文章目录
- 1. 需求
- 2. 实现效果
- 3. 核心逻辑
- 4. 完整react代码
1. 需求
这种需求其实在国外一些游戏网站和推广网站中经常会用到,目的是为了让客户 快捷方便的保存网站到桌面 ,网站主动尽量避免下次找不到网站地址了,当然精确的客户自己也可以使用浏览器的收藏功能去收藏
2. 实现效果
-
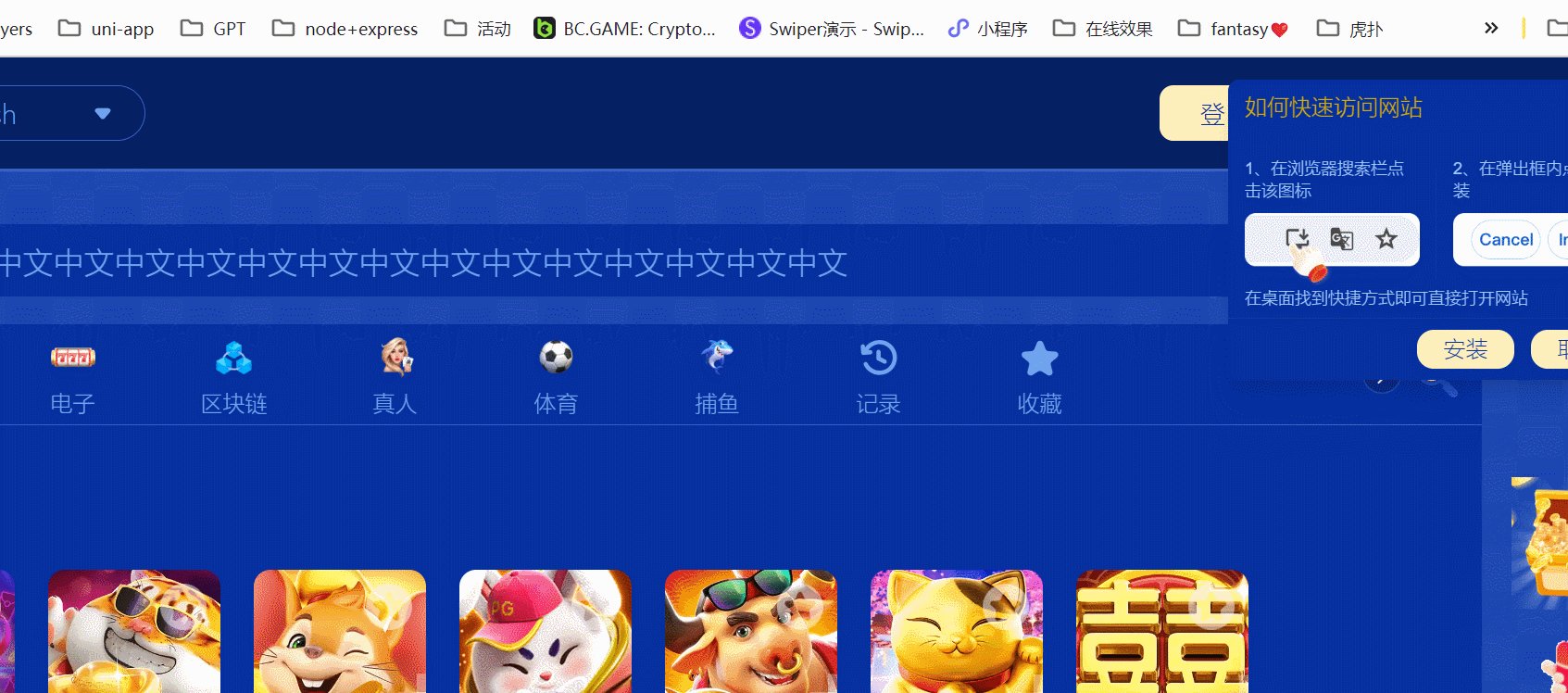
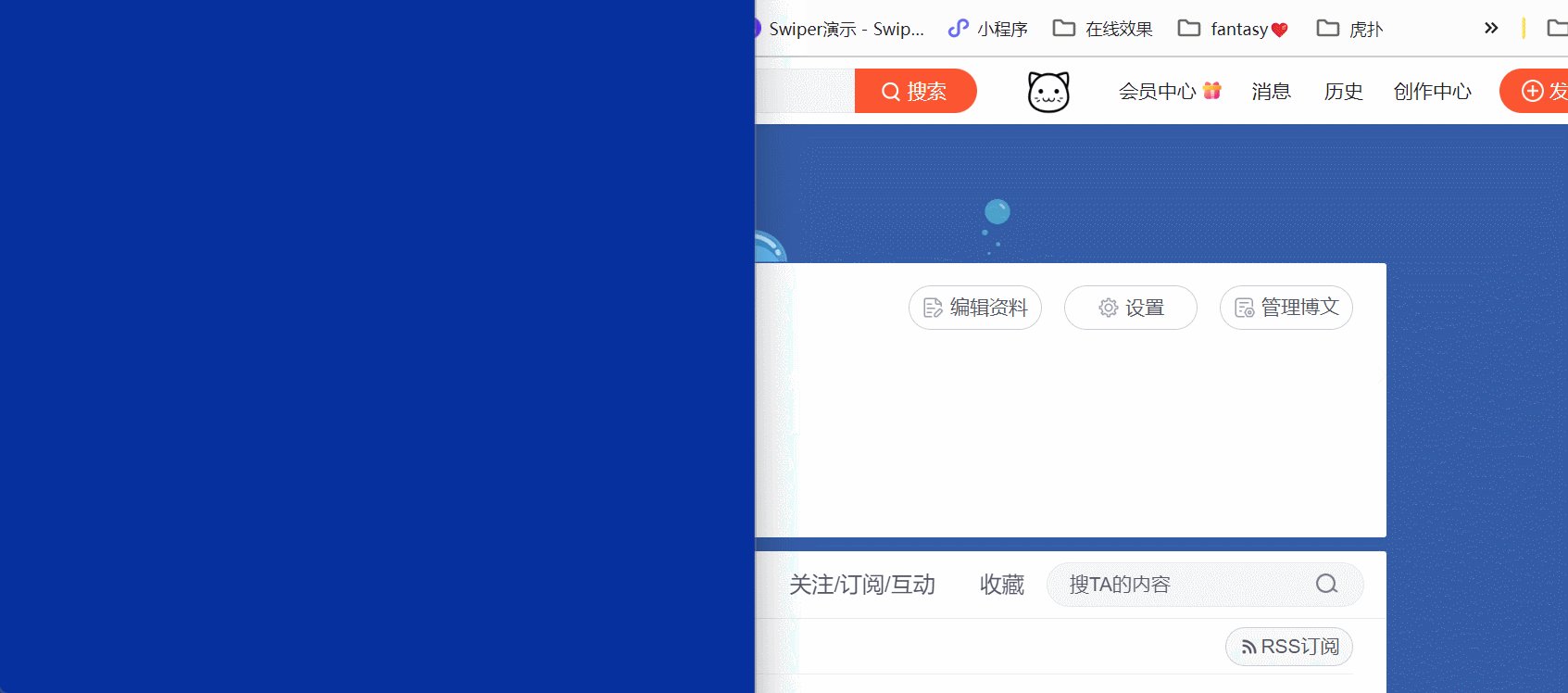
下面 gif 效果我们可以看到默认进去会弹窗一个提示,提示用户进行网站安装到桌面的提示效果

-
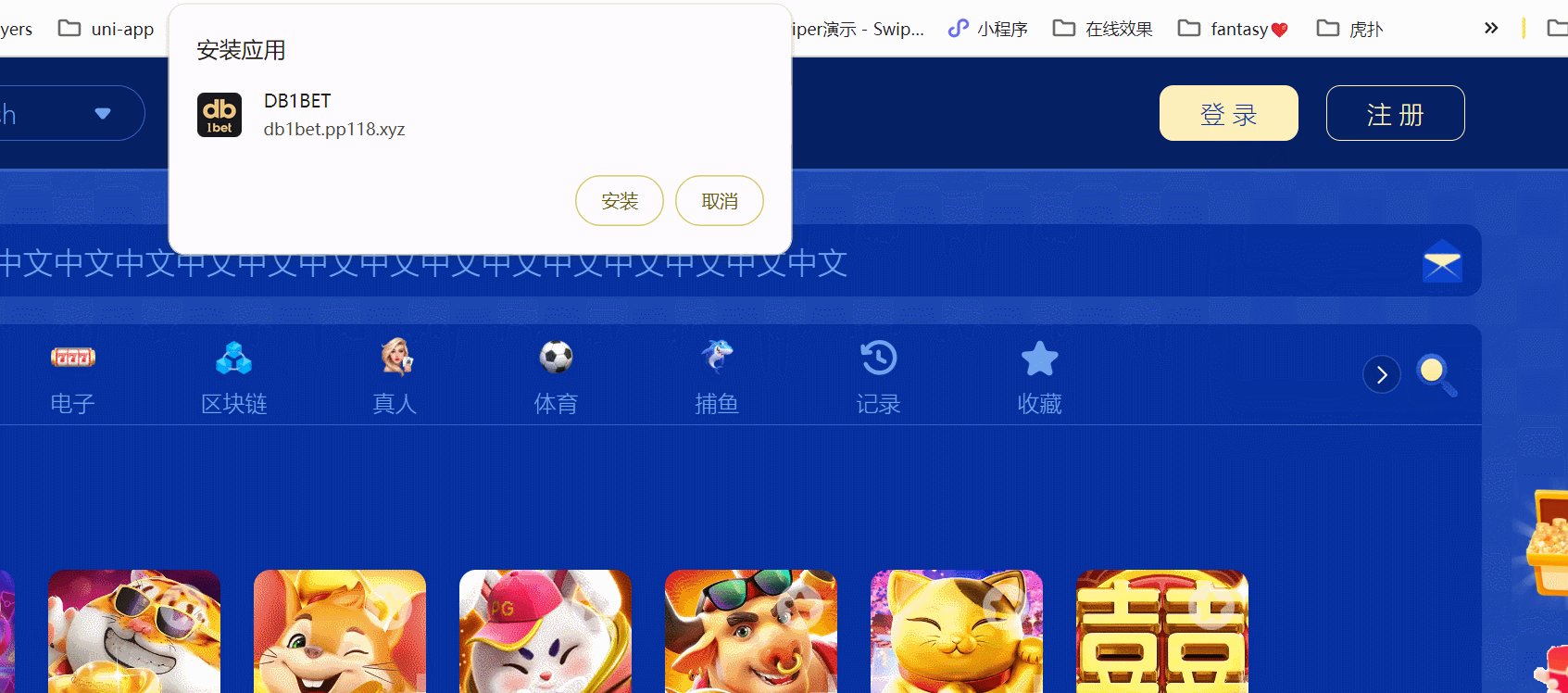
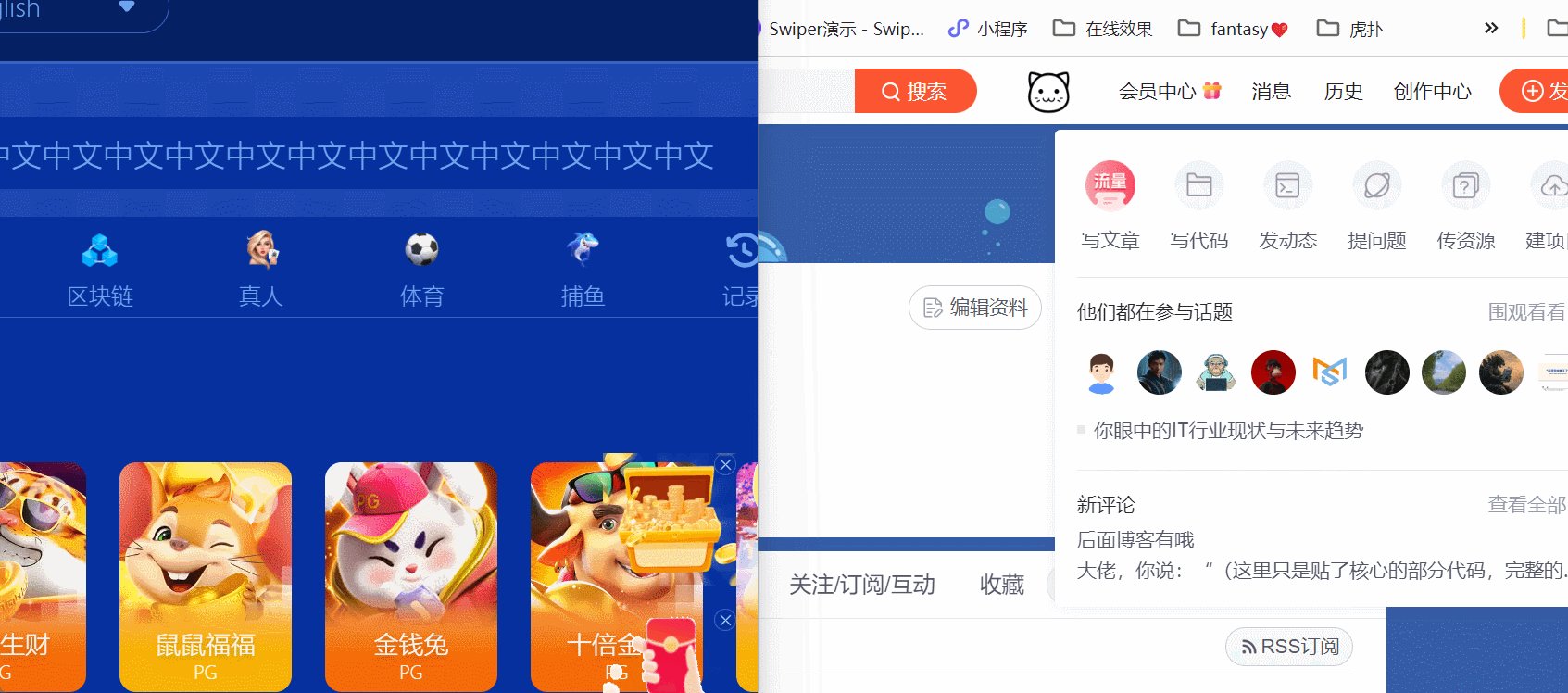
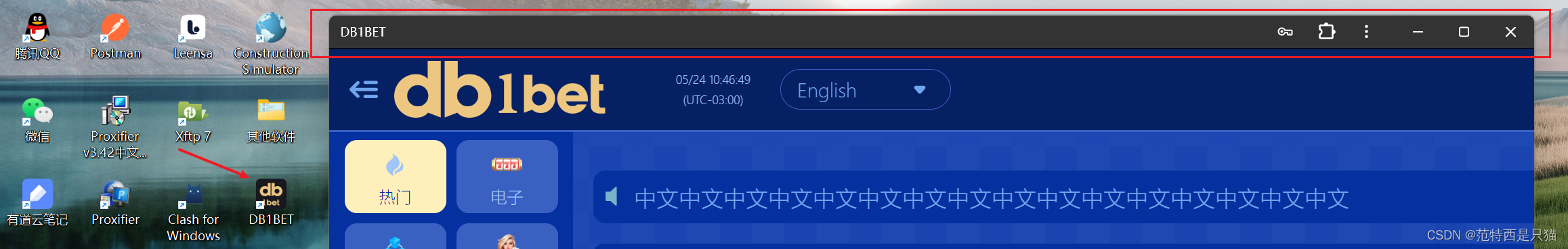
当我们点击
安装后,会马上单独开一个窗口(这个窗口和普通的浏览器弹窗有点不一样,类似于一个Electron),并且会保存到桌面,展示快捷方式

-
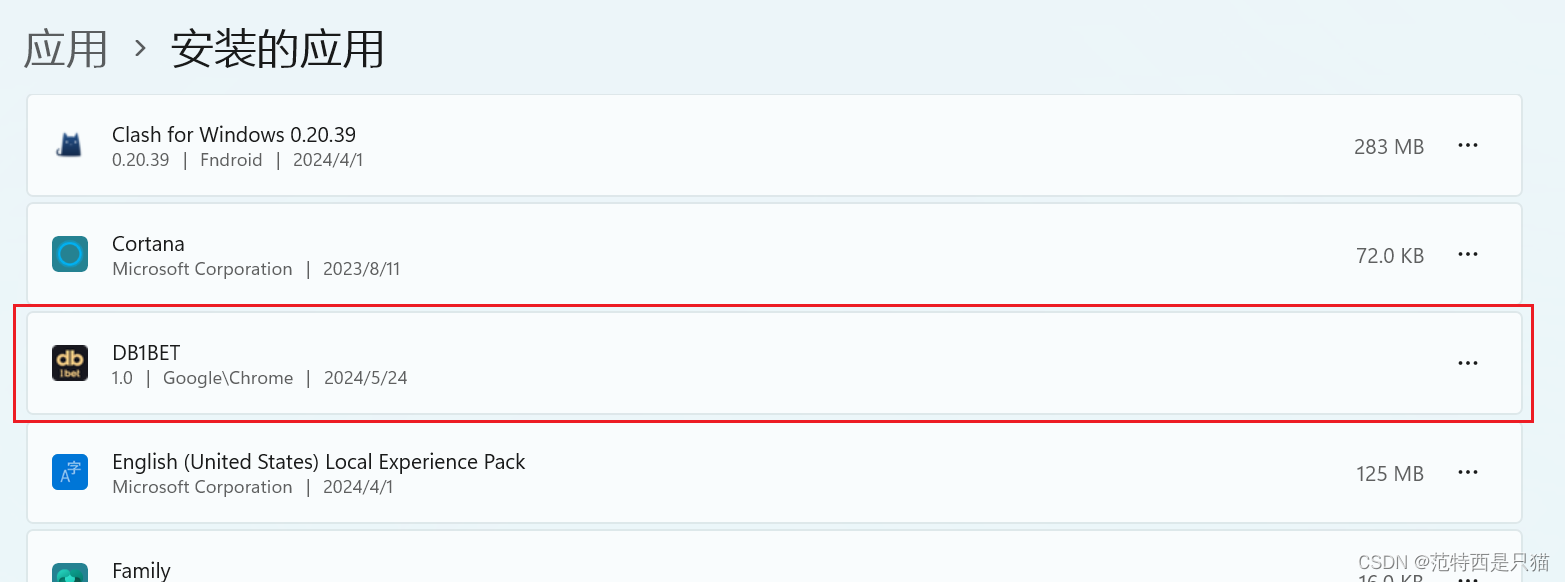
测试:打开电脑 应用 -> 安装的应用,也可以看到,这个网站地址也被安装到应用上了

3. 核心逻辑
window.deferredPrompt?.prompt
const installApp = () => {
clearTimeout(timeOut);
