1.背景


我们发现配的cssloader中有很多重复性代码,所以应该对其进行封装,减少冗余的代码
2.定义函数getCssLoader
function getCssLoader(pre) {
return [MiniCssExtractPlugin.loader, 'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
'postcss-preset-env'
]
}
}
},pre
].filter(Boolean)
}3.修改rules
rules: [
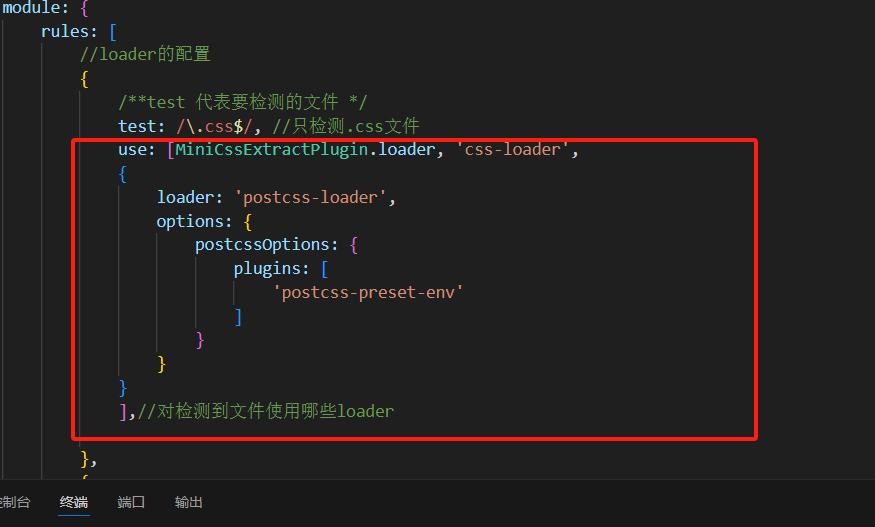
//loader的配置
{
/**test 代表要检测的文件 */
test: /\.css$/, //只检测.css文件
use: getCssLoader() //对检测到文件使用哪些loader
},
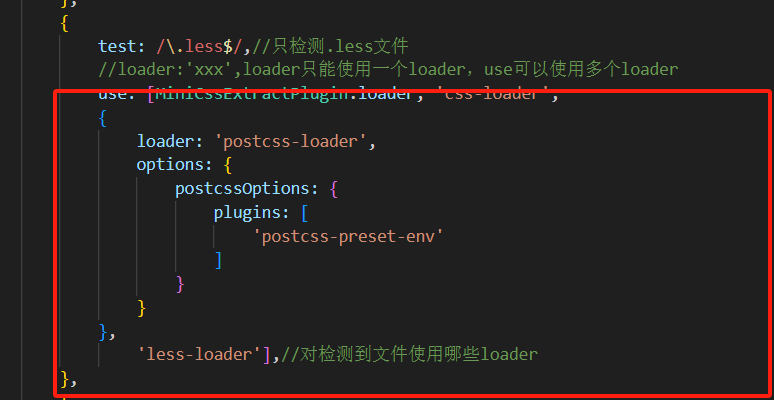
{
test: /\.less$/,//只检测.less文件
//loader:'xxx',loader只能使用一个loader,use可以使用多个loader
use: getCssLoader('less-loader'),//对检测到文件使用哪些loader
},
{
test: /\.s[ac]ss$/,//只检测.sass文件
use: getCssLoader('sass-loader'),
},
{
test: /\.styl$/,//只检测.stylus文件
use: getCssLoader('stylus-loader')
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: 'asset/resource',
parser: {
dataUrlCondition: {
//小于10kb的图标转base64,减少请求数量
maxSize: 10 * 1024 // 10kb
}
},
generator: {
//输出图片名称
//[hash:10]hash值取前10位
filename: 'static/imgs/[hash:10][ext][query]'
}
},
/**图标字体相关配置 */
{
test: /\.(ttf|woff2?|mp3|mp4|avi)$/,//只对ttf、woff2资源起作用
type: 'asset/resource',//加上/resource表示将资源原封不动的打包出来
generator: {
filename: "static/media/[hash][ext][query]"
}
},
{
test: /\.js$/,
/**排除哪些文件 */
exclude: /(node_modules)/,
loader: 'babel-loader',
// options: {
// presets: ['@babel/preset-env'],
// },
},
]4.重新打包效果依然一样

5.代码
const path = require('path');//nodejs用来处理路径问题的模块
const ESLintPlugin = require('eslint-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
function getCssLoader(pre) {
return [MiniCssExtractPlugin.loader, 'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
'postcss-preset-env'
]
}
}
}, pre
].filter(Boolean)
}
module.exports = {
/**入口 */
entry: './src/main.js',
/**输出 相对路径*/
output: {
/**文件输出路径 绝对路径*/
//__dirname 表示当前文件的文件夹目录
path: path.resolve(__dirname, '../dist'),//所有文件的输出目录
/**文件名 */
filename: 'static/js/dist.js',//入口文件输出文件名
clean: true,//在打包前将path整个目录内容情况
},
/**加载器 */
module: {
rules: [
//loader的配置
{
/**test 代表要检测的文件 */
test: /\.css$/, //只检测.css文件
use: getCssLoader() //对检测到文件使用哪些loader
},
{
test: /\.less$/,//只检测.less文件
//loader:'xxx',loader只能使用一个loader,use可以使用多个loader
use: getCssLoader('less-loader'),//对检测到文件使用哪些loader
},
{
test: /\.s[ac]ss$/,//只检测.sass文件
use: getCssLoader('sass-loader'),
},
{
test: /\.styl$/,//只检测.stylus文件
use: getCssLoader('stylus-loader')
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: 'asset/resource',
parser: {
dataUrlCondition: {
//小于10kb的图标转base64,减少请求数量
maxSize: 10 * 1024 // 10kb
}
},
generator: {
//输出图片名称
//[hash:10]hash值取前10位
filename: 'static/imgs/[hash:10][ext][query]'
}
},
/**图标字体相关配置 */
{
test: /\.(ttf|woff2?|mp3|mp4|avi)$/,//只对ttf、woff2资源起作用
type: 'asset/resource',//加上/resource表示将资源原封不动的打包出来
generator: {
filename: "static/media/[hash][ext][query]"
}
},
{
test: /\.js$/,
/**排除哪些文件 */
exclude: /(node_modules)/,
loader: 'babel-loader',
// options: {
// presets: ['@babel/preset-env'],
// },
},
]
},
/**插件 */
plugins: [
//plugin配置
new ESLintPlugin({
/** 检测哪些文件 */
context: path.resolve(__dirname, '../src')
}),
new HtmlWebpackPlugin({
/**模板 */
template: path.resolve(__dirname, '../src/public/index.html')
}),
new MiniCssExtractPlugin({
filename: 'static/css/main.css'
})
],
/**模式 */
mode: 'production'
}









![[Redis]常见数据和内部编码](https://img-blog.csdnimg.cn/direct/baf740e6e1a74b3e83d57b32493bfe0e.png)