职位管理系统 - 建模
- 职位名称
- 类别
- 工作地点
- 职位职责
- 职位要求
- 发布人
- 发布日期
- 修改日期
安装django
pip install django==5.0
查看django版本
python -m django --version
创建项目
django-admin startproject recruitment
启动服务
python manage.py runserver 0.0.0.0:8000
创建应用
python .\manage.py startapp jobs
jobs表示关于职位管理的应用
生成迁移文件
python .\manage.py makemigrations
迁移数据
python .\manage.py migrate
创建后台管理员账号
python .\manage.py createsuperuser
创建模型
from datetime import datetime
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
JobTypes = [
(0, "技术类"),
(1, "产品类"),
(2, "运营类"),
(3, "设计类"),
]
Cities = [
(0, "北京"),
(1, "上海"),
(2, "深圳"),
(3, "西安"),
]
class Job(models.Model):
job_type = models.SmallIntegerField(blank=False, choices=JobTypes, verbose_name="职位类别")
job_name = models.CharField(max_length=250, blank=False, verbose_name="职位名称")
job_city = models.SmallIntegerField(choices=Cities, blank=False, verbose_name="工作地点")
job_responsibility = models.TextField(max_length=1024, verbose_name="职位职责")
job_requirements = models.TextField(max_length=1024, blank=False, verbose_name="职位要求")
creator = models.ForeignKey(User, verbose_name="创建人", null=True, on_delete=models.SET_NULL)
created_date = models.DateTimeField(verbose_name="创建时间", default=datetime.now)
modified_date = models.DateTimeField(verbose_name="修改时间", default=datetime.now)
注册模型
from django.contrib import admin
from jobs.models import Job
# Register your models here.
admin.site.register(Job)
注册应用
在settings.py INSTALLED_APPS下注册应用
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'jobs'
]
迁移模型
python .\manage.py makemigrations
python .\manage.py migrate
快速迭代完善应用
设置Django Admin模型显示的字段
class JobAdmin(admin.ModelAdmin):
list_display = ("job_name", "job_type", "job_city", "creator", "created_date", "modified_date")
admin.site.register(JobAdmin)
设置Django Admin新增/修改时不需要手动编辑的字段
class JobAdmin(admin.ModelAdmin):
exclude = ("creator", "created_date", "modified_date")
admin.site.register(JobAdmin)
设置Django Admin创建/修改人为当前登录用户
class JobAdmin(admin.ModelAdmin):
def save_model(self, request, obj, form, change):
obj.creator = request.user
super().save_model(request, obj, form, change)
admin.site.register(Job, JobAdmin)