window.deferredPrompt?.prompt().then(() => {
showInstallSet(false);
});
showInstallSet(false);
};
4. 完整react代码
- 新建一个
GuideDown组件,实现代码如下,代码内容其实很简单,这边不做过多详解
import React, {useEffect, useState} from 'react';
import {observer} from 'mobx-react-lite';
import {CloseOutline} from 'antd-mobile-icons';
import {Divider} from 'antd';
import {Button} from 'antd-mobile';
import {useTranslation} from 'react-i18next';
let timeOut = null;
const GuideDown = () => {
const {t} = useTranslation();
const [showInstall, showInstallSet] = useState(false); // 弹窗展示
const [linkTime, lineTimeSet] = useState(5); // 倒计时获取能否安装状态,如果这个时间内一直没有,就不弹出
useEffect(() => {
try {
if (window?.deferredPrompt) {
if (sessionStorage.getItem('closeAppInstall') !== '1') showInstallSet(true);
}
} catch (error) {}
timeOut = setTimeout(() => {
lineTimeSet((e) => e - 1);
clearTimeout(timeOut);
}, 3000);
}, [linkTime]);
const installApp = () => {
clearTimeout(timeOut);
window.deferredPrompt?.prompt().then(() => {
showInstallSet(false);
});
showInstallSet(false);
};
return showInstall ? (
<div className='fixed top-4 right-4 w-75 bg-b2 z-[200] rounded-lg shadow-lg'>
<div className='flex justify-between items-center p-3'>
<span className='text-[16px] theme'>如何快速访问网站</span>{' '}
<CloseOutline
className='cursor-pointer'
onClick={() => {
showInstallSet(false);
sessionStorage.setItem('closeAppInstall', '1');
