基于 Flask 蓝图路由的模块化开发
1. 编程目标
为了提高Flask应用的可维护性和可扩展性,我们通过使用Flask的蓝图(Blueprint)功能,可以将不同的功能模块拆分到独立的文件中,方便后续的开发和维护。
2. 项目结构
项目结构树如下:
flask_project/
├── app.py # 包含应用实例(如果是app包那么还包含配置文件)
├── controller/ # 包含所有的控制器(即路由处理模块)
│ ├── __init__.py
│ ├── user_controller.py
│ ├── article_controller.py
│ ├── comment_controller.py
├── tests/ # 测试脚本
│ ├── test_user.py
│ ├── test_article.py
│ ├── test_comment.py
├── requirements.txt # 依赖包
3. 蓝图(Blueprint)
3.1 什么是蓝图(Blueprint)
蓝图(Blueprint)是Flask提供的一个功能,用于将应用的不同部分模块化。我们通过将不同的功能模块放在单独的蓝图中,我们可以更好地组织代码,提高代码的可维护性。
3.2 蓝图解决的问题
在我们的一个项目里头,如果所有的路由都写在一个文件中,会导致代码冗长且难以维护。
通过蓝图,可以将相关的路由和逻辑拆分到不同的模块中,使代码结构清晰,易于管理和维护。
3.3 蓝图的基本使用方法
蓝图的使用主要包括以下几个步骤:
-
创建蓝图实例:
from flask import Blueprint user_bp = Blueprint('user', __name__) -
定义路由:
@user_bp.route('/add_user') def add_user(): return "添加用户成功" -
注册蓝图:
from flask import Flask app = Flask(__name__) app.register_blueprint(user_bp, url_prefix='/user')
通过这种方式,我们可以将不同功能的路由分开到不同的模块中,避免将所有路由写在一个文件中出现混乱、难以管理和维护的情况。
4. 实践示例:基于蓝图的模块化开发
4.1 用户管理模块
4.1.1 创建用户蓝图
在controller文件夹下创建user_controller.py文件,并定义用户相关的蓝图和路由:
# -*- coding: utf-8 -*-
from flask import Blueprint
user_bp = Blueprint('user', __name__)
@user_bp.route('/add', methods=['POST'])
def add_user():
return "添加用户成功"
@user_bp.route('/update', methods=['POST'])
def update_user():
return "更新用户成功"
4.1.2 注册用户蓝图
在项目的入口文件app.py中注册用户蓝图:
# -*- coding: utf-8 -*-
from flask import Flask
from controller.user_controller import user_bp
app = Flask(__name__)
app.register_blueprint(user_bp, url_prefix='/user')
if __name__ == '__main__':
app.run(debug=True)
4.2 文章管理模块
4.2.1 创建文章蓝图
在controller文件夹下创建article_controller.py文件,并定义文章相关的蓝图和路由:
# -*- coding: utf-8 -*-
from flask import Blueprint
article_bp = Blueprint('article', __name__)
@article_bp.route('/add', methods=['POST'])
def add_article():
return "添加文章成功"
@article_bp.route('/update', methods=['POST'])
def update_article():
return "更新文章成功"
4.2.2 注册文章蓝图
在项目的入口文件app.py中继续注册文章蓝图:
# -*- coding: utf-8 -*-
from flask import Flask
from controller.user_controller import user_bp
from controller.article_controller import article_bp
from controller.comment_controller import comment_bp
app = Flask(__name__)
app.register_blueprint(user_bp, url_prefix='/user')
app.register_blueprint(article_bp, url_prefix='/article') # 继续注册文章蓝图
if __name__ == '__main__':
app.run(debug=True)
4.3 评论管理模块
同样的道理,按照上述步骤,创建并注册评论模块的蓝图:
- 在
controller文件夹下创建comment_controller.py文件:
# -*- coding: utf-8 -*-
from flask import Blueprint
comment_bp = Blueprint('comment', __name__)
@comment_bp.route('/add', methods=['POST'])
def add_comment():
return "添加评论成功"
@comment_bp.route('/update', methods=['POST'])
def update_comment():
return "更新评论成功"
- 在项目的入口文件
app.py中继续注册评论蓝图:
# -*- coding: utf-8 -*-
from flask import Flask
from controller.user_controller import user_bp
from controller.article_controller import article_bp
from controller.comment_controller import comment_bp
app = Flask(__name__)
app.register_blueprint(user_bp, url_prefix='/user')
app.register_blueprint(article_bp, url_prefix='/article') # 继续注册文章蓝图
app.register_blueprint(comment_bp, url_prefix='/comment') # 继续注册评论蓝图
if __name__ == '__main__':
app.run(debug=True)
4.4 测试模块
tests/test_article.py
# -*- coding: utf-8 -*-
import requests
BASE_URL = "http://127.0.0.1:5000"
def test_add_article():
response = requests.post(f"{BASE_URL}/article/add")
assert response.text == "添加文章成功"
print(f"响应内容:{response.text}")
def test_update_article():
response = requests.post(f"{BASE_URL}/article/update")
assert response.text == "更新文章成功"
print(f"响应内容:{response.text}")
test_add_article()
test_update_article()
tests/test_comment.py
# -*- coding: utf-8 -*-
import requests
BASE_URL = "http://127.0.0.1:5000"
def test_add_comment():
response = requests.post(f"{BASE_URL}/comment/add")
assert response.text == "添加评论成功"
print(f"响应内容:{response.text}")
def test_update_comment():
response = requests.post(f"{BASE_URL}/comment/update")
assert response.text == "更新评论成功"
print(f"响应内容:{response.text}")
test_add_comment()
test_update_comment()
tests/test_user.py
# -*- coding: utf-8 -*-
import requests
BASE_URL = "http://127.0.0.1:5000"
def test_add_user():
response = requests.post(f"{BASE_URL}/user/add")
assert response.text == "添加用户成功"
print(f"响应内容:{response.text}")
def test_update_user():
response = requests.post(f"{BASE_URL}/user/update")
assert response.text == "更新用户成功"
print(f"响应内容:{response.text}")
test_update_user()
test_add_user()
4.5 依赖包
requirements.txt
Flask==3.0.3
requests==2.26.0
5. 把它跑起来
-
创建项目结构:
参考上述项目结构自行创建。 -
安装依赖:
在项目根目录下,安装依赖。# 进入你的本地虚拟环境后,执行下述命令安装依赖 pip install -r requirements.txt -
运行应用:
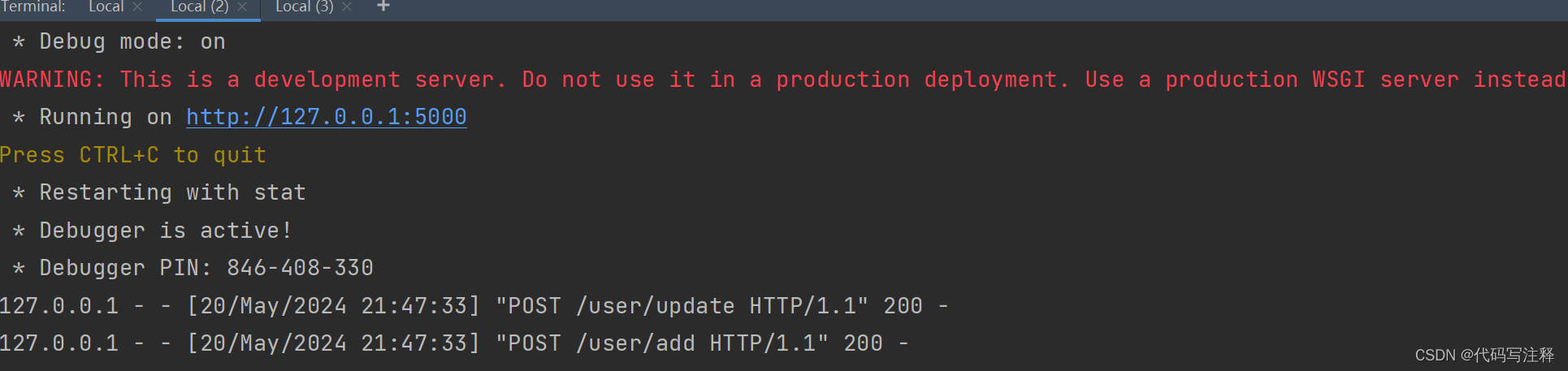
在项目根目录下, 运行app.py启动Flask应用。python app.py
运行效果如图:

