Elasticsearch 分析器的高级用法二(停用词,拼音搜索)
- 停用词
- 简介
- 停用词分词过滤器
- 自定义停用词分词过滤器
- 内置分析器的停用词过滤器
- 注意,有一个细节
- 拼音搜索
- 安装
- 使用
- 相关配置
停用词
简介
停用词是指,在被分词后的词语中包含的无搜索意义的词。
例如:这里的风景真美。
分词后,”这里“,”的“ 相对于文档搜索意义不大,但这种词使用频率又比较高。 为了使搜索更加准确,往往需要在构建索引时,忽略掉这些词
以在这个网站查看常用的停用词
- 英文:https://www.ranks.nl/stopwords
- 中文:https://www.ranks.nl/stopwords/chinese-stopwords
停用词分词过滤器
ES支持两种方式过滤停用词
自定义停用词分词过滤器
通过自定义分词过滤器为 停用词过滤器,来实现停用词过滤
DELETE /my-index-000001
PUT /my-index-000001
{
"settings": {
"analysis": {
"analyzer": {
"stop_analyer": {
"tokenizer": "ik_smart",
"filter": [
"stop"
]
}
},
"filter": {
"stop": {
"type": "stop",
"stopwords": [
"我",
"的",
"这里",
"哪里"
]
}
}
}
},
"mappings": {
"properties": {
"content": {
"type": "text",
"analyzer": "stop_analyer"
}
}
}
}
POST /my-index-000001/_analyze
{
"field": "content",
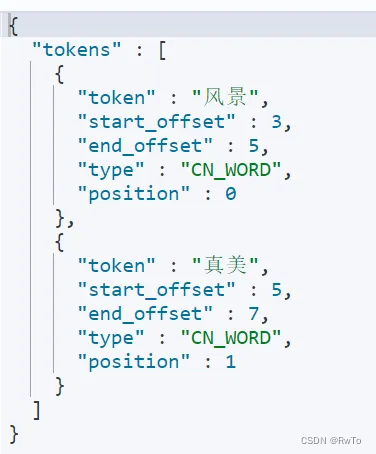
"text": "这里的风景真美"
}

内置分析器的停用词过滤器
一般情况下 我们常用的内置分析器内部都包含 停用词的设置,这里以标准分析器和IK分析器举例
-
standard 分析器
通过指定 standard 分析器 的stopwords 属性 实现停用词配置DELETE /my-index-000002 PUT /my-index-000002 { "settings": { "analysis": { "analyzer": { "stop_standard": { "type":"standard", "stopwords": [ "我", "的", "这", "里" ] } } } }, "mappings": { "properties": { "content": { "type": "text", "analyzer": "stop_standard" } } } } POST /my-index-000002/_analyze { "field": "content", "text": "这里的风景真美" }
-
ik 分析器
IK分析器默认只有英文停用词,中文停用词的使用需要自行添加。
与添加自定义词典过程类似
进入ik 分析器 config 目录
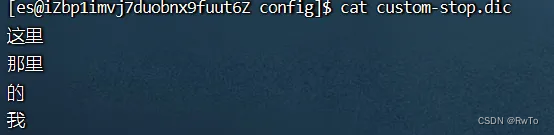
编辑 IKAnalyzer.cfg.xml 即可以实现自定义词典<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd"> <properties> <comment>IK Analyzer 扩展配置</comment> <!--用户可以在这里配置自己的扩展字典 --> <entry key="ext_dict">custom-dict.dic</entry> <!--用户可以在这里配置自己的扩展停止词字典--> <entry key="ext_stopwords">custom-stop.dic</entry> <!--用户可以在这里配置远程扩展字典 --> <!-- <entry key="remote_ext_dict">words_location</entry> --> <!--用户可以在这里配置远程扩展停止词字典--> <!-- <entry key="remote_ext_stopwords">words_location</entry> --> </properties>在 custom-stop.dic 文件中 写入 所需的停用词,添加完成后,重启ES即可

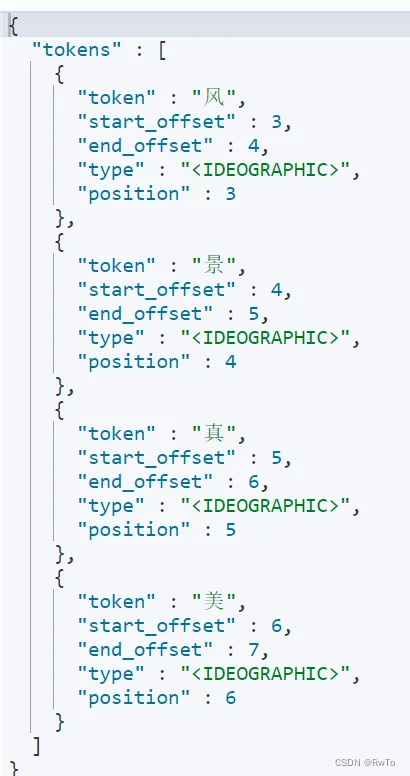
验证下结果POST /_analyze { "analyzer": "ik_smart", "text": "这里的风景真美" }
注意,有一个细节
-
IK分析器过滤器 是在 IK分词器 内部开始过滤器
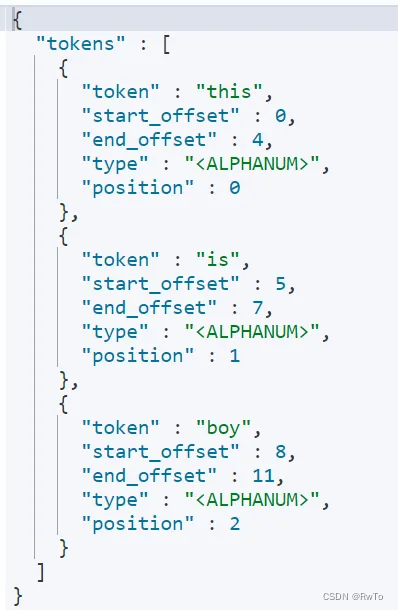
POST /_analyze { "analyzer": "ik_smart", "text": "this is boy" } POST /_analyze { "tokenizer": "ik_smart", "text": "this is boy" }执行上述请求,结果都发生了停用词过滤,说明IK分析器在分词器层面就完成了 停用词过滤。

