项目目录
app/
├── container/
│ ├── init.sh
│ ├── nginx.conf.template
├── src/
├── .gitlab-ci.yml
└── deploy.sh
└── Dockerfile
└── Makefile
container目录是放nginx的配置文件,给nginx镜像使用
.gitlab-ci.yml和Makefile是cicd自动发版,适用于测试环境和生产环境
deploy.sh是使用shell手动发版,适用于开发环境
下面是以上配置文件
init.sh
主要作用是根据env环境变量替换nginx的反向代理地址
#!/bin/bash
BACKENDURL=$BACKENDURL
export "BACKENDURL"=$BACKENDURL
envsubst '$BACKENDURL' < /etc/nginx/nginx.conf.template > /etc/nginx/nginx.conf && nginx -g 'daemon off;'
nginx.conf.template
user root;
events {
worker_connections 4096; ## Default: 1024
}
http {
proxy_connect_timeout 300000; #连接握手时间
proxy_send_timeout 300000; # 设置发送超时时间,
proxy_read_timeout 300000; # 设置读取超时时间。
client_max_body_size 100M;
include /etc/nginx/mime.types;
sendfile on;
server {
listen 80;
listen [::]:80;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With,access-token,Access-Token,Refresh-Token,Accept,Content-Type,User-Agent;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
location / {
root /usr/share/nginx/html;
index index.html;
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
proxy_pass $BACKENDURL; #后端实际服务器地址
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With,access-token,Access-Token,Refresh-Token,Accept,Content-Type,User-Agent;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS;
}
}
}
Dockerfile
镜像内编译打包,因为服务器上可能有多个node项目版本会有兼容问题,直接容器内编译
# 编译打包
FROM node:18-alpine as builder
WORKDIR /app
COPY package.json .
ENV NODE_OPTIONS=--openssl-legacy-provider
RUN npm install
COPY . .
RUN npm run build
# 运行应用
FROM nginx:latest
COPY --from=builder /app/dist /usr/share/nginx/html
COPY container/nginx.conf.template /etc/nginx/nginx.conf.template
COPY container/init.sh /init.sh
RUN chmod 777 init.sh
EXPOSE 80
CMD ["/bin/bash", "/init.sh"]
deploy.sh
人工发版时运行脚本
部署脚本里面打包命令、项目名字、端口、后端地址记得更换
#!/bin/bash
set -x
function show_help {
echo "Usage: $0 [OPTIONS]"
echo "Options:"
echo " --mode=<mode> Set the mode (local, dev, test, prod)"
}
# 保存输入的参数
args=("$@")
# 使用 shift 命令去除已处理的位置参数
shift
# 处理命令行参数
for ((i = 0; i < "${#args[@]}"; i++)); do
case "${args[$i]}" in
--mode=* | -mode=*)
mode="${args[$i]#*=}"
;;
--mode | -mode)
mode="${args[$((i + 1))]}"
;;
--help)
show_help
exit 0
;;
esac
done
# 如果 mode 不在合法的模式值中,则输出错误信息
if ! $valid; then
echo "mode值只能是:空值 local, dev, test, prod."
exit 1
fi
# 根据 mode 设置不同的 BACKENDURL 地址
if [ "$mode" == "dev" ]; then
BACKENDURL="http://xxxx"
elif [ "$mode" == "test" ]; then
BACKENDURL="http://xxxx"
elif [ "$mode" == "prod" ]; then
BACKENDURL="-"
else
BACKENDURL="http://xxxx"
fi
name="project"
port=8080
version="latest"
current_user=$(whoami)
echo "当前用户:${current_user}"
# 拉代码和打包镜像
git pull
# 设置 node_modules 为当前用户
sudo chown -R $current_user:$current_user ./
sudo docker build -f Dockerfile -t $name:$version .
# 停止并删除容器
sudo docker stop "$name"
sudo docker rm "$name" -f
# 启动容器
sudo docker run --restart=always --name $name -p $port:80 -e BACKENDURL="$BACKENDURL" -d $name:$version
人工发版
运行命令
# 记得先给部署脚本+执行权限
chmod +x ./deploy.sh
./deploy.sh --mode dev
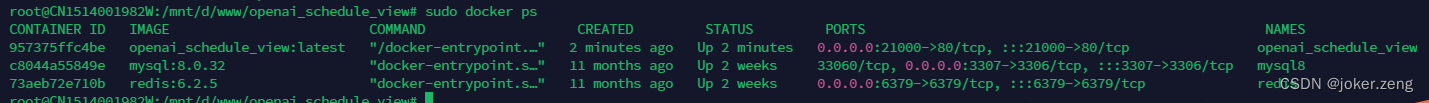
运行截图


项目成功运行
然后浏览器访问:http://xxx.xxx.com:21000

![【代码随想录】【算法训练营】【第17天】 [110]平衡二叉树 [257]二叉树的所有路径 [404]左叶子之和](https://img-blog.csdnimg.cn/direct/50fab2b67f1a4a44a47f9e4492030359.png)