接使用 nodemon 命令启动应用CMD ["nodemon", "app.js"],并实现文件监听和自动重启功能。
总的来说,package.json 中添加 nodemon 依赖适用于本地开发和部署到支持 nodemon 的平台,而在 Dockerfile 中添加 RUN npm install nodemon 则适用于将应用打包成 Docker 镜像并在容器中运行的场景。
CMD ["nodemon", "app.js"]是用nodemon方式启动js文件。
重新启动,运行成功。




![[STM32-HAL库]0.96寸OLED显示屏-模拟IIC-STM32CUBEMX开发-HAL库开发系列-主控STM32F103C8T6](https://img-blog.csdnimg.cn/direct/8dd1e8ac30a94d15bce0cf020eb2a692.png)