-
测试接口:
这里我们使用的是requests模块编写的测试脚本,它位于flask_project/tests/目录下。
在项目根目录下,进入tests目录下,然后运行这些测试脚本来测试接口功能。python test_article.py python test_comment.py python test_user.py
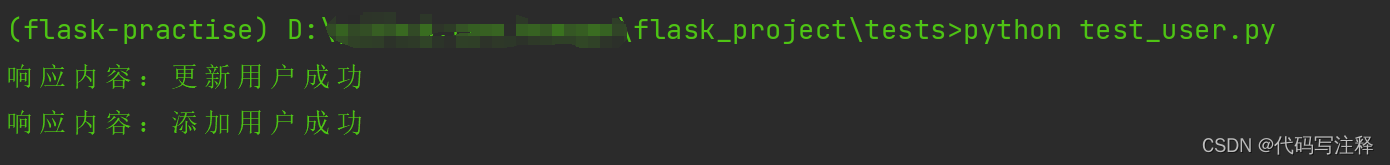
运行效果如图:


愿你的努力,被世界看到。












![【代码随想录】【算法训练营】【第17天】 [110]平衡二叉树 [257]二叉树的所有路径 [404]左叶子之和](https://img-blog.csdnimg.cn/direct/50fab2b67f1a4a44a47f9e4492030359.png)