}}
/>
</div>
<div className='pt-4 grid grid-cols-2 text-[12px]'>
<div className='px-3 flex flex-col justify-between relative after:content-[""] after:bg-white/5 after:w-[1px] after:h-20 after:absolute after:right-0 after:top-1/2 after:-translate-y-1/2'>
<div className='leading-4'>1、在浏览器搜索栏点击该图标</div>
<div className='mt-2'>
<img src={require('@/branch/assets/images/download/guide1.png')} className='max-w-full' />
</div>
</div>
<div className='px-3 flex flex-col justify-between'>
<div className='leading-4'>2、在弹出框内点击安装</div>
<div className='mt-2'>
<img src={require('@/branch/assets/images/download/guide2.png')} className='max-w-full' />
</div>
</div>
</div>
<div className='px-3 text-[12px]'>在桌面找到快捷方式即可直接打开网站</div>
<Divider className='mt-2 mb-0 h-[1px bg-white/5' />
<div className='flex justify-end items-center h-11'>
<Button
className='bg-b1 text-w2 px-3 border-none rounded-full min-w-[70px] flex justify-center items-center !h-7 mr-3'
onClick={() => installApp()}
>
{t('anzhuang')}
</Button>
<Button
className='border border-solid border-deep text-[#AFCAFA] px-3 rounded-full min-w-[70px] flex justify-center items-center !h-7 mr-3'
onClick={() => {
showInstallSet(false);
sessionStorage.setItem('closeAppInstall', '1');
}}
>
{t('btn_cancel')}
</Button>
</div>
</div>
) : (
<></>
);
};
export default observer(GuideDown);