添加自定义页面
- 列表页时独立页面,使用自定义的页面
- 添加如下页面
- 职位列表页
- 职位详情页
- 匿名用户可以访问
职位列表展示

前端
{% extends 'base.html' %}
终于等到你,期待加入我们,用技术去探索一个新世界
{% if job_list %}
<ul>
{% for job in job_list %}
<li>{{ job.type_name }} <a href="/job/{{ job.id }}">{{ job.job_name }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No jobs are avaliable.</p>
{% endif %}
后端
from django.core.handlers.wsgi import WSGIRequest
from django.http import HttpResponse
from django.template import loader
from jobs.models import (
Job,
Ciyies,
JobTypes
)
# Create your views here.
def joblist(request: WSGIRequest):
"""职位列表页
Args:
request (_type_): WSGIRequest
Returns:
_type_: HttpResponse
"""
job_list = Job.objects.order_by("job_type")
template = loader.get_template("joblist.html")
context = {"job_list": job_list}
for job in job_list:
job.city_name = Ciyies[job.job_city][1]
job.job_type = JobTypes[job.job_type][1]
return HttpResponse(template.render(context))
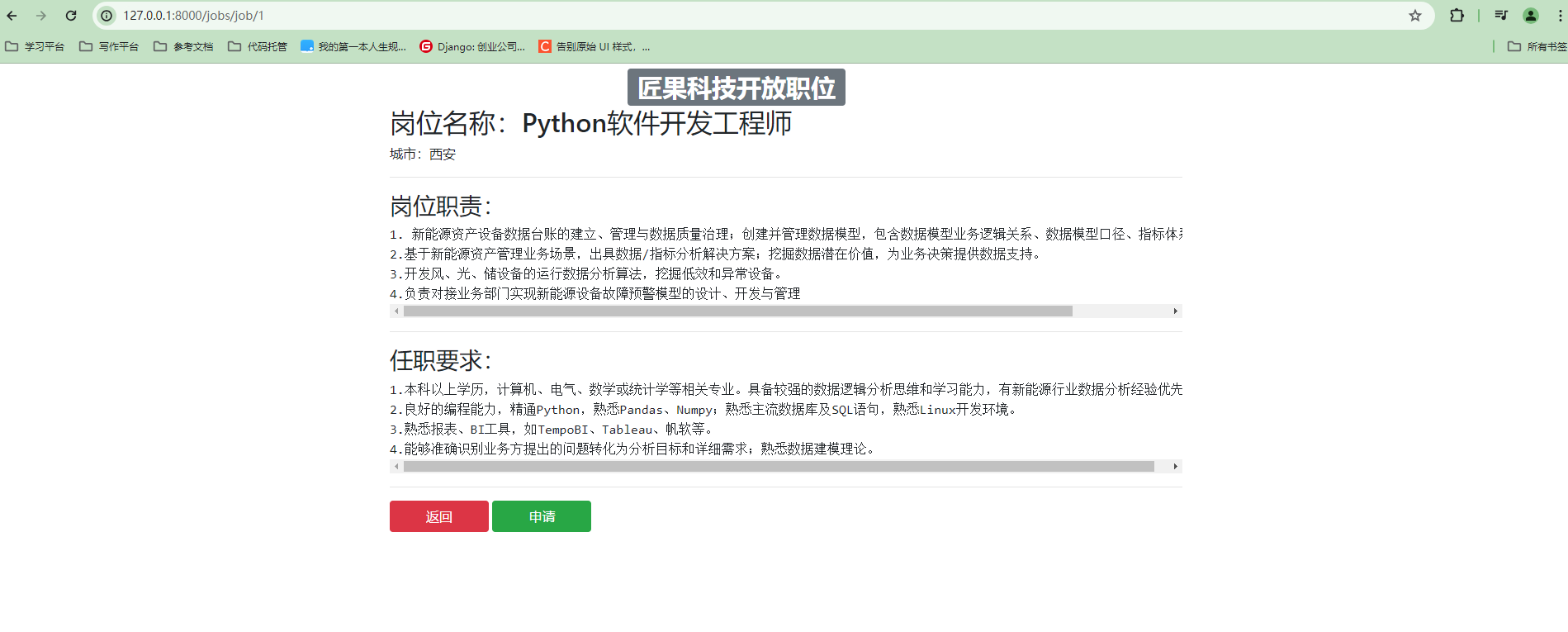
职位详情展示

前端
{% extends "base.html" %}
{% block content %}
<div style="margin:auto; width:50%">
{% if job %}
<div class="psition_name">
<h2>岗位名称:{{ job.job_name }}</h2>
城市:{{ job.city_name }}
</div>
<hr>
<div class="position_responsibility" style="width:100%">
<h3>岗位职责:</h3>
<pre style="font-size:16px">{{ job.job_responsibility }}</pre>
</div>
<hr>
<div class="position_requirement" style="width:100%">
<h3>任职要求:</h3>
<pre style="font-size:16px">{{ job.job_requirement }}</pre>
</div>
<hr>
<div class="apply_position">
<input type="button" class="btn btn-danger" style="width:120px;" value="返回" onclick="location.href='/jobs/joblist'"/>
<input type="button" class="btn btn-success" style="width:120px;" value="申请" onclick="location.href='/resume/add/?apply_position={{job.job_name}}&city={{job.city_name}}'"/>
</div>
{% endif %}
</div>
{% endblock %}
后端视图
def detail(request: WSGIRequest, job_id: int):
"""获取job详情
Args:
request (WSGIRequest): _description_
"""
try:
job: Job = Job.objects.get(pk=job_id)
job.city_name = Ciyies[job.job_city][1]
except Job.DoesNotExist:
raise Http404()
return render(request, "job.html", {"job": job})
url
path("job/<int:job_id>", views.detail, name="detail")