-
standard 分析器 的stopwords 是作用在 分词过滤器上的
POST /_analyze { "tokenizer": { "type":"standard", "stopwords": [ "this", "is" ] }, "text": "this is boy" }执行上述请求,停用词stopwords 指令没有生效。说明 stopwords 在分词器阶段无效!

拼音搜索
要实现拼音搜索,需要安装相应的拼音分析器插件
官网:https://github.com/infinilabs/analysis-pinyin
插件下载地址:https://release.infinilabs.com/analysis-pinyin/stable/
安装
下载对应 压缩包(要求与ES版本一致)
本文以 elasticsearch-analysis-pinyin-7.10.2.zip 为例
# 进入es的插件目录
cd es/plugins
# 创建pinyin目录
mkdir pinyin
# 在pinyin 目录下解压 pinyin分析器
unzip elasticsearch-analysis-pinyin-7.10.2.zip
# 进入es/bin目录,重启es
./elasticsearch -d
使用
POST /_analyze
{
"analyzer": "pinyin",
"text":"北京大学"
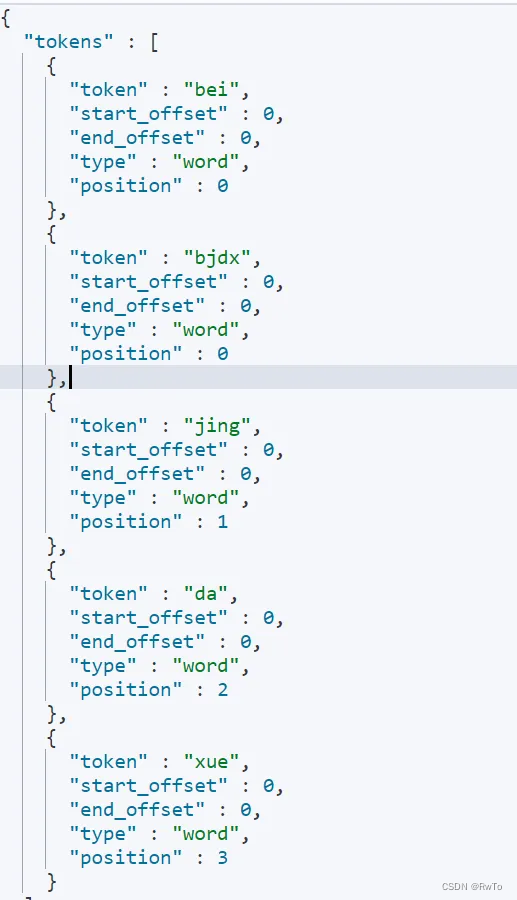
}

如上:北京大学 被 切割为 bei ,jing, da,xue, bjdx
相关配置
-
keep_first_letter: 启用后,保留每个汉字的第一个字母。
例如,刘德华变为 ldh。默认值:true。
-
keep_separate_first_letter: 启用后,保留每个汉字的首字母。
例如,刘德华变成 l,d,h。默认值:false。注意:这可能会因术语频率而增加查询的模糊性。
-
limit_first_letter_length: 设置第一个字母结果的最大长度。默认值:16。
-
keep_full_pinyin: 启用后,保留每个汉字的完整拼音。默认值:true
例如,刘德华变成 [liu,de,hua]。
-
keep_joined_full_pinyin: 启用时,连接每个汉字的完整拼音。默认值:false。
例如,刘德华变成 [liudehua]。
-
keep_none_chinese: 在结果中保留非中文字母或数字。默认值:true。
-
keep_none_chinese_together: 将非中文字母保留在一起。默认值:true。
例如,DJ 音乐家变成 DJ,yin,yue,jia。设置为 false 时,DJ 音乐家会变成 D,J,yin,yue,jia。注意:应首先启用 keep_none_chinese。
-
keep_none_chinese_in_first_letter: 将非中文字母保留在首字母中。
例如,刘德华 AT2016 变成 ldhat2016。默认值:true。
-
keep_none_chinese_in_joined_full_pinyin:将非中文字母保留在连接的完整拼音中。
例如,刘德华 2016 将变为 liudehua2016。默认值:false。
-
none_chinese_pinyin_tokenize: 如果非中文字母是拼音字母,则将其分解为独立的拼音术语。默认值:true。
例如,liudehuaalibaba13zhuanghan 变成 liu,de,hua,